作者:tony
公众号:Tonyux
编辑:Juvae
本文系转译,原文作者:Didier Hilhorst in Uber Design
原文地址:https://medium.com/search?q=Designing%20the%20new%20Uber%20App
重新设计一个APP的任务是艰巨的,有很多的变数和未知,前路充斥着潜在的失败。但我们知道,如果我们想建造未来,就必须冒险。这意味着不仅要拿看得见的东西做赌注,重要的是赌上事物的发展趋势。
Uber的初衷很简单:“按下一个按钮,就能搭上一辆车”,你不需要设置你的目的地,你不需要选择某种车型产品(人民优步,优选轿车等),你只需按下一个或两个按钮,然后你就启程了。
随着增加的功能越来越多,我们的产品变得越来越复杂,然而我们想努力保持原来一个按钮带来的简单和速度。但我们意识到,速度不仅仅是最大限度地减少任务流程和功能入口。比如,你要去赶一场电影的时候,却选择了错误的车型产品(看的就是你,Uber拼车)。我们完全可以通过建议上车地点来节省用户的时间,而我们却忽略了这个设计机会。
在一个快速增长的发展环境中,想看清前面的路是非常具有挑战性的。所以走出自己的舒适区域,我们决定用“轮回”来设计Uber的新体验:“开始于结束”。
有时为了更快速地从A点到B点,你需要慢下来,抬头,看看前面有什么。Uber最初想让你搭便车,现在会问你想去哪儿?
一切都从这个概念开始,并围绕着他展开。你在使用APP时,APP会推送行程下一步的界面,而且从目前所在位置到目的地会出现酷炫的路线动画。它是一种基于预测未来,带着你前进的哲学。你的每一个操作都会驱动行程的下一步,完成的行程都会完整的被记录。当你进入下一次旅程时,APP已经为你提前准备好了一切。

原先体验上关键的缺陷是车型选择(人民优步,优选轿车等)滑块,当你有三到四个选项时,不算多,但是当有8个选项时,那就太糟了,比如洛杉矶和其他的一些城市经常出现这样的情况。当我们推出了行程安排选项时,情况变得更加糟糕,因为选择滑块已经到了屏幕的中央位置。
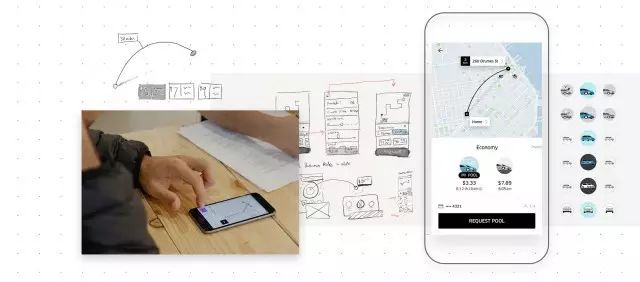
这个功能经历了最多的设计周期和迭代,从列表视图、表格到页面滑动切换,几乎所有方案我们都尝试过。我们一直在进行用户测试和原型迭代,这在设计过程中发挥了至关重要的作用。 一天又一天,一周又一周,直到得到正确的答案。从测试结果中我们发现,人们不关心有多少种车型产品和功能挤在一个页面里。
通过了解用户的目的地,我们可以在基于正确场景的基础上让用户更好的使用Uber。我们显示了不同产品的预估费用,所以你能更清晰,更简单的选择如何到达那里。我们会展示出Uber拼车和UberX(平价车型)到达目的地的时间,让你知道是否会按时到达约会地点。

正如你期待的,新APP不遗余力的预测行程的下一步做文章,以此来节约你的时间。当你在选择合适的车型时,Uber正在搜索最佳的上车地点。一旦你触发了叫车请求,我们立刻展示可能与你的要求匹配的司机们,之后会给你显示行程预估时间。
从一开始,我们想做的是一个人们可以使用,依赖并且在国内市场可以扩张的平台。它需要一个村子那么多的人来共同协作,设计师无法单独完成,工程师,产品经理,运营,市场营销,和许多其他有才华的团队成员都需要参与其中。与此同时,建立一个全新的产品和设计系统是一个挑战,尤其是基于现在的规模。
在一个理想的世界里,你可能会利用多一点的时间给产品设计和平台设计排先级,但以现在我们推进项目的速度,这是根本是不可能的。然而这一约束被证明是一个意外的惊喜:它迫使我们结合实际的数据,实时的把平台设计的一些想法运用到产品设计中, 反之亦然。引用一个传奇赛车手一句话就是:
“如果一切看起来都在控制之下,你就不够快了。”- Mario Andrett
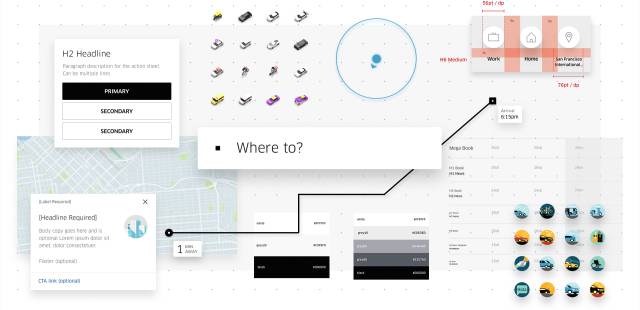
我们制定了多个设计元素规范,从基础部件如网格、间距、字体、颜色、内容、图标、插图、阴影、状态栏、动画、操作列表到警示、头像、按钮、卡片、日期和时间选择器、为空的状态、表单、标题、列表、地图界面,加载指示和状态,选择器,和标签。但也许最重要的是,我们用这些元素创造了一个与用户互动的空间。