A 君注
:之前我们分享了京东设计中心的 4 个图表心得,今天 AppSo(微信公众号)这篇文章带来更多干货。
作者@Ryan Bales 是设计咨询公司 Bync.com 的创始人和创意总监,拥有 15 年的设计经验。他总结了 10 个图表心得,你看完就能用起来。
如果你是一名设计师,所做项目对「数据可视化」要求又高,那你肯定了解设计挑战的极度困难性。
在我从事设计工作的 15 年中,大多数时间都在设计复杂、有大量数据的网页和 app。可以说,我每天都在和图表打交道(看看我的 Dribbble 主页你就明白了)。这篇文章,将和大家分享
图表设计的 10 个原则
。好好运用这些原则,可以帮你设计出更具美学、更受欢迎、更加实用的图表。
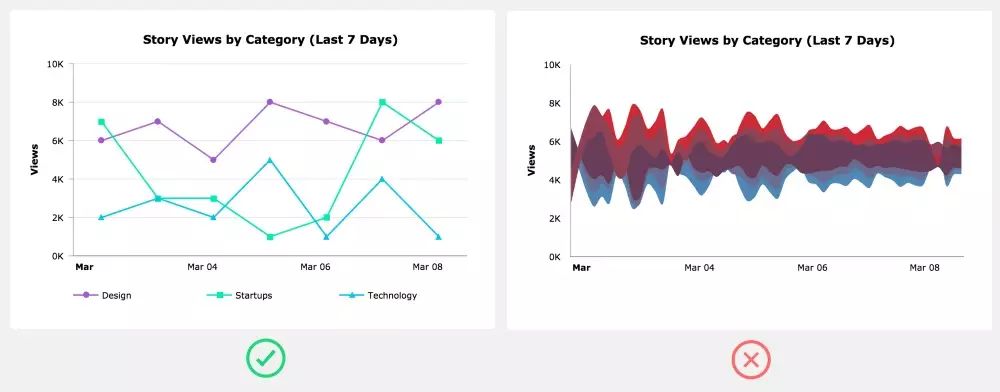
作为设计师,使用独具特色的不常见图表(比如流线图),你会觉得很有趣,而且创意十足。但是,不应该让用户去学习如何阅读你「原创」的图表。
所以,
最好使用常见的图表
,比如:
面积图,条形图/柱状图,折线图,或者饼状图/圆环图
。
 左图:折线图;右图:流线图
一个通用的经验法则
——如果要使用饼状图,
尽量将区块数量控制在 5 个以内
。区块数量越多,用户读取数据的难度越大。遇到此类情况,建议采用其它类型图表。
只要内容不涉及日期,你可以通过升序或降序归类整理图表内容
,从而大大提高图表的可读性。这个原则通常适用于条形图/柱状图。
只要不涉及 VR
, 绝对没有必要使用 3D 图表,而且有些 3D 图表的「颜值」还很低。
有些图表框架会随机生成代表各组数据的颜色。其背后的算法,很少和整体配色方案相匹配,而且不同数据组之间的视觉区别也不够明显。
最好还是通过人工配色
——确保有足够的颜色可用,并且不同颜色间的
辨识要清晰
。
趋势线看起来可以使图表界面更丰富。但实际上,它并没有起任何作用,有用的还是线条下面的
点状数据
。如果你决定使用趋势线,至少可以让用户能手动隐藏它。
将数据提示框当作额外或补充信息来源。换句话说,
数据提示框不应被视作用户了解标绘值的唯一途径
。
当图表只有一种数据信息时,用图表标题说明数据信息即可。
加上图例,纯属多此一举。
左图:折线图;右图:流线图
一个通用的经验法则
——如果要使用饼状图,
尽量将区块数量控制在 5 个以内
。区块数量越多,用户读取数据的难度越大。遇到此类情况,建议采用其它类型图表。
只要内容不涉及日期,你可以通过升序或降序归类整理图表内容
,从而大大提高图表的可读性。这个原则通常适用于条形图/柱状图。
只要不涉及 VR
, 绝对没有必要使用 3D 图表,而且有些 3D 图表的「颜值」还很低。
有些图表框架会随机生成代表各组数据的颜色。其背后的算法,很少和整体配色方案相匹配,而且不同数据组之间的视觉区别也不够明显。
最好还是通过人工配色
——确保有足够的颜色可用,并且不同颜色间的
辨识要清晰
。
趋势线看起来可以使图表界面更丰富。但实际上,它并没有起任何作用,有用的还是线条下面的
点状数据
。如果你决定使用趋势线,至少可以让用户能手动隐藏它。
将数据提示框当作额外或补充信息来源。换句话说,
数据提示框不应被视作用户了解标绘值的唯一途径
。
当图表只有一种数据信息时,用图表标题说明数据信息即可。
加上图例,纯属多此一举。
网格线的作用,在于帮助用户了解轴标签对应的数据信息。
然而,在简单图表中,网格线并不是必要的。
如果非要用网格线,要注意是否需要在 X 轴和 Y 轴上同时使用。通常,在一个轴上标注网格线就足够了。
设计师总想着设计出最完美版本的图表,但通常并不使用真实数据。而真实数据,在实际图表中又不能不重视
。
而且,这对根据你的设计进行后端开发的开发者来讲,困难重重。更重要的是,你也没有去验证,该图表设计在现实生活中是否适用。
最好的解决方案是
做 2 个版本的设计
。第 1 个版本中,图表展示的是数据最完美的情况(即仅从美学角度来设计)。这种设计可用于个人作品集,并向潜在用户推广。第 2 个版本中,务必使用真实数据。这个版本的设计可以放心交给开发者去做后端开发。
AppSo(微信公众号 AppSo)认为对于普通人来说,这里的意义在于「
我们要知道图表的美观,很多时会基于数据本身的情况
」。我们在网上会看到很多专业人士做出的好看数据图表模板,但那很可能不适合你的情况。
在套用模板时,不要一套了事,而是多进行对比,找出最适合的那一款。
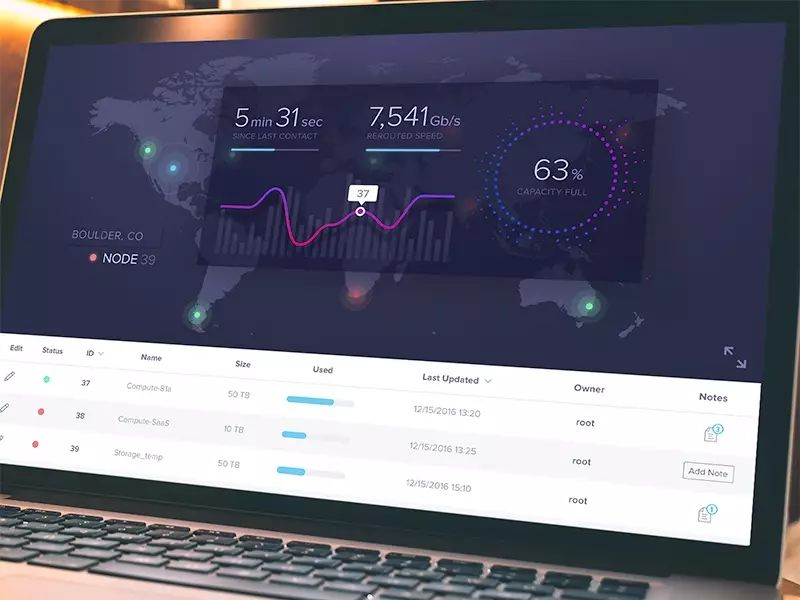
 设计虽然好看,但数据并不是真实的。图片来源:Dribbble
在围绕数据而设计时,你应该充分利用你的判断力和创造力。虽然数据有时会相当复杂,但要围绕数据设计出有意义的故事,总不能千篇一律。
当然,也许你会发现,这 10 个原则可能都不适用于你所处理的数据。时不时地「违背原则」,也不是大问题。但不容忽视的是,一定要在现实情况下测试你的设计。
译者 | Jorri
设计虽然好看,但数据并不是真实的。图片来源:Dribbble
在围绕数据而设计时,你应该充分利用你的判断力和创造力。虽然数据有时会相当复杂,但要围绕数据设计出有意义的故事,总不能千篇一律。
当然,也许你会发现,这 10 个原则可能都不适用于你所处理的数据。时不时地「违背原则」,也不是大问题。但不容忽视的是,一定要在现实情况下测试你的设计。
译者 | Jorri
题图来自 Pexels
文章译自 http://t.cn/RaZ7CoM
本文由让手机更好用的 AppSo 精选推荐,扫描下方二维码,进入微信公众号 AppSo。

回复「
PPT
」获取系列文章:
-
让 PPT 数据说人话!设计师的 4 个图表心得
-
演讲型 PPT 怎么做?拿好这份指南(附资源推荐)
-
用 Keynote 优雅地演讲,必须掌握的 15 个技巧
-
半小时做好一份优质 PPT,背后藏着这些秘密
-
做 PPT 和设计必备!免费下近 90 万图标素材
-
做设计和 PPT 没素材?5 个免费矢量图库拿好
-
收藏级!3 亿张优质素材图,免费就能下
-
Chartistic : 枯燥数字简单变身漂亮图表,用它拯救你的 PPT #iOS
-
Haiku Deck : 这个好用的 PPT 制作工具,还能自动帮你找配图 #iOS #Web
-
如何利用手机 App 高效学习 PPT?| 数字生活家
-
想做出高大上的 PPT?这里有个大宝库 | AppWall 精选 #027




