数十万互联网从业者的共同关注!
作者:枯叶,作者授权早读课转载。
微信号:枯叶咖啡馆
编辑 : 早读堂-Verna
导读:
最近开了几期入门培训班,有个学员问我,原型图上的间距,需不需要写在文档里,于是有了这么一篇文章 。
当然,间距,尺寸,颜色是不用卸载需求文档里的,那都是设计师标注出来的。
我也是第一次意识到这个问题,同样作为职场中的一个环节,我们的每一个输出都有其存在的意义。
团队中的每个角色所掌握的技能,最终都是为团队服务的,换言之,其实每一个角色所具备的技能,都值得我们去思考,分析,从而改良自身的技能。
反向思考:如果没有输出效果图标注,会怎么样?
标注的意义在于将设计元素的位置参数化,而不是模糊的概念,凭感觉调整。

图中的登录按钮是放在什么位置呢? 没有标注尺寸,就无法确认按钮位置,只能由前端开发同学凭感觉来调整。
可以想象到,在元素较多的页面,开发同学会花费极大的成本调整元素位置,在多人合作的项目中,还可能因为协作冲突,以及自定义布局,导致研发成本增加。
根本性质的原因在于,反复调整。
为了避免这样的成本,现在标注已经成为了设计师的基础输出工作。
是不是有点敏感了?
反复调整 恰恰是产品和研发协作过程中所经常争论的 “
需求变更
”。
当我意识到“标注”对于团队意义时,我开始反思产品经理的“标注”。
既然设计师通过“标注”解决了反复调整的额问题,产品经理是不是也有这样的输出技能,能够解决“需求反复”的问题。
这让我发现了一个新的认知:产品经理与开发之间的关系,我们是守卫。
某种意义上,产品经理和设计师有很强的相似性,我们都是将头脑里的概念交付于其他角色共同实现的性质。
设计师的效果图其实没有太大作用,因为最终研发还是要再做一次,无法直接将效果图使用到最终效果上。
这就好比我们的原型图,我们输出原型图,最终任然是由开发同学“再一次”实现出来。
是不是意味着,我们的原型图和设计师的效果图只是一个过程,可有可无,只要最终实现出来的效果是正确的就可以了。
也许最开始,真的是由一个人完成的,这个人非常强大,自己做产品,自己做UI,自己写代码。

我在许多“大道理”的书上,都看到了近似“混沌”的定理,包括我们国家的哲学概念:太极。
“易有太极,是生
两仪
。两仪生
四象
,四象生八卦。”
当我们从一个角色里拆分出来,原本的角色必然会被削弱,于是我们的开发就不再自己做设计图了,而是交给从整体分离出来的设计师来完成相应的输出。
除了被削弱的,我们还有被释放的负担,典型的被释放的负担便是“反复调整”。
外围的角色就像卫兵一样,为内部角色阻挡一些不必要的负担,我们把右图放大看看会发生什么变化。
如果,我们是一名合格的卫兵。

(我不会说我是一边笑,一边画完这个概念图的
, 不如叫 宝可梦模型?)
作为守卫的我们,面对开发有两个责任与义务。
第一,替开发过滤一些不需要做的事情。
第二,建立与开发的信息传递通道。
第一个责任很好理解,想一想我们废弃的那些方案吧,这些就是被我们过滤掉的事情。
我们的原型往往要画好几个版本,还有设计师的效果图改了又改,除了最终被传递给开发的效果图,其他的都是被我们过滤掉的事情。
这是我们作为守卫的第一个责任,我相信大家都主动或者被动的在这么做。
只是也许我们并没有意识到这些行为背后的含义。
第二个责任是我要重点分享的内容。
我们再把图放大一点看看吧,这一次,请把设计师想象成开发的助理,所谓的助理,就是将一切事情准备好。

你知道厨房的学徒吗?我在一部美食漫画里看到了厨师学徒的工作内容,除了基础的打扫卫生之外,还需要将食材准备好,包括清洁, 加工,装盘等等。
所以我们的设计师同学除了将废弃方案帮助开发过滤掉,还得像助理一样帮助开发把所需要的材料准备好,这其中就包括切图与标注。

借助由标注和切图构成的通道,设计师和开发之间的协作才会通畅,不会出现反复询问这里几个像素,哪里什么颜色的问题。
同样是作为开发的守卫,产品经理的通道又是由什么构成的呢?

当然,我们需要向开发人员输出的产物,不会只有需求文档,但最重要的便是“需求文档”。
我们把需求文档理解成设计师的标注,也许会比较困难,换个思维,需求文档所要达到的目的与设计师的标注相同,是否能够更容易理解呢?

这是一个段子,也是我最近才看到的一个真实的段子:
产品经理:你把talkingdata统计加上。
程序员:写个文档要加哪些统计。
产品经理:好。
文档:
1.talkingdata增加全局统计。
2.统计日活,留存,使用时长。
The end
程序员:…
这是另一个段子:
产品经理:老板,这个是我这个版本想做的功能,我们要像微信一样,让用户自己上传视频文件。
老板:要做多久。
产品经理:我让开发他们10天做完,开发那边说没问题。
老板:这个功能量不少,难度也不小,开发能做完吗?
产品经理:做不完,那就是开发技术不行,反正我的需求已经给他们了,他们也答应了10天做完。
文档:
1. 发布流程增加上传视频的功能。
2. 可以把手机本地的视频文件上传到服务器。
我的读者,你们怎么看这两个段子?
作为守卫而言,产品经理与开发之间的通道完全破碎了,不仅不能减少研发成本,反而不断的增加研发成本,最终的结果就是沟通障碍。
人们的本能是趋吉避凶的,程序员也遵从这个定理,明明知道需求有问题,为什么还要去做?
拖着,没做,是因为你没写需求,最后大不了被骂一顿。
最终被踢出局的不会是程序员,而是这位完全没有意识到守卫职能的产品经理。
这是一份我学生写的需求文档,实际开发过程中,便可以起到标注的作用。

我相信,现在大部分的产品经理没有意识到“守卫概念”,也可能这只是我的一种个人认知。
但至少不要坚持做一位“坑经理”,向设计师学习,将我们起到标注作用的需求文档发挥出他应有的价值。
在团队协作过程中,我们需要将一条信息多次传递,而每一次都会出现信息丢失以及变形。

产品经理与团队中的其他角色的关系,并不是上下关系,我尤其要强调这一点,产品与设计也好,与开发也好,我们都是属于不同的部门,只是在一个相同的项目组里而已。
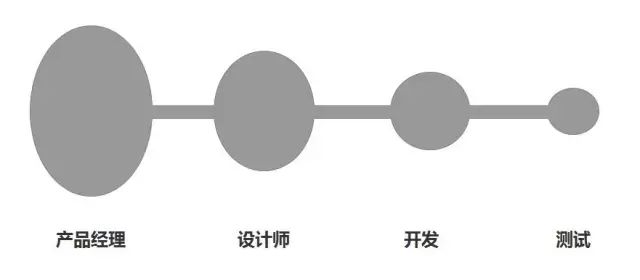
我们的关系更倾向于任务的前后关系,产品经理在项目的开始位置,接触最多的信息,过滤最多的信息,然后将自己的思维传递给下一个环节,可能是设计师,可能是开发。
每一个环节都会比下一个环节收获更多信息,一层一层过滤下来,最终到测试手上的产品才能是最合适的产品。
而这中间最大的风险地带便是我们信息传递的通道。
我们理所应当的认为设计师就应该要标注,要切图,但到了自己身上时,却会排斥需求文档的撰写,甚至极不耐烦。
也许你的想法真的很好,但如果不认真对待想法的传递,我其实想建议你换个行业。
当我们在抬头仰望遥远的未来时,当我们大谈用户需求时,当我们考虑市场痛点时,你没有发现,谁才是我们产品经理第一批用户?
我们的team才是我们的第一批用户,一位降低团队效率,成为团队负担的产品经理,又如何分析更遥远,面积更大的所谓的“用户”,对眼前的痛点视而不见的产品经理,何以谈论“痛点”。
最终,任然给大家一个建议。
请务必认真对待需求文档,无论你是准产品经理,又或者你是3,5年经验的产品经理,毕竟,这也是我们的基础输出内容,就像我们无法接受设计师不做标注一样,开发也无法接受产品经理不输出需求文档。
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。






