本文来自:璞石PPT(pushippt),授权发布。

折线图,你一定不陌生,在我们小学时就学过这个图表,工作后也经常会用到。
即便如此,还是有很多人用错了,搞不清楚折线图到底该如何用
。
-理论篇-

简单说,
折线图表示的是数据的变化趋势
,重点是
“趋势”
二字,这就需要以时间为维度。
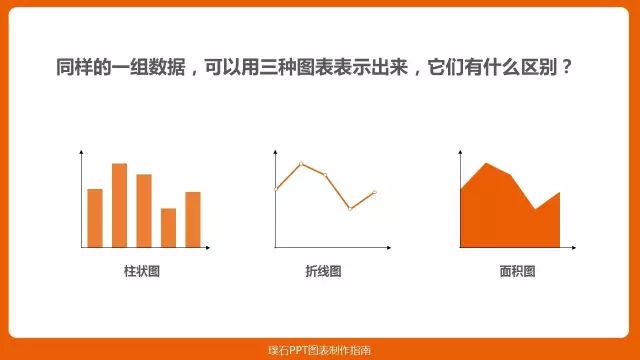
我们先看一下这三个图,同样的一组数据,我们可以用这三种图表表现出来。

哪种表现形式更好呢?
其实是没有答案的,
因为我们不知道他们表现的是什么信息,也不知道是什么数据类型。
我要说的是:
我们要根据数据类型以及要表现的信息来确定图表类型。
下面我就通过
信息
和
数据
两个点来说说怎么选择图表类型。

上面是我总结的他们三者之间的区别与联系。
首先看表现的信息:
柱状图展示的是数值对比关系,可以通过柱状的长度表现哪些类别高,哪些类别低;
折线图表示的是数值趋势,是趋势变化,甚至可以忽略具体数值,通过这显得方向了解趋势,上升还是下降,平稳还是抖动,坡峰还是谷底等等;
面积图与折线图很相似,但他通过面积大小来表示总值趋势,也就是这个数值是可以根据时间的推进累加的,能够直观看出总值的变化过程。
明白了这些,你大致可以区分它们在表示含义上的不同了。
然后我们看数据类型:
这就是这个表中下面三行的内容。

柱状图比较适合较小的数据集
,如果这个数据量特别大,你可以想象一下需要画多少柱状,显然这是不现实的,而折线图就不同了,折线是一条线,一条线中可以包含无数个点,也就是说
折线图可以承载无数个数据
,构成一条很长的时间线,面积图也是一样。
再看横坐标轴标尺,
柱状图的横坐标可以是一些种类
,比如省份名称,部门名称,产品名称,也可以是时间,某年某月,这个是比较灵活的,但是,这些一定是数的过来的东西,但是折线图就不同了,
折线图的横坐标只能是时间
,时间维度可以形成趋势,如果折线图的横坐标变成了各个省份名称,那么他们的顺序是不确定的,形成的折线也就没有趋势可言了,面积图同理。
再看纵坐标标尺,所谓的线性的,就是我们最常见的,12345、24678这类按相同间隔排列的数据,对数是按指数形式排列的数据,百分比是部分占整理比例数据,
柱状图可以有这三种类型的数据,折线图几乎没有用对数刻度线的
,因为很容易对数据的趋势产生错误的判断,
而面积图又不会表示百分比的数据
,因为百分比数据随时间累积无意义。
通过这三种图表的对比,你是不是明白折线图与其他两种图表的关系与区别了?
最后我再强调一下折线图的特点:

数据量可以比较大,一定是与时间相关的数据,而且用来强调趋势。
-案例篇-
案例一:

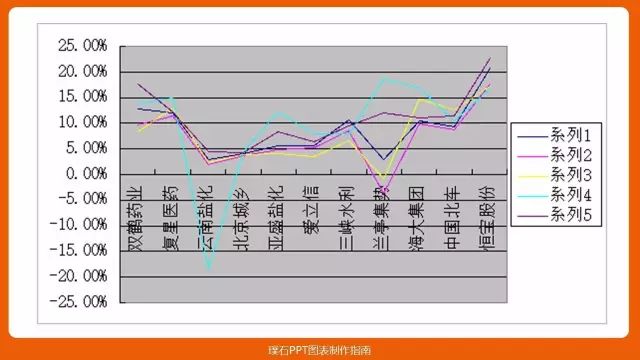
且不说这个图表的美观程度,
只需看横坐标的类别名称,我们就可以知道用错了图表
,应该用柱状图或者条形图。
用我们的方法来检验一下:

首先看他要先表现的信息,应该是
各个类别数值大小的对比
,不是趋势,也不可能是趋势;
然后再看它的其他方面,
数据集不大,横坐标是分类标尺,纵坐标是百分比
。
所以在这里用
柱状图
较为合适。
下面是我修改后的图表,因为原图中有几个数据是负值,让整个图表美观不起来呀~通过这点我们知道,
网上那些非常漂亮的数据图表,他们的数据本身就具备漂亮的条件!

这样,高低大小对比要直观的多。

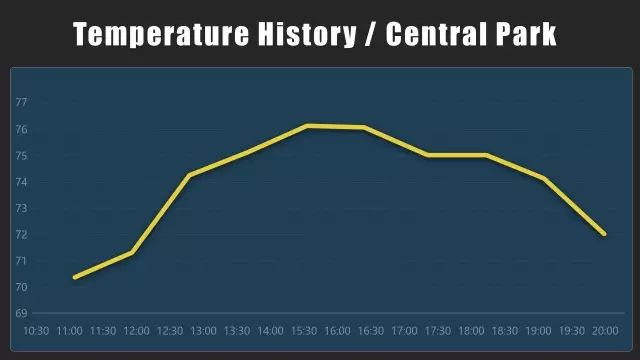
案例二:

这个例子中图表的类型没有太大问题,
主要问题在图表设计及信息传达上
,比如横坐标斜向标签,给人感觉很乱,仔细观察我们发现,横坐标标签可以简化,另外折线不够突出,背景需要弱化,折线需要加粗,修改之后是这样的。

在我修改的这个图表中,背景颜色比较深,把折线颜色换成比较醒目的黄色,我还给折线加了一个淡淡的阴影,更能突出这个折线。
背景弱化,网格线弱化,横坐标简化,标题也更加醒目
。
分清哪些是图表的重要元素,然后强化它,其他弱化处理,让图表更简约。




