先上github WELCustomStatusbarColor
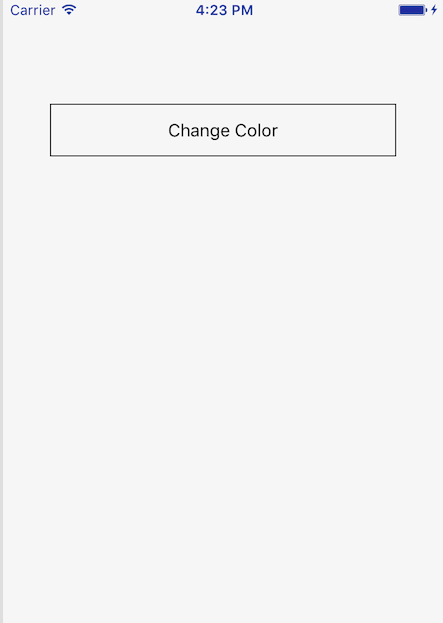
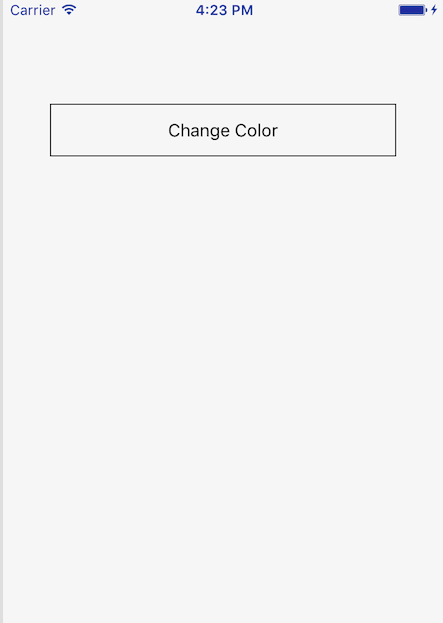
大概就是这样

我必须先说一句,iOS的statusbar的颜色默认只有黑和白,我相信这样的设计自然有其原因。而非黑&白的配色设计也同样有其原因,对吧?
接着说写这个项目的动机。起初,只是想获取statusbar的TouchUP事件。在所有已知的常规方法的都能解决的情况下,我决定去私有层看看。当然,这个简单的需求自然是很快便解决了。而已然进入了私有层,作这么个小东西还不是很过瘾,必须要干点什么事出来。于是就有了这个项目。
只需要阅读其头文件,再加上下几的断点,就找到了对应的方案。
大概流程就是:bar上的东西最后都会作为UIImag传给bar(具体的实现比这个复杂一些),钩这个方法,把图片渲染成相应的颜色。而需要改颜色的时候,调用setNeedsStatusBarAppearanceUpdate就可以了。
真实开发中应该不会遇见这种需求,不过做这个项目的逻辑却是经常会用到的,尤其是遇见一些恶心的需求,可以帮我们省下大量的时间。我会在接下来的几篇文中为大家介绍我在项目中是怎么用runtime解决问题的。希望可以为诸位带来帮助。
## Update
再更新几个关于statusbar的知识,算是需求经常会遇见的。
1 view怎么遮挡statusbar
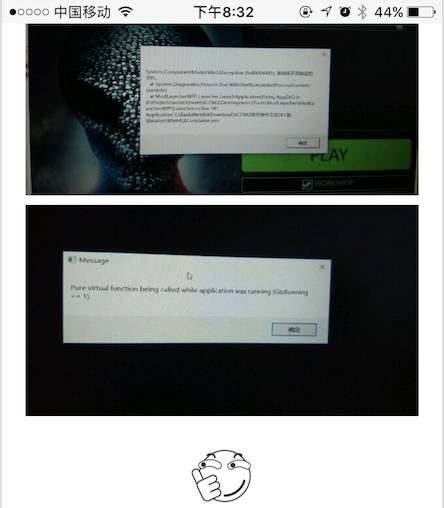
当你弹出一个全屏的半透明黑色蒙版并且statusbar是白色的时候,这个问题就是你需要考虑的了。
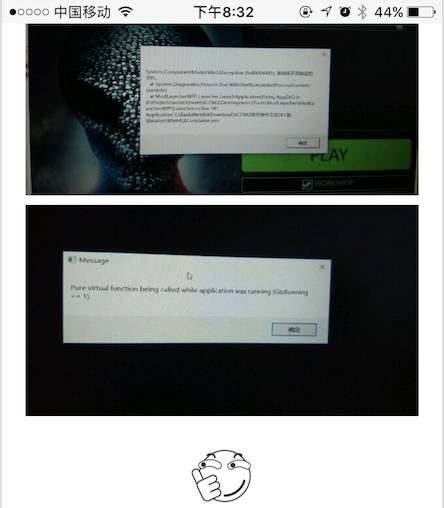
不注意的话,可能就会做成这样

在我司,半透明蒙版挡不住bar绝逼是不能上架的....
2 怎么更改statusbar的背景色
当你的scrollView滑动的同时会隐藏navBar的时候,这个问题你可能会遇到。
几年前蠢的很,在上面放了20pt高的view。不过显然有简单的办法。

大概是这么个需求
3 怎么自由改statusbar的Frame
这个就不放图了,脑补scrollView和statusbar一起比翼齐飞的效果。
先想了这么几个问题,下面一一解答。
首先,statusbar到底是个什么东西呢?
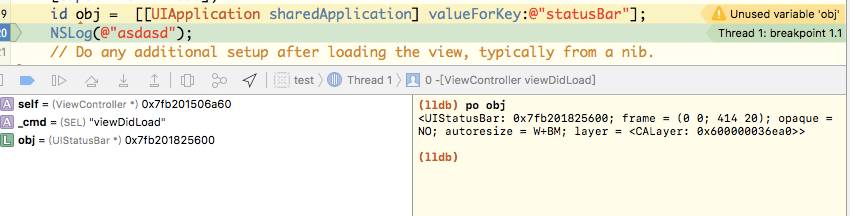
打开开发利器 iOS-Runtime-Headers 阅读UIApplication的头文件,可以发现UIApplication有一个名为statusBar的属性。
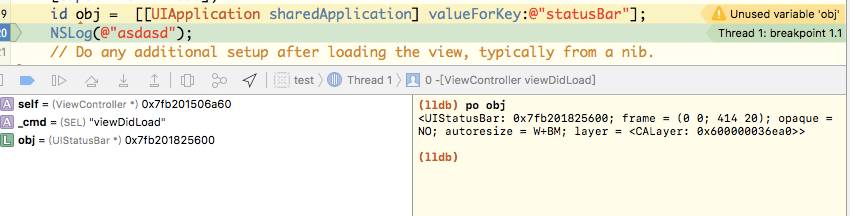
获取之, po之,可以发现如下信息:

也就是说,其实statusBar就是个view。
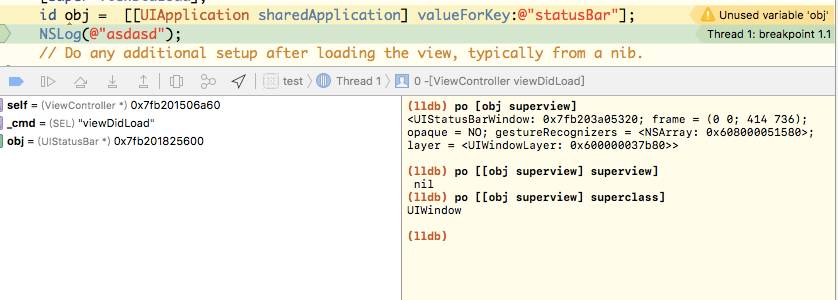
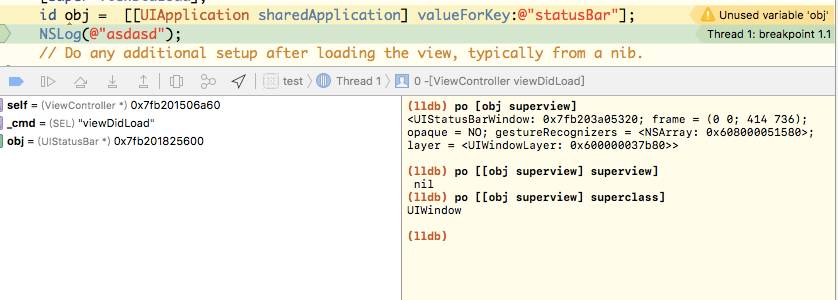
继续po,可以发现如下信息:

到这里,事实已经很明显了。
有一个类型为UIStatusBarWindow的window被UIApplication的单例强引用,在这个window上面add了statusbar这个View。
如果调用下面这句代码
[[UIApplication sharedApplication] setValue:nil forKey:@"statusBar"];
会发现app的statusbar没有了,原因很简单,一个window的引用计数器为0的时候,便会被系统干掉。
有了这些认识,我们可以回答上面的问题了。
先说window,UIStatusBarWindow的windowLevel是1000,等于UIWindowLevelStatusBar。
(UIWindowLevelNormal == 0; UIWindowLevelAlert == 2000)
要想遮挡statusbar,只需要把显示用的view加到windowLevel > 1000的window上显示。
当然,不光是视觉上遮挡,statusbar的手势也会被遮挡。这个特性有时候可能会很有用,比如我这正在做的一个项目,有个页面是弹出一个卡片,卡片距离屏幕顶部只有50pt左右,需求希望可以通过点击顶部消失卡片。如果这个卡片加在NormalLevel的window上,那么点击顶部有一半几率会点到statusbar上,效果就很不理想。这时候放在AlertLevel的window上就很合适。
既然statusbar是个View,那理论上view可以做的,statusbar也可以做。
比如 改背景颜色这样就可以实现。改frame同理。
UIView *statusbar = [[UIApplication sharedApplication] valueForKey:@"statusBar"];
statusbar.backgroundColor= [UIColor redColor];

长按并识别上方二维码,逛CC商城,iOS开发,Android开发,定制T恤……