
转载:
http://www.jianshu.com/p/423b77c15af3
相关阅读:
航母级app手机淘宝是如何炼成的丨独家解密
阿里淘宝架构学习:聊一聊淘宝首页和它背后的一套
相信很多开发者会有这种疑惑,淘宝,阿里大厂技术应该很牛逼,app性能优化应该做的很不错,为什么真正使用的时候,却感觉还是启动慢,卡呢?今天我们来探探究竟。通过这篇文章,你会了解到,反编译,性能优化相关,学会如何去分析其他的APP。本文不是黑淘宝。只是从技术方面去分析原因。
一、准备工作

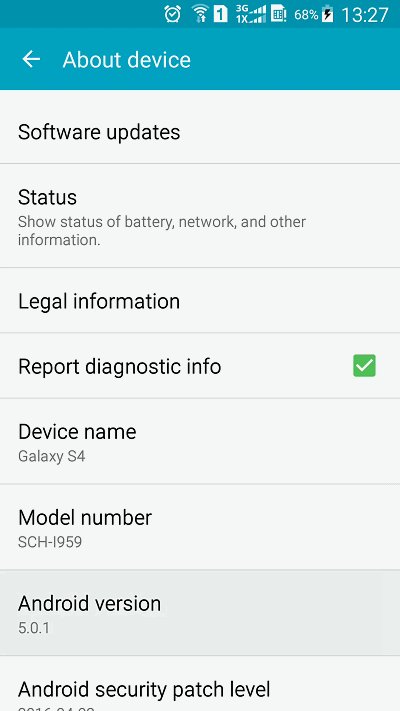
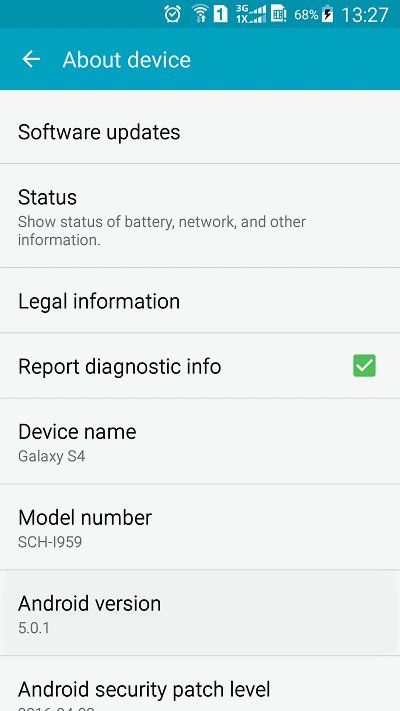
a.三星S4 i959手机,Android 5.0.1系统,1.2GHz主频+1.6GHz主频的双四核处理器(自己的手机,不要嫌弃,暂时缺钱...建议不要经常用自己的手机做测试,容易坏)。这里提一个小知识,找到关于手机里面,我用的是英文版的。有个android系统的版本,连续点击会出现android系统版本的甜点命名图标动画。

b.下载最新淘宝APP,android版本。
c.解剖工具。反编译工具和方法。可以参照
Android APK反编译就这么简单详解(附图)
不过里面的有些工具有点老了,在使用apktool时,会报错,你需要自己重新下载apktool.jar最好是2.0以上版本的。命令指定输出文件需要加“-o”。
二、解剖淘宝
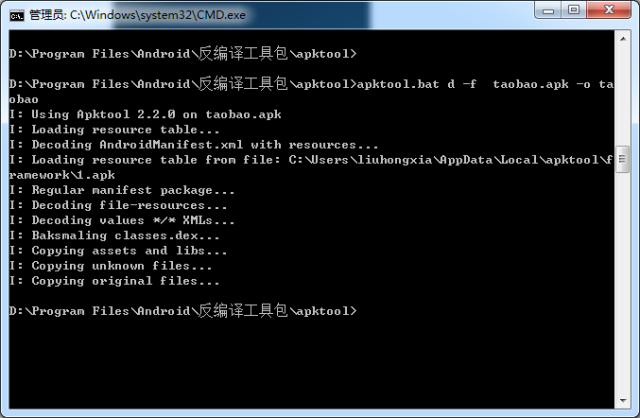
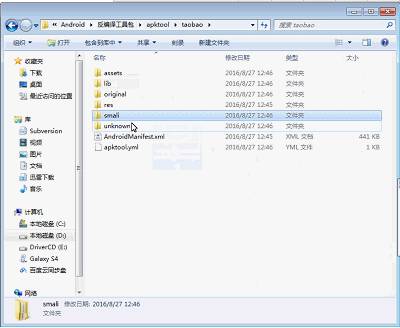
1.使用上述介绍反编译工具中的apktool,执行命令后得到程序的源代码、图片、XML配置、语言资源等文件


从资源文件貌似看不出什么,不过在资源文件下,发现有个字体包,淘宝应该是有些地方没有用到android系统自带的字体。不过,个人觉得这个始终是个隐患,因为引入非系统的字体,可能导致系统不兼容。
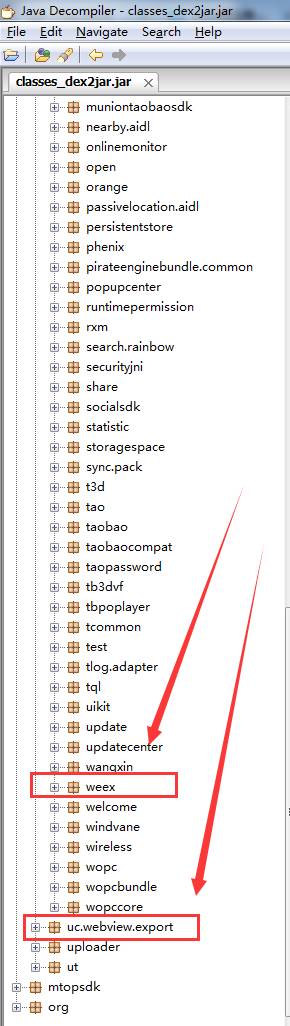
2.通过上述反编译工具dex2jar和jd-gui,得到Java源代码


看到taobao的包名,我猜测下面应该就是业务的内容了,可能看到taobao包名下面,还有很多包名。
说明淘宝的业务应该很复杂
。可以看到里面用了weex阿里最近公开的一个比较火的前端的东西,还看到uc.webview.export这个包名,从这些可以大致推断出,
淘宝应该使用了不少的H5。
用前端去加载,始终比不上native。至少现在。
三、启动速度
1.这里启动速度指的是冷启动的速度,即杀掉应用后重新启动的速度。热启动速度指按back键后,应用还在后台运行。
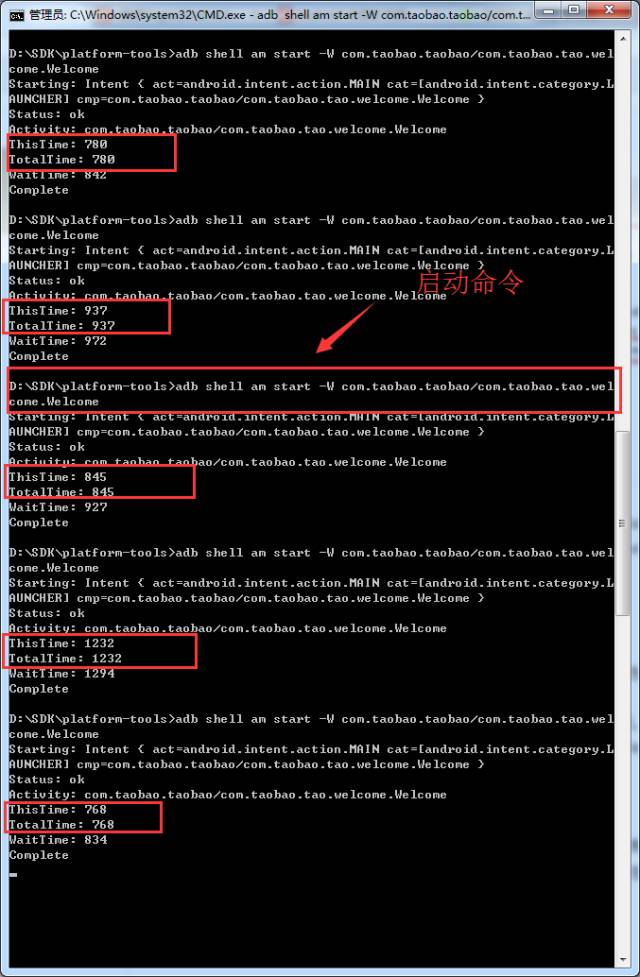
2.adb shell am start -W packagename/activity计算apk的启动时间。通过android stdio打印的日志看到淘宝app的包名是com.taobao.taobao,启动的activity为com.taobao.tao.welcome.Welcome
3.淘宝冷启动时间,
平均费时912.4ms
4.不应在Application以及Activity的生命周期回调中做任何费时操作,具体指标大概是在onCreate,onResume,onStart等回调中所花费的总时间最好
不要超过400ms
,否则用户在桌面点击你的应用图标后,将感觉到明显的卡顿。可以看到淘宝已经是标准的两倍了,结合上面反编译可以看出,应该是业务太大,导致在application初始化过程中耗时太长。

四、界面切换
1.应用操作时,界面和动画不应有明显卡顿,打开手机里面的开发者选项,选择GPU显示配置文件,选中以条的形式显示于屏幕的选项。为了方便大家看截图,,我还是先切换中文版。

2.调试工具说明:
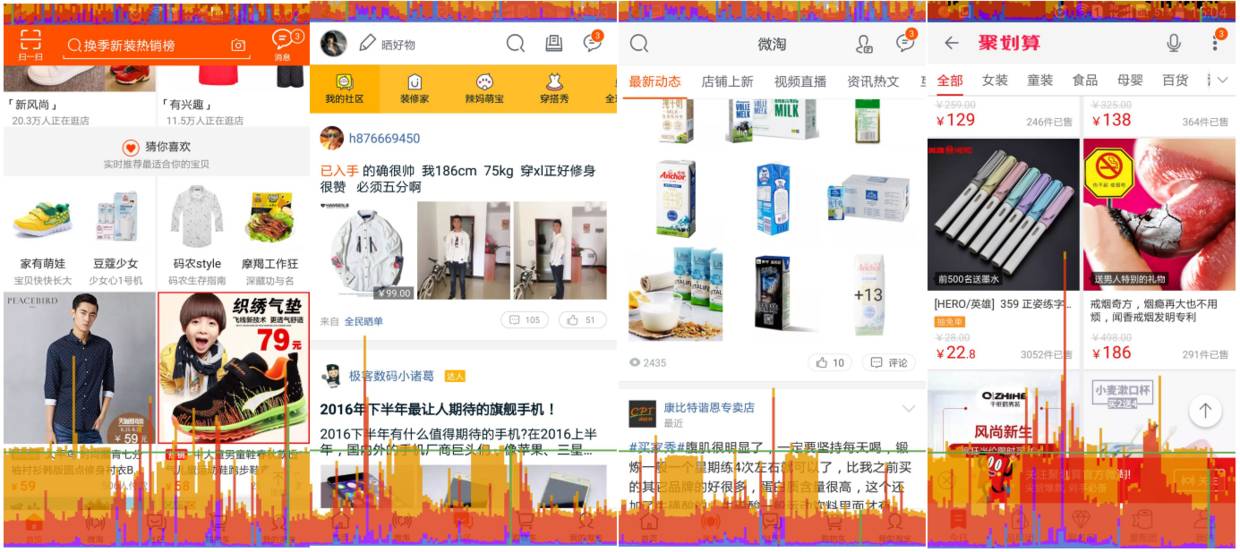
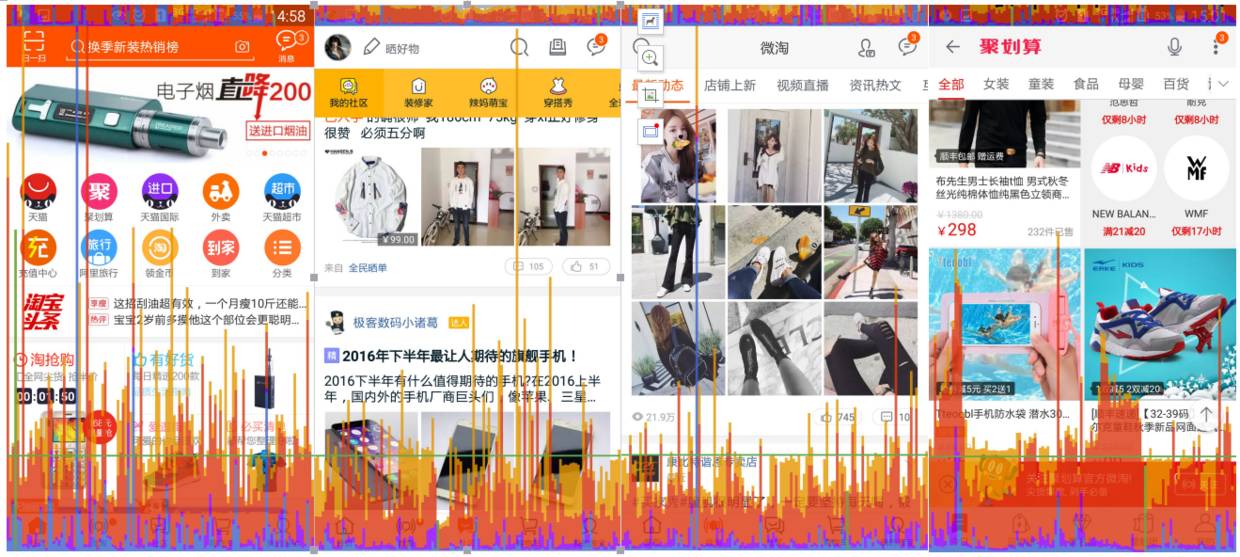
随着界面的刷新,界面上会滚动显示垂直的柱状图来表示每帧画面所需要渲染的时间,柱状图越高表示花费的渲染时间越长。中间有一根绿色的横线,
代表16ms
,我们需要确保每一帧花费的总时间都低于这条横线,这样才能够避免出现卡顿的问题。每一条柱状线都包含三部分,蓝色代表测量绘制Display List的时间,红色代表OpenGL渲染Display List所需要的时间,黄色代表CPU等待GPU处理的时间。
3.看看实际效果
a.wifi版,看上去还可以。

b.流量版。说明网速也是影响慢卡的一个因素。但是最根本的办法,还是从代码着手。毕竟用户是上帝。希望阿里的工程师加油!

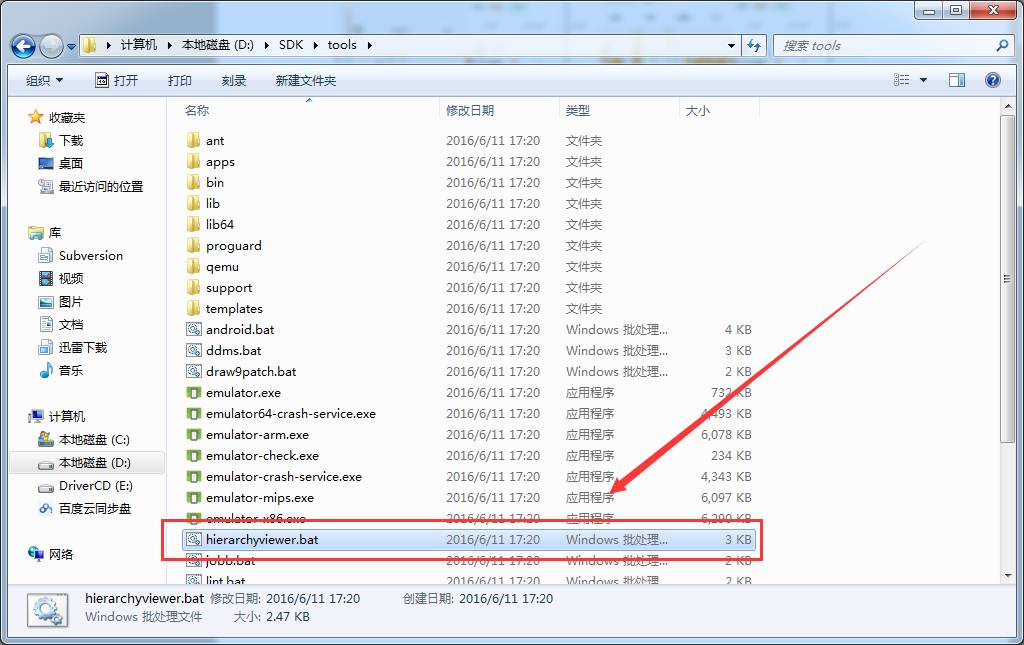
五、Hierarchy Viewer查看
1.Hierarchy Viewer可以很直接的呈现布局的层次关系,视图组件的各种属性。当你看上某个app的界面布局不错的时候,可以通过他查看app如何布局。找到位置,一般在你的sdk目录下面的tools里面,双击打开就行(真机暂时连不上,只能把应用放在模拟器里面)。这里我就不分析了。主要是介绍下性能分析的一些工具。

六、过度绘制
1.使用:打开⼿机 开发者选项-显示GPU过度渲染















