作者:MrAllRight_Liu
链接:http://www.jianshu.com/p/610c770d8898
本文由作者授权发布。
添加银行卡动画是作者写的一个系列,一共三篇:分别实现了星星掉落、下一步切换和验证码填写的引导动画,整理看起来非常舒服。
整体效果;

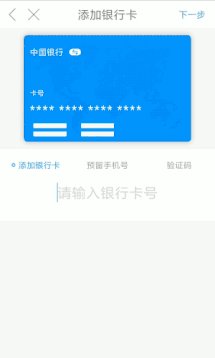
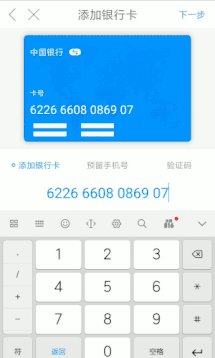
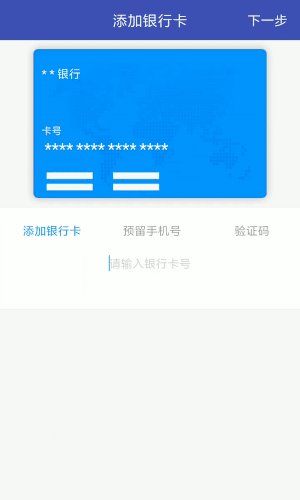
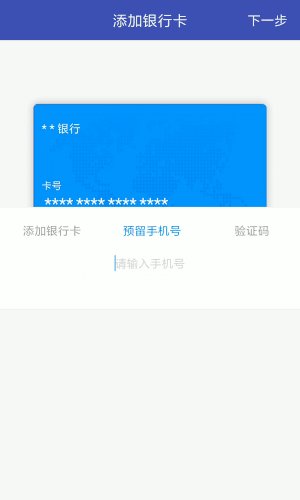
本篇主要为下一步切换效果的详细实现,效果如下:

后面会陆续推送其他实现,当然等不急的可以直接去作者博客学习~下面开始正文。
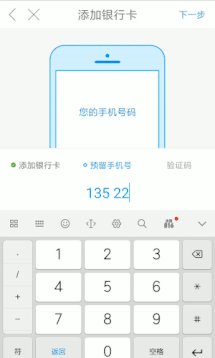
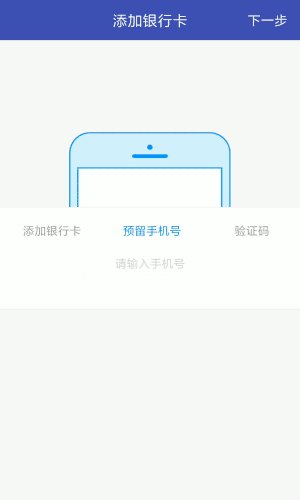
观察这个动画,大致可以分为第一页的向上+向下位移动画,第一页动画结束的时候将第一页view从layout中remove掉,然后添加第二页的view到layout中,并执行向上位移动画,动画结束的时候,添加phoneview到第二页view中并执行动画。
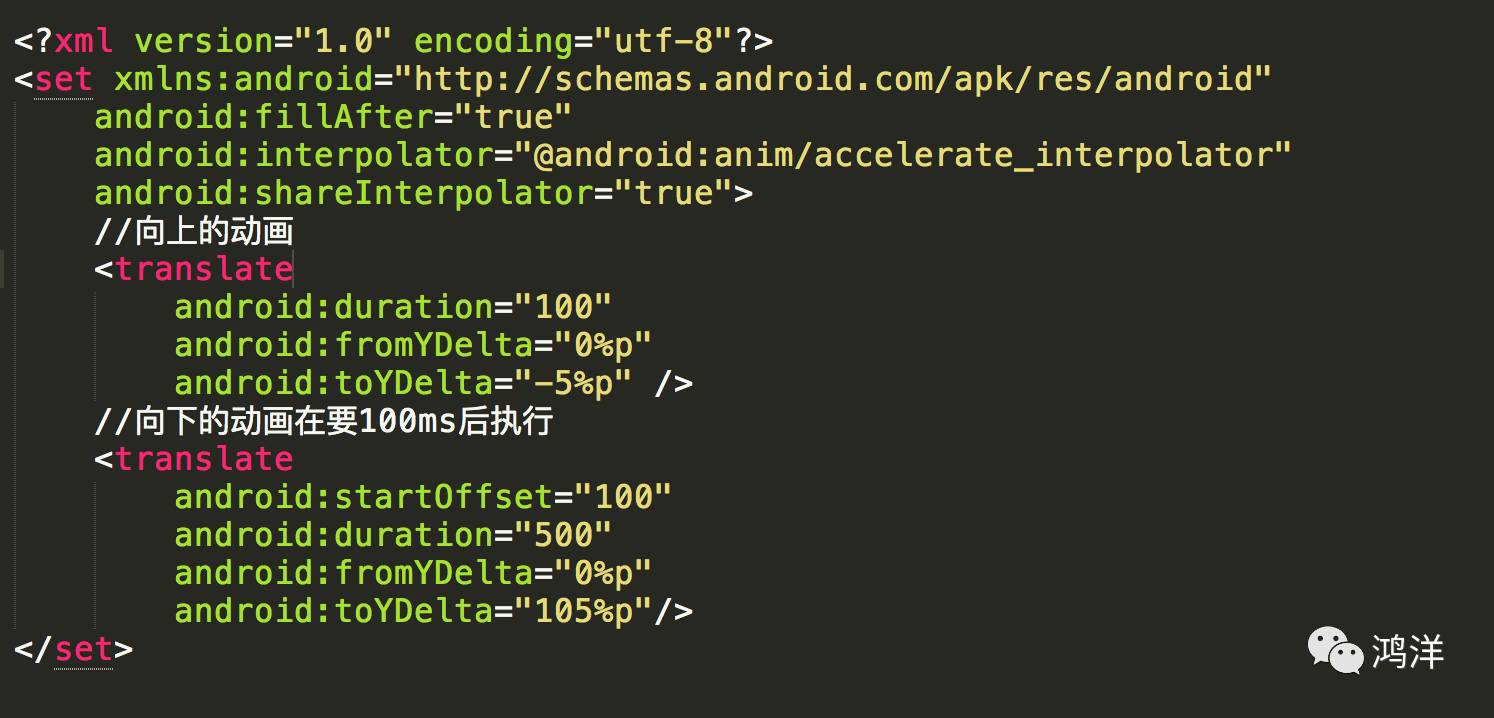
我们首先来实现第一个动画,新建firstanim.xml,如下:

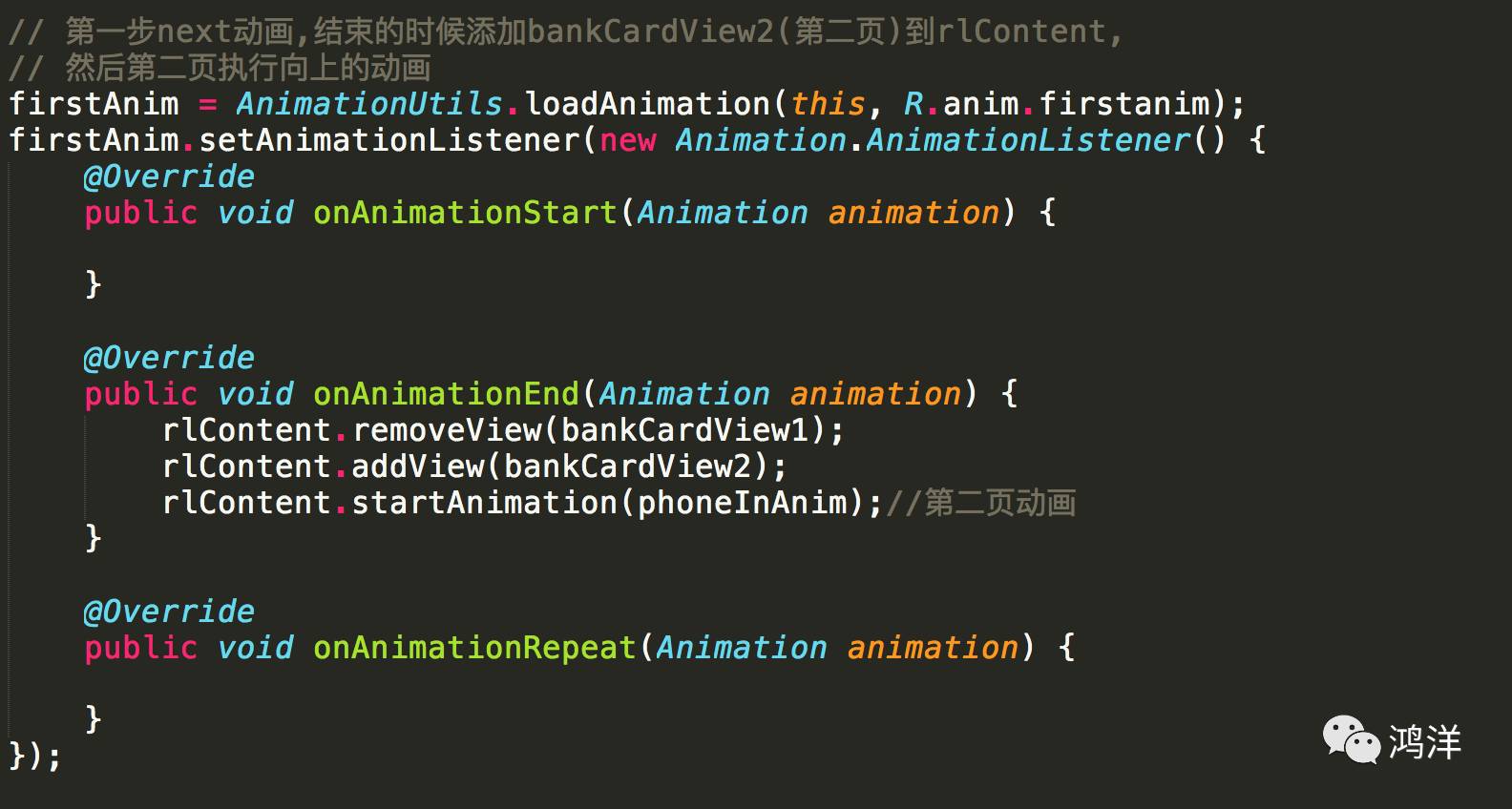
在activity中初始化anim,并添加监听器

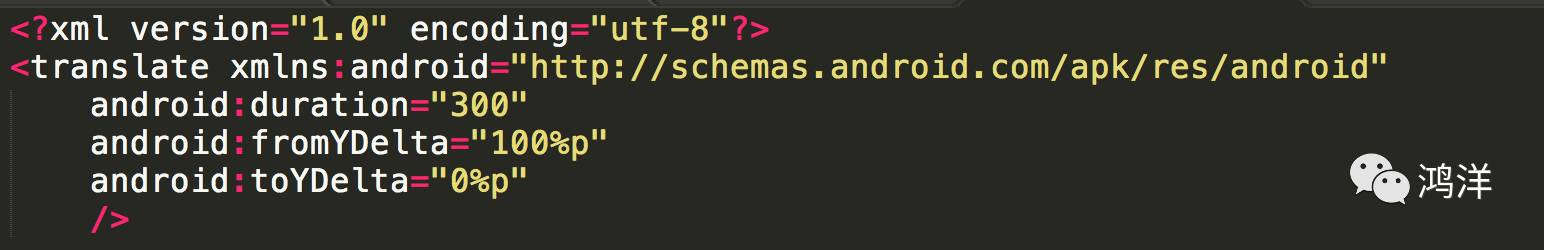
第二页动画的代码如下(secondanim.xml)

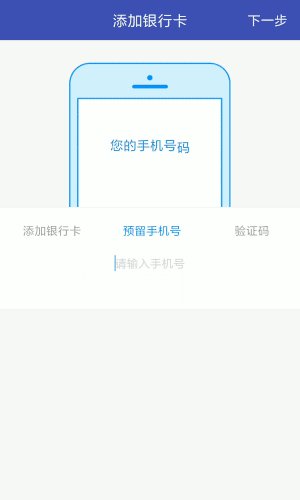
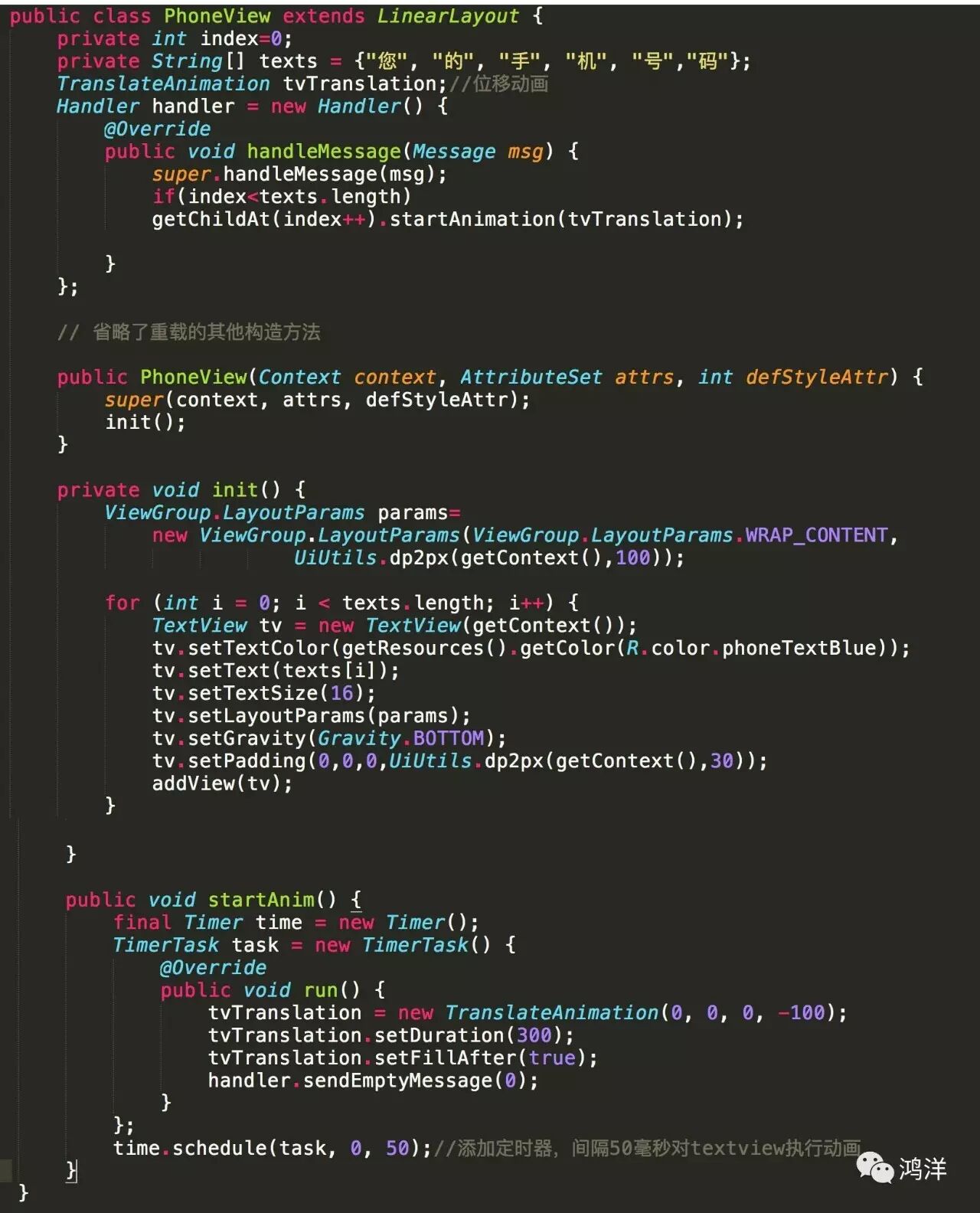
第二页动画结束后,我们要添加“您的手机号码”几个字到界面中,并执行动画,观察这个动画实际上跟我们上篇文章中实现的starview是一样的,也是几个textview实现位移动画,我们模仿上次starview的实现步骤,新建phoneview类,代码如下(说明一下,本篇只是实现没做机型适配)

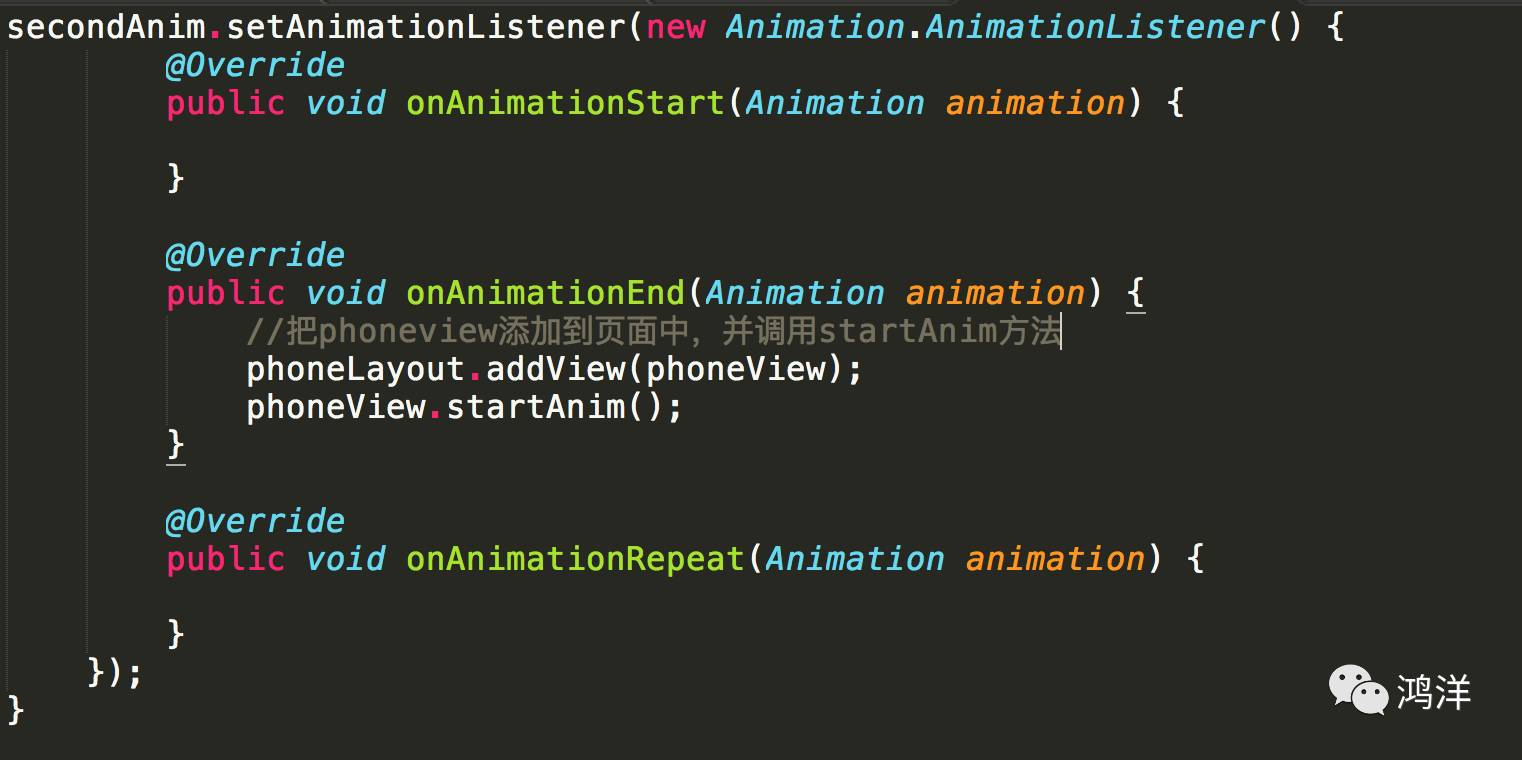
然后我们在第二页动画结束中,把phoneview添加到页面中,并调用startAnim方法,代码如下:

到此我们就把第一次点击下一步时的动画做完了,说明一下,其中我们对BandCardEditText进行了更改,使其不仅能适配银行卡格式,也能适配电话格式,具体是通过添加bankCardType属性来适配,代码已经上传:
github:
https://github.com/MrAllRight/BezierView
上周《爱上Android》的作者给我送了一本书,晒一张帅照:

嘿嘿,还有个特殊的专享标记。书还没来得及细看,大致翻阅了一下,该书的定位应该是入门书籍,循序渐进的讲述开发过程中的必备的知识~
作者还额外提供了5本,暂时还没什么好的方案,还是文章底部留言,点赞前5的每人一本(微信限制,留言显示不得超过100,所以超过100就没法放出啦)~
好了,祝大家好运。如果对该书感兴趣,欢迎扫描下面的二维码,可以查看其详细的介绍以及购买:

如果你有想学习的文章直接留言,我会整理征稿。如果你有好的文章想和大家分享欢迎投稿,直接向我投递文章链接即可。
欢迎长按下图->识别图中二维码或者扫一扫关注我的公众号:






