前两天打卡群聊到配色
聊到最后大家都收集了一堆色卡
然而还是不会用(扎心了,老铁!)

为什么不会用,很多时候是我们不会分析配色,今天就从基础给大家好好分析分析配色那些事儿~
我们都知道,色彩是光的波长照射在物体上的反射而来,而显示器屏幕里的色彩则是直接映入我们眼睛里的。
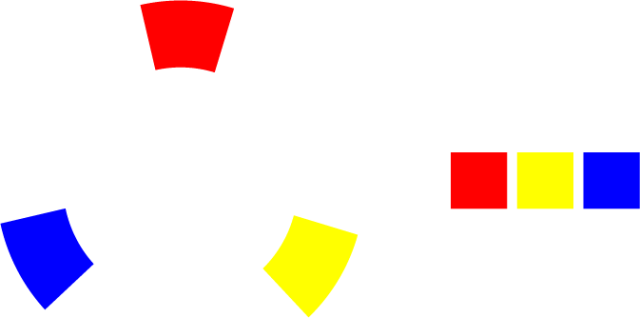
三原色
红、黄、蓝被称为三原色,它们能混合出其他颜色,而其他色却不能还原成三原色。
而如果我们讨论的是屏幕显示的的三原色,则是红绿蓝,也就是我们熟悉的RGB。

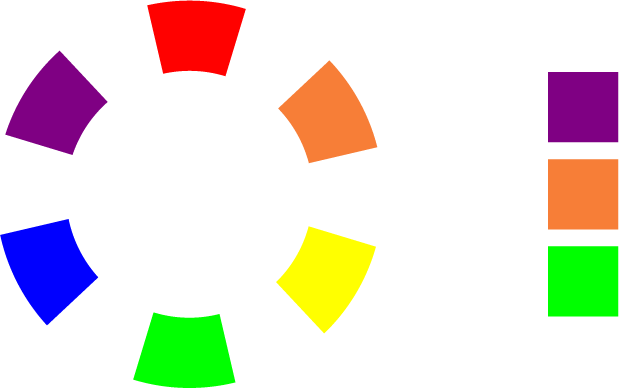
三间色
将两两相邻的三原色混合一下,得到了三间色:红+黄=橙,黄+蓝=绿,蓝+红=紫。
这些颜色如果应用在项目中,会产生很强烈的对比感。

第三色
将两两相邻的颜色混合成新的颜色,得到第三色,也称作复合色。

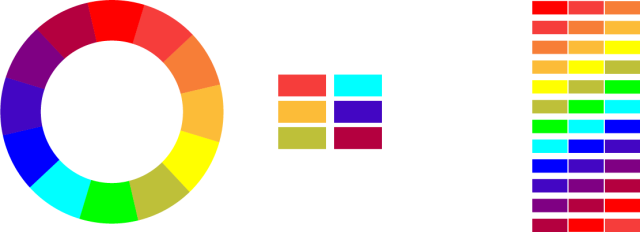
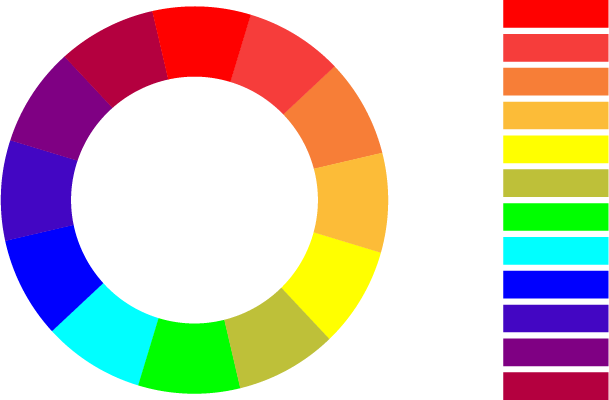
十二色色轮

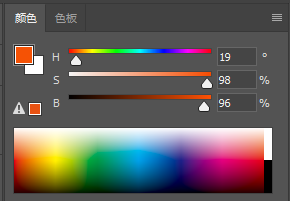
HSB模式
我们都知道,显示器显示颜色是RGB模式,印刷出版物显示颜色是CMYK模式,然而基于人眼最直观的颜色是HSB模式。
H=色相,
也就是色轮上不同角度所显示的颜色,比如红色,黄色,绿色。
S=饱和度,
表示色相中彩色成分所占的比例,用从0(灰色)~100%(完全饱和)的百分比来度量。通俗来讲,也就是颜色的鲜艳程度。
B=明度,
决定着颜色的相对明暗程度,通常是从0(黑)~100%(白)的百分比来度量的。

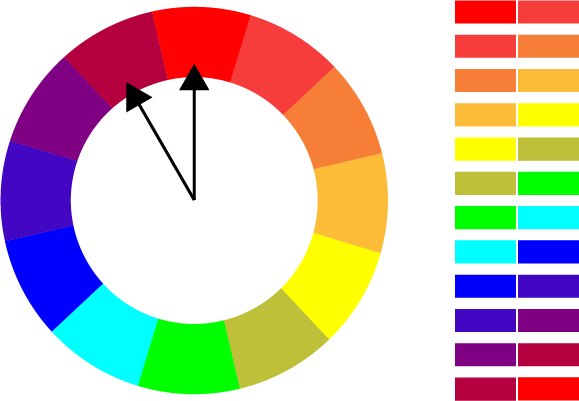
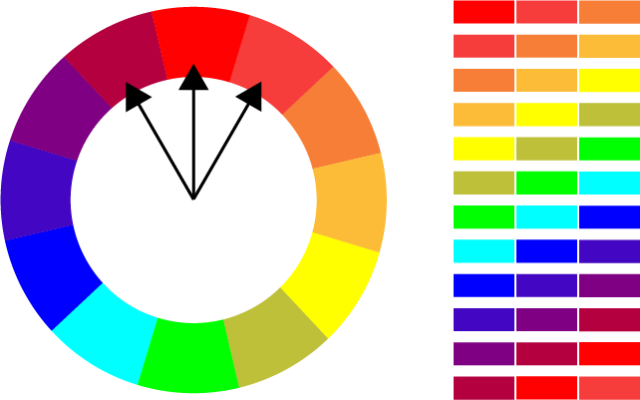
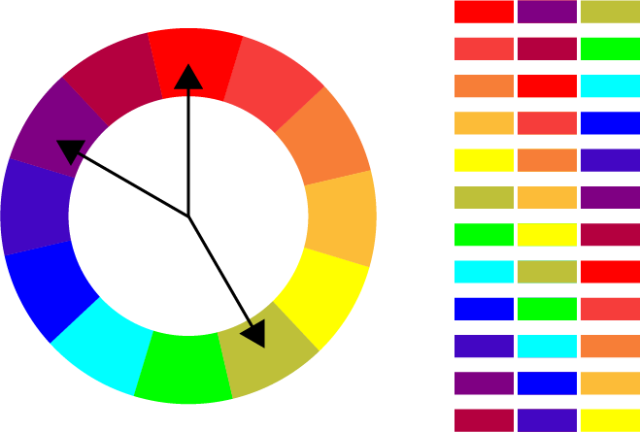
相邻色
在设计作品时,如果配色想偷懒的话,有个简单又和谐的方法可以达到,那就是使用色轮上的相邻色来搭配。
不过想搭配好相邻色,也并非那么容易的事情,一定要注意明度与饱和度的对比,色相相差比较大的时候,明度和饱和度数值不同,会显得更加和谐。
双色相邻

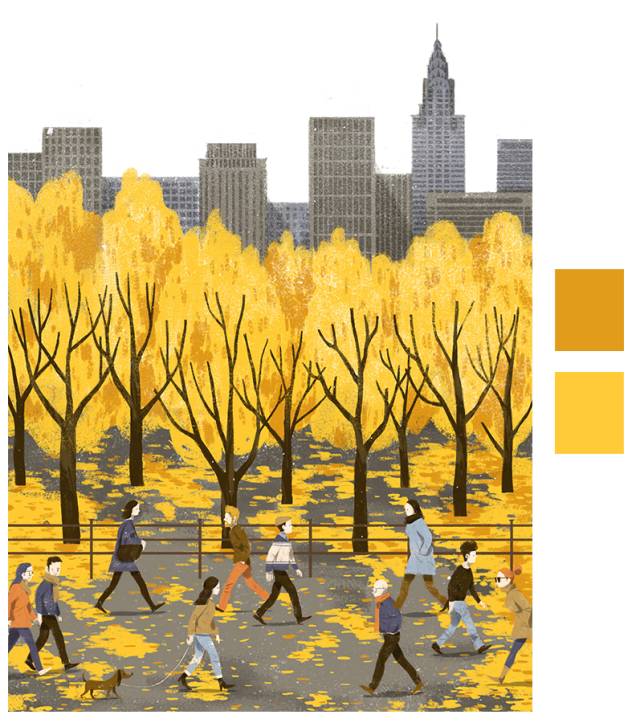
案例:
 by Tuấn Anh Vũ
by Tuấn Anh Vũ
这张插画大面积运用了黄色与橙色的相邻色,简单的颜色也搭配的好看,让秋天的气氛迎面扑来。由于两种色相角度相近,所以没有过多调整明度与饱和度也依旧很和谐。
三色相邻

案例:
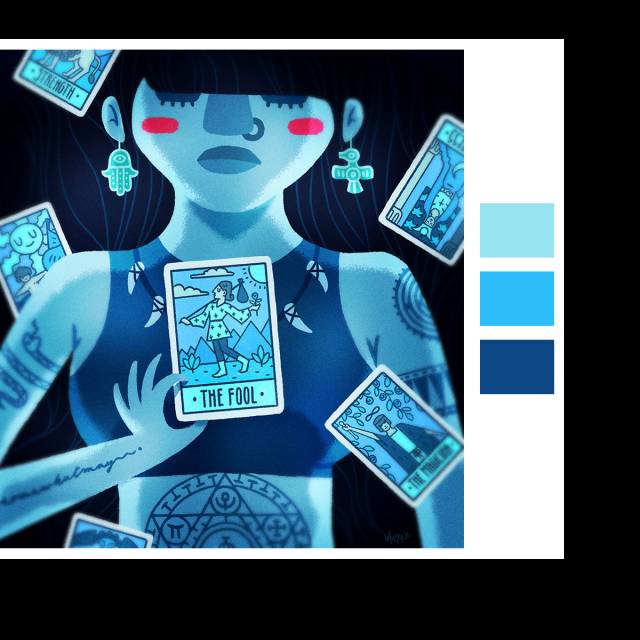
 by Vanya Lalic
by Vanya Lalic
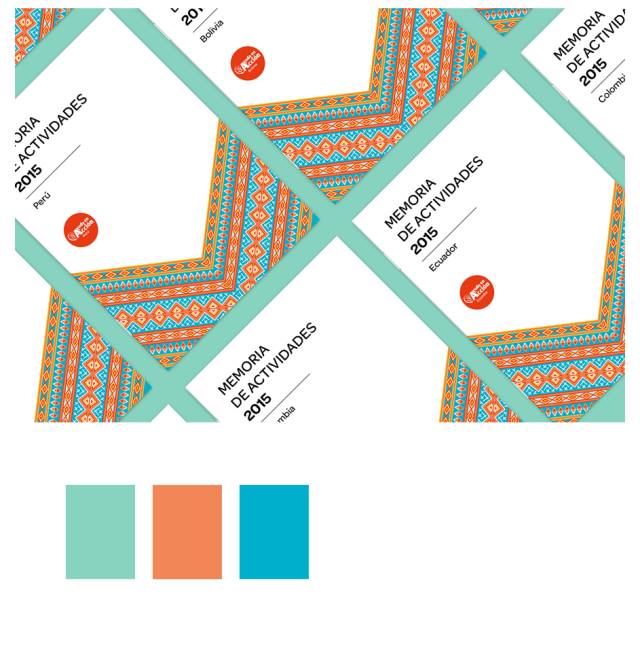
这张插画大面积运用了青+蓝+藏蓝色的相邻,但是青色的饱和度较低,藏蓝色明度较低,显得层次感非常强烈,同时还加了少许红色的对比,让画面看起来一点都不腻。
互补色
如果希望作品能够更有冲击力和强烈对比,不妨试试互补色,特别是高饱和的两种对比色,会让画面色彩更饱满。
想学习对比色,可以从紫+黄开始,相对容易被接受。当然,更需要注意的是,互补色的面积范围不能太相近,如果是大面积的红色搭配大面积的绿色,那就不是故事,而是事故了。
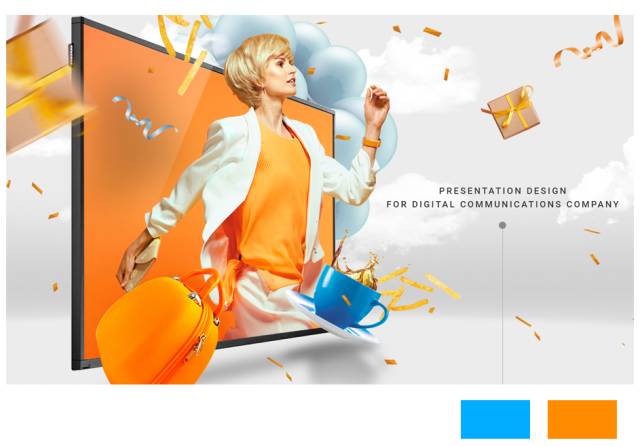
双色互补

案例:
 by Simone Massooni
by Simone Massooni
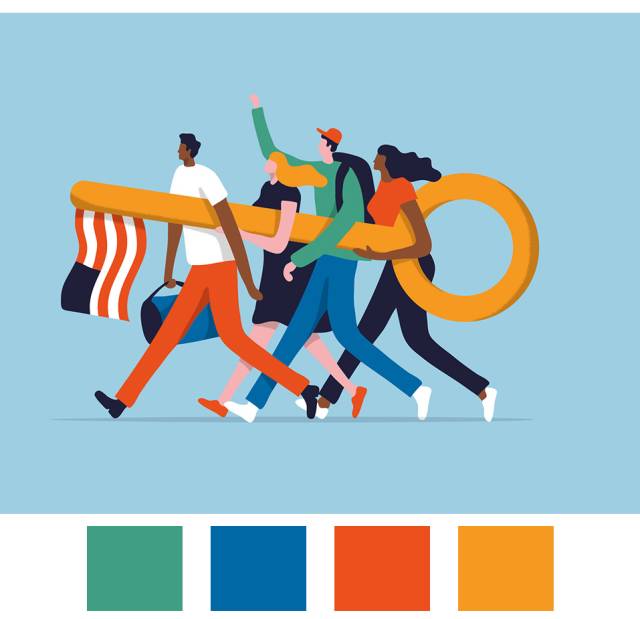
大块的橙色配上蓝色的点缀,让画面看起来有强烈的视觉冲击力,同时,橙色与蓝色的互补相得益彰,衬托出橙色更加明艳诱人,高饱和度的色彩非常好看。
分裂互补三色
这种互补相较双色互补对比更为柔和一些,产生更细腻的色彩边界,不那么突兀。

案例:
 by Simone Massooni
by Simone Massooni
这张图片用了橙红色,绿色,蓝色的互补分裂三色,面积和饱和度的不同让画面的对比冲突柔和许多,大面积的绿色里带一点跳脱的橙红和蓝色,使得排版活泼有趣。
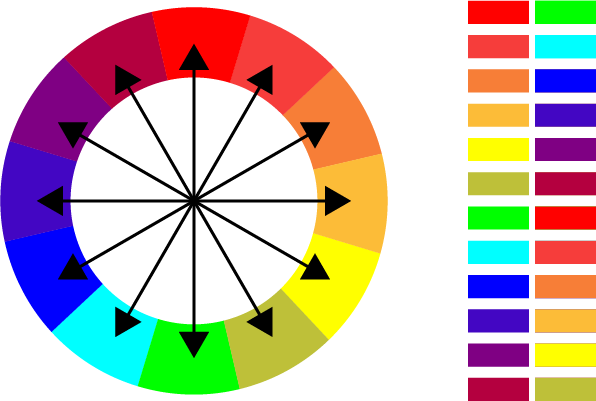
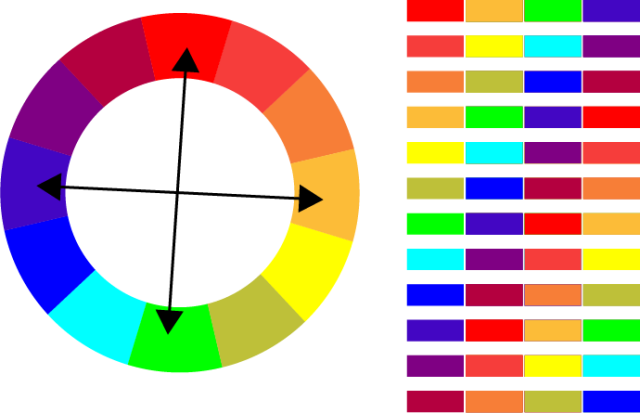
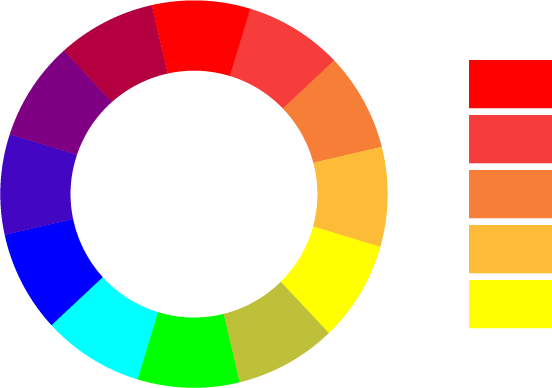
间隔色
彼此等距的双色或者三色间隔会产生让人愉悦的组合,这一组合的特点是色彩比较明确、差异化大、识别率高,一般比较常出现在广告设计中。
双色间隔

案例:
 by Don't Try Studio和Quentin Monge
by Don't Try Studio和Quentin Monge
这张插画运用了红+橙黄+藏蓝+绿色的双色间隔搭配,配色上两两互补,跳跃中连带着相互呼应,同时由于饱和度的不同,显得画面对比不那么突兀。
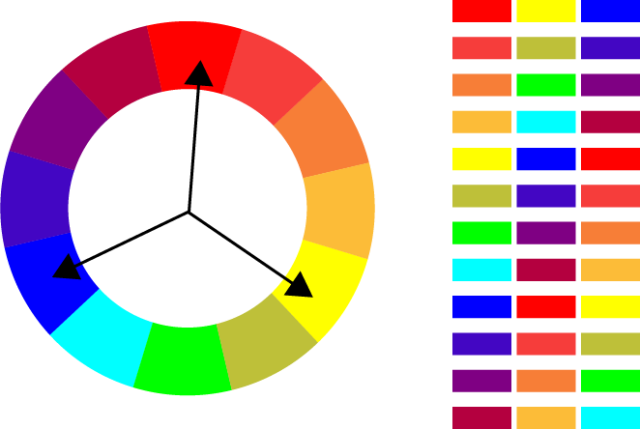
三色间隔
三色间隔比双色间隔更加跳跃性,搭配也更加个性。

案例:
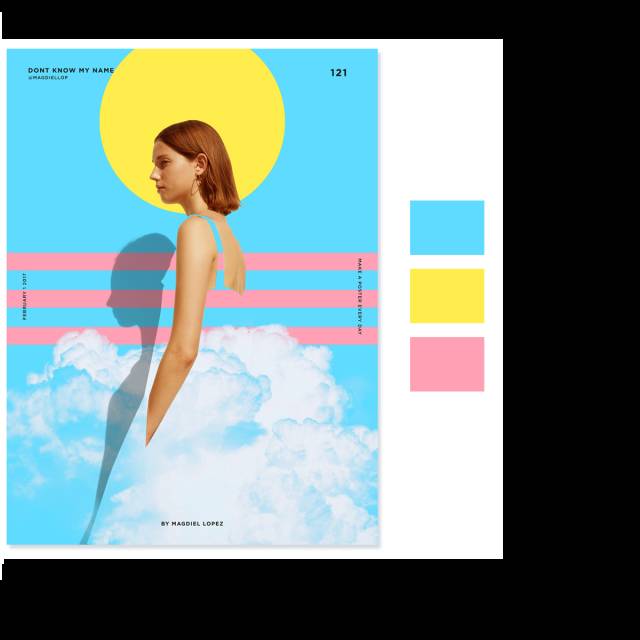
 by Magdiel Lopez
by Magdiel Lopez
这张海报运用了最经典的红黄蓝三色间隔,不过红色的饱和度非常低,有些偏粉色,让对比的冲突没有那么明显,画面柔和感增强了许多,但依旧色彩鲜明,让人感觉非常愉悦。
 by Sara Ozvaldic
by Sara Ozvaldic
如果红色和蓝色的饱和度高一些,像这张图一样,也很好看。
暖色与冷色
色彩本身是没有情绪的,但是不同的色调却能让人产生不同的感觉。
暖色调
暖色调是由太阳衍生出来的颜色,包括红、黄、橙,人们看到暖色调就会不由自主的联想到太阳,因而感觉到温暖与兴奋。

案例:
 by Rachel Zimra
by Rachel Zimra















