记录舞台和荧幕背后的故事,
沉淀一线实战干货。
大家好,这里是项目复盘栏目《幕后》。
前不久,某城市地区品牌推介会先后在广州和深圳召开。推介会上,其城市特征被总结成八个关键词。与会领导、媒体、企业家们通过这些关键词,体会到了该地区的城市魅力。
我们团队有幸为本次推介会演示幻灯片提供定制服务,为宣传其城市品牌贡献力量。

现场的演示屏幕高达5m、长度更是达到18.5m。
为保证演示效果,我们全程跟进、经历多达8轮的大修调整,并去到推介会现场提供相关技术支持。
一份高规格的宽屏推介会幻灯片定制,究竟有哪些工作重点?
本期我们专门从两类让人头疼的素材出发,向你呈现这份定制作品的设计细节。
地理图示类素材
向别人介绍一座城市,最尴尬的是什么?
说了一大段,人家却反过来问一句:
这地方在哪,远不远?
所以在推介会开场,演讲人就以「跨界」为核心关键词,着重介绍该地区的区位、交通情况。
如何做好地理图示类页面,我们总结经验,归纳为3个步骤:
❶
确定素材来源
客户为我们提供了大量的区位信息图和交通路线图。不过似乎不能直接用……
首先,地图带有较多与
「区位」
无关信息
,不利于演讲人表达。
其次,不同的图片表达不同阶段的规划线路,而演讲人却需在有限时间内,
汇总信息
,用最少页数把内容表述清晰。
再者,地图中各个路线需要配合演讲人展现动态效果,
可编辑性
是一大需求。
最后,客户提供的图旨在参考,原图
观感质量
对推介会形象有折损。
最终在时间允许的情况下,我们选择了对这些内容进行
「重绘」
。
没错,这份PPT中所有关于地理信息的内容页,全部都是可编辑格式!
开展这项大工程最优先的当然是正确性,所有的矢量形式来自自然资源部监制的「标准地图服务」http://bzdt.ch.mnr.gov.cn/index.html。
(如果是在这里自制地图,使用前记得报备哦!)
这里专门提供了大湾区的详细地图,可以说本次项目要用到的地理信息,这里应有尽有。
❷
绘图和校对
理论上,在获取到地图素材后,做好标注就可以大功告成了。
可是,推介会介绍的大部分交通线路,不是建设中就是规划中,这些线路在地图上根本不存在。所谓
「重绘」
主要就是绘制出这些在建和规划中的交通路线。
可能有小伙伴认为,重绘是不是很复杂。
作为一名熟练的设计师,回答当然是:
「挺复杂的……」
重绘难点不仅仅是工程量大:将客户给的参考图示其导入AI中,用工具描摹出线路。
操作之外,难度更大的,是搞清楚这密密麻麻的路网中,哪一条叫什么名字,对应有什么信息。
例如下面这张地铁网图示,地铁线有些是在建中,有些是3年规划,有些又是5年规划甚至10年规划。
我们拿着客户提供的各阶段规划图,一个个核对有哪些线路,确保一个不少且路线正确,并准确标注出每一条线路编号。
在这个过程中,我们甚至发现客户都未能察觉的一些细节。比如截止现在都还有一定争议的深南(肇顺南)高铁的路线规划。
毫不夸张地说,这几页做下来,我们对广佛地区未来十年的交通路线都了如指掌。
❸
编辑和修改
绘图完毕,就可以导入PPT中进行编辑和排版。
然而整个大湾区交通路网密布,绘出的路线放入PPT中,会造成图层过多,不仅难以识别,还无法精确选中,严重影响制作效率和后续修改效率。
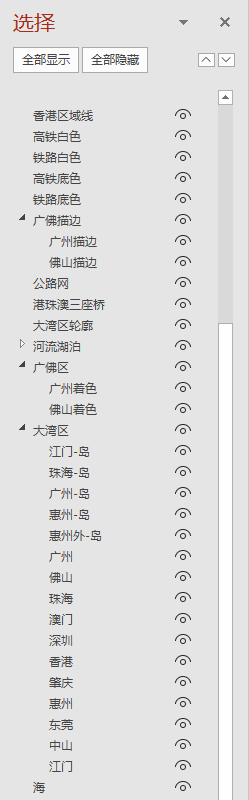
高效率往往来自好习惯,这里就轮到选择窗口发挥作用了。
我们在选择窗口中对不同的路线、区域等进行编组命名,像机房理线一样去梳理页面中的内容,为后续的制作、修改铺平道路。

(几十个图层在选择窗口下可以精确选中并编辑)
初稿阶段,在绘图、命名上花了不少时间。
起初还有点怀疑,这样做是否是在浪费时间,但后续八轮反复修改证明,这个做法无比正确,页面修改起来条理清晰,快速有效,客户直呼
「牛x」。
图片类素材
大型推介会定制设计中,图片素材的处理都是决定演示效果的重要一环。
本次定制中,主要可以从使用素材和改造素材两个方面入手。
❶
灵活使用素材
播放幻灯片的屏幕长宽比接近4:1,原本在16:9或4:3屏幕上使用毫无问题的图片素材,放到宽屏上,就很难去做全图型的设计。
如果强行放大呢?必定损失大量图片信息。
如果只放置半屏左右的图片呢?
图片边缘异常突兀。
我们采用了三种手段来应对这类问题。
最直接、也是最常用的办法,就是使用色块来遮挡图片原有的边缘。
调整色块的颜色和形状,
就能得到较好的融合效果。
如果页面要相对灵活,可以进行抠图处理。
保留主体,边缘也就更显自然。
抠图法配合方法一的色块法,还能做穿插处理,让画面更有层次。
抠图法虽然能获得较好的视觉效果,但是并非所有图都可以
「抠」
。
图片性质上,
为政府部门提供定制,图片素材往往会反复替换修改,抠图后如果遇到替换素材,修改成本较高。
图片内容上,
风景、场景类图片,没有人物、物品类图片那样明显的边缘,就算要抠也找不到轮廓线。
例如下面一张鸟瞰45度角效果图,完全不知道从何抠起……
有没有一种既能兼顾修改成本,又能保证视觉效果的方法呢?
当一页同时拥有「能抠」和「不能抠」图片时,就可以用抠出来的图片,去压住没有抠出来的图片的边缘。
比如使用抠出来的建筑或者物体遮挡风景类图片边缘。再配合色块,得到非常自然的效果。
三种方法各有优劣,定制设计中又难免遇到素材更换的情况,这就需要设计团队充分了解客户情况,做出判断:
不确定性大的图片,尽可能避开抠图等繁琐工序;
不太会更换的素材,则可以额外追求一些效果。
在实践中我们一般会参照下表(有简化)来采用不同的设计方案:
这样既可以平衡设计效果,又能在一轮轮反复修改中效率出稿。
本次定制经历连续8轮修改过程,每一次都能按时提交修改稿,就得益于这种工作思路。
❷
改造素材
虽然在素材使用方式上谋求了效率和效果的平衡,但并不代表不追求精细。
即便图片不确定,也会随着时间,在最后几轮修改中逐步确定下来。
所以对已经完全确定的页面,我们会重新二次改造图片素材,以达到最佳演示效果。
比如在升维这一过渡页,文字内容不多,作为演讲前半段的过渡页,又需要一些较好的视觉效果去吸引观众。
这时改造素材的能力就十分重要,我们将图片左侧
「补」
了起来,创造
「全图型」设
计的条件。
又如在
「跨界」
这一页,客户指定使用这样一张夜景效果原图,同时又嫌这张图太暗,与整体浅色设计风格有出入。
于是我们直接将其变成了白天。
同样采用全图型设计后,获得了很好的效果。
作为demo页之一,本页从一开始就只调整过几次文案,便被客户直接划入了终稿定稿。
同样的手法在这次项目中还有很多:
总结城市特点的此页,原图是一张黄昏景色,客户也认为整体太偏紫红。

















