按:
第一次了解到这本书,是在王俊煜和马力老师的知乎 Live 上。当时王俊煜老师用了几个词,「产品的决策链条」、「设计师的技能级」等等。折服于推荐者的人格魅力和专业素养,我二话不说就跑去下单,两天后,拿到了这本比想象中要薄得多的小书——只有寥寥 163 页,一个下午就能读完,可是反复咀嚼书中的内容所用的时间,却比一个下午要长得多——一切都非常符合「经典」的定义。
下面,我就将这本书的读书笔记分享出来,希望大家能从中获得一些启发。
用户体验并不是指一件产品本身是如何工作的,而是指「产品如何与外界发生联系并发挥作用」,也就是人们如何「接触」和「使用」它。而产品越复杂,确定如何向用户提供良好的使用体验就越困难。
创建吸引人的、高效的用户体验的方法称为「以用户为中心的设计」。以用户为中心的设计思想非常简单,在开发产品的每一个步骤中,都要把用户列入考虑范围。这个简单思想之中所蕴含的内容,却出乎意料的复杂。
用户体验的整个开发流程,都是为了确保用户在你的产品上的所有体验不会发生在你「明确的、有意识的意图」之外。这就是说,要考虑到用户有可能采取的每一个行动的每一种可能性,并且去理解在这个过程的每一个步骤中用户的期望值。
五个层面
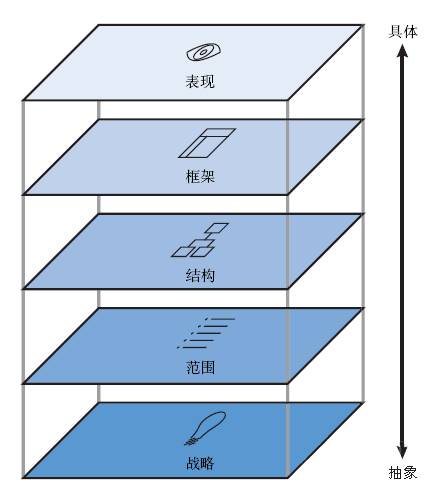
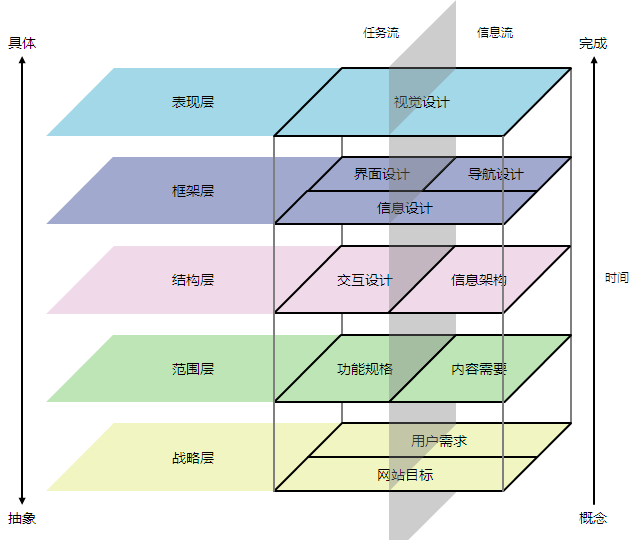
用户体验具体可以分为五个层面:表现层、框架层、结构层、范围层以及战略层。

来源:简书
在最底层,我们完全不用考虑网站、产品或服务最终的外观——我们只关心产品如何满足我们的战略(同时也满足用户的需求)。在最顶层,我们只关心产品所呈现的最具体的细节。随着层面的上升,我们要做的决策就一点一点地变得具体,并涉及越来越精细的细节。
每一个层面都是根据它下面的那个层面来决定的。这种依赖性意味着在战略层上的决定将具有某种自下而上的「连锁效应」。反过来讲,也就意味着每个层面中我们可用的选择,都受到其下层面中所确定的议题的约束。

战略层定义
导致产品失败最常见的原因不是技术,也不是用户体验。产品失败最常见的原因,是在开始写第一行程序、描第一个像素,或配置第一个服务器之前,没有人试图回答下面两个非常基本的问题:
1. 我们要通过这个产品得到什么?
2. 我们的用户要通过这个产品得到什么?
只有这样,我们才能得出企业的产品目标和用户需求。此处的关键词是明确。当我们能越清楚地表达我们想要什么,以及确切地知道其他人想要从我们这里得到什么时,我们就能越精确地满足双方的需求。
产品目标和用户需求
产品目标可以包括:商业目标、品牌识别、成功标准等。
关于用户需求,我们很容易落入这样的陷阱,即认为我们正在为理想化的用户设计产品,理想化的用户就是「某些与我们完全一样的人」。但事实上我们并不是为自己设计;而是为其他人设计,我们必须要了解「他们是谁」以及「他们的需求是什么」。
挖掘用户需求的流程大致是:用户细分、可用性和用户研究、创建人物角色等。

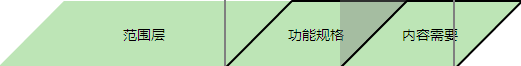
范围层定义
定义项目范围既是一个有价值的过程,同时也能产生有价值的产品。
过程的价值在于,当整个事情还处在假设阶段的时候,它能迫使你去考虑潜在的冲突和产品中一些粗略的点。
而产品的价值在于,被定义的这个产品给了整个团队一个参考点,明确了这个项目中要完成的全部工作,它也提供了一门用于讨论这件事情的共同的语言。定义好你的要求能保证在设计过程中不会出现模棱两可的情况。
定义需求
需求可分成三个主要类别。首先,最显而易见的是人们讲述的、他们想要的东西;
其次,通过与用户探讨这些建议,你有时候可以得出能真正解决问题的、完全不同的需求;
第三种类型的需求,是人们不知道他们是否需要的特性。但具有讽刺意味的是,那些很少去想象产品新方向的人,恰恰是参与创建和设计产品最深入的人。
确定需求优先级
我们应根据战略层来确定需求的优先级。而除了产品目标和用户需求外,我们还要额外确定第三种范围:实现这些需求的可行性有多大?

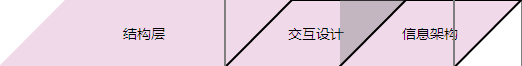
结构层定义
结构层包括交互设计和信息架构。二者都强调一个重点:确定各个将要呈现给用户的元素的「模式」和「顺序」。交互设计关注于将影响用户执行和完成任务的元素。信息架构则关注如何将信息表达给用户的元素。
交互设计
交互设计关注于描述「可能的用户行为」,同时定义「系统如何配合与响应」这些用户行为。
信息架构
信息架构研究的是人们如何认知信息的过程,对于产品而言,信息架构关注的就是呈现给用户的信息是否合理并具有意义。

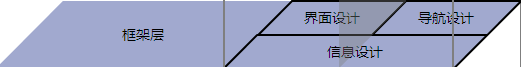
框架层定义
结构层界定了我们的产品将用什么方式来运作;框架层则用于确定用什么样的功能和形式来实现。在结构层,我们看到一个较大的架构和交互的设计;在框架层,我们的关注点几乎全部在独立的组件以及它们之间的相互关系上。
框架层包含了界面设计、导航设计以及信息设计。这三种要素紧密地结合在一起,在面对「导航设计」问题的时候,首先要考虑「信息设计」是否太模糊,或者遇到的「信息设计」问题最后变成「界面设计」的问题,这都是很常见的情况。
界定的方法很简单,如果这涉及提供给用户做某些事的能力,则属于「界面设计」;如果是提供给用户去某个地方的能力,这是「导航设计」;如果是传达想法给用户的话,那就是「信息设计」。
界面设计
界面设计要做的全部事情即使选择正确的界面元素。这些界面元素要能帮助用户完成他们的任务,还要通过适当的方式让它们容易被理解和使用。
导航设计
任何一个网站的导航设计都必须同时完成以下三个目标:
首先,它必须提供给用户一种在网站间跳转的方法;
其次,导航设计必须传达出这些元素和它们所包含内容之间的关系;
第三,导航设计必须传达出它的内容和用户当前浏览页面之间的关系。

表现层定义
在框架层,我们主要解决放置的事情。界面设计考虑可交互设计的布局,导航设计考虑在产品中引导用户移动的元素的安排,而信息设计考虑传达给用户的信息要素的排布。
再向上就是表现层,我们要在这里解决并弥补「产品框架层的逻辑排布」的感知呈现问题。
忠于眼睛
评估一个产品视觉设计的简单方法之一,是提出这样的问题:你的视线首先落在什么地方?哪个设计要素在第一时间吸引了用户的注意力?它们是对于战略目标来讲很重要的东西吗?或者用户第一时间注意到的东西与他们的(或你的)目标是背道而驰的吗?
如果你的设计是成功的,用户眼睛的移动轨迹的模式应该有以下两个重要的特点:
首先,它们遵循的是一条流畅的路径;
其次,在不需要用太多细节来吓倒用户的前提下,它为用户提供有效选择的、某种可能的「引导」。
对比和一致性
在视觉设计中,我们用于吸引用户注意的一个主要工具就是对比,必须让「差异」足够清晰。
在你的设计中保持一致性是另一个重要的组成部分,它能使你的设计有效地传达信息,而不会导致用户迷惑或焦虑。

来源:简书

互联网学习圈
几十场内部讲座,100多位嘉宾,
和你一起共同学习:产品、设计、运营


关于互联网产品设计的方方面面。
设计就是寻找事物背后的本质规律,加以运用,创造出更多的可能性。
战略、市场、用户、需求、功能、交互、视觉、内容、数据、运营、推广、传播、变现,设计贯穿于所有环节,我们一起聊聊大设计。


微信ID:mali-design 长按左侧二维码关注
长按左侧二维码关注
点击“阅读原文”可查看马力与王俊煜老师的知乎 Live「从设计师到创业者的征程」

















