首先呢,让我们回顾一下过去的各种导航列的样式吧。
在网页设计中,我们仅需要几秒钟就可以从导航浏览到内容。你需要很棒的网页内容来推销你的想法,但如果用户没办法找到他们需要的资讯,内容写的再棒都没用。
当然,我是自学的,一开始对于导航也是一无所知。在下面的章节,我会解释一下这件痛苦的事。
导航,就我所知就是:你需要一些首页(Home Button)、关于我们(About us)、联络我们(Contact us)的链接,再根据不同的网站需求增加新的按钮。最重要的是,这些按钮必须看起来很漂亮。
我开始学网页设计是在Photoshop 刚出来的时候,那时候真是一段美好的时光啊!那时候做网页设计,你需要学的只有几个教学影片跟一些切PSDs 图档的小常识。那时候有一些输出很烂的HTML 跟少数的iframe,还有自由使用的Flash。对!
DreamWeaver 跟Frontpage 不能正确的显示我用Photoshop 做的设计图档,他们的HTML 跟JavaScript 导览列让我的表格变得乱七八糟的。如果我想让我的悬停效果 在所有浏览器都可以起到作用,我就必须用Flash 来建造我的导览列。
注意,只有导览列喔!即使我后来学了CSS,我还是维持这个坏习惯好一阵子。因为我觉得:Hover 效果那时候还不能在每个浏览器都运作得很好。能够稍微安慰一点的是,那时候专家也不能更好的解决这个问题。
记得那时候用Photoshop 设计师,常常把图片当成按钮的背景,即使他们没有使用Flash,那时候有些公司不得不在导航链接里置入他们的公司logo。我甚至不想列举在基于Flash的网站的日子创造的那些反面例子。
过去的 导航设计就 像杂乱的丛林 :
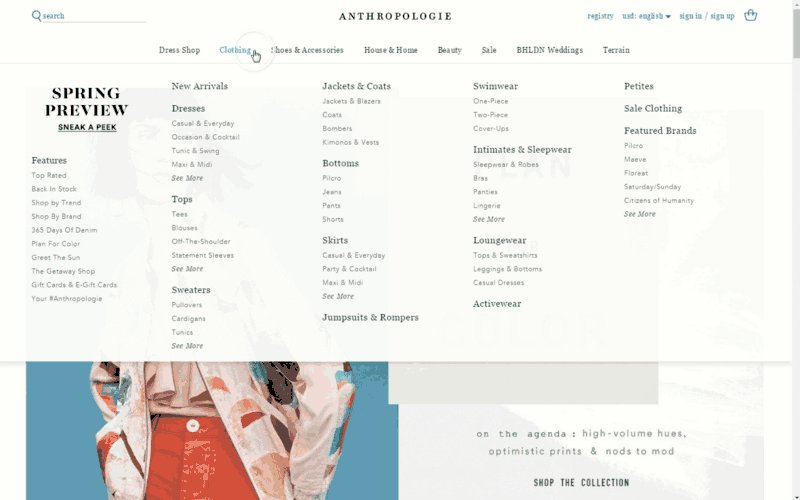
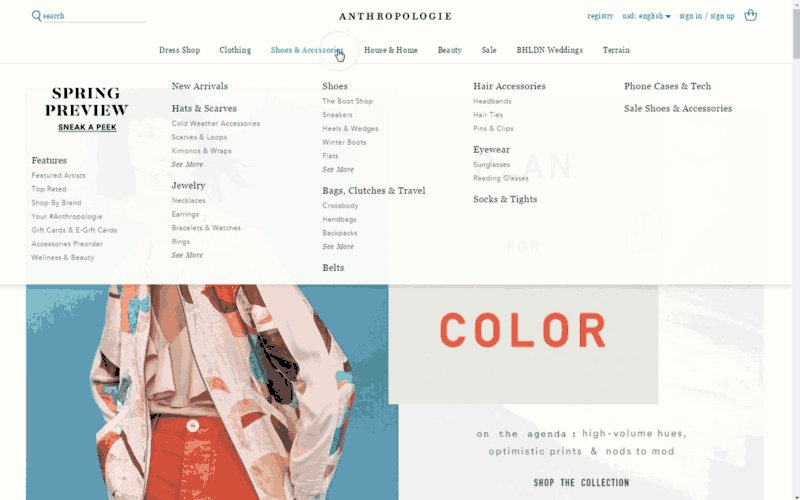
还记得这个导航吗?我是说以前的大网站会出现的一整排长长的链接。他们通常放置在页面的左侧,并链接到营销部门可以想到的每一个营销点子。「网络战略」的想法几乎是不存在的,那时候公司只是把一切可以放到网站上的链接都放上去,看哪些可以会留住用户。
这导致导航变得非常、非常的长。当网站变得非常糟糕的时候,他们就采用树状的列表。这个样式至少对有些人来说满熟悉的,他节省了一些管理文件的时间,但还是非常笨重。
接下来是站点地图。
在有搜索、基于上下文导航、分类导航的日子之前,还有一段时间使用站点地图。对一些年轻人来说,这个页面是专门用来列出全部的外部链接并加以分类的。现在还能找到一些网站用这种导航,它会让搜寻引擎更容易抓取你的内容。
导航至今经历了很长时间的变化,但还有很多麻烦需要克服。事实上,这是一个必须为每一个网站解决的问题,且这些考虑只会更加复杂。
时代变化了
在科技的世界,不断的进化是唯一的真理。 但想要了解我们从哪里来、我们该往哪里去,应该要先去了解为什么导航改变了。导航的标准实现的改变有三个主要原因:
1. 网站同时变得更小了,又更大了。这很复杂。
好的,首先是一般的指南网站(很大部分的网站都是这种的) 变得更小了。很多公司不需要多于一页的网站去呈现他们的想法,但是即便是那些还坚持用标准五页式网站的人,也不再像以前写论文般的方式编辑关于我们About 页了。客户没有时间去写那些东西,顾客也没时间看,设计师当然也没那个闲功夫啰!
这种网站使用文字区块的数量直线下降,谢谢老天爷!我的意思是,我们需要知道的只是在卖什么东西、在哪里卖和价格。然后不要忘记联络方式跟社交媒体的链接。这样,用户可以更快找到他们要的资讯。
从另一方面来说,用户很友善的CMSs 大量兴起,为终端用户提供了自己建立大规模网站的能力。。大型博客用WordPress和一个主题就可以制作。维基记录了几乎每一个可想到的知识产权。
在企业级,我们有Facebook和其他大型网络应用程序。这些东西的导航基本上遍布整个页面,因为没有哪一个菜单可以带你去任何你想去的地方。
2. 设备改变了
小屏幕的装置变得到处都是,它们变成各种你可以想像得到的尺寸。 导航系统就像其他网页上的元素一样,它们必须要适应每个不同的状态。但是对于导航来说这稍微有些难,因为“那就把它竖过来堆叠吧”并不总是行得通的。
这让各种新形态的导航,特别为了适应手机跟各种尺寸的屏幕应运而生,也已经有很多成功的例子了。
3. 用户也改变了。
电脑,不再只是一个资讯狂热者或是需要电脑工作的人专属的领域了。
发达国家的每个人都以某种方式使用着计算机,无论是控制台、图书馆中过时的台式机、或是他们的手机。尤其是智能手机在世界各地的传播,在某些地方几乎是连接互联网的唯一手段。
因此,我们的用户几乎囊括了仍然不太会使用鼠标的人到那些刚接触技术世界的人。随着我们对用户的了解,我们用更直观的方式去建立网站。我们的目标不是在网站上马上显示他们想要的一切信息,而是在他们需要的时候向他们展示他们需要的信息。
身为一个PC支持者,我实在很不想承认这点⋯⋯ 但不得不承认Apple给了我很大的帮助。在OS系统里,到达想要的目标,最多仅需要三次的点击,这个想法启发了很多网页设计师。但是我们可能还没有在所有情况下实现这个目标,一些网站和应用程序几乎和通常的操作系统一样复杂。
现在的导航
好的,这部分会有一些漂亮的图片。我们来看一些现在的导航模式吧,有些是已经使用很久的样式,到现在还是可以运作的很好、有些是全新的,还有一些是现有的导航模式基于相应的应用场景做了一些调整后的产物。
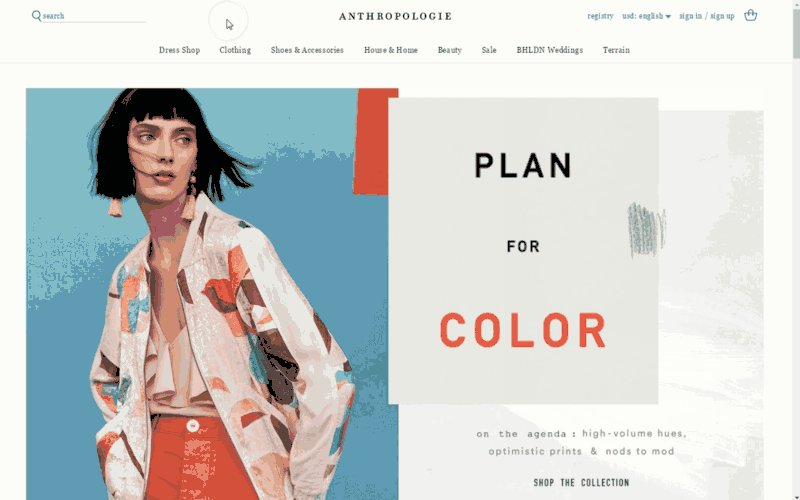
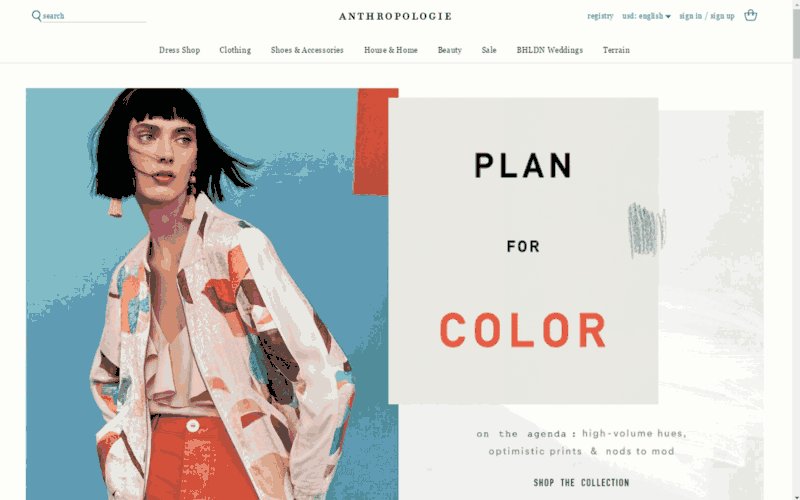
1. 简单的导航 Plain Navigation
这是经典导航模式,在网页上方放置一排竖的或横的链接清单。 这个样式从来没消失过,只是比以前更简洁了。
它常被用于小型网站,通常是小册子网站(brochure sites)和电子商务网站,他们的列表通常较小因而这种导航非常适用。
2. 隐藏导航 Hidden Navigation
现在任何事都以移动端方案优先的情况创造了这个隐藏导航。 这个概念也渗透到PC的网页,有些设计师甚至为了五或六个链接就制作了全屏菜单。
这听起来是不必要的,但我认为一旦你隐藏了你的导航,相对的菜单就会变得很大。事实上这一点也不会影响可用性。
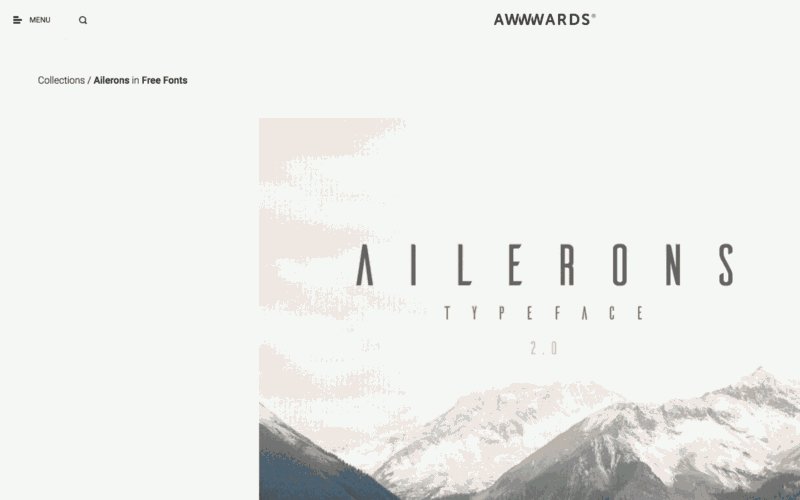
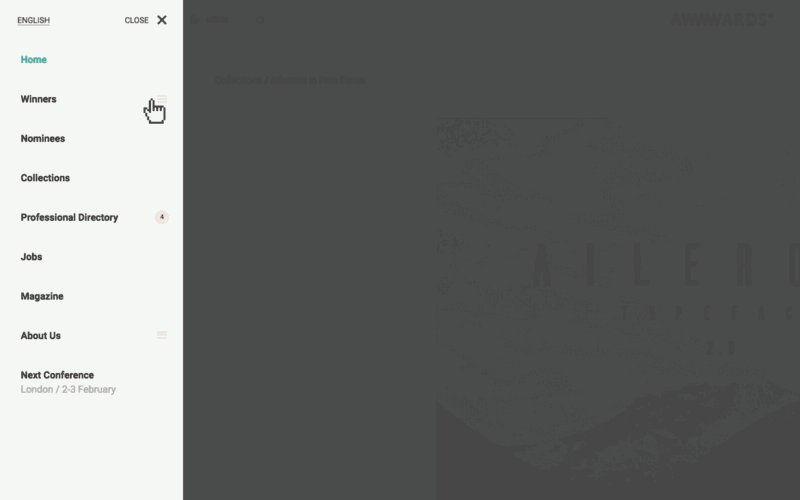
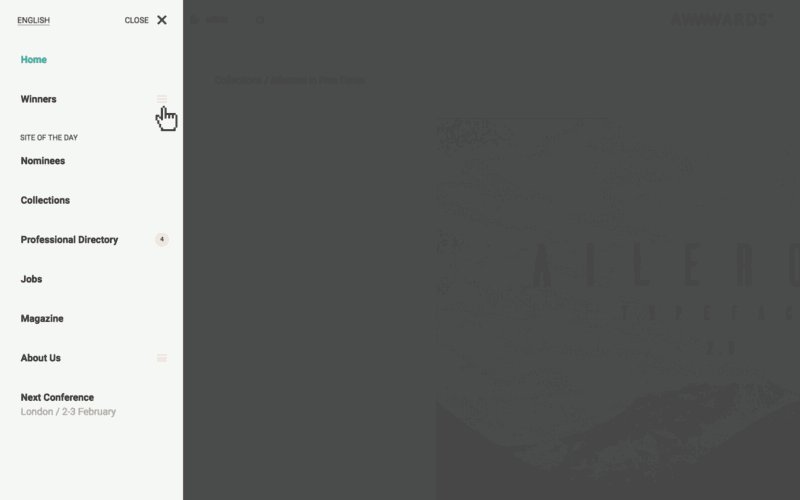
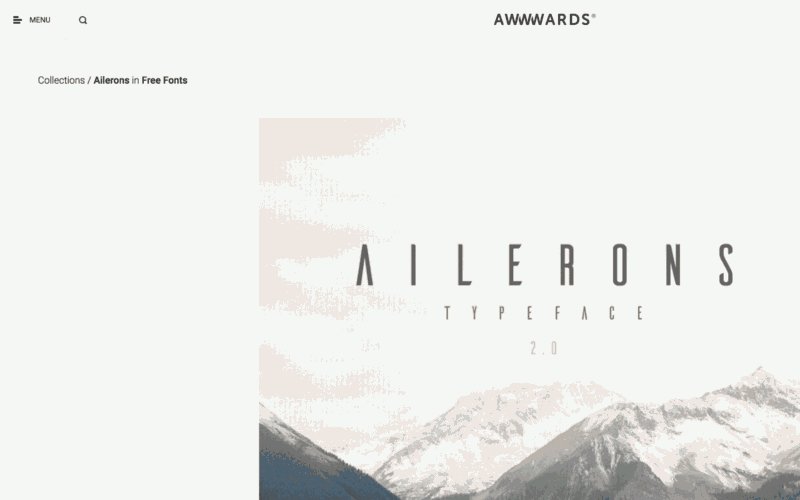
用这个Awwwards 案例来说,隐藏导航是很合理的。因为它们有一个需要一定空间来工作的复杂的下钻菜单。
3. 混合导航 Hybrid Navigation
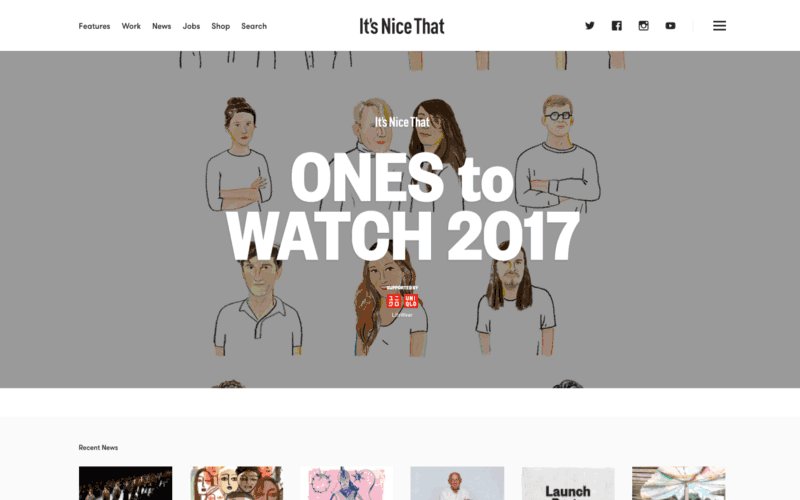
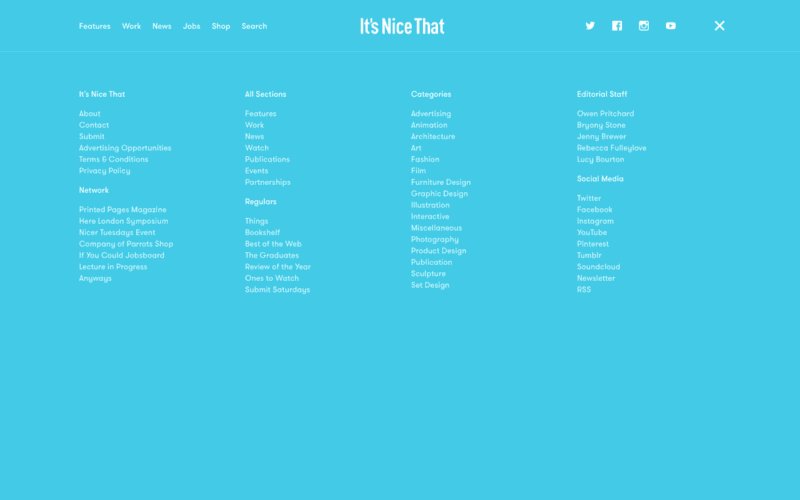
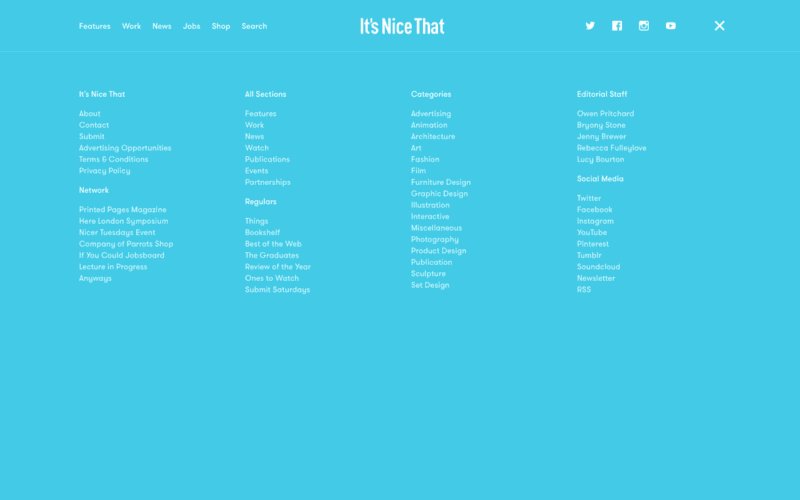
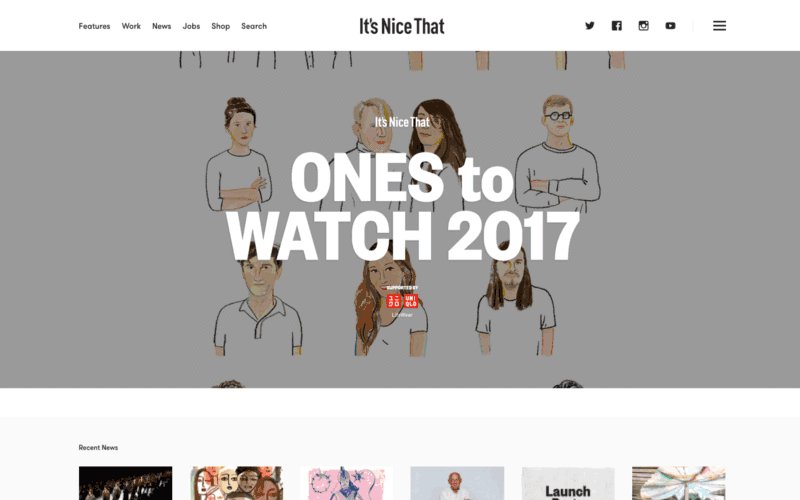
在较大型的网站跟某些网络应用程序上,通常需要多种导航方式。一个简单的例子是It’s Nice That,它的左上角有一些主要的导航链接,然后将一个更全面的链接列表藏在了汉堡包按钮的背后。
想要更改浏览网站语言、申请工作,或是阅读隐私权条款当作娱乐的人(真的有人这样吗?) 也许可以从那里开始。
4. 分类导览 Taxonomy-Based Navigation
你可以在博客、新网站,或是Pinterest 中找到这种导航。
这是因为要引导你的用户浏览分类的帖子和其他信息集。无论是按主题、日期、标签或诸如此类的方法进行分类,都是为了帮助你找到更多相同类型的内容。
5. 实验性的导航 Experimental Navigation
这不是指任何一个特定的设计样式,而是他们的集合。 我喜欢把他们称为「作品集导航」,因为通常这种导航都被应用在作品集网站中,设计师可以在这边自由发挥创意。它通常没有任何传统菜单或是将菜单项分散在页面周围。角落是相当普遍的选择。
它通常用了大量的JavaScript ,高度展示个人喜好的布局方式,还有大量的动画。。 这种导航方法通常在一定程度上会降低可用性,但不能否认的是这种效果通常是新颖而富有创造性的。
未来的导航: 不久后的将来:
你想看见怎样的导航呢?去做吧!不然我想大家应该会继续在响应式设计、符合任何屏幕大小装置的导航做努力吧,因为他们必须这样做。毕竟,标准化的屏幕尺寸的想法早在很久以前就化为泡影了。
我认为人们将开始意识到为桌面和各种移动端的导航解决方案可能需要非常不同,特别是在大型网站上。因此,例如下拉菜单变成后来的下钻菜单(drill-down menu),或者更适合小屏幕的其他形式。
我觉得大家相信虚拟现实(VR)会改变我们设计的模式,但我提醒你,我不认为VR 真的会改变什么。这是一个让你或多或少的逃离真实世界的系统,并不是你真的在移动。如果VR 要发展,就需要和群众一起发展,而且使用者不是住在办公室的书呆子,或是在家办公的人。
不过呢,至少现在人们真的很希望VR 能够成为下一个,能够影响我们网站设计的大趋势,这不是一件坏事吧。
多少预测一下未来:
对大多数人来说增强现实技术(AR)是很实用的。他是从Google Glass 这个可怕的接收器开始的,有一个很艰难的开端。然而,在它以更加公众友好的形式(如宠物小精灵Go)出现时它迅速的发展起来了。(尽管之后我们在一些地方看到了一些对于PGo的过分热情。) 给人们适应的时间,我们可能开始看到那些(不会让人们被抛出餐馆的?don’t get people thrown out of restaurants) AR专用设备。
另一件事则是自动化会越来越多。 自动化住宅、自动驾驶,以及越来越多不需要触摸就可以互动的装置。
随着Siri 跟Cortana 这样的虚拟助手智能越来越智能,人们获取信息或是与人沟通都将越来越不需要通过与他们的设备进行物理交互。我们现在已经有了很多基本的语音命令系统,我认为他们只会变得更加高性能。
现在,这不会是每个人与他们的设备交互的方式,但我强烈怀疑,在未来网站导航将需要至少要像机器友好一般的用户友好。有一个挑战 -- 导航需要有趣。
你对未来有什么看法呢?
作者:
原文链接:http://dwz.cn/6cJx4K
「 设计夹 」
以创意设计类干货分享为主
偶尔扯淡为辅
就酱
~~