本文介绍了如何使用Jenkins一键打包部署基于SpringBoot和Vue的电商系统前端项目。文章首先介绍了所需的预备知识,然后详细描述了如何安装和配置Jenkins以及必要的插件,包括NodeJS插件。接着,文章通过具体步骤展示了如何创建任务来打包部署前端应用,包括源码管理、构建环境设置、执行shell脚本以及使用ssh执行远程脚本。最后,文章总结了使用Jenkins打包部署前端项目的流程,并介绍了相关的项目资源,如mall-admin-web项目和mall-swarm视频教程。
文章介绍了mall项目,包括其基于SpringBoot和Vue的特性,以及微服务架构等。同时强调了学习本文需要一定的Jenkins基础。
文章详细描述了如何在Jenkins中安装和配置NodeJS插件,这是Vue前端应用的打包所必需的。
文章通过步骤详述了如何创建任务来打包部署前端应用,包括源码管理、构建环境设置、执行shell脚本和使用ssh执行远程脚本等。
文章最后介绍了相关的视频教程和项目资源,如mall-admin-web项目和mall-swarm视频教程,提供了进一步学习的机会。

Boot+Cloud项目学习:macrozheng.com
在之前的文章中介绍过《使用Jenkins一键打包部署SpringBoot项目》,其实Jenkins也可以用来打包部署前端项目。今天就以mall电商实战项目的前端为例,来讲解下如何使用Jenkins一键打包部署前端项目。
学习准备
学习本文需要有一定的Jenkins基础,比如了解Jenkins的安装和基本使用,这些内容可以参考这篇文章:
《Jenkins+Docker一键部署SpringBoot项目!步骤齐全,少走坑路!》
mall项目
这里先简单介绍下mall项目,mall项目是一套基于 SpringBoot3 + Vue 的电商系统(Github标星60K),后端支持多模块和 2024最新微服务架构 ,采用Docker和K8S部署。包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员、支付等功能!
- Boot项目:https://github.com/macrozheng/mall
- Cloud项目:https://github.com/macrozheng/mall-swarm
- 视频教程:https://www.macrozheng.com/video/
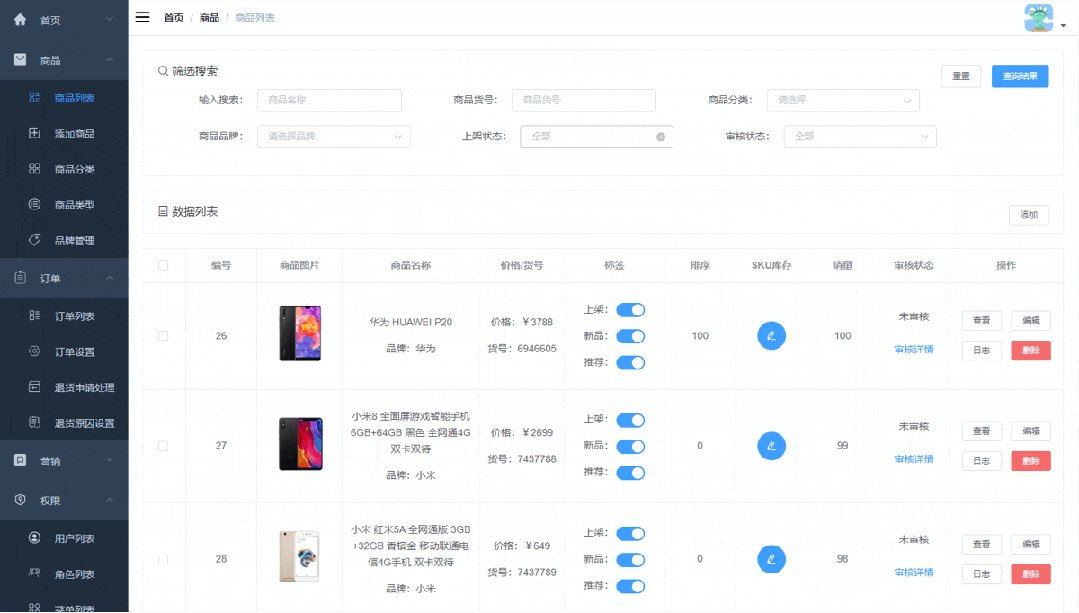
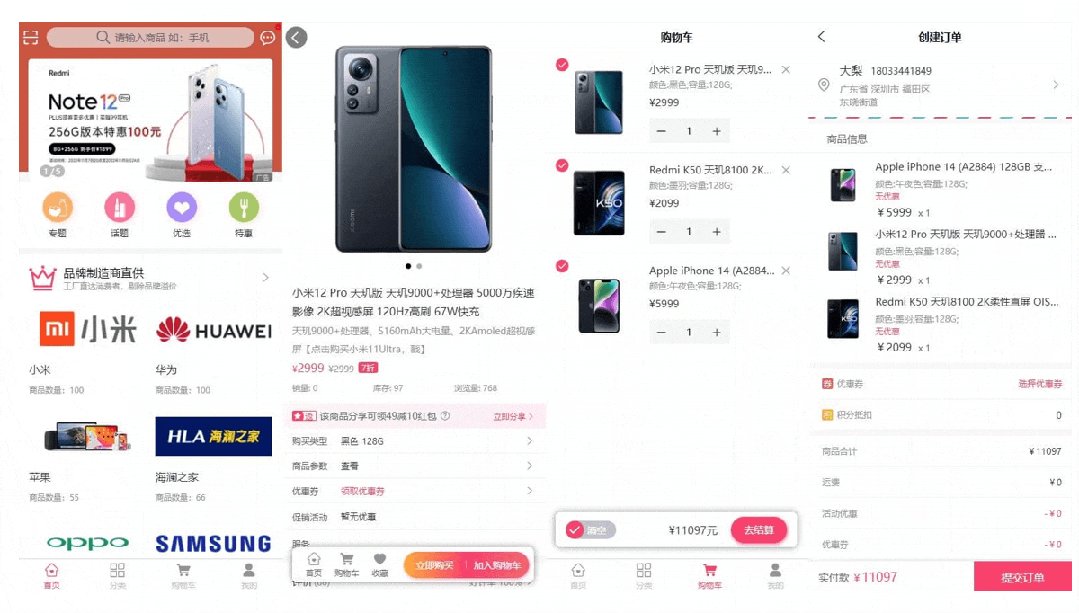
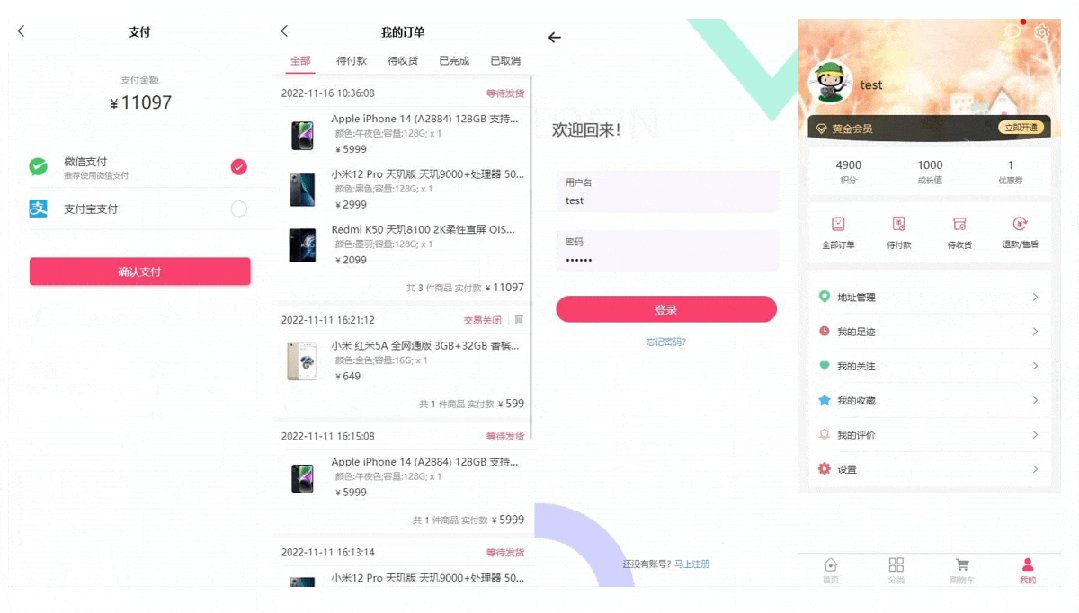
项目演示:

安装及配置插件
Vue前端应用的打包需要依赖NodeJS插件,所以我们需要先安装并配置该插件。
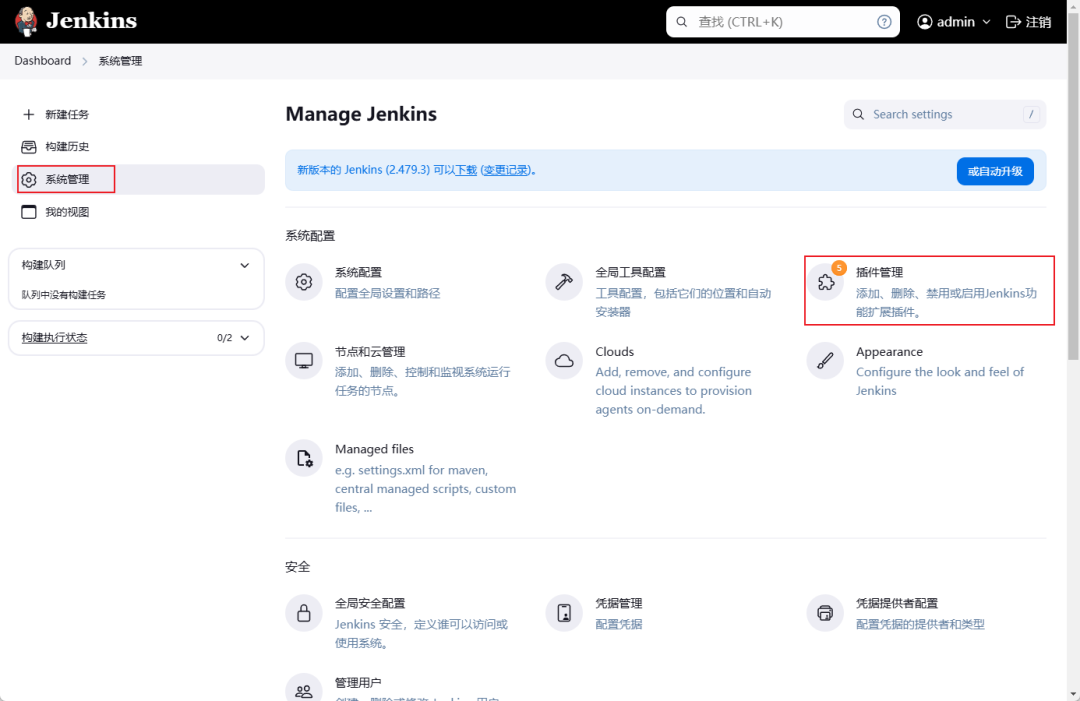
- 首先在
系统管理->插件管理中选择安装插件,Jenkins访问地址:http://192.168.3.101:8180


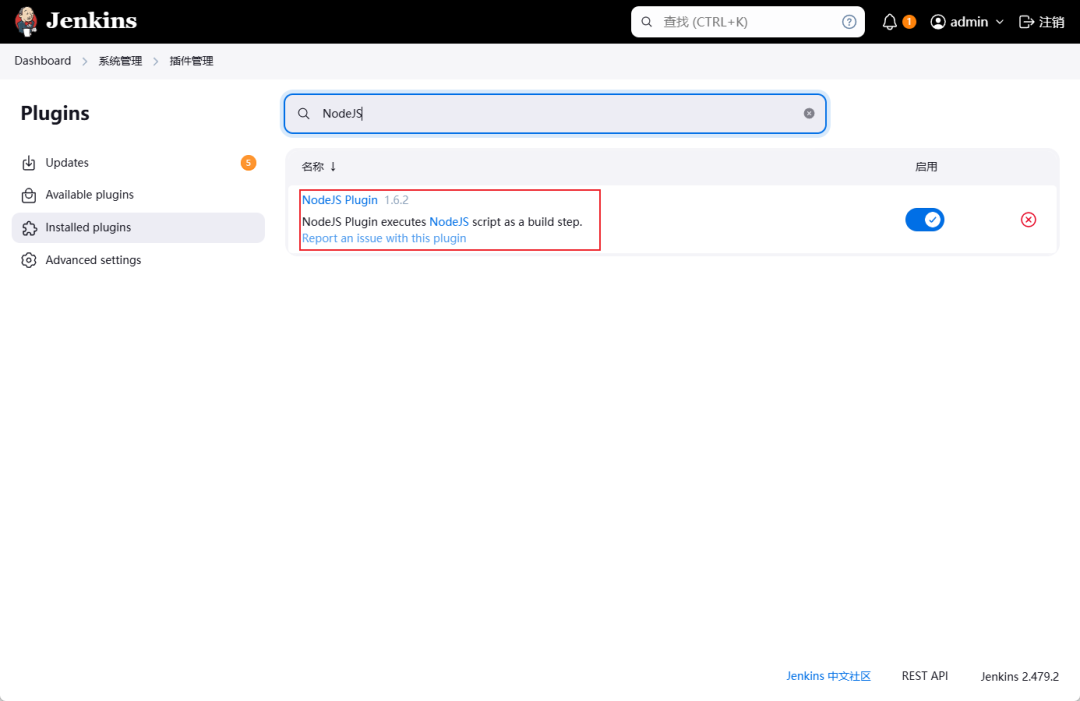
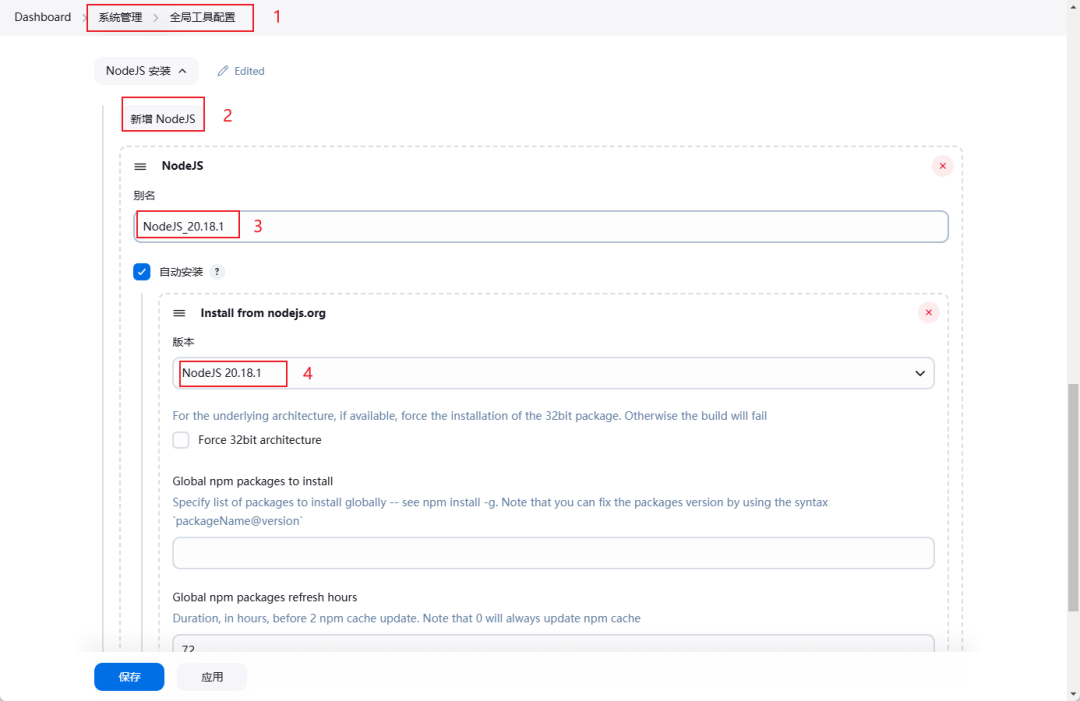
- 插件安装成功后在
系统管理->全局工具配置中进行插件配置,选择新增NodeJS,这里选择的是v20.18.1版本,点击保存即可完成设置。

一键部署Vue前端项目
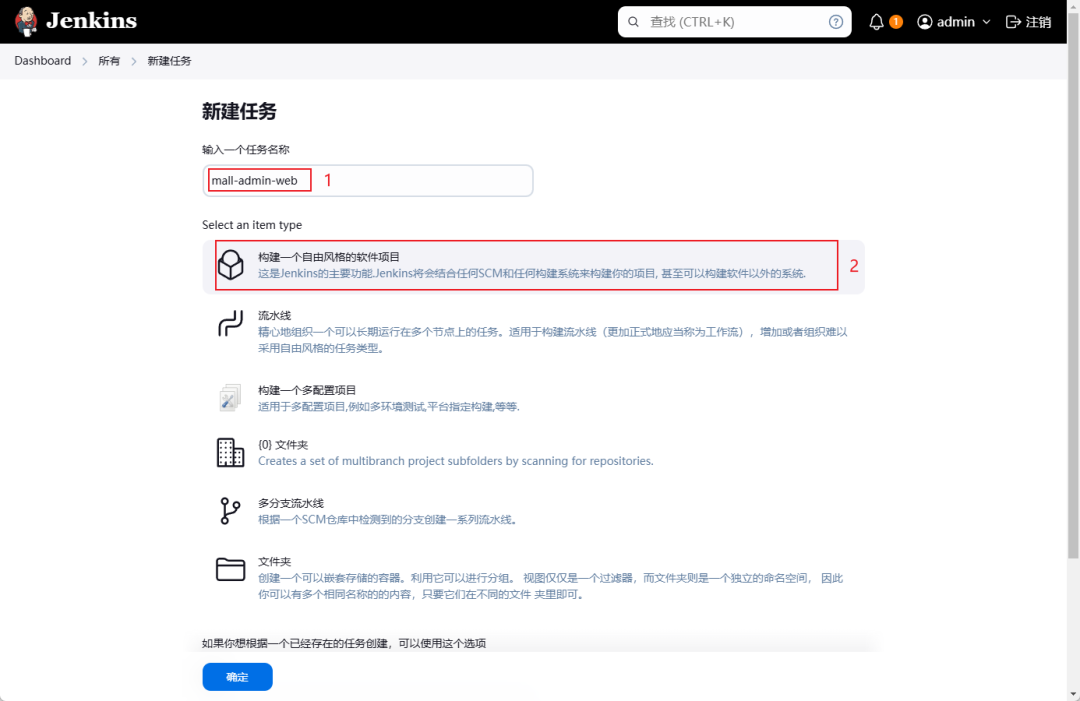
我们需要创建一个任务来打包部署我们的前端应用,这里以mall电商实战项目的前端mall-admin-web项目为例。


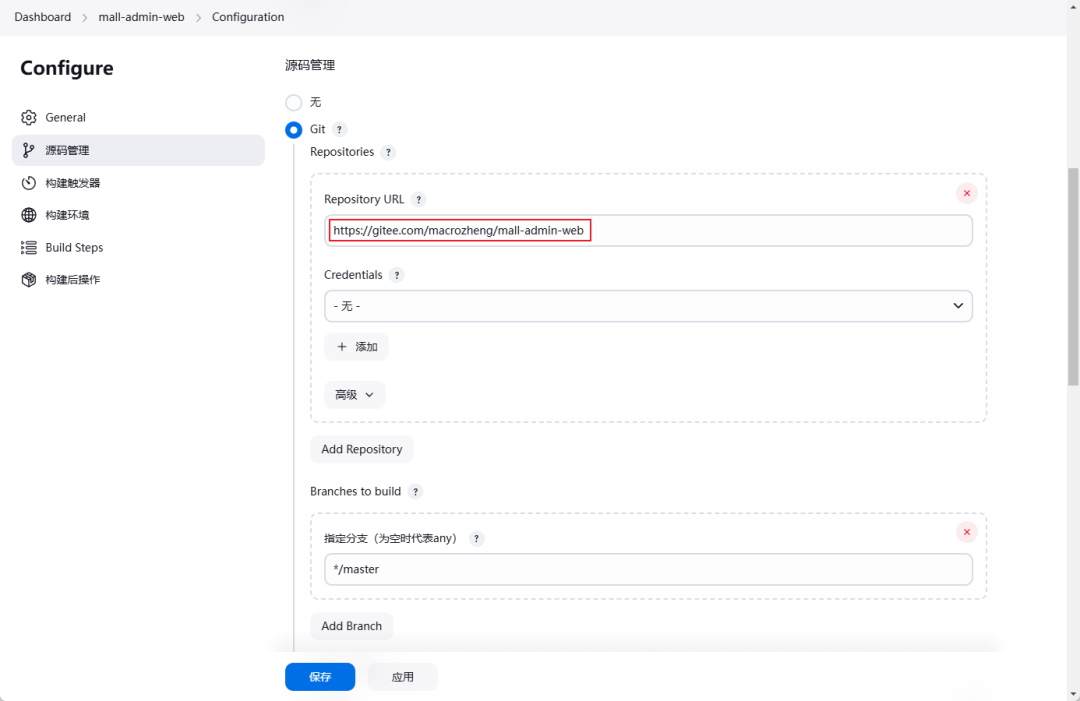
- 在
源码管理中添加Git代码仓库相关配置,这里直接使用Gitee上的代码仓库即可:https://gitee.com/macrozheng/mall-admin-web

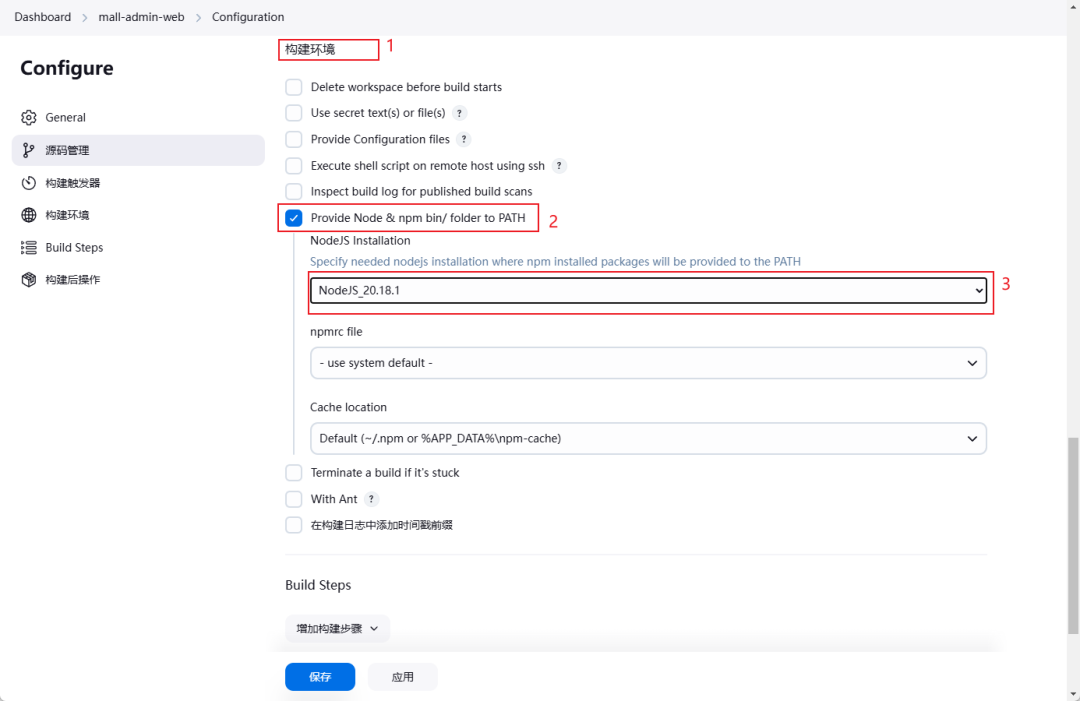
- 在构建环境中把我们之前配置好的的
Node环境添加进去;

- 然后在
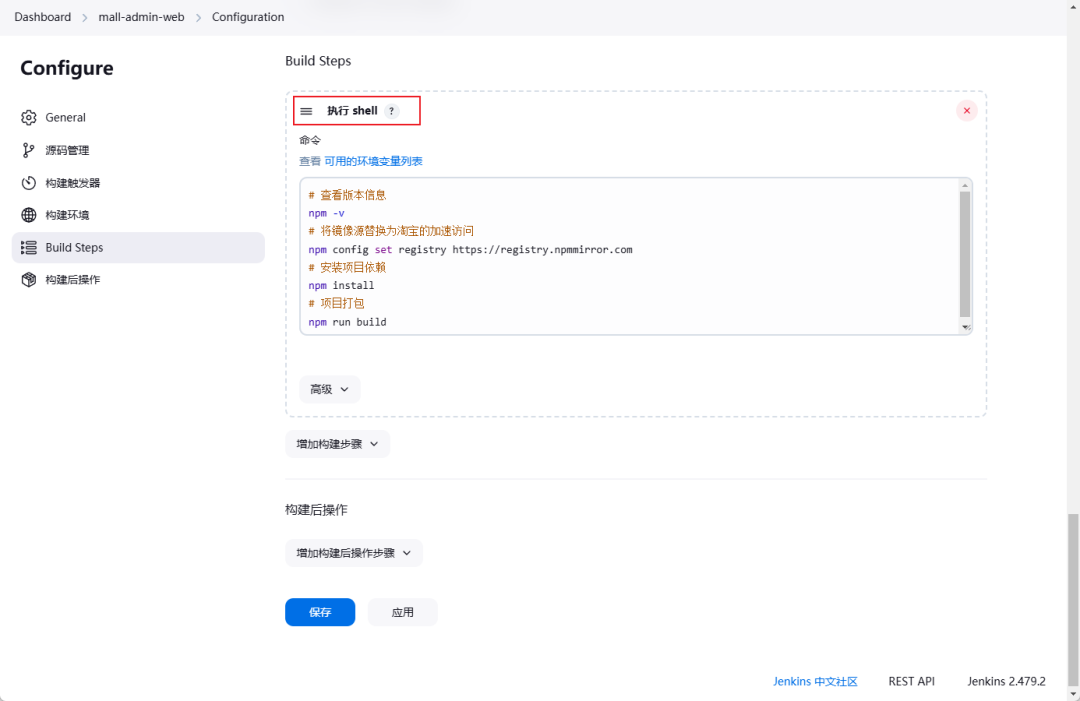
构建步骤添加一个执行shell的步骤,用于将我们的前端代码进行编译打包;

# 查看版本信息
npm -v
# 将镜像源替换为淘宝的加速访问
npm config set registry https://registry.npmmirror.com
# 安装项目依赖
npm install
# 项目打包
npm run build
- 再添加一个
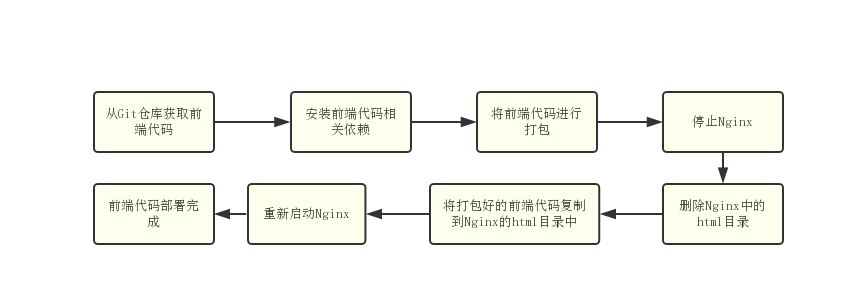
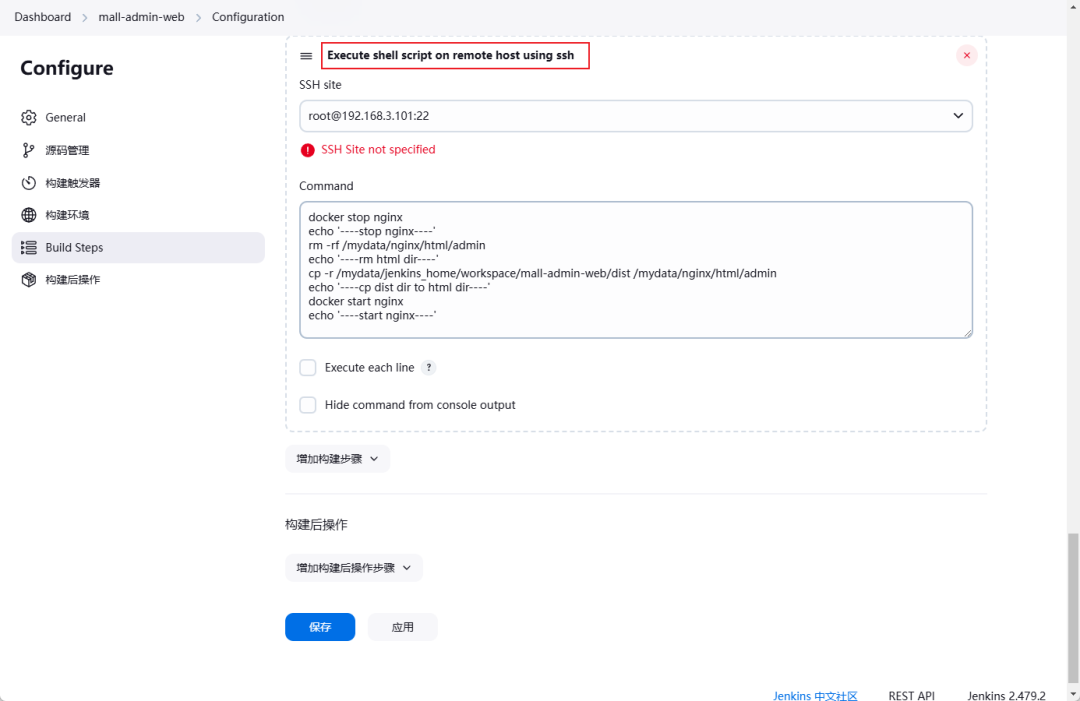
使用ssh执行远程脚本的步骤,用于将我们打包后的代码发布到Nginx中去;

docker stop nginx
echo '----stop nginx----'
rm -rf /mydata/nginx/html/admin
echo '----rm html dir----'
cp -r /mydata/jenkins_home/workspace/mall-admin-web/dist /mydata/nginx/html/admin
echo '----cp dist dir to html dir----'
docker start nginx
echo '----start nginx----'
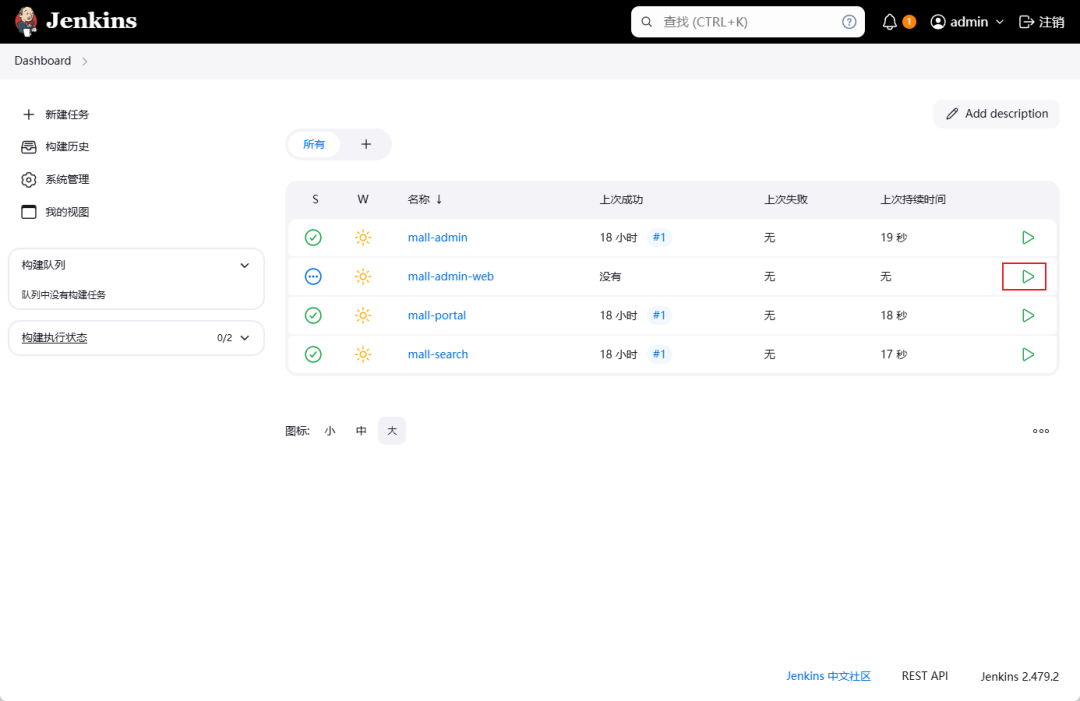
- 点击保存后,直接在任务列表中点击运行按钮即可完成前端项目的自动化部署。

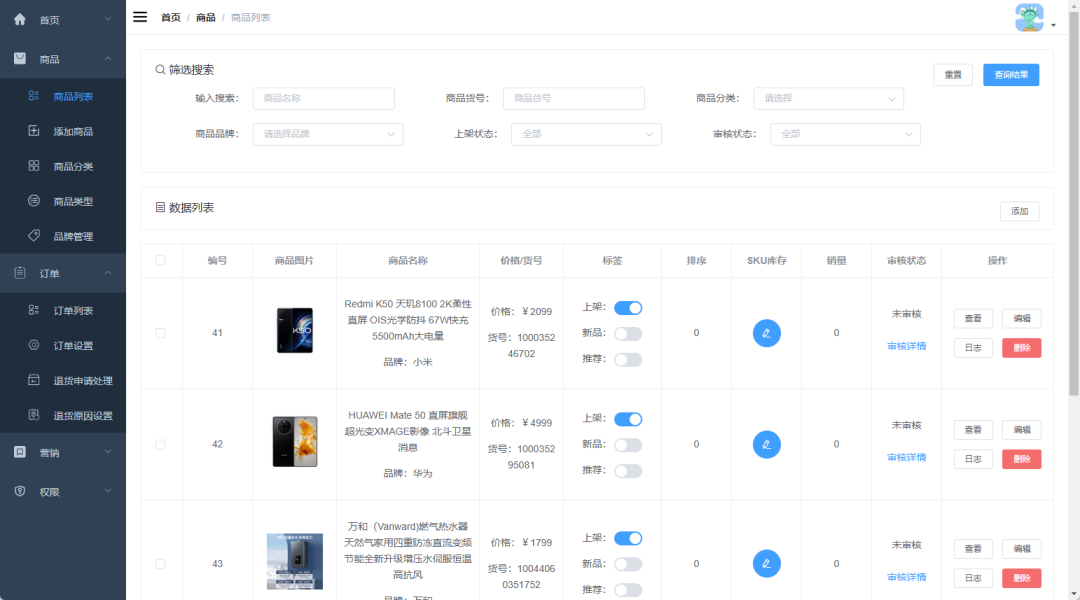
- 运行成功后即可正常访问mall项目后台管理系统,访问地址:http://192.168.3.101/admin/

总结
使用Jenkins不仅可以一键打包部署基于SpringBoot的后端项目,也可以一键打包基于Vue的前端项目,感兴趣的小伙伴可以尝试下!
项目地址
https://github.com/macrozheng/mall-admin-web
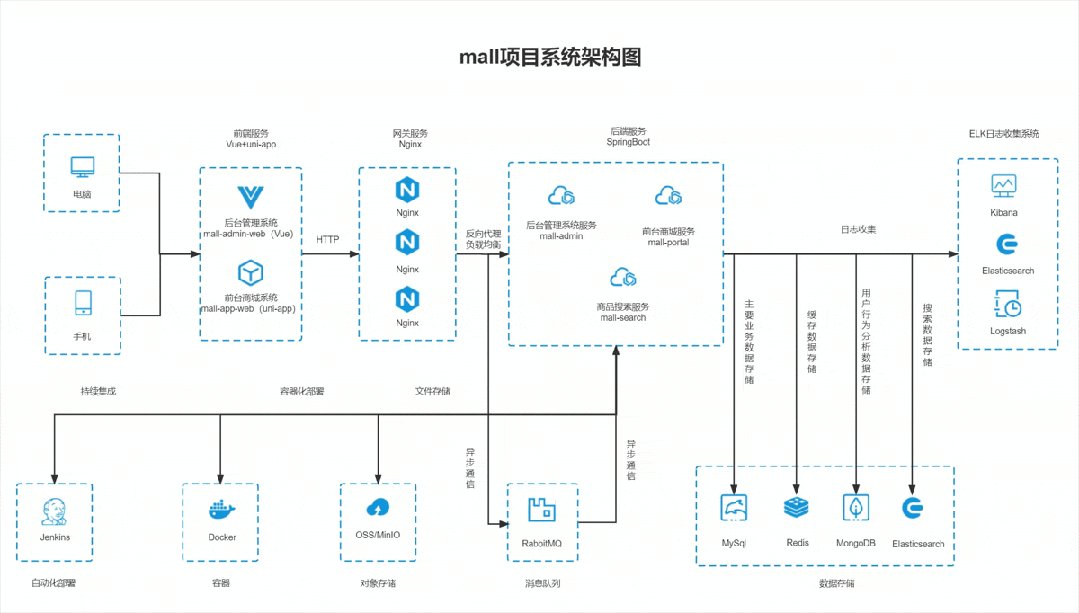
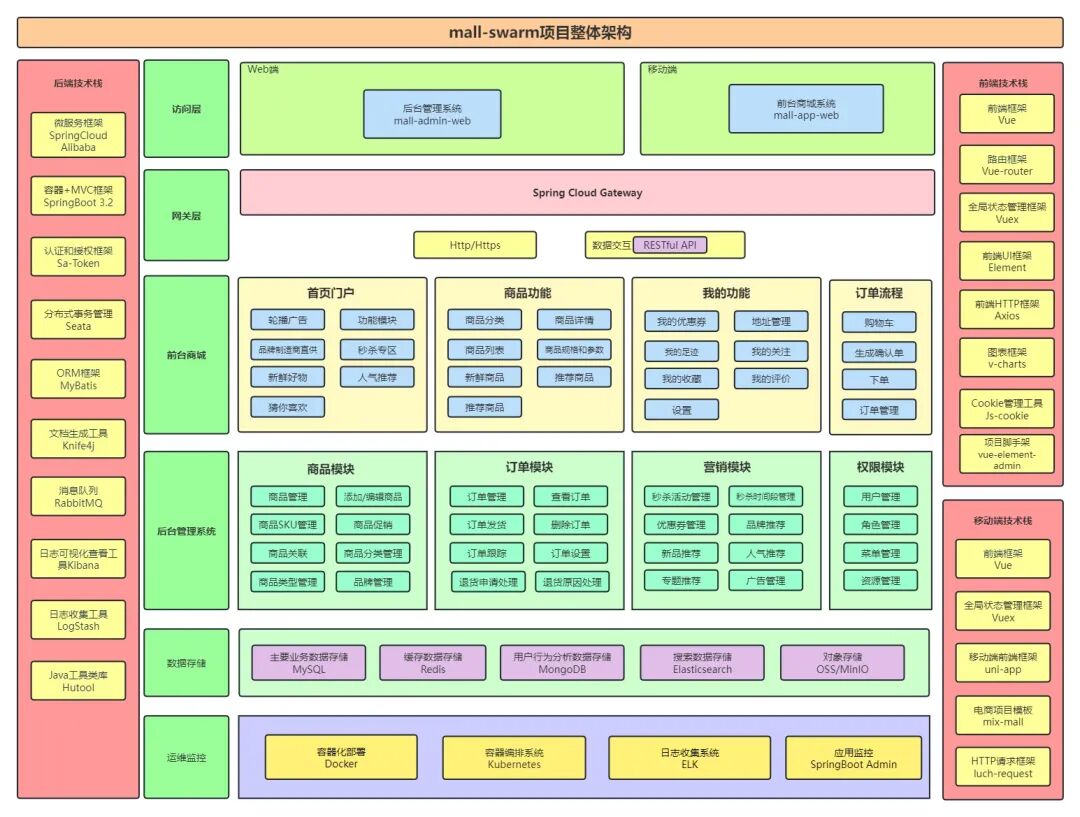
Github上标星11K的微服务实战项目mall-swarm,全套 视频教程(2024最新版) 来了!全套教程约26小时,共59期,如果你想学习目前最新的微服务技术栈,同时提高自己微服务项目的开发能力的话,不妨了解下,下面是项目的整体架构图,感兴趣的小伙伴可以点击链接 mall-swarm视频教程 加入学习。

整套 视频教程 的内容还是非常完善的,涵盖Spring Cloud核心组件、微服务项目实战、Kubernetes容器化部署等内容,你也可以点击链接 mall-swarm视频教程 了解更多内容。