| 导语
今年春节期间支付宝发生了一次支付安全风波,这让我们再次意识到安全对于支付、金融类产品而言就是生命线。但有时候产品安全并不等于用户就有了安全感,本文探讨了对于支付类产品而言,哪些方面因素影响了用户安全感的形成,并从设计角度出发,期望在安全感的提升上做出一些总结。在这里抛砖引玉,期望能和更多对这个问题感兴趣的小伙伴一起探讨。
一、什么是产品的安全感?
产品安全感指产品可以让用户信任的能力,一个可以让用户信任的产品,才能在用户信息获取、产品目标实现上成为可能。对支付工具或金融类产品而言,安全需求更是用户最核心的诉求。最近支付宝1月10日被曝光的“非密码登录模式下可能出现的账户安全风险”的风波,虽然支付宝并没有因为所谓的“漏洞”造成用户的资金损失,但造成了用户的强烈不安,导致大量用户解绑银行卡。
安全感是建立在客观安全基础之上的一种主观感受,没有强大的技术支持、缜密的安全策略保障,安全感无从谈起,但并不是有了好的技术和缜密的安全策略用户就有了安全感。支付宝的账户安全风波发生后蚂蚁金服负责人在知乎上回应称:“
安全不等于安全感
。数据上显示这样找回登录密码的方式是安全的,我们就以为够了,但没有想到,这种方式其实是让不少用户没有安全感的。
安全但没安全感,也会出大事
。”安全感的塑造像用户体验一样需要所有岗位都有强烈意识和努力才能实现,它对用户来说是需要慢慢积累的。
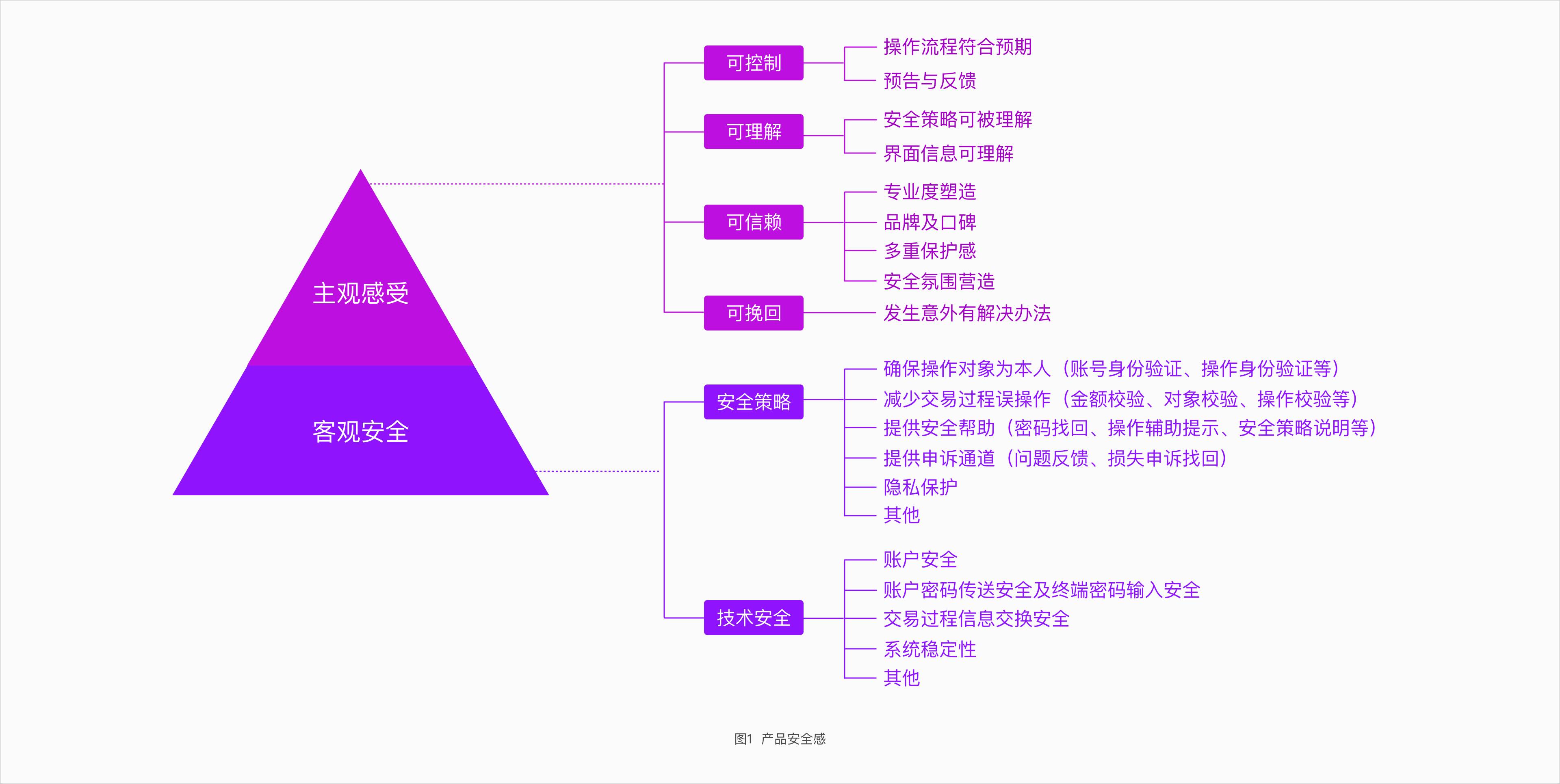
下图对影响支付产品安全感的因素进行了概括,本文主要想讨论在用户主观感受上设计师可以做哪些工作,技术或安全策略本身存在问题(支付宝此次风波就属于这类)对用户安全感形成的影响,本文暂不涉及。

二、安全感来自可预期、可控制的使用体验
用户对产品有掌控感、操作符合预期时,才可能获取安全感。未知带来恐惧,当人对事情缺少了解,就会产生慌乱、犹疑。
2.1 利用过往的经验,设计支付流程
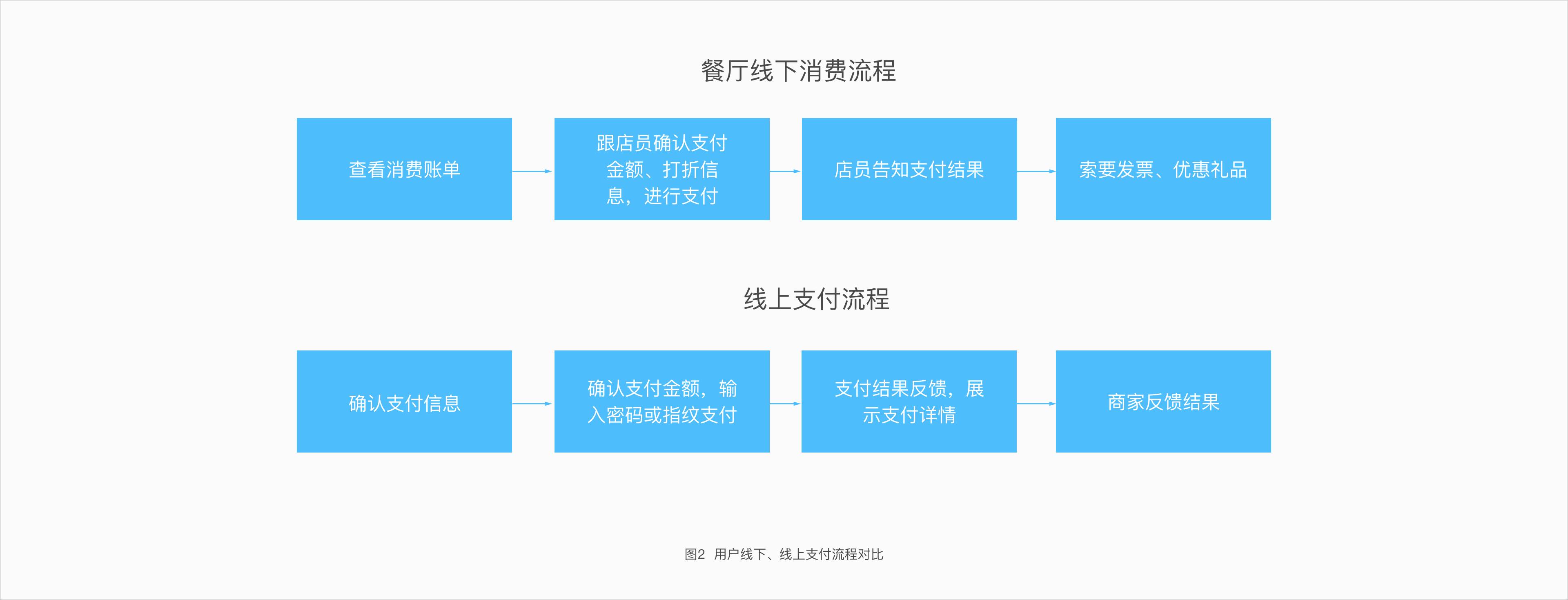
如何能让支付操作流程符合用户预期?有预期意味着用户希望当前的操作反馈符合过去的经验。在进行线上产品设计时,不妨参考用户线下消费场景。以在餐厅消费为例,我们去餐厅就餐结账时,通常流程是:
1.把服务员喊过来,告知结账,服务员会把消费账单拿过来以供确认;
2.拿着账单到前台,询问有没有优惠打折信息,确定最终金额,进行支付;
3.店员告知支付结果;
4.开发票或者索要优惠礼品;
对比线上与线下支付过程,用户在支付场景中的诉求基本一致。在进行线上支付流程设计时,通过类比线下消费场景,设计师更容易带入场景思考用户的诉求,也能确保支付流程体验更符合用户已有经验。

2.2 预告与反馈
让用户及时了解产品所处状态,减少因信息缺少而产生的恐慌。对支付类产品而言,不仅要做到操作状态及时反馈,还要能对将要发生的事情进行预告,这样也可提升用户可控感,如下图理财通取款以后预计到账提示。此外,对于支付结果跟踪,要及时传达给用户,即使是出现了异常也要能够及时同步,以免用户产生恐慌,如下图话费充值延迟到账。

三、不仅要懂用户,也要让用户更懂你
作为设计师我们在了解用户上做了很多工作,但有时候却并没有能够让所做的事情被用户了解。如何让产品被用户更好的理解,也是在设计时需要仔细揣摩的。
3.1 你的安全策略是否被有效传达
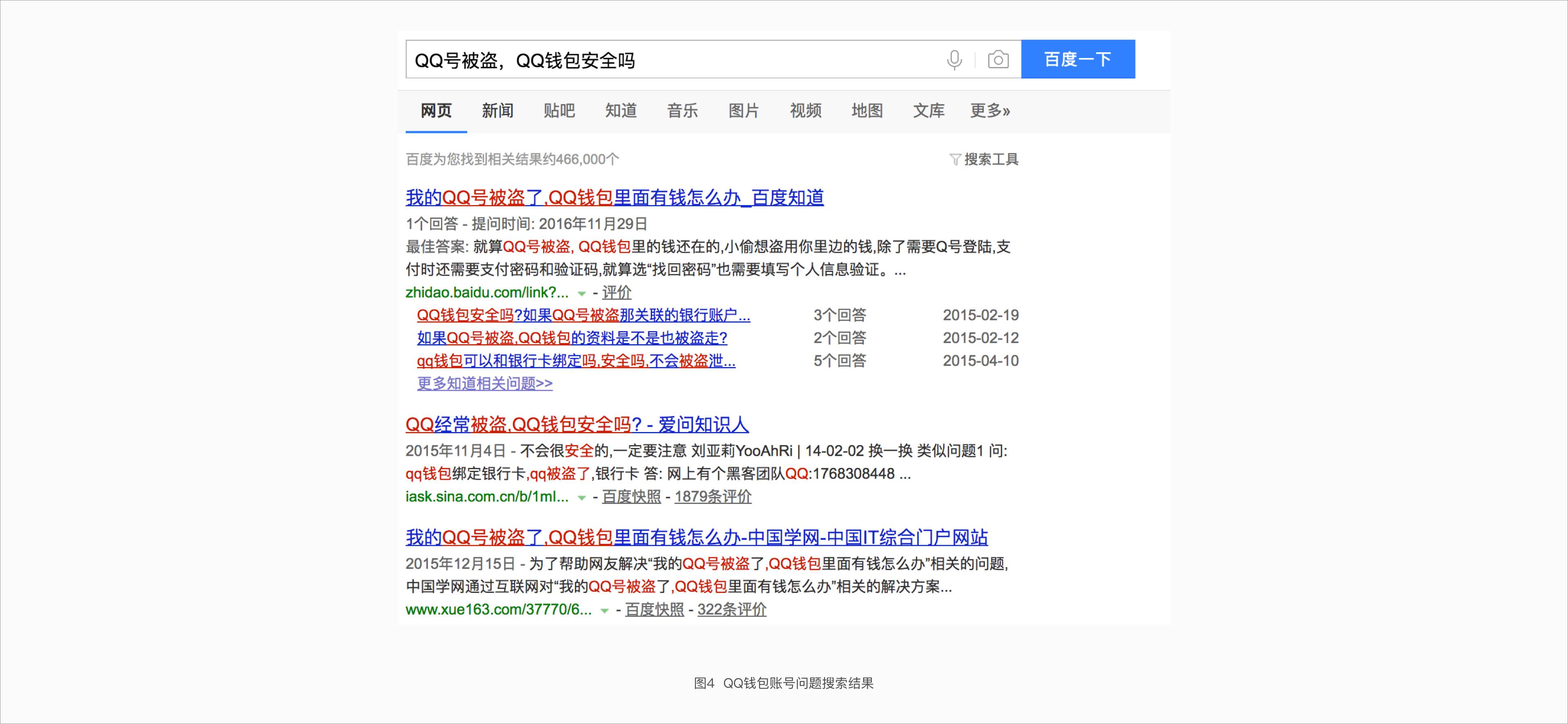
有时候用户并不了解产品到底拥有什么能力。比如很多用户会觉得QQ盗号问题严重,因此QQ钱包是不安全的,这也成为很多用户不愿意在QQ钱包上进行绑卡的原因。

其实,
QQ
钱包的账号体系和
QQ
是独立的,虽然依附于
QQ
平台,但
QQ
被盗以后
QQ
钱包的账号安全是有保障的。用户依然有疑问的时候,设计就需要反思,是否在安全策略传达上存在问题。对于
QQ
钱包而言,因为很多用户存在这方面的担忧,所以需要设计在账号体系区分、申诉理赔的设计上有针对性进行强化。
3.2 让用户轻松读懂要表达的信息
让用户更懂产品,还有一方面就是在信息的表达上需要仔细推敲。页面信息能否有效的传达,也很大程度上影响安全感受。因为信息理解成本的上升,会导致用户支付成本的上升。从支付的角度,交易分为两大类,一类是“弱关系交易”,一类是“强关系交易”。“弱关系交易”可以理解为以自身需求为目的,比如购买自身需要的商品或服务等。“强关系交易”是指以获利为目的的交易,为了买而卖,为了卖而买。强关系交易和弱关系交易之间有很大区别,对支付服务的要求也不一样,弱关系交易非常注重体验。因为对于弱关系交易而言,买方动力因素波动很大。其中支付体验就很可能会导致客户失去了完成交易的动力---今天这个东西我不买了,将准备购买的商品放在购物车里,而不去付款,这个事情就这么结束了。
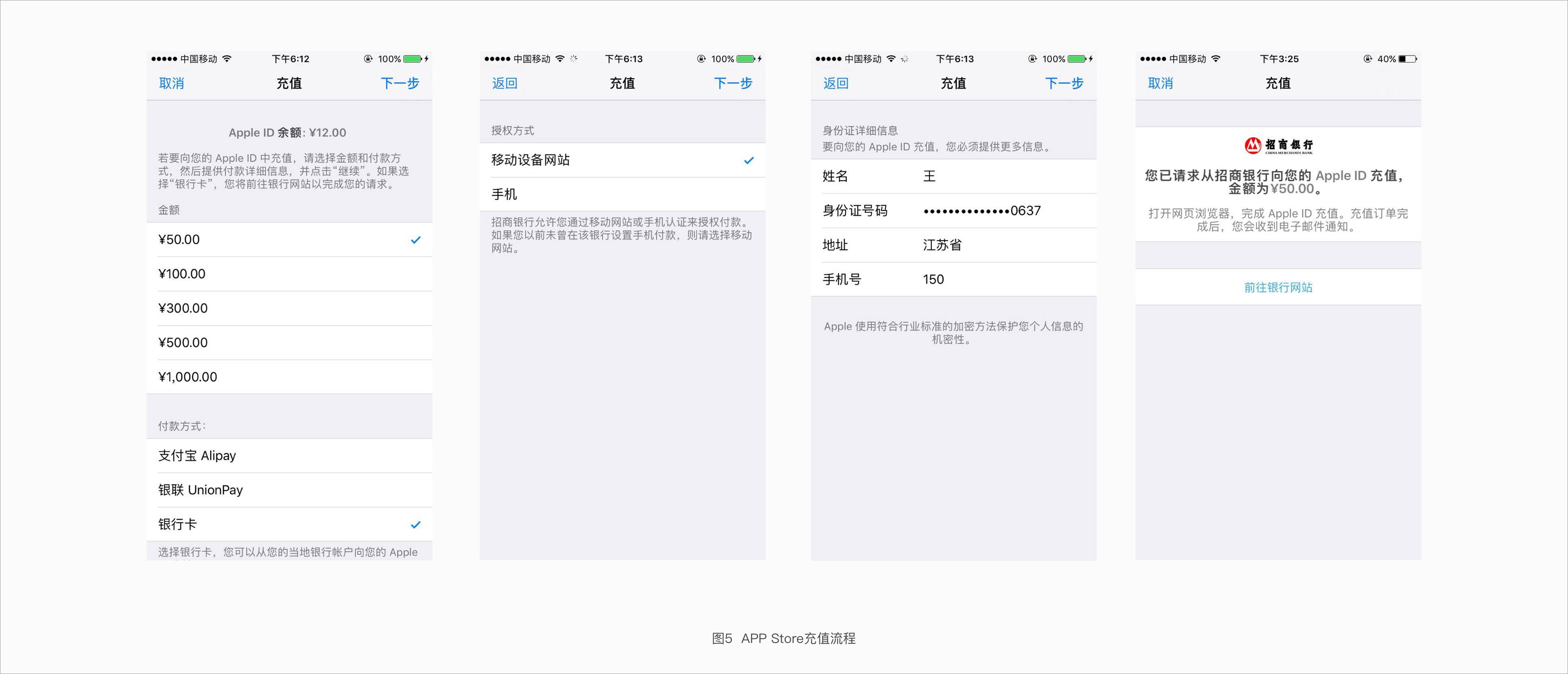
在进行支付流程设计时,尽量不要出现用户难以理解的步骤、陌生的概念。支付流程应围绕支付目标,让用户觉得每一步操作都是围绕支付目标展开的。如果设计流程中有的步骤用户无法理解,或不明白与支付目标有什么必然联系时,用户很容易因为困惑不敢继续操作。以App store充值体验为例,手机上的充值流程如下图所示:
1.选择充值金额、付款方式、以及该付款方式对应的信息;
2.选择从网站还是手机认证来授权付款;
3.验证身份信息;
4.前往网站或进行验证手机