温馨提示:细读本文需要4分钟,速读仅需2分钟。
说好的每周六给大家分享一期平面构成的知识,因为这段时间总加班,中间断了几期。然后伤心的发现,你们竟然一点都不想我!

为了怕被你们彻底忘记,我赶完图就赶紧滚来码字了。

今天我们分享下平时设计中最最最常用到的构成方式:
渐变
。
 by SHD
by SHD
渐变的概念
渐变是以类似的基本形或者骨格,有规律的渐进或有序的变化,从而产生节奏感和韵律感。在平面设计中经常采用构成这种形式使画面产生强烈的透视感和空间感,用来达到比较强的视觉冲击力。
渐变与近似的最大的不同是,渐变是有规律的一种变化。
我们生活中最常见到的渐变就是“重复”在透视的状态下产生的渐变形式。
 by Sebastian Weiss
by Sebastian Weiss
关于上面这张图,有小伙伴问过,这到底是重复还是渐变,这张只看图片可以说是渐变,但当你看到实物时,它们就是最简单的重复,这个就是重复在相机镜头里透视后产生的渐变效果。
渐变的分类
渐变的构成形式和分类主要是按基本形和骨格的大小、方向、虚实、色彩等关系进行逐步变化的排列的构成形式。
大小渐变
大小渐变是指基本形大小依次发生变化,基本形可从小变大,从大变小,或者来回变化,但渐变的基本形大小必须是循序渐进的变换。
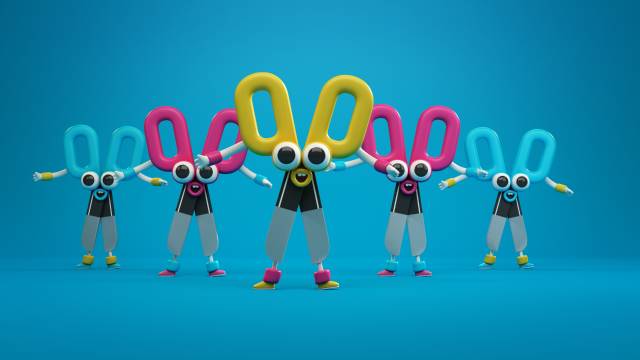
 by Ronda
by Ronda
这个剪刀虽然呈v字排列,但是以对称的形式,变换着剪刀的大小。
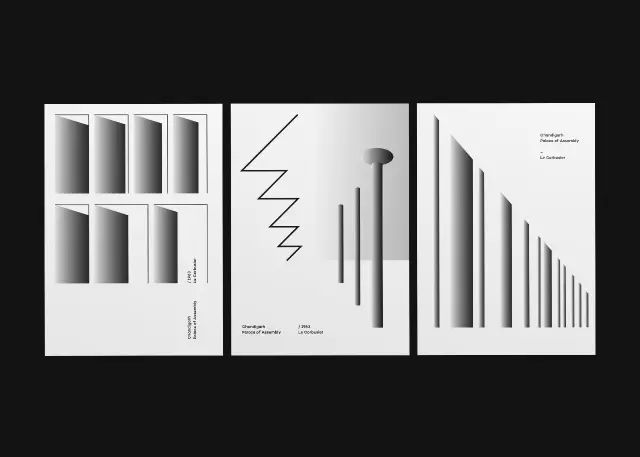
 by Przemek Bizoń
by Przemek Bizoń
上图也是很简单利用渐变基本形构成的例子,第一个和第三个的基本形都是梯形,中间是长方形,它们的形状不变,只是大小作变化,好像有了由远致近的效果。
形状渐变
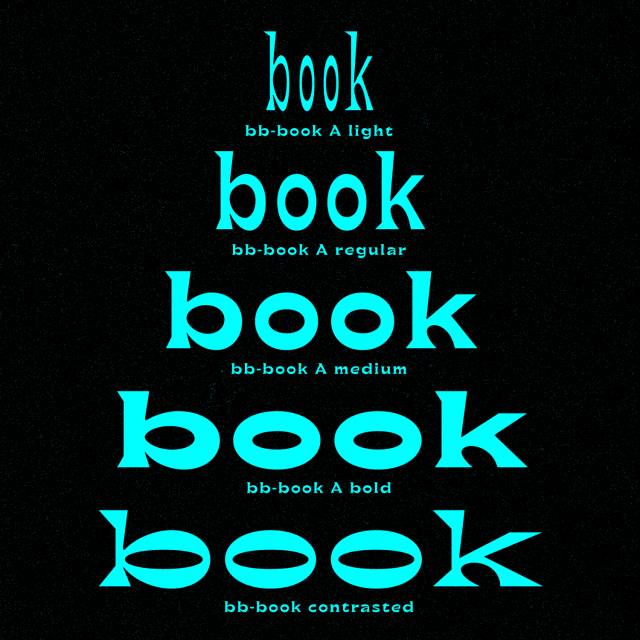
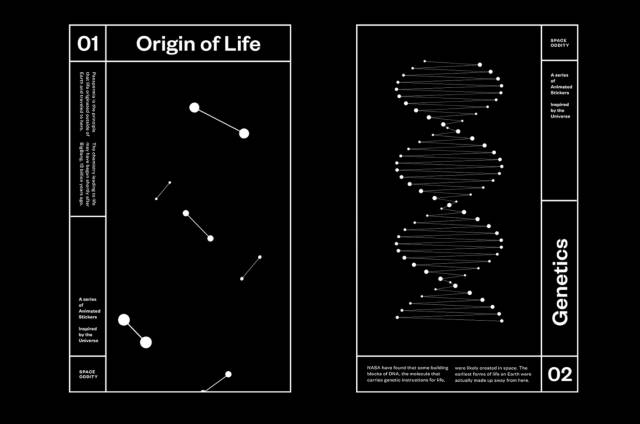
 by Slanted Publishers
by Slanted Publishers
形状渐变是渐变中形象变化幅度最大的,可以由一种形象变化为任何一种形象,可以由简单到复杂,由具象到抽象,由完整到残缺,由正常到奇异……
基本形可以向外伸张或向外内压缩而变形,也可以由两个以上的基本形作联合或减缺的渐变。
如下图的Logo,只是现在这样看看不出什么,我们屏蔽掉一部分内容再重新看。
 by Alex Seymour
by Alex Seymour

基本形本来是一个类似拉伸版的倒V,渐变到最后变成一个小圆角矩形。这样类似的效果在Logo设计中可以经常见到。
骨格渐变
 by AK KAO
by AK KAO
骨格渐变是规律性骨格的一种,是指骨格的形状、大小、方向、位置、色彩等依次发生变化。渐变骨格和其他规律性骨格一样,可以是可见的,也可以是不可见的,可以是作用性的。也可以是无作用性的。
 by Anxo Vizcaíno
by Anxo Vizcaíno
如上图,以人为中心,采用骨格的大小渐变,造成一种放射状的视觉效果。
平面渐变
平面渐变不会改变基本形的形状和大小,基本形只在位置和方向上发生改变。
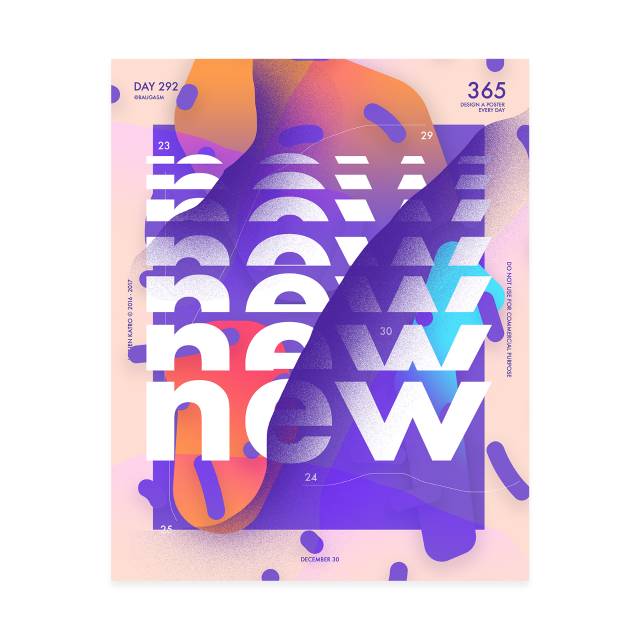
 by Vasjen Katro
by Vasjen Katro

如图,new字体和大小并没有改变,而是叠加的效果,将new所呈现的面积逐步增大,从视觉上就好像渐渐地出现一样。
空间渐变

空间渐变是指图形形象(这种形象一般相对简单)在空间中逐渐改变大小,或者在空间中旋转,改变形状等,这样在视觉上产生空间渐次变化的视觉效果。
 by AK KAO
by AK KAO
如上图,矩形通过透视变形,形成像年轮一样的效果,中间的矩形最小,距视线越近的地方,矩形越大。就是因为这种空间渐变的关系,产生了空间错觉的视觉效果。
除了上面说的几种渐变,还有我们平时很熟悉的疏密渐变和颜色渐变。
疏密渐变
疏密渐变顾名思义,是指众多相同图形形象重复或渐变排列,位置上渐变改变,产生疏密程度不同的渐次变化。





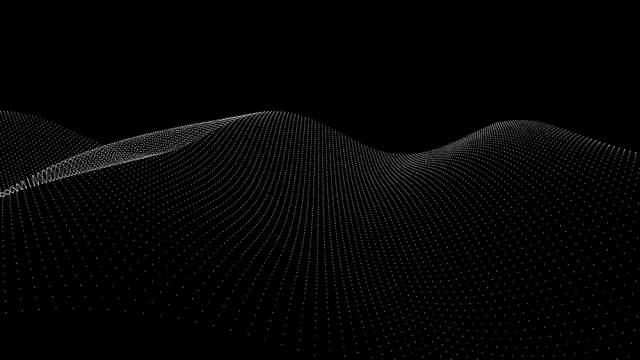
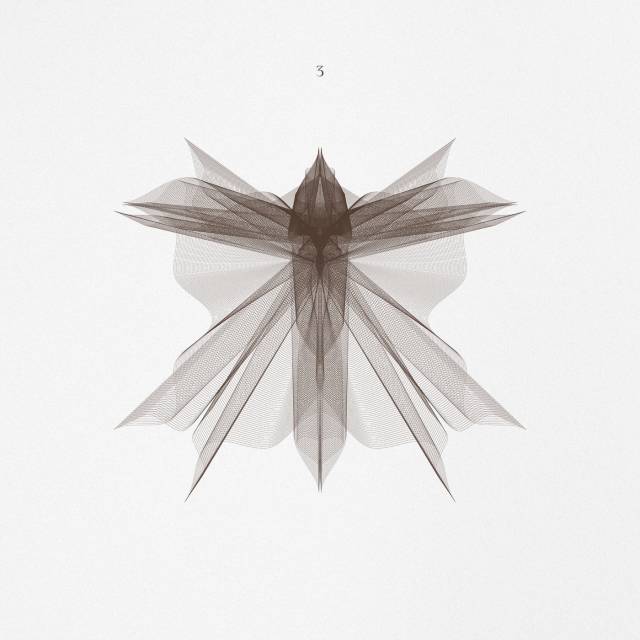
 by Helvetiphant ™
by Helvetiphant ™
色彩渐变
色彩渐变是指图形形象的色彩在色相、纯度或明度上渐次发生改变产生的视觉效果。


 by Evgeniya Righini-Brand
by Evgeniya Righini-Brand
渐变的整体把握
 by Alex Seymour
by Alex Seymour
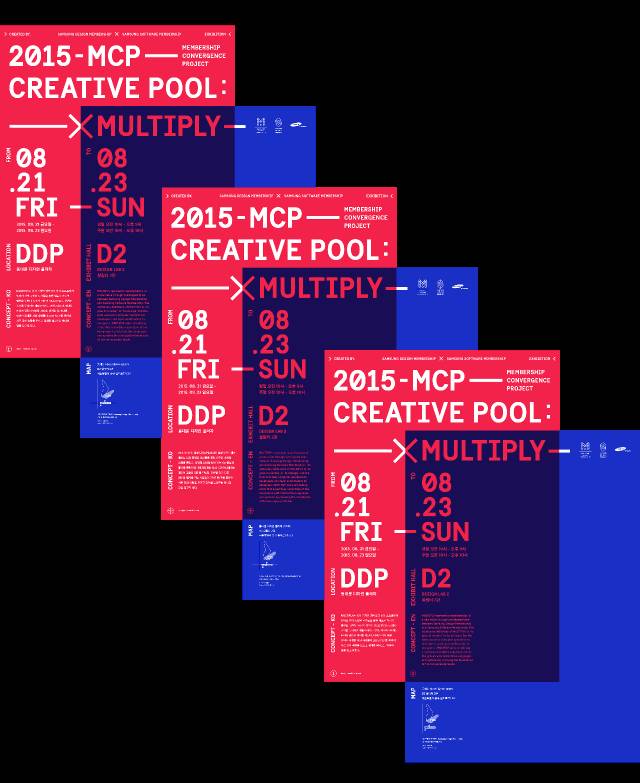
 by 2015 MCP - MULTIPLY Exhibition
by 2015 MCP - MULTIPLY Exhibition
注意渐变的始形和终形,大小比例与渐变全过程的数量以及渐变形状的局部与整体关系,要注意整体渐变的节奏,渐变变化大,节奏快的,基本形应该设计的简单、整体,节奏慢的渐变,需要增加渐变基本形的密度。
写在收尾
渐变应该是平面构成里最好理解的规律性构成了,而且也是我们平时设计中最常用到的构成方式。
至于渐变的分类,平时运用的过程中,没有必要非要确定具体是哪种渐变,就像点线面一样,它们之间没有明确的界限,它们都只是一种设计方法而已。
对了,我们开了一个
【碎碎念专栏】
专门用来解答琐碎的小问题,
你的问题可以是生活中的困难,职场规划,内心迷茫……
意思就是,和设计不相关的也可以提问,因为我们不止于设计。
嗯,你慢慢说,我慢慢听,期待你的故事到来~
啊,对了最后,苗苗给大家留个小问题:
今天520,那就说说你最喜欢哪种设计方法或者风格吧~
「内容回顾」
1. 点 | 设计理论之点的运用
2 . 线 | 设计理论之线的运用
3 . 面 | 设计理论之面的运用
4. 影响点线面的其他视觉因素
5. 平面构成之平衡法则
6. 平面构成的核心-骨格
7. 平面构成之群化与重复
8. 平面构成之近似
封面设计:Novans V Adikresna

为了安抚和我一样单身的人们,今天特意给你们准备了《历届戛纳电影节海报,张张都是精华!》戳,
阅读原文
就能看到啦~





