1分钟,从例子开始

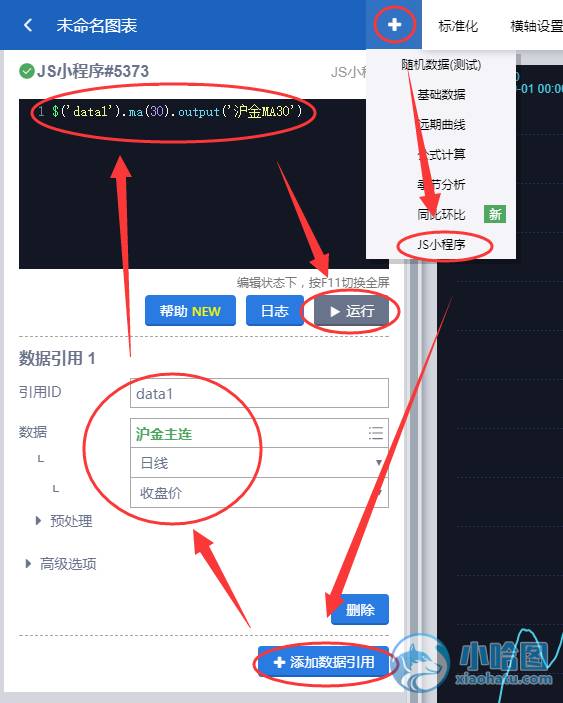
按上图,添加一个“JS小程序”,设置引用数据,并COPY下面的一行代码
$(
'data1'
)
.ma(
5
)
.output(
'沪金MA30'
)
点击【运行】,一条沪金的30日均线就做好了~
小程序就是这么简单,更多实用功能看下面,有疑问可以在群里讨论或单敲小哈哦~
基础操作
注意:以下所有基础操作都是返回
新的序列
,不会改变原始序列。
所有实用方法第一个参数都是输入序列,但若在连贯模式下,则省略。
获取数据
let
data = $(
'
引用
ID'
);
抽样
$(
'
引用
ID'
).sample(N);
// N=
抽样周期(点)
移动平均
$(
'
引用
ID'
).ma(N);
移动求和
$(
'
引用
ID'
).ms(N);
标准化日期
$(
'
引用
ID'
).normalizeData(
'monthBegin'
);
//
每月
1
号
$(
'
引用
ID'
).normalizeData(
'monthMid'
);
//
每月
15
号
$(
'
引用
ID'
).normalizeData(
'monthEnd'
);
//
每月最后一天(
2
月无论闰年,统一为
28
号)
同比环比
$(
'
引用
ID'
).yoy();
//
当月同比
$(
'
引用
ID'
).mom();
//
当月环比
值范围过滤
$(
'
引用
ID'
).limitValue(
50
,
100
);
//
过滤出大于
50
小于
100
的值
$(
'
引用
ID'
).limitValue(
50
);
//
过滤出大于
50
的值
$(
'
引用
ID'
).limitValue(
null
,
100
);
//
过滤出小于
100
的值
时间范围过滤
注意,如果可以,应该尽量在获取数据时前置过滤,
迫不得已才用到此方法。
$(
'
引用
ID'
).limitTime(
'2017-01'
,
'2017-05-05'
);
//
过滤出大于
50
小于
100
的值
值可以传
null
,则不过滤相应条件
四则运算
$.calc(
'A+B'
, $(
'data1'
), $(
'data2'
))
绘制图表
$(
'data1'
).output(
'
线的名字
'
);
//
绘制单条线
$(
'data1'
).outputSeason(
'
线的名字
'
);
//
绘制季节分析
$(
'data1'
).outputSeason(
'
线的名字
'
,
'2017-03-01'
);
//
绘制季节分析
(
起始点
)
链式操作
$(
'data1'
)
.ms(
5
)
.ma(
5
)
.sample(
5
)
.normalizeDate(
'monthEnd'
)
.output(
'xxxx'
)

请关注小哈图官网:
xiaohatu.com
欢迎转载,请注明小哈图原创作品,并附带小哈图二维码,如未按照要求转载,一经发现,小哈图将保留追究法律责任的权利。





