
自从多年前刚入行的时候,中文自定义字体在网页上差不多只有一种存在,那就是“
图片
”。因为中文字体的体积实在太大了,还存在各种问题,这多多少少限制了中文网页在设计上的发展,但是人们也没有停下寻找解决方案的脚步。比如前nodejs时代的各种GUI工具,nodejs时代的fontmin、
font-spider(字蛛)
...
目前来说,最方便的要数
font-spider(字蛛)
了,
发布的时候
也震惊中外。它可以自动提取网页里面使用的自定义字体的文字,并且输出多终端兼容。在大多数不需要兼容IE7(大部分IE8还是网吧客户端内嵌页面)的现在,很多
专题
都十分适合使用字蛛压缩自定义字体。例如这个专题的倒计时文字:
http://fn.qq.com/act/a20180321f404/index_test.htm
但是为什么稍大型项目或是单页应用不太推荐使用呢
?
从我的使用体验和字蛛的一些issue上来看
,
虽然字蛛已经是字体优化界的宇宙第一了,但是还存在几个问题:
1、不支持动态渲染的项目
2、不支持GBK编码
3、多页面的支持不友好
4、在线页面配置繁琐
在做
堡垒之夜官网
的时候,刚好碰到了这样几个问题,GBK编码、有些元素是脚本插入的、有些页面是系统生成的,用字蛛十分痛苦。于是就想能不能搭配无头浏览器把线上页面down在本地之后,模拟出适合字蛛的环境。
说干就干,经过一段时间的鼓捣,
FSP(font-spider-plus)
工具腾空发布啦!从现在开始,彻底拥抱中文WebFont时代!
原理:使用puppeteer分析线上页面 -> 合并压缩线上页面外联样式 -> 样式添加到线上页面文本流 -> 用font-spider api压缩WebFont
直达连接
https://github.com/allanguys/font-spider-plus >
FSP除了兼容字蛛的所有特性以外,它还支持GBK编码,支持线上多页面配置、支持vue等动态渲染的界面!
使用概览

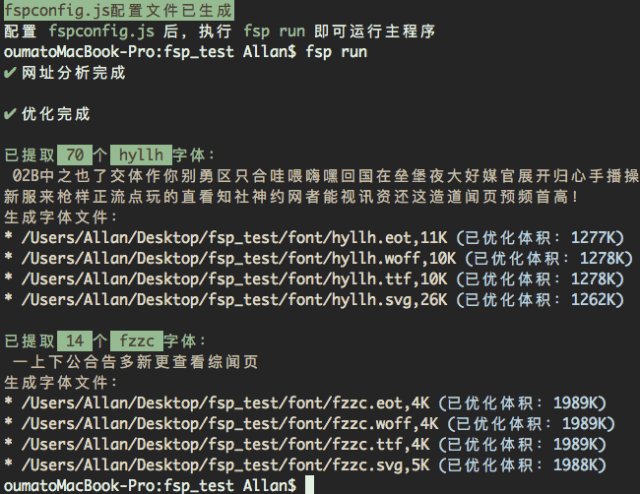
示例中70个字体压缩后各兼容版本只需要
10K~26K
,不仅提高浏览器加载速度,扩展性也更好!改文字改大小甚至改简单的效果再也不需要麻烦射鸡湿了。
特性
除了兼容font-spider(
字蛛
)支持的特性:
* 压缩字体:智能删除没有被使用的字形数据,大幅度减少字体体积
* 生成字体:支持 woff2、woff、eot、svg 字体格式生成
font-spider-plus(字蛛+)还具有以下特性:
* 支持线上动态渲染的页面
* 支持线上GBK编码的文件
安装
npm i font-spider-plus -g
使用范例
一、书写 CSS
出自:
font-spider中文文档
/*声明 WebFont*/
@font-face {
font-family: 'source';
src: url('../font/source.eot');
src: url('../font/source.eot?#font-spider') format('embedded-opentype'),
url('../font/source.woff2') format('woff2'),
url('../font/source.woff') format('woff'),
url('../font/source.ttf') format('truetype'),
url('../font/source.svg') format('svg');
font-weight: normal;
font-style: normal;}
/*使用指定字体*/
.home h1, .demo > .test {font-family: 'source';}
特别说明:
@font-face
中的
src
定义的 .ttf 文件必须存在,其余的格式将由工具自动生成
二、压缩本地WebFont
fsp local [options]
特别说明:htmlFile支持通配符,例如*.htm,*.shtml
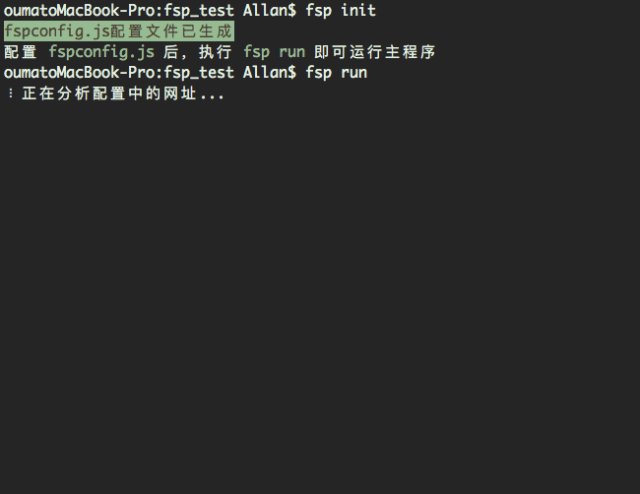
三、压缩URL中的WebFont
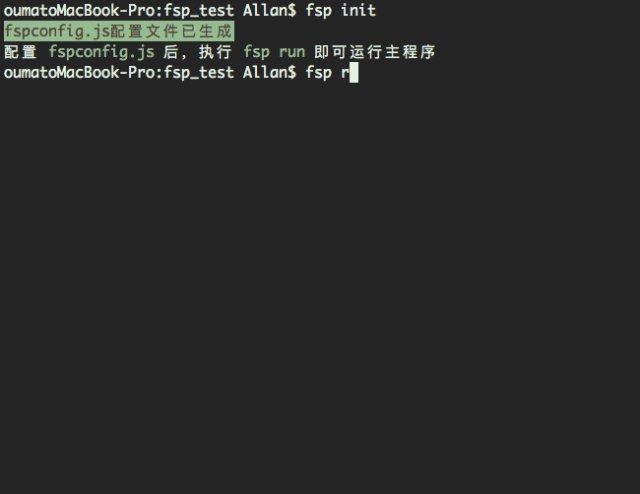
1、初始化fspconfig文件
fsp init
在根目录下生成fspconfig.js文件















