本节课将利用PyQt给妹子图网的爬虫做一个交互界面,从而对PyQt做界面有初步了解,学会如何生成图片预览、表单操作等。
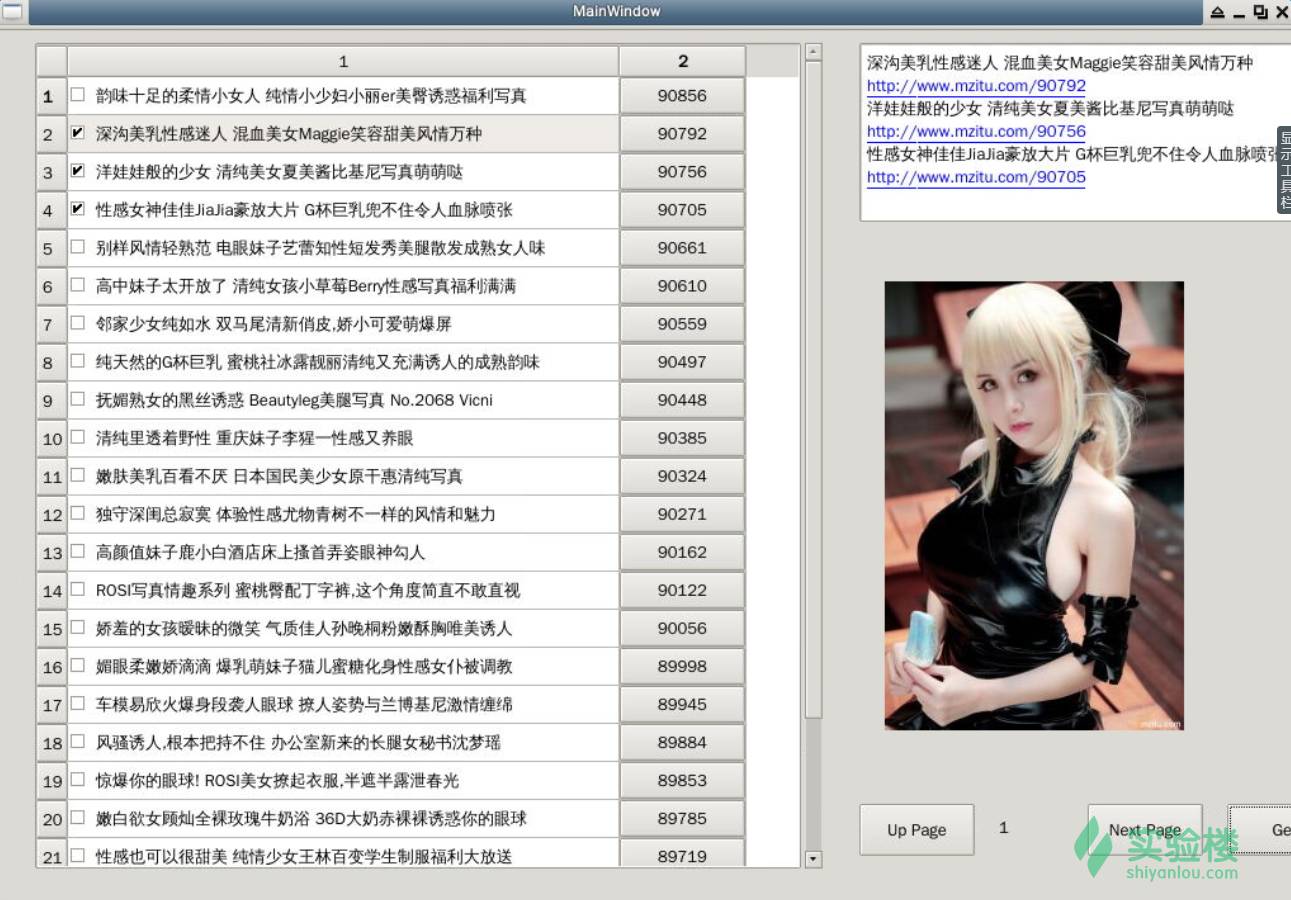
课程分为三节,跟着做完后你将得到下面这个程序,整整齐齐的妹子图片静静躺在这里,不喜不悲。
一、课程介绍
1. 内容简介
通过 PyQt 给妹子图网的Python爬虫做一个交互界面,从而对 PyQt 有初步的理解,并学会如何使用 Qt Creater 做界面以及实现基础功能。课程分为三个部分:
了解如何将 Qt Creator 生成的界面导入的 Python 的环境中,并完成一个计算器Demo;
学会再实现 PyQt 中,完成图片预览以及元素列表两个Demo;
完成妹子图网爬虫的交互界面。
2. 课程知识点
3. 适合人群
本课程难度属于一般,属于初级级别课程,适合具有 Python 基础的用户,熟悉 Python 基础知识加深巩固。
4. 实验环境
二、实验目的
三、开始实验
3.1 环境配置
本实验环境采用带桌面的 Ubuntu Linux 环境,实验中会用到的程序:
Qt Creator: 一个轻量级界面开发环境,其设计目标是设计目标是使开发人员能够利用 Qt 这个应用程序框架更加快速及轻易的完成开发任务。
requests:是用Python语言编写,基于 urllib,采用 Apache2 Licensed 开源协议的 HTTP 库
beautifulsoup: 是一个可以从 HTML 或 XML 文件中提取数据的 Python 库,它能够通过你喜欢的转换器实现惯用的文档导航,查找,修改文档的方式。(在第三节课完成爬虫的项目时会用到)
进入系统后,如果 Linux 中默认的 python3 为 3.5 版本,可以通过以下指令切换到 3.4:
$ sudo update-alternatives --install /usr/bin/python3 python3 /usr/bin/python3.4 70 --slave /usr/bin/python3m python3m /usr/bin/python3.4m
更新 apt-get 的链接:
$ sudo apt-get update
安装 Qt Creater 以及 PyQt5 相关组件:
$ sudo apt-get install qtcreator pyqt5-dev-tools
安装 beautifulsoup(bs4):
$ sudo apt-get install python3-bs4
安装完成后,在 Xfce 终端中输入 python3 或 python3.4 进入 Python3 的交互界面,并引入 PyQt5 、requests 以及 bs4 试试:
$ python3Python 3.4.3 (default, Oct 14 2015, 20:28:29)[GCC 4.8.8] on linuxType "help", "copyright", "credits" for "license">>>import requests>>>from bs4 import BeautifulSoup>>>from PyQt5 import QtCore, QtWidgets
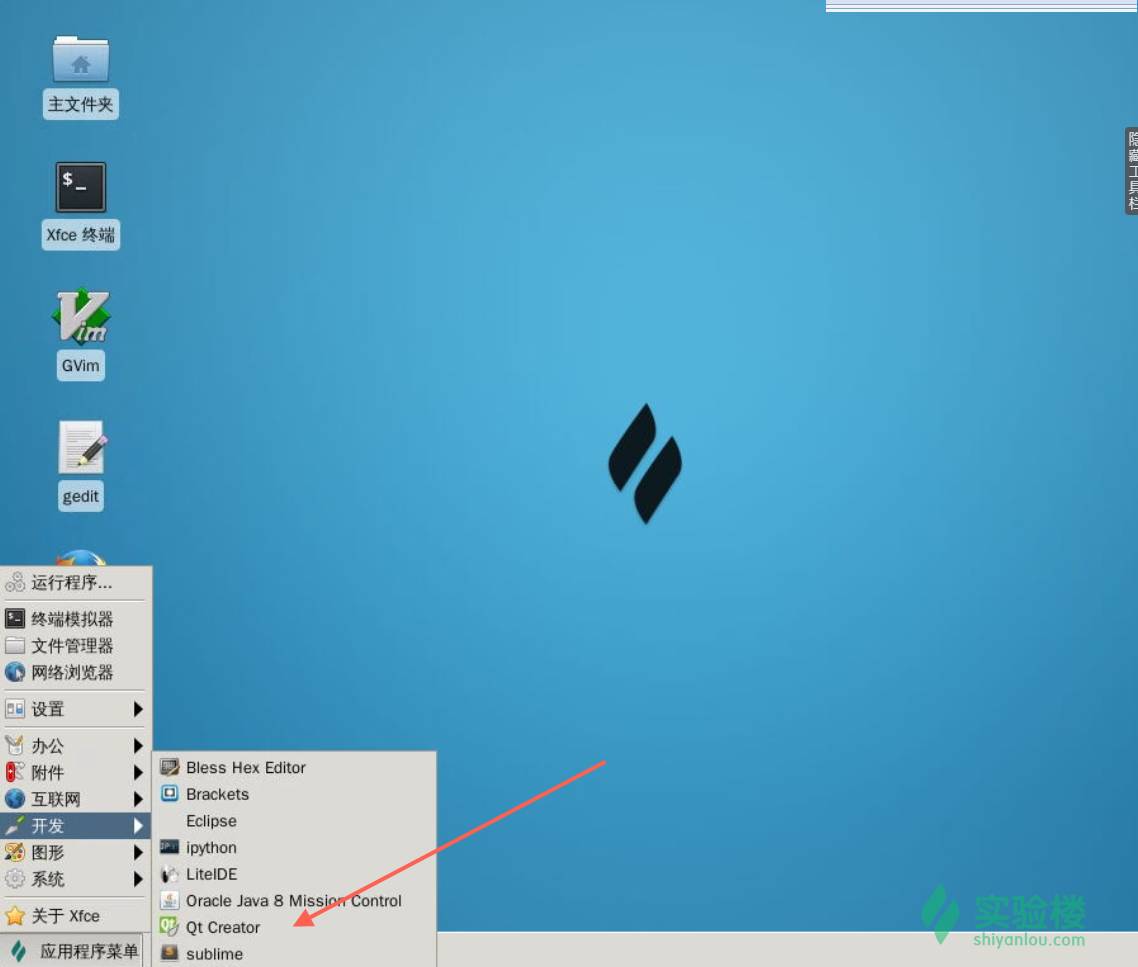
此外,上述安装完成之后,我们看到 ubuntu 界面里面:应用程序 - 开发 — Qt Creator 也安装好了:

3.2 Qt Creator第一次实践——完成计算器Demo
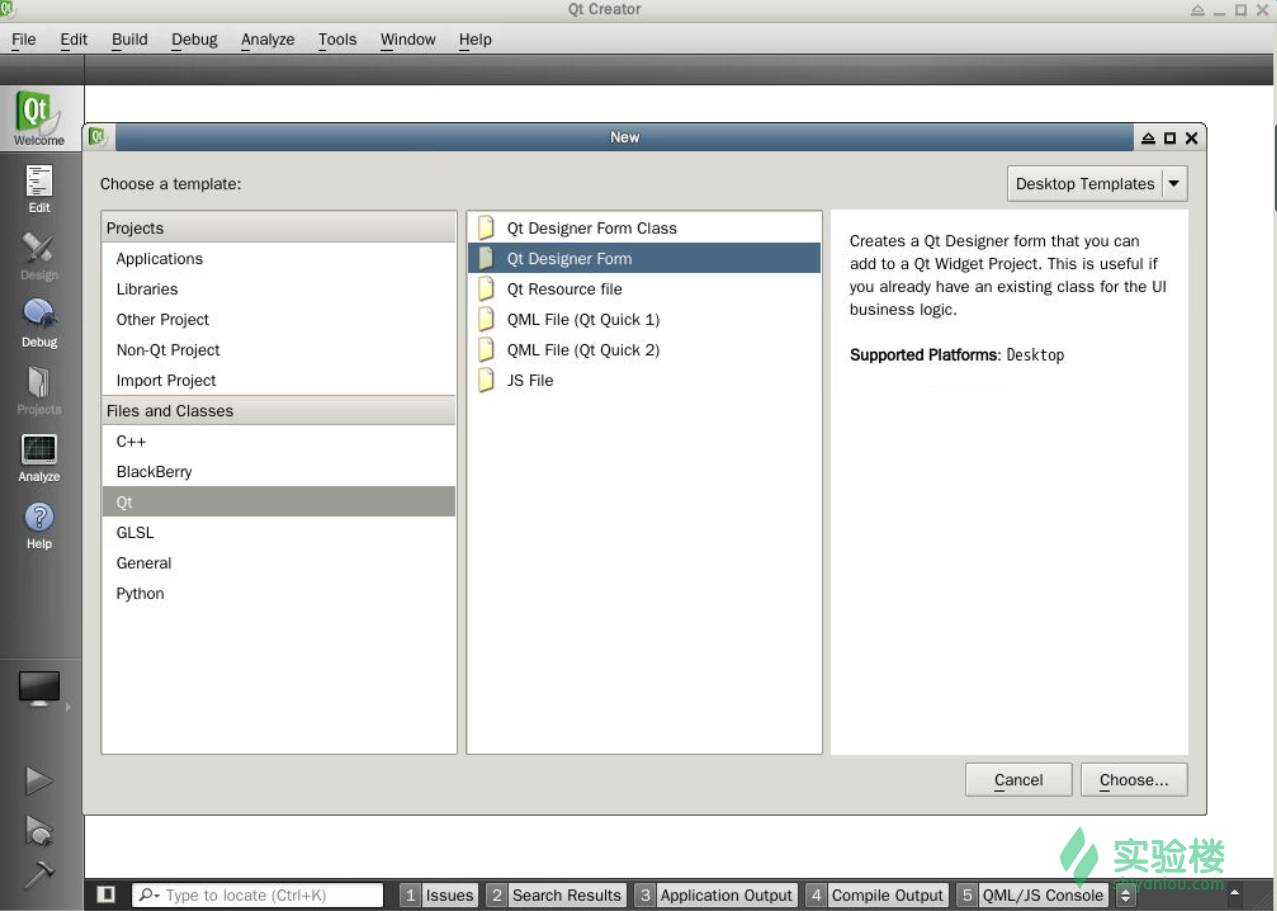
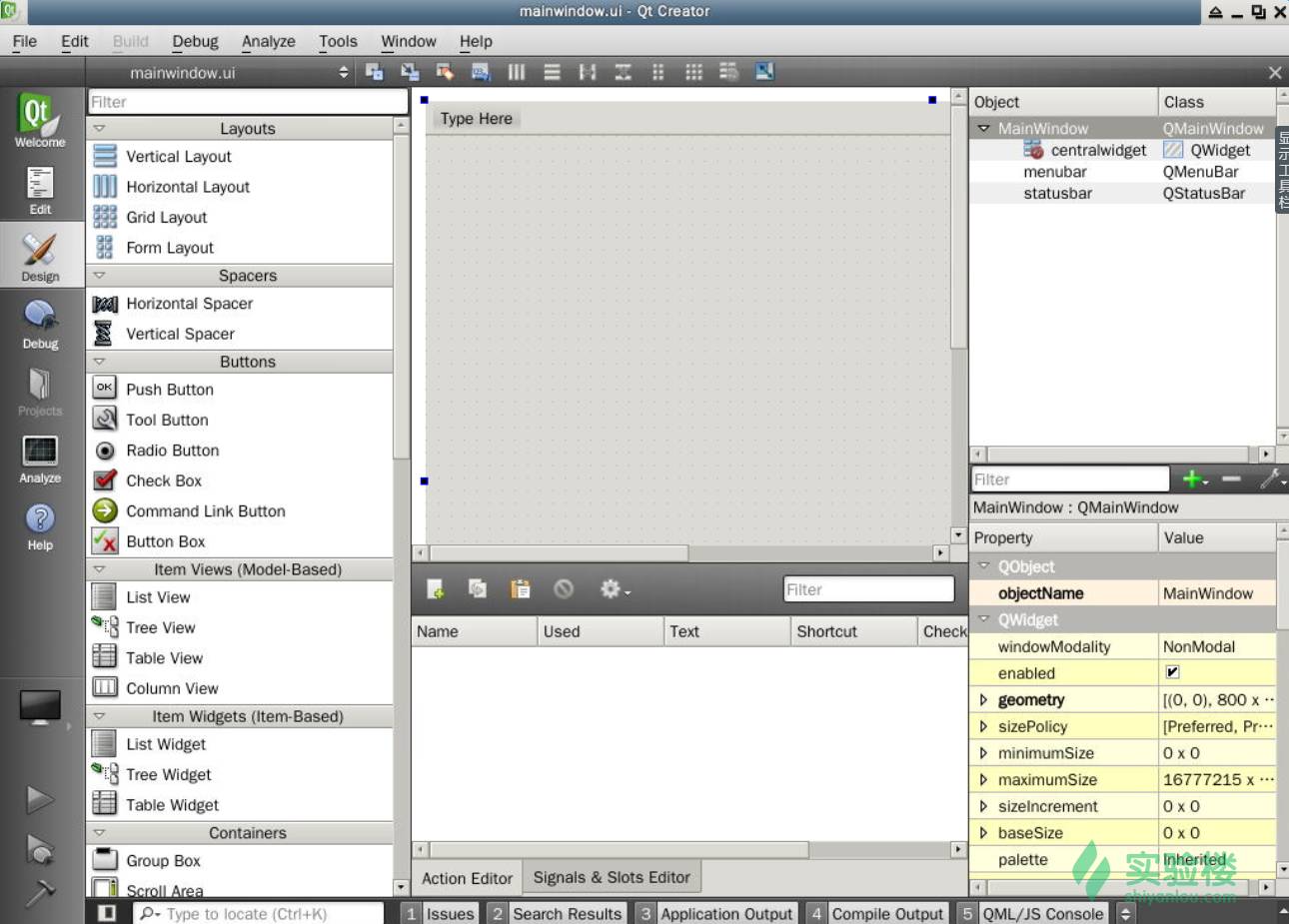
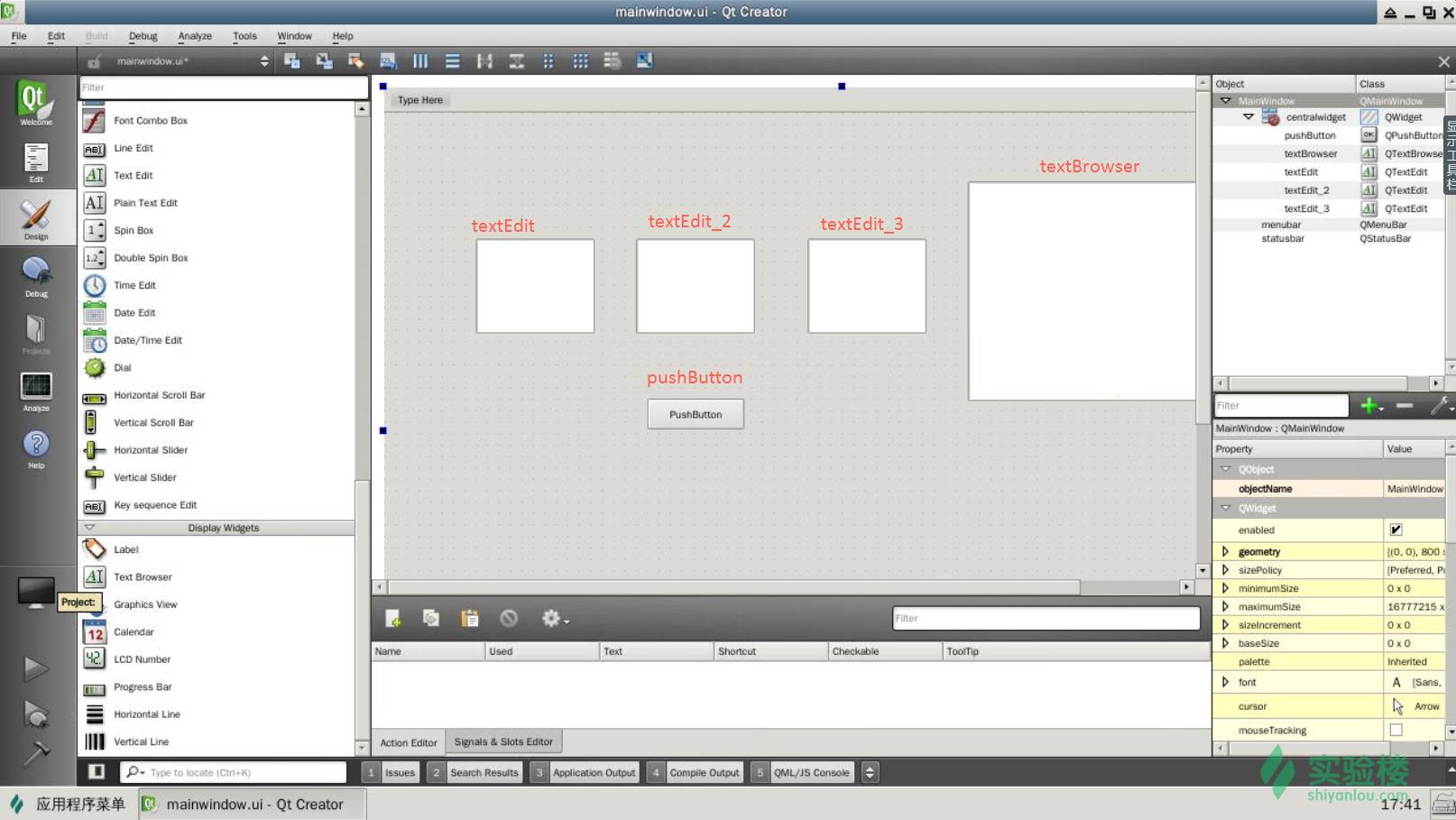
我们打开 Qt Creator ,按照 File - New File or Project - Qt - Qt Designer Form - Main Window,然后更改文件名以及路径,就可以看到新建的界面了(如果感觉界面太窄,可以通过命令 xrandr 命令来更改页面分辨率,具体可以看这里)


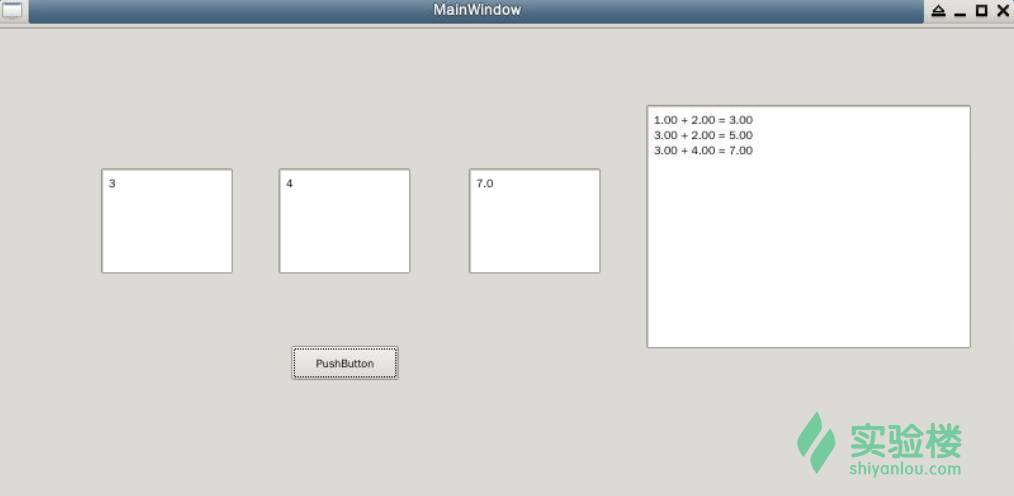
现在需要完成加法器,实现两个数字a和b的相加,数字a和b的通过数字输入。拖拽元素将这个界面完成,效果如下图。左边有简单的加法输入以及输出显示框,点击下面计算按钮开始计算,右边有一个输出历史计算的页面。元素列表处可以看到各个拖拽元素的名称以及对应的类,所有的这些元素都在MainWindow以及centralwidget上面
记住我们所设定元素的名称都是:数字输入分别为textEdit、textEdit_2、数字输出为textEdit_3、计算记录输出为textBrowser以及计算按钮为pushButton所对应的元素名称。

保存后,会在工作目录上出现一个以.ui后缀为名的文件,打开可以发现内部就是一个xml文件。现在我们需要通过 python 来对其中的元素进行关联,从而实现最终的显示、按键动作的实现。
import sysfrom PyQt5 import uic, QtWidgets(form_class, qtbase_class) = uic.loadUiType('mainwindow.ui')class MainWindow(form_class, qtbase_class): def __init__(self): super(MainWindow, self).__init__() self.setupUi(self) self.pushButton.clicked.connect(self.addfunction) def addfunction(self): a = float(self.textEdit.toPlainText()) b = float(self.textEdit_2.toPlainText()) c = a + b self.textEdit_3.setText(str(c)) self.textBrowser.append("%.2f + %.2f = %.2f" % (a, b, c))if __name__ == "__main__": app = QtWidgets.QApplication(sys.argv) ui = MainWindow() ui.show() sys.exit(app.exec_())
首先是一些包的加载,然后就是加载我们的 .ui 文件,通过 uic.lodUiType 函数可以输出两个类,一个是 form class,一个是 Qt base class。根据链接的说明文件,form class 仅是一个类,衍生自 Python object type,Qt base class是一个ui的框架类,这个框架就类似于 QDialog 、 QWidget 以及 QMainWindow 。(但是这两个类的具体情况还是没有弄清楚,例如:ui 的基本特征是哪个 class 提供,通过 super 继承是如何使这两个类运行起来的,等等)。
后面的 MainWindow 的类就是我们用来实现界面中数字的输入输出、以及函数加载功能:
通过 toPlainText 可以获得 textEdit 以及 textEdit_2 中输入的数字数字,并在 addfunction 内完成加法运算,最后将结果输出到 textEdit_3 里面。通过 textBrowser.append 将 生成计算的算式显示在 textBrowser 中。
最后的主函数为固定写法,最终显示的效果如附图所示:

四、实验总结
通过这一次实验,相信大家对如何通过PyQt以及Python做一个交互界面,已经有一个初步的了解,这样后面的课程就比较好开展了。
课后各位有兴趣可以想想,如果再现在这个Demo的基础上,再增加一个pushButton,完成减法运算。
答案可以看:
$wget http://labfile.oss.aliyuncs.com/courses/813/Demo2.py
做到这里,课程的第一个章节结束,相信你已学到了PyQt的基本用法。
后面还有《模块化实践——完成图片预览以及元素列表》《成品——完成爬虫以及界面的结合》两节,将带你一步步完成一个有交互界面的妹子图爬虫程序。

链接:http://mp.weixin.qq.com/s/9cNRwgmwWD_4bclzqfqK2A
程序员大咖整理发布,转载请联系作者授权。
 ↙点击“阅读原文”,加入
↙点击“阅读原文”,加入
『程序员共读』













