
有些照片天生适合成为壁纸,它们往往简洁又不失内容,比如 iPhone 自带的。而有些照片看着还行,可一旦用作壁纸总感觉充满了违和感,比如自己拍的。
在这个问题上,Clarity 给出了解决方案。
▎
功能
Clarity 的功能主界面已经陈述得很清楚,简单又实用,就三点。

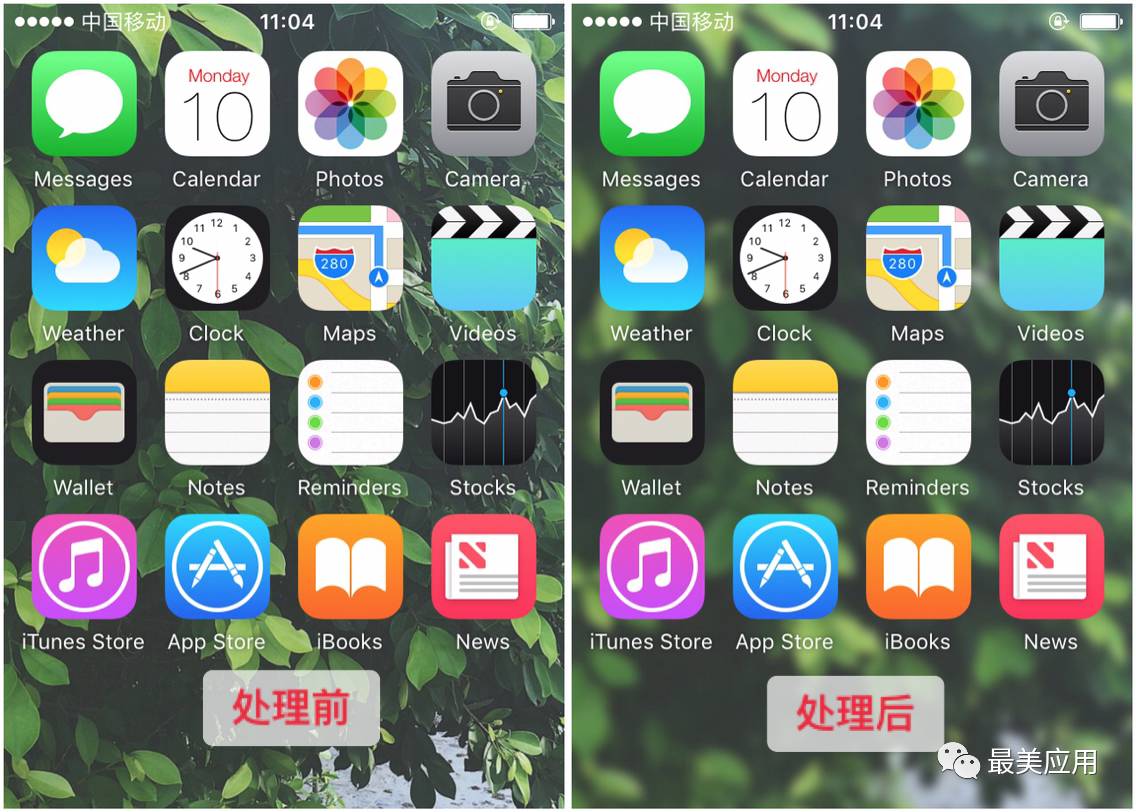
先说遮罩。
在 Clarity 中 ,当用户选择一张图片后,遮罩工具会自动下调图片顶部三分之一处的饱和度,这样做的结果是被调整区域会比原图部分相对暗淡些,从而使该区域的时间等信息能更清晰地显示。

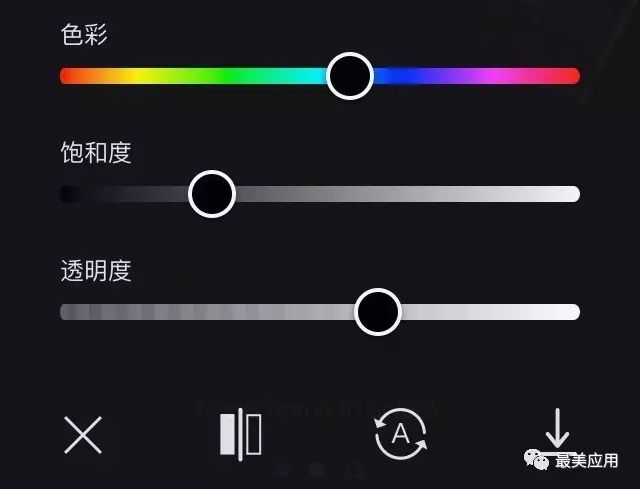
界面下方的三种工具能详细调整遮罩范围的视觉效果,分别是色彩(色温)、饱和度、透明度(对比度),具体怎么调看个人审美,点击底部「A」按钮随机调整以上参数,万一很好看呢?

其次是模糊。
通过高斯模糊的方式降低图片细节,很适合用于主屏壁纸的原因是不会喧宾夺主,尤其在 App 图标铺满整个屏幕的情况下。

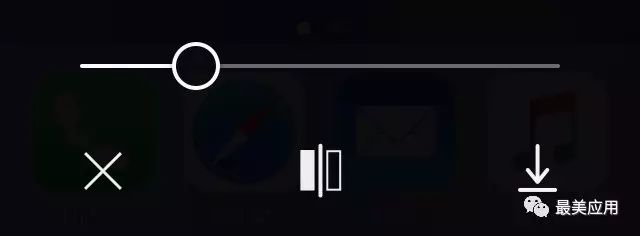
界面下方只有一个调整模糊强度的横条,个人喜欢只糊一点点,留住大概轮廓,朦胧美~

然后是渐变。
Clarity 内置多种颜色渐变方案,不过这些配置基于 uiGradients (一个渐变色分享站),将此类设为壁纸真的是很百搭且不腻,仔细看它们的名字会觉得很有趣。

点按下方的工具条可以修改渐变色内容、查看颜色库、随机选择一个渐变色方案,我最喜欢随便选择一个渐变色修改里面的内容。胡乱调整参数、调整渐变区间并看着颜色在我手中变化,光是这个就够我玩一下午了。


▎
交互
当用户选择的图片尺寸大于屏幕尺寸时,Clarity 会自动裁剪图片使其适应屏幕尺寸,但大多数裁剪后的结果都很感人,Clarity 当然支持选区,但于我而言此功能有点隐蔽,尤其是在做「遮罩」处理时。
好在不难察觉。
在用「遮罩」处理图片时,上下划动图片可以调整「遮罩」的覆盖范围,会有线条区分。线条下面部分(原图区域)被工具栏遮挡,点按工具栏外的图片区域隐藏工具栏,这时在原图区域左右滑动可进行选区操作。因为「模糊」的工具栏很短,又没分上下区域,所以不会有这个问题。
▎
最后
有个内购,人民币 12 块,具体如图。

文中所用壁纸均来自某非著名摄影师 zhjane,已授权最美应用使用(滑稽~)

(下载方法:iOS 用户扫描上方二维码,安卓用户请点击阅读原文)
——————

小美说

再也不怕照片没办法当壁纸啦
自己拍的才是最好的
管他什么高级摄影师作品的
在我这我又看不懂!
大家都爱看:
1
.
最快捷的免费「全能型」图书 APP,三个维度玩转这款应用
!
2
. 你还不知道的社交新姿势!
3
. 收藏的文章想不起来看?这是病,得治
!




