写在前面:家人们谁懂啊,时代变了,现在的 LLM 对于我们 CCV(Ctrl & C/V) 工程师来说简直就是仙丹,只要服一颗就可以让我等普通码农羽化飞升踏足全栈之境。都说 AI 是炼丹,那我就是来嗑药的练气士~
速览
这篇文章介绍了非前端码农如何利用 AI 写前端代码,并通过实例展示了生成 React 和 Vue 代码的过程。AI 在编程中的应用改变了开发者的角色和能力,即使不是专业的前端开发人员,也能轻松创建前端界面。通过与 AI 对话,作者成功创建了满足需求的 React 和 Vue 项目,并分享了经验。文章总结了几点经验:
总之,本文展示了AI在跨界开发中的潜力,鼓励读者积极拥抱AI技术,发挥更大作用。
—— 来自 AI 总结
背景
可能每一个程序猿/媛都有一个当全栈的梦,比如当前端痛骂后端给的 API 烂成 shit 的时候;当工具仔(我)痛恨自己怎么写不了半点 UI 的时候;又或者是产品和开发相互认为对方脑子瓦特了的时候。是不是会想 “这么简单的事儿都干不了,还不如我自己来”,但实际情况往往是 “no can no BB” ~
最近萌生了做一个 Apk 存储和管理的系统的想法,用于记录 App 和它的安装包们,系统的后端和周边我自己就可以完成,但作为一个 HTML 标签只认识
效果展示
第一版:基于 React

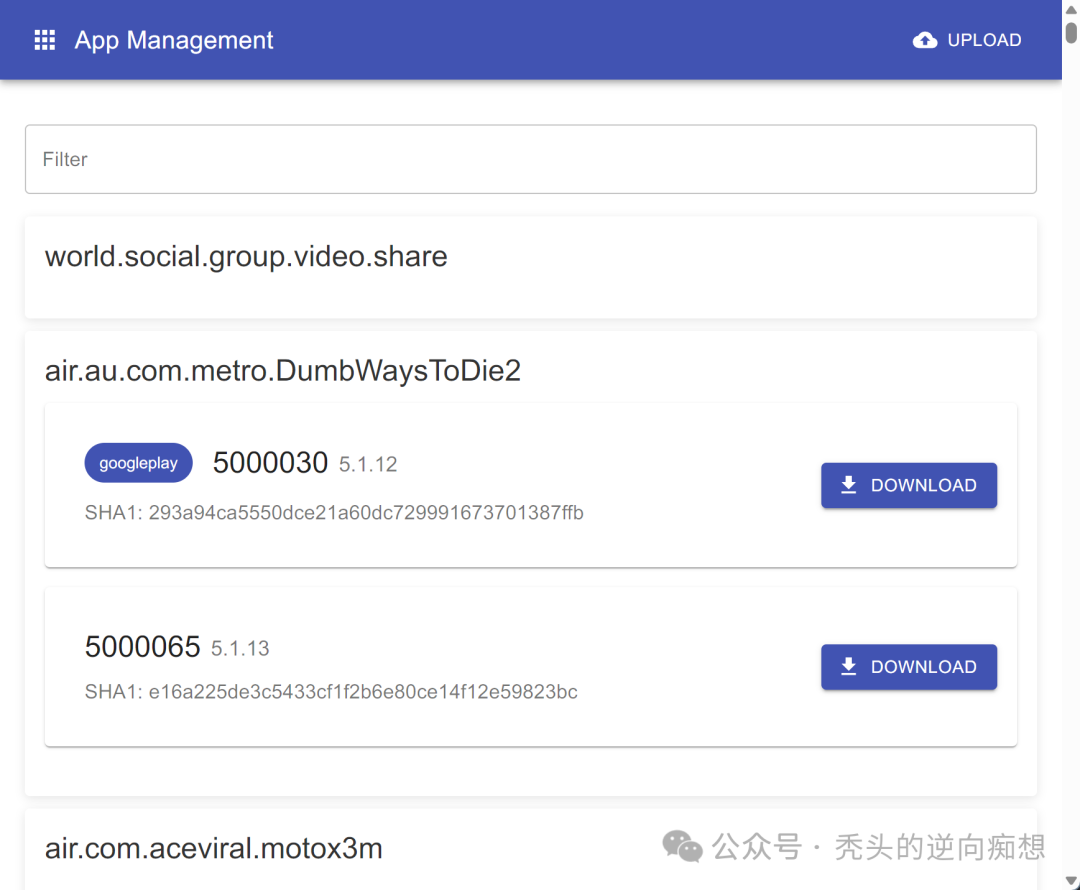
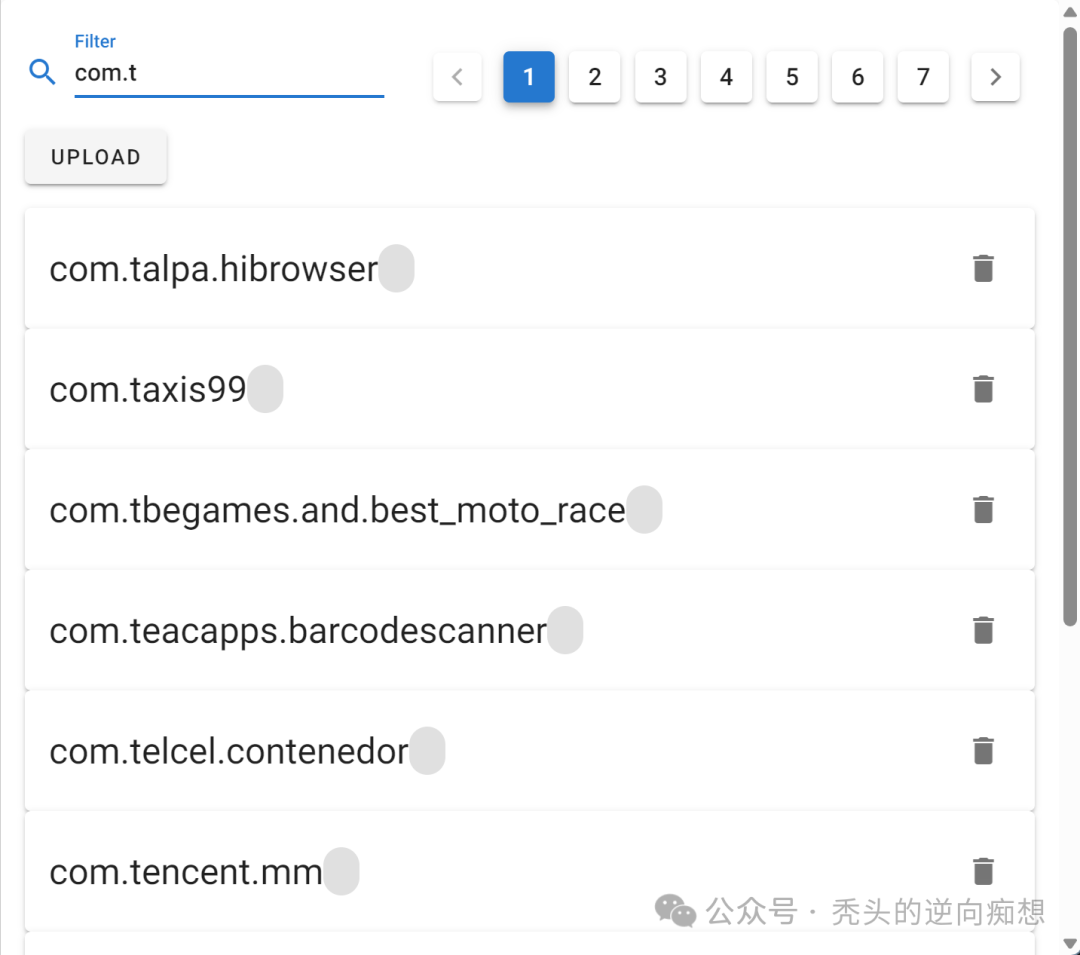
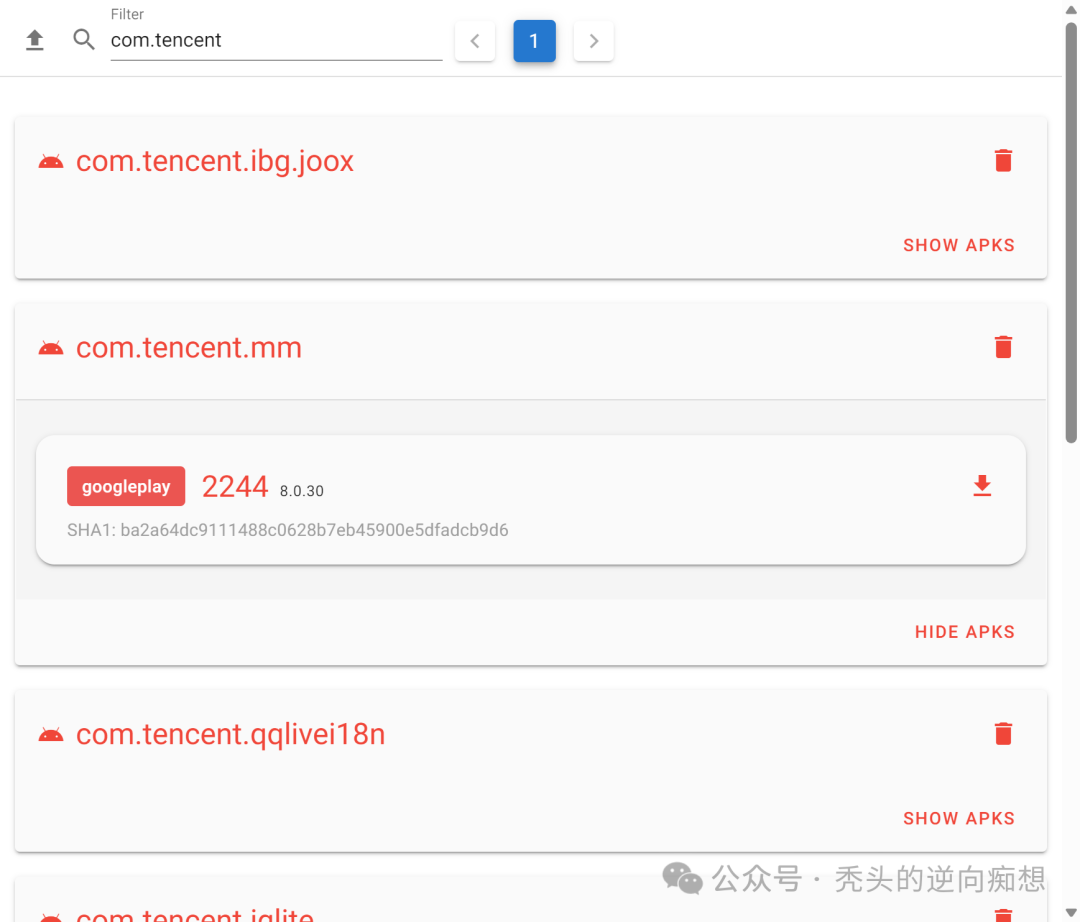
最终版:基于 Vue

技术选型
对于一名外行来说,我可能只是听说过前端有几个比较流行的框架,但是我并不知道他们之间的优劣、也不知道有什么宝藏库比较适合使用,所以这个时候就可以让 AI 来帮我们选择合适的技术栈。
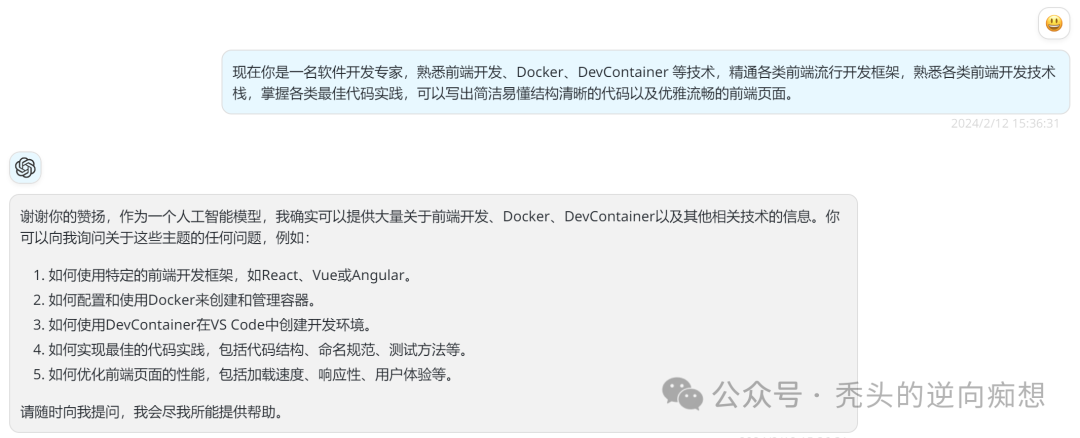
在一切开始之前,我们按照惯例给一个 Prompt 来 PUA 它:

这里我提到了 Docker 和 DevContainer,主要是我比较习惯用他们来制作我的运行和调试环境,所以后期可以顺便让它帮我写 DockerFile。
然后告诉它,我们要开发的是一个什么东西,大概的需求,让他帮我们推荐合适的技术栈:

这里 AI 给出了一些我关注的信息:
React + Material-UI
Vue + Vuetify
请求库:Axios
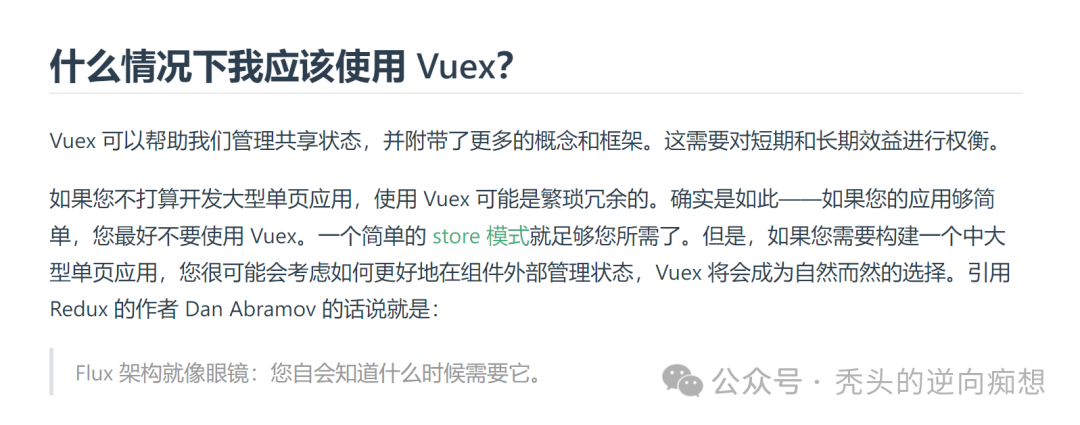
在这里我忽略了状态管理和测试库,因为对于这个简单的个人项目,最初我对质量保障几乎是没有期望的;至于状态管理,这个时候其实我还不是很理解这是什么意思,所以我 Google 了一下,在 Vuex 的官方文档得到了以下信息。

跟着 AI 从 0 修炼 React
入门 React
既然 AI 首先推荐了 React,那就从他入手,先让 AI 教我怎么配置环境,这里我让他写了 DockerFile 和 devcontainer.json,因为他能让我知道如何创建一个最小化的开发和运行环境,而不至于让自己的系统环境被各种依赖安装得一团糟。并且要求它尽可能的固定版本,因为模型的数据跟最新版本不一定一致,为了保持后续代码的顺畅运行,固定版本是非常有必要的。
(技术选型以及这部分的原始记录非常乱,为了阅读体验这些部分截图的对话是我编写文章时重新生成的)
 从 AI 给出的信息中,再次得到了关键信息:
从 AI 给出的信息中,再次得到了关键信息:create-react-app,使用这个 cli 库就可以快速创建一个 React 工程,它大概率是一个非常正统的用法,而且 AI 给出的 Dockerfile 都是原封不动复制粘贴就能用,真 Ctrl C/V 工程师。
用 Docker 直接创建 React 工程:
docker run --rm -v $(pwd)/my-app:/my-app node:14 npx create-react-app my-app
npx: installed 67 in 9.432s
Creating a new React app in /my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
......
We suggest that you begin by typing:
cd my-app
npm start
Happy hacking!
初探 AI 代码生成
项目创建好了之后,尝试让 AI 帮我写页面,我输入了一个简单的页面需求:
 这个时候 AI 其实已经可以帮我写出一个完整的组件了,但是由于我给的信息太少了,比如他不知道 API 的数据格式所以只能随意编造一些字段,也不知道应该展示一些什么数据,但简单改改之后已经可以跑起来看到效果了:
这个时候 AI 其实已经可以帮我写出一个完整的组件了,但是由于我给的信息太少了,比如他不知道 API 的数据格式所以只能随意编造一些字段,也不知道应该展示一些什么数据,但简单改改之后已经可以跑起来看到效果了:

具化背景资料
其实跟我们日常开发一样,如果没有约定好具体的数据格式,那也只能先瞎写留着后面再改。但如果我们告诉他具体的数据格式,交代好产品需求,这样才能交付出能用的代码。我重新开始了一个会话,这一次详细的交代了我已有的 API 和数据样例,并且给出了我所需要的功能需求:
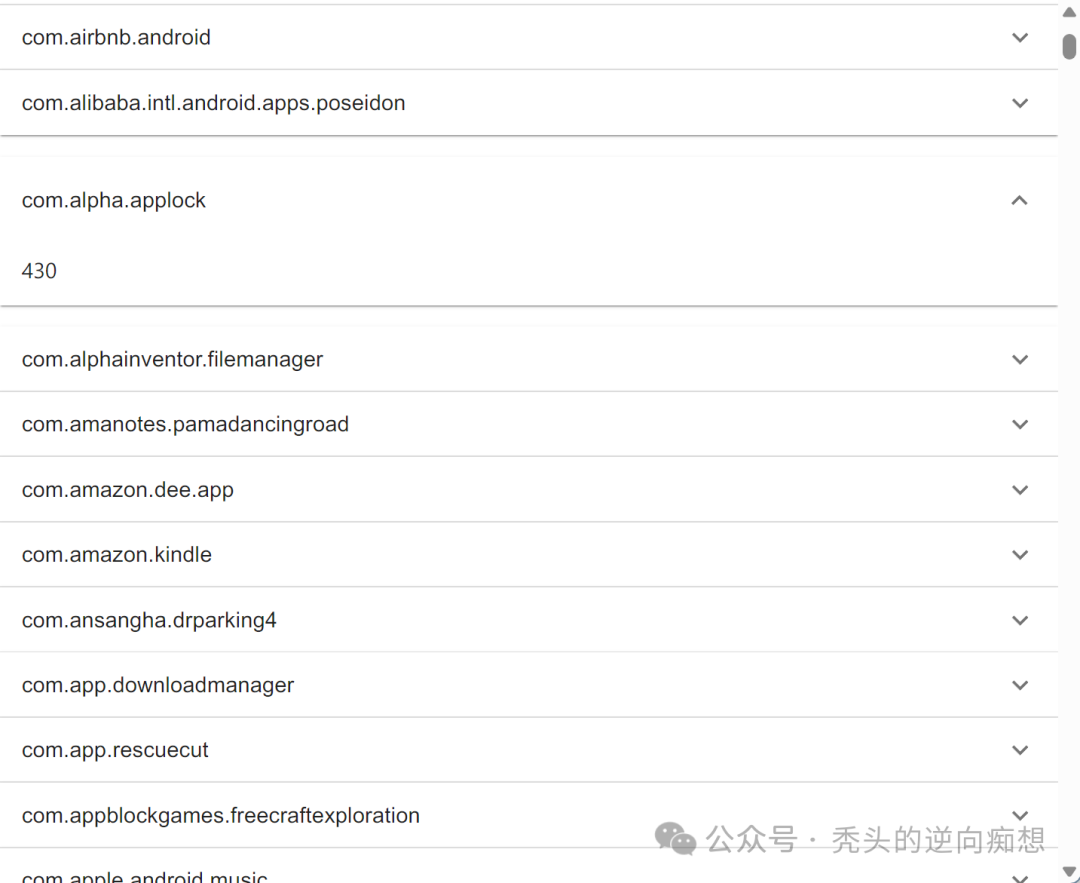
 可以看到这一次 AI 给出了更加具体的代码,并且这一次代码是完全可以复制粘贴然后直接运行的,功能也都一切正常:
可以看到这一次 AI 给出了更加具体的代码,并且这一次代码是完全可以复制粘贴然后直接运行的,功能也都一切正常:

具化需求,返工微调
功能是正常了,但唯一的问题就是样式非常简陋,虽然我没有一点点的艺术细胞,但是没关系这些可以交给前端开发专家 GPT 先生:
 依然是复制粘贴就能跑的代码,是不是有点感觉了:
依然是复制粘贴就能跑的代码,是不是有点感觉了:
 对哪些地方不满意,可以直接提需求让他改:
对哪些地方不满意,可以直接提需求让他改:
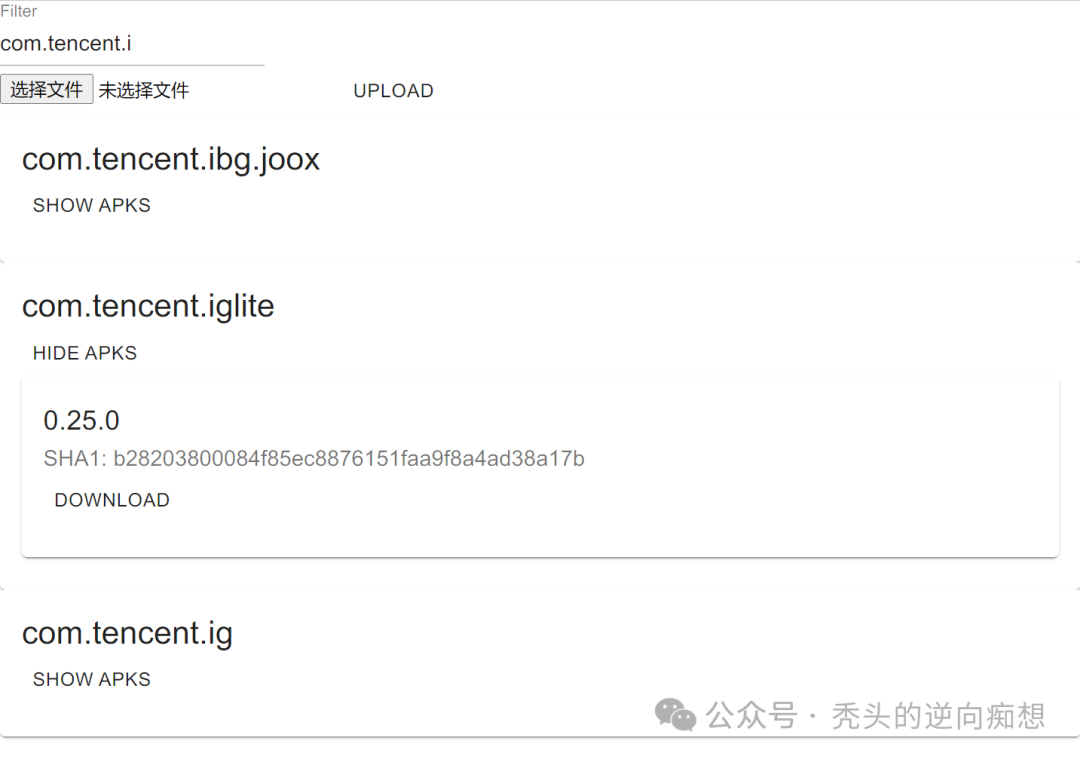
 基本上代码都可以直接复制粘贴,不满意的话还可以让他重写,我最终定版的效果是这样:
基本上代码都可以直接复制粘贴,不满意的话还可以让他重写,我最终定版的效果是这样:

到此为止,已经利用 AI 从 0 开始写出了一个可以满足自己需求的 React 项目了。
跟着 AI 从 0 修炼 Vue
代码生成
从上面的过程中,我得到了一些经验,比如可能是因为 AI 的上下文长度有限,如果提需求的次数过多它可能就会忘掉以前的信息,所以最好一次性就把具体的需求都明确好,比如想要功能、布局、交互、过渡。
现在我们已经通过 React 实现了第一版,我们可以参考上面的功能和布局,写出具体的需求,让 AI 帮我们重新开发一个,这一次我选择尝试一下 Vue。
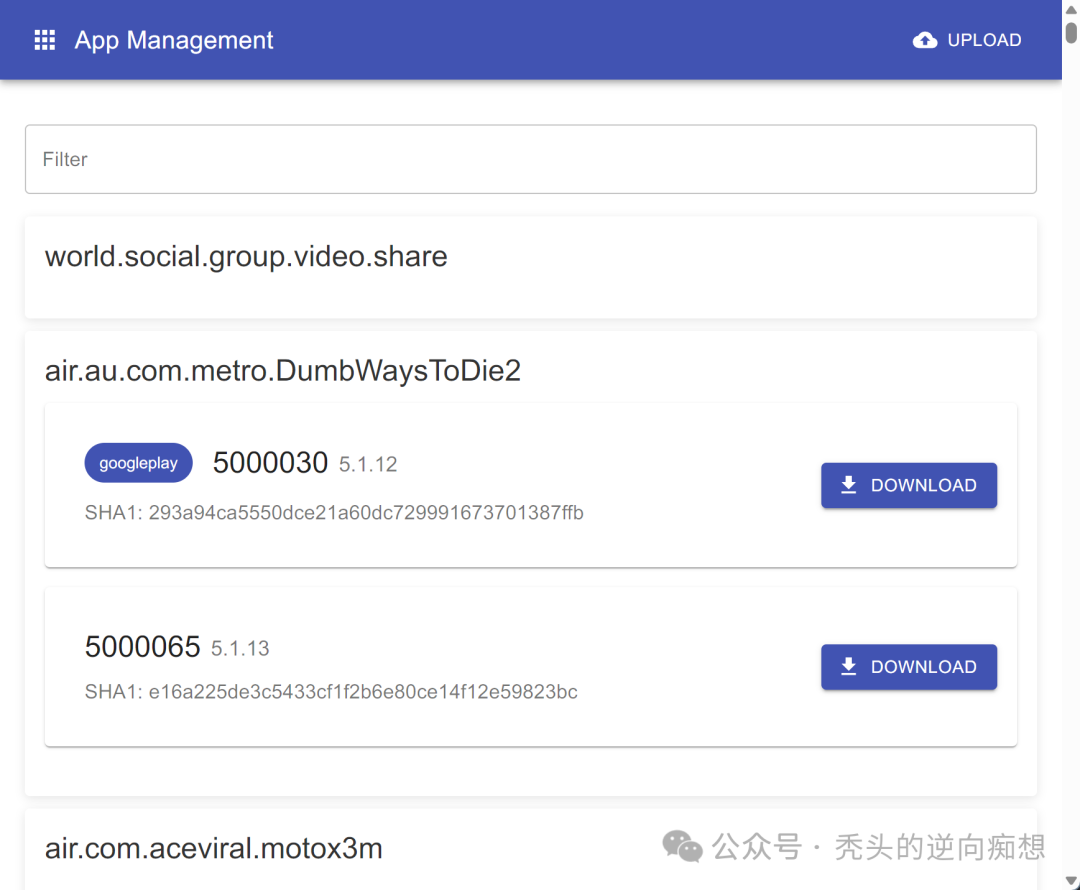
 我发现生成的 Vue 代码比 React 更加简洁和清晰,这让我立刻体验到了 AI 最初所说的“代码更易读”的感觉;
我发现生成的 Vue 代码比 React 更加简洁和清晰,这让我立刻体验到了 AI 最初所说的“代码更易读”的感觉;
这份代码只需要改一下 API 的域名就直接能运行:

交互优化
由于 App 数据比较多,全部加载到一页的话页面会变得非常卡顿,所以我提了一个需求是让他在前端帮我实现分页:
 也是复制粘贴就行,非常好用:
也是复制粘贴就行,非常好用:

风格优化
功能都实现了之后,继续调教 AI 让它做样式:
 如果生成的样式不是自己想要的样子,那就重新生成换一个就可以了,直到生成了自己喜欢的为止:
如果生成的样式不是自己想要的样子,那就重新生成换一个就可以了,直到生成了自己喜欢的为止:
 然后挨个让他设计其他组件,比如:
然后挨个让他设计其他组件,比如:
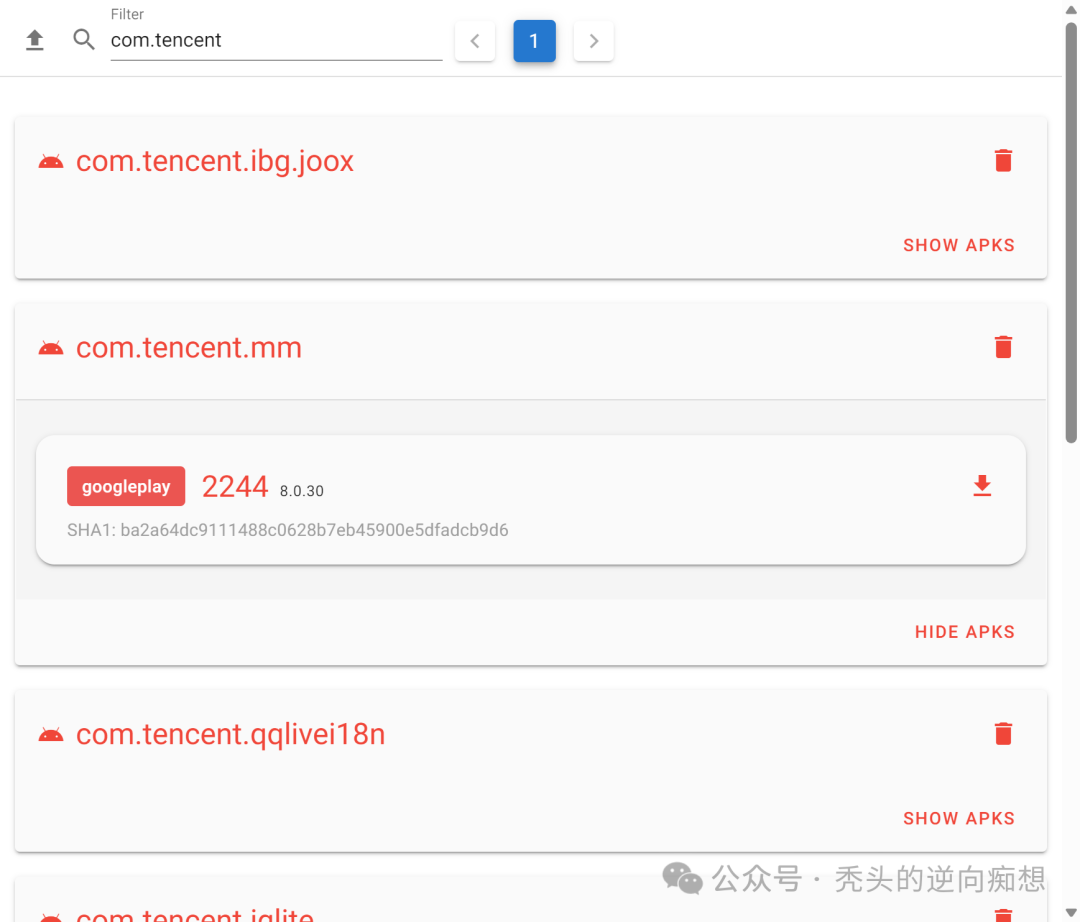
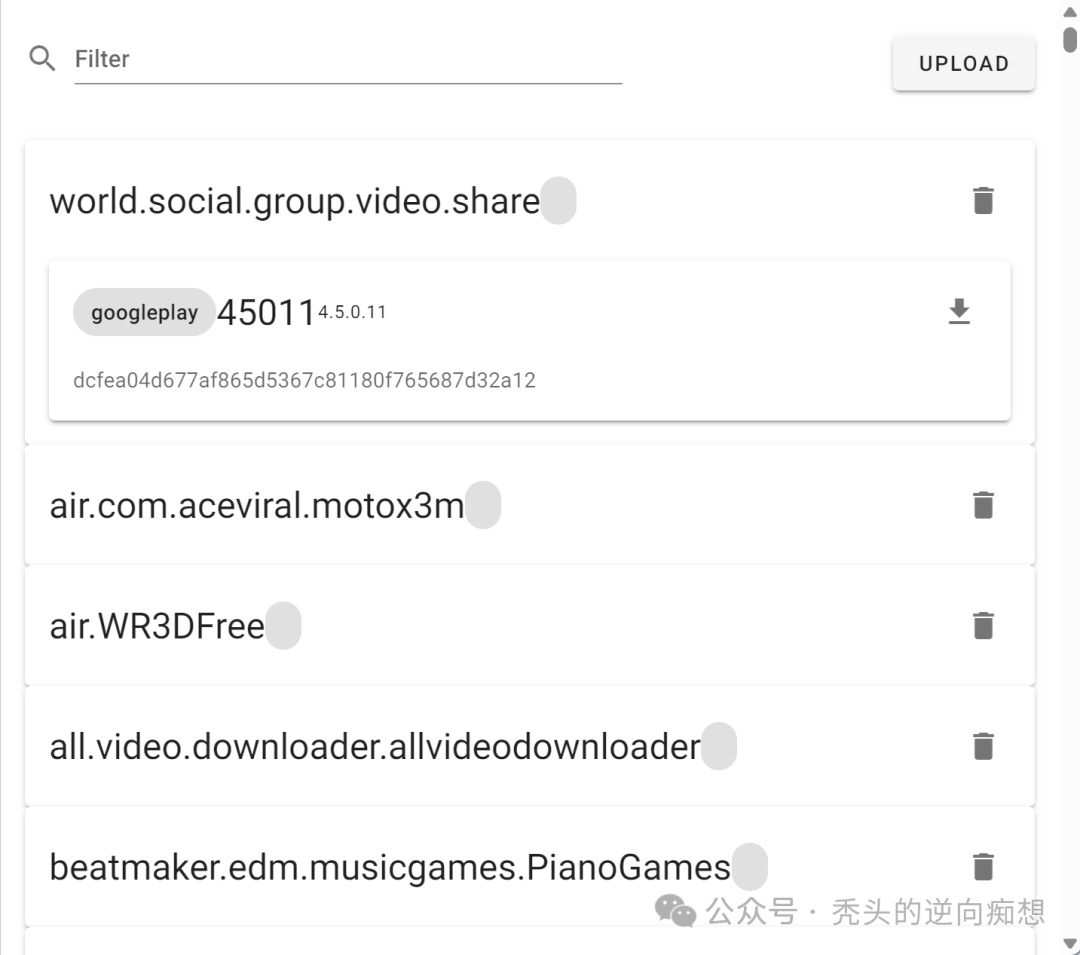
 最终得到自己想要的效果:
最终得到自己想要的效果:

另外提一嘴,其实如果你想要更简单一点,也可以体验一下类似 v0.dev 这类代码生成应用。(这不是广告)
总结
一趟体验下来,虽然我不会 Vue,但我用它画了职业生涯以来为数不多并且还算能用的一个 UI,即使功能非常简单,但正是因为这些看得到的正面反馈,才使我一直能在计算机行业坚持下来。
目前的 AI 虽可以让我们快速踏足一片未曾涉及的领域,但打铁还需自身硬,从后期微调的过程中来看,如果无法理解 AI 生成的代码,想指望它来后期维护几乎每步都是坑,当然现在也有了专门用于代码生成的模型,一切都未来可期。
也许随着技术的发展,许多传统艺能都会成为时代的眼泪,就像缝纫机一样退出人们的视野,取而代之的是各种数控机械、自动化车间、智慧工厂,而我们会去做一些更加创新、更加有价值的事情;














