 Dribbble 主页
Dribbble 主页
追波作品:https://dribbble.com/glebich
优设:
您的作品一如既往的充满了未来感,这些是真实的案例还是一些您的概念稿?如果是真实案例,一般运用于什么领域。
Gleb Kuznetsov:
大部分都是真实案例或者对真实案例的探索。
 Natural AI界面
Natural AI界面
我个人非常喜欢未来主义风格,用来展现人工智能和基于语音的数字化产品,因为这就是未来的趋势。
 AI store items
AI store items
在一些案例里面,汽车行业或者说医疗行业,也需要动效设计中的这种未来科技感来与用户建立交互联系。
优设:
能为我们讲解一下您的 Airbus iOS App 设计制作过程么?
Gleb Kuznetsov:
我们开始 Airbus IFLYA380 项目时,包括前期的调查和用户体验原型设计,以及协调业务目标和最终产品设计。
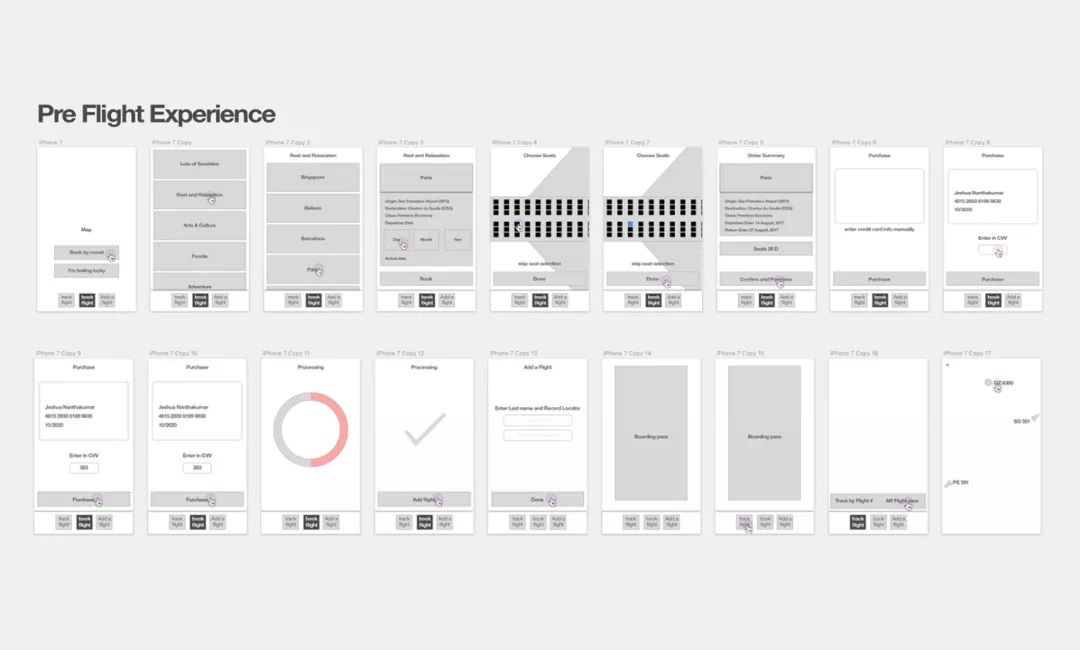
 airbus_UX designa
airbus_UX designa
我们在开始进行设计阶段之前先做了原型设计流程,这样可以节省后面的开发时间,并在完成设计之前就能向开发人员介绍应用程序架构。
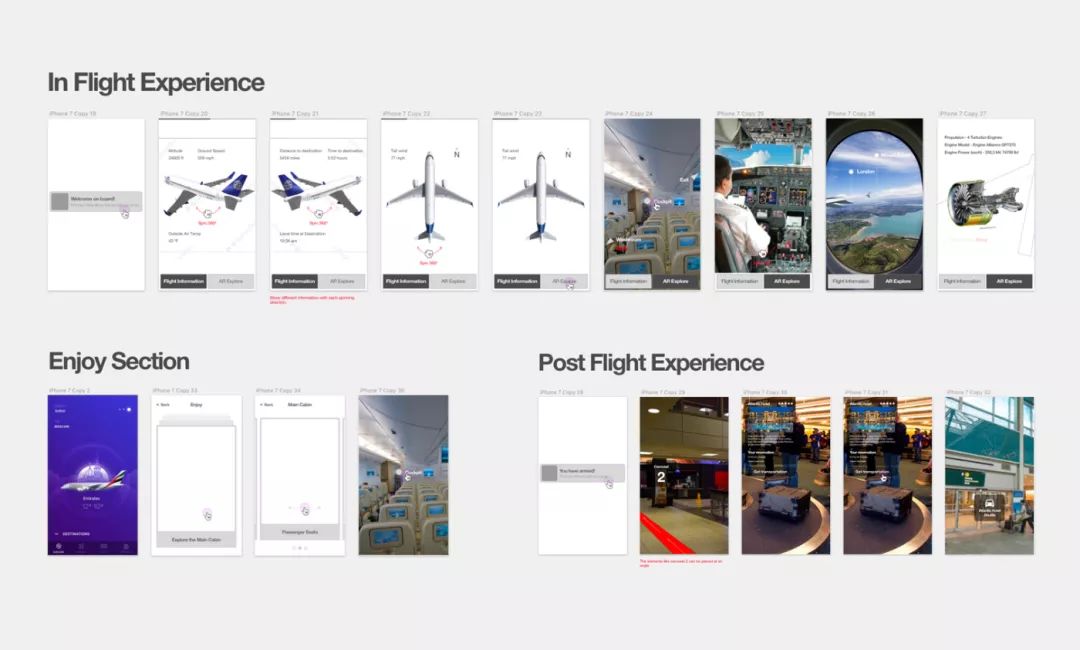
 airbus_UX design
airbus_UX design
完成原型设计、UX交互稿后,我们就开始着手视觉设计阶段。我们基于 Airbus 的品牌设计,拓展到 App 的设计中去,必须始终保持品牌设计的一致性。
 Gleb Pinterest
Gleb Pinterest
视觉设计阶段始于对各种设计方向的深入研究,使用情绪板和许多其他参考资料,帮助我们找到完美的视觉方向,以及我们希望呈现的未来感设计。在大约 1000 张图组合在一起之后,我将情绪板简化为 10 个最有力量感和品牌设计一致性的视觉参考。每一个可视示例都有不同的元素,颜色、形状、布局和纹理。我的工作就是找到这之间的联系并建立统一的方向。
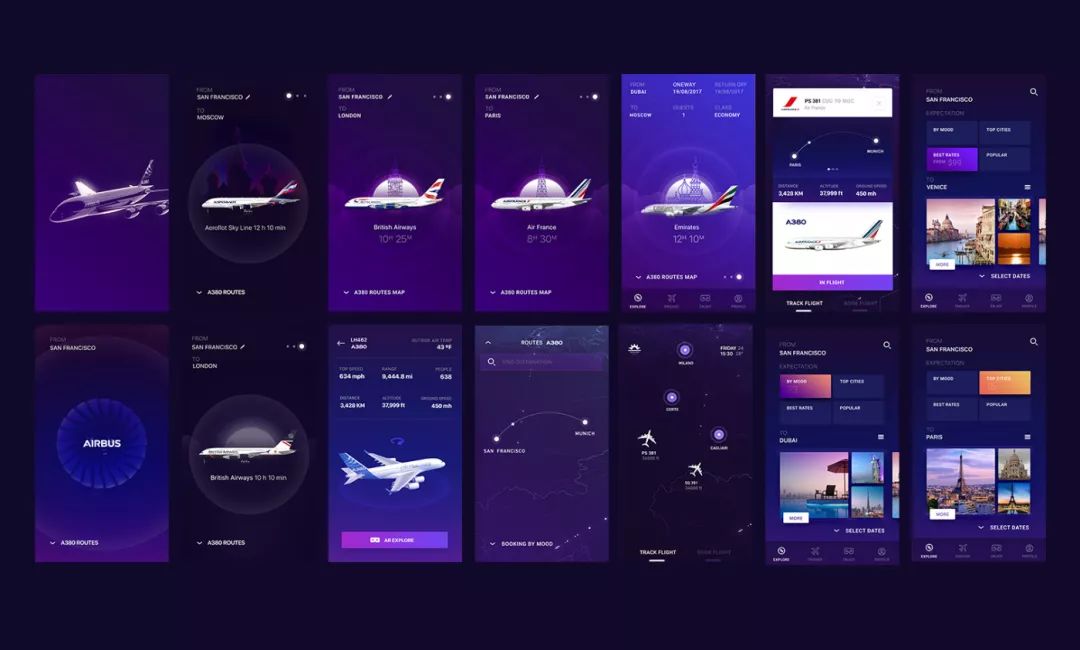
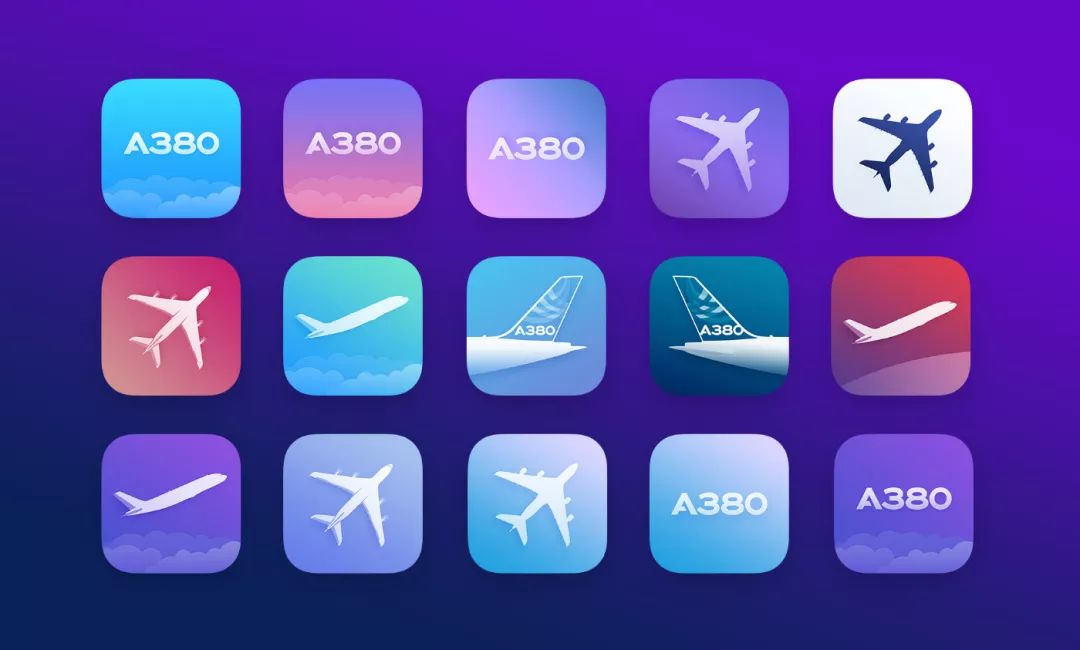
 airbus_UI design
airbus_UI design
视觉方向定下来之后,我们再开始设计单个页面(每一屏最多有 10 种方案),直到我们的展现能够与 UI 设计方向一致的。定下来主屏幕的设计方案之后,才会将这个设计方向应用于其它的屏幕设计当中。
 airbus_UI design
airbus_UI design
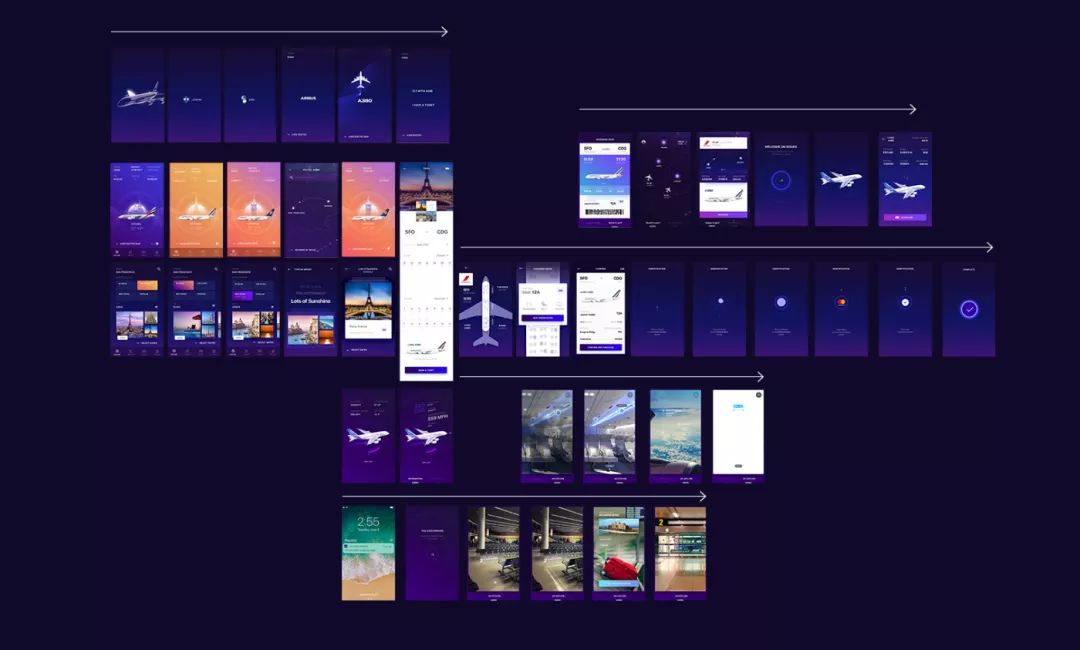
一旦每个页面都经过精心的设计,就能看到整体的 UI 设计效果,在这里我们创建一个包含所有页面的大画布,将它们相互连接起来,并在着手设计研究动效之前,先试想它在设备上的运行效果。
 scenario
scenario
在动效设计阶段,我们需要在 AE 中重建我们的视觉设计,我们专注于细节,这对最终产品的呈现非常重要。我们通常用 3 天来完成这一步。当动效准备好时,我们就开始研究每一帧的动效和滑动效果。有时不同的交互任务,需要不同的呈现技巧,例如,启动画面有一驾 3D 飞机,我们就需要3D 设计师为我们制作效果,这样看起来才会更加真实和符合逻辑。
所有的事情都完成了,最终的设计和动效才会诞生,我们会反复修改和调整,直到我们觉得这个结果不错了,这个时候才会把它分享给我们的客户和前端。
优设:
能为我们展示您其中任意一个作品的软件实现过程么?
Gleb Kuznetsov:
我现在不做软件实现工作了。更加关注设计、动效和用户体验。与我合作的开发人员能够实现任何东西,他们让我不会有后顾之忧,这能让我在想象和设计的道路上走的更远。
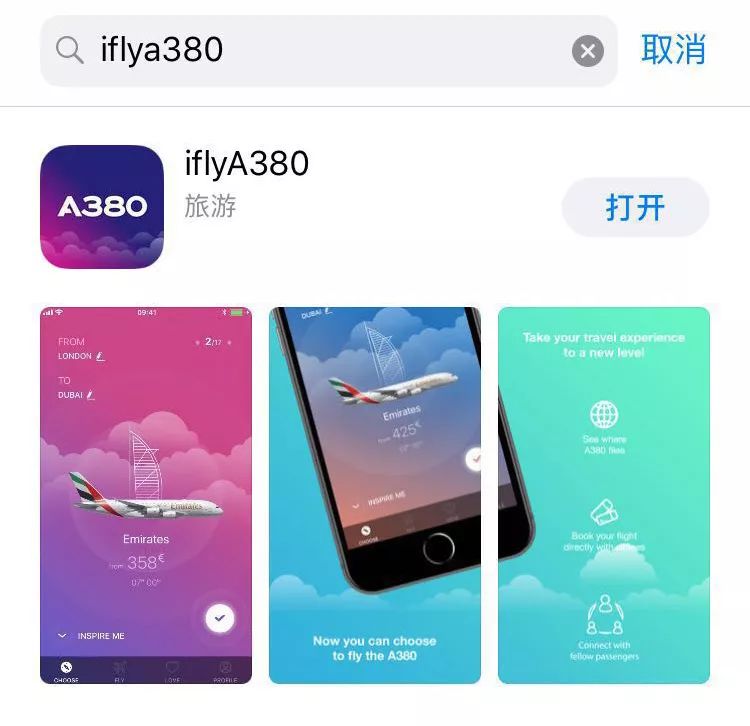
 Airbus App
Airbus App
优设:
作为一名设计管理人员,您怎样保持管理与设计上的平衡?
Gleb Kuznetsov:
这并不简单。有时候我一天要工作 15-20 个小时才能实现。值得庆幸的是,与我合作的设计师能够帮我保持平衡,并得到我们想要的结果。我可以给他们画一个草稿来向他们展示想怎么做,然后他们都会 get 到那个点,并实现它。
 Gleb
Gleb
我是一个快乐的管理者,在与我的团队合作的这 5 年里,他们一直在支持我,帮助我实现内心的愿景。有时候我会作为一名设计师潜心工作几周,在这个时候我只做设计。或者在管理的时候,我只负责管理流程,这让我保持了时刻学习的好习惯。
优设:
FΛNTΛSY 工作室的设计流程是什么样的?能为我们介绍一下团队分工么?
Gleb Kuznetsov:
这取决于我们的项目类型。如果是网站,那与产品设计的流程不同。
 工作室网址:milkinside.com
工作室网址:milkinside.com
我已经不在 FΛNTΛSY 工作室工作了,现在独立运营自己的设计工作室Milkinside。我们致力于界面设计、汽车 HMI 和新一代的 AI 设计。
在FΛNTΛSY,我专注于数字产品设计,工作流程由我的朋友和 UX 主管 Jeshua 精心管理。我们通过想法和概念来构建内容,并通过过程来衡量成功。
一旦我们的想法和商业目标一致,我们就会进入 UX 和视觉探索阶段。在这里我们会探索不同的 UX想法和视觉效果方向,这样我们才会有时间和空间去探索和实验超越我们所熟知的内容,推动设计向前方展。
作为设计总监,我们的设计想法和探索过程都基本和 AIRBUS 相同。
 visual_moodboards
visual_moodboards
通常,这个主题演示,会包含 100-200 页的情绪板、图像、草图、关键词及业务目标和设计决策。对于设计师来说,能够解释和说明我们做出决定的「原因」非常重要。
 visual_moodboards
visual_moodboards
这种工作方式让我们的设计方向和定稿流程更加高效,也变得更加容易。
 visual_moodboards
visual_moodboards
随着我们对产品发展方向的了解,也会开始仔细研究用户体验原型,并在纸上或者 Sketch 软件中勾画许多原型。当 UX 获得确定后,我们再进行下一步设计阶段。
产品设计阶段必须取决于项目和业务的关键目标,同时考虑时间表和进展,以确保每个人都及时完成一切。有时我们使用 After Effects 或 Cinema 4D,这样一来会节省时间并尽快交付结果。但通常情况下,我们在进入交互/动效设计阶段之前,我们都会有草绘阶段,根据定稿的 UX 和产品设计系统的每个元素设计 UI。完成设计后,我们开始使用 After Effects 和 Cinema 4D 制作动效。
 visual_moodboards
visual_moodboards
当完成动效和交互时,我们有一个工作应用程序概念的定稿视频。一旦我们定稿,我们将进入最终执行阶段,我们为开发人员制作风格样式指南和动态效果,以确保设计实施过程顺利进行。
优设:
您之前提到过,你完全是自学成才,包括设计知识、软件,能和大家分享一下自学方法么?
Gleb Kuznetsov:
我从未从书本中学习,也没再大学里学到知识,因为在我成长过程中没有好的教授数字产品设计的学校。我的秘诀是,我所做的一切都需要真实,需要有意义。这给了我一个责任,迫使我学习它所需的一切。
 Gleb
Gleb
学习过程必须充满激情,这很重要,这样你才能超越对失败的恐惧。在这十年间,我迷失过很多次,也软弱过。作为设计师,很难,也很痛苦和充满压力,但经过10年的失败和学习,我创造的一切都成功了。如果有人问我是否后悔成为产品设计师,我的回答是绝不。
 Gleb
Gleb

















