
众所周知,移动设备的触摸键盘相比于电脑的实体键盘而言,易用性较差。
原因有很多,比如使用习惯,人机工程原理,触摸实感差异等等。
这些原因导致我们在使用移动设备的触摸键盘时,总是难以达到随心所欲的操作状态。
甚至时常会看到这样一句话:
“这段内容我是在手机上编辑的,如果有错别字或者阅读不流畅还请担待。
”
似乎人们对于触摸键盘的「成见」很深,以至于即使内容并没什么问题,也会加一句这样的话来为自己可能写下的这段内容有问题以用作开脱的借口。
导致这个问题的原因归根结底还是触摸键盘难以使用。
甚至很多人会通过修改键盘快捷键的操作,来提高生产力效率。
而之所以 iPad Pro 会被人鼓吹为新生产力佳作,主要除了功能与性能达到标准之外,另外的原因还是实体键盘与触控笔的接入,让其更具生产竞争力。
但是触摸键盘真的像人们所理解的那样,难以使用么?
我们对于它的刻板印象还停留于早期的认知,没看到近几年它的快速成长。
关于触摸键盘,我们通常会忽略其内在逻辑,只关注它给我们这些使用者带来了什么新颖功能或外观表现(皮肤)。
包括在一些设计平台上,经常会有键盘皮肤设计比赛。
然而大多数设计师对于键盘的本质特性了解似乎并无多少。
以至于焦点一直落脚于视觉表现上。
所以我梳理了以下 4 点,聊聊对于触摸键盘设计的一些思考:
-
自动校正字母功能
-
云输入功能
-
根据输入内容自定义键盘类型
-
键盘权限升级
1.自动校正字母功能
使用手机的触摸键盘输入文字,不仅速度慢,还会经常出错。
原因是:
键盘按键小,连续性差,手指触觉感知弱,文字关联性低。
以至于用户在用手机打字时,没有实体键盘来的便捷。
连续性差,是指人的手指在触摸键盘上打字相对实体键盘而言,无法快速触碰各个按键,只能通过两个拇指进行操作,导致速度相对较慢。
手指触觉感知弱,是指实体键盘可直接触摸按键,而触摸键盘只是与屏幕整体接触,无法感知具体按键。
这两个点除了是设备影响外,还有个原因是习惯影响,所以很难从本质上做改进。
除非通过设备革新或科技手段介入以根本性解决这两个问题。
以至于我们只能从「键盘按键尺寸」与「文字关联性」这两个方面进行优化(当然还有其它的,稍后说明)。
按键尺寸,是一个已经被逐渐改善的问题。
之前写过一篇文章,聊按钮的尺寸,其中提到,iOS 的按钮建议尺寸约等于 7mm;
Android 约等于 9 毫米;
微软的规范建议则是 13mm。
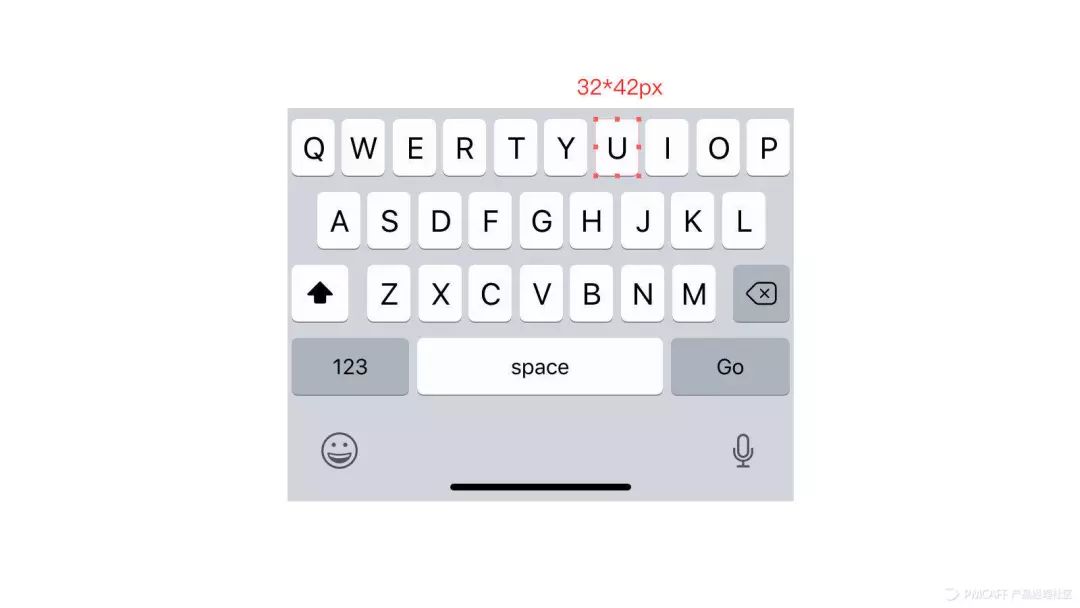
但是全键盘(26 字母键盘)的按钮尺寸远小于这个规范,甚至比 iOS 建议的按钮最小尺寸 44*44px 还要小。

且各个按键之间的间距也很小,以至于用户在输入过程中会经常出错。
不过有人说九宫格似乎解决了这个问题。
但是九宫格键盘也存在其它问题,就是多字母合成为一个按键,文字关联性就会比较低,通常输入完还要找对应的词,导致输入速度下降。
有研究发现,全键盘跟九宫格键盘输入,实验数据上来说,全键盘会快上很多。
除了双手同时操作这个优势外,中英文混打,与英文字母输入都是全键盘为优。
但是在准确性上来说,九宫格是占优的。
所以九宫格输入的优势只在于按键尺寸与准确度上。
但是速度上来说,全键盘会更快。
以至于需要一个两全方案来解决这个问题,好更快提升用户在触摸键盘上的输入速度。
于是「自动校正功能」呼之欲出。
刚才提到,键盘的按键尺寸与间距都太小,会导致用户经常按错。
按错的情况通常是点到了该字母隔壁的按键。
比如 chifan(吃饭),会按成 vhigan,或其它类似。
所以自动校正功能会识别这样的错误信息,自动将其校正为 chifan(吃饭)或其它你可能想要输入的,比如「触犯」。

所以,按键尺寸改为九格宫键盘按键尺寸也许能解决一部分问题,但是无法提升用户的输入效率。
因此,引入「自动校正功能」帮助用户解决这个难题,并附带文字关联性的优化,即解决了用户在触摸键盘使用上的一部分问题。
另外,语音输入转文字,以及手写,包括这种点击时放大显示字母的功能,其实都是一种改善某一部分群体在文字输入上的操作体验的方式。

虽然从打字效率上来说它还是没有实体键盘来得方便,但也已经从其它方面领先实体键盘很多。
2.云输入功能
现在的人对于实时热点事件会特别关注,比如各平台的热搜,虽然跟我们本身毫无关系,但人们总想去了解,当作茶余饭后的谈资。
既然想聊,那么对于一些输入法产品来说,就会是一个功能点。
比如我们平时经常会看到搜狗输入法会有一小段时间在下载关键词,类似于近期高频词汇、热点事件标题、地方性标语等等。
它会根据用户的使用习惯,关注事件,以及近期的热点事件去加载相应的词汇,更新词库。
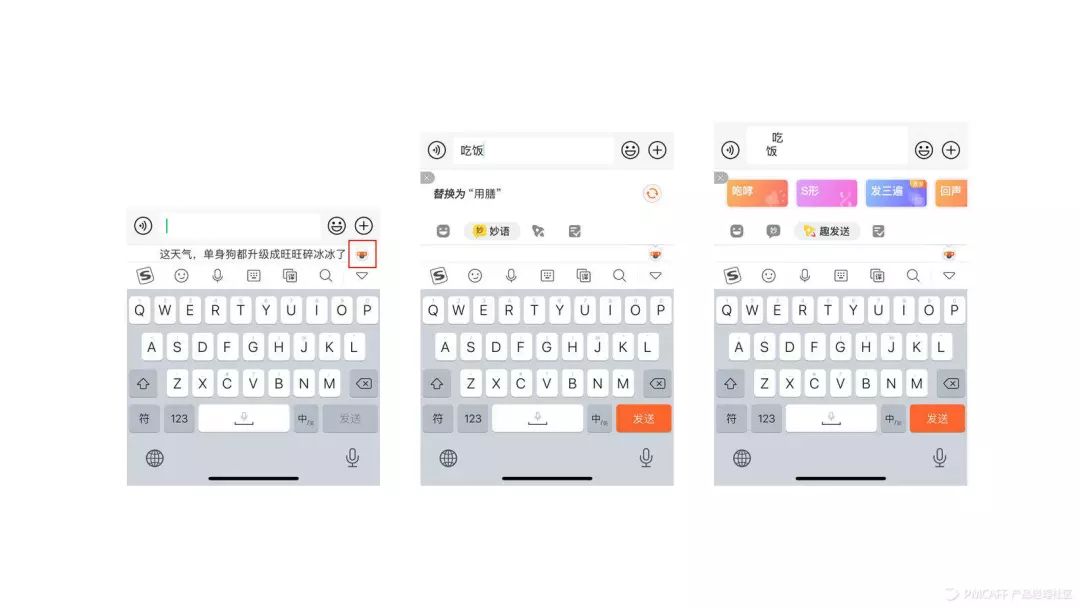
甚至,现在的搜狗输入法还带有更智能的输入功能。

第一张图,当你不知道回复什么,或者想打个招呼,就可以点击一下智能机器人的头像。
它会根据最近的一些天气、节日、热点等组织一串内容建议你发送。
第二张图,假设有人问你在干吗,你回复「吃饭」,觉得太生硬,也可以点击机器人头像,它会把「吃饭」改成更有趣的词语,比如「用膳」。
第三张图,就是改变文字的组织形状。
推荐算法已经不仅应用于内容产品上,赋予输入法后,在文字输入上也更加灵活。
为了弥补触摸键盘的不足,这类产品在很多方面都做了改进,以帮助用户提升输入效率。
当中还有许多功能可以探索,有兴趣的可以去玩玩。
3.根据输入内容自定义键盘类型
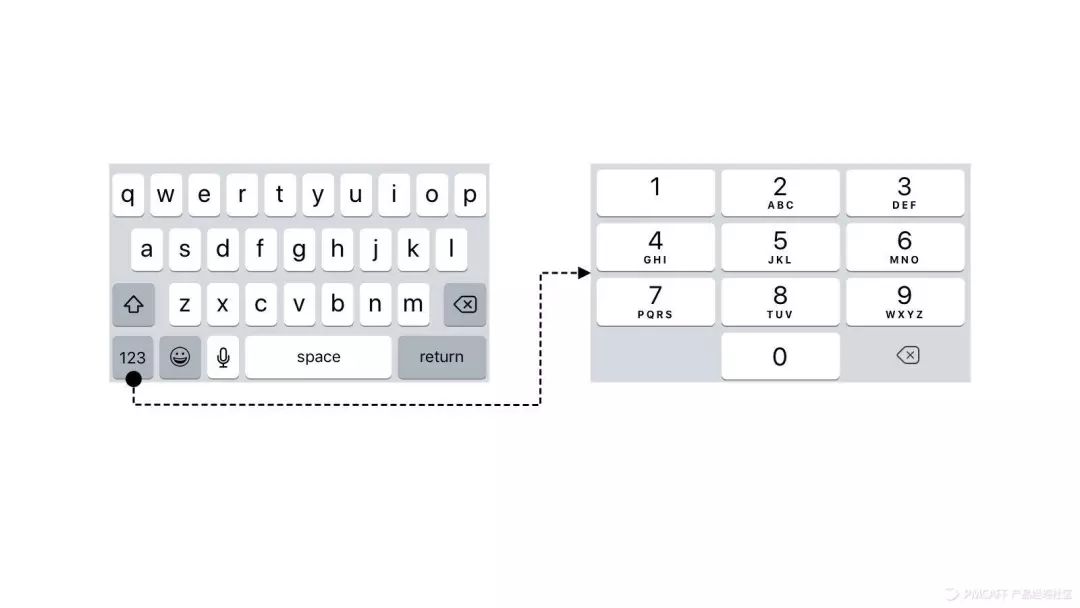
经常会遇到这样的情况,在一些 App 上需要输入数字,这时候唤起键盘,键盘类型是默认的中文输入格式。
但是中文输入又是无效的,所以需要切换到数字,于是就多了一步操作。

类似的情况有很多,会发现很多设计师在这方面都缺少相应的知识储备。

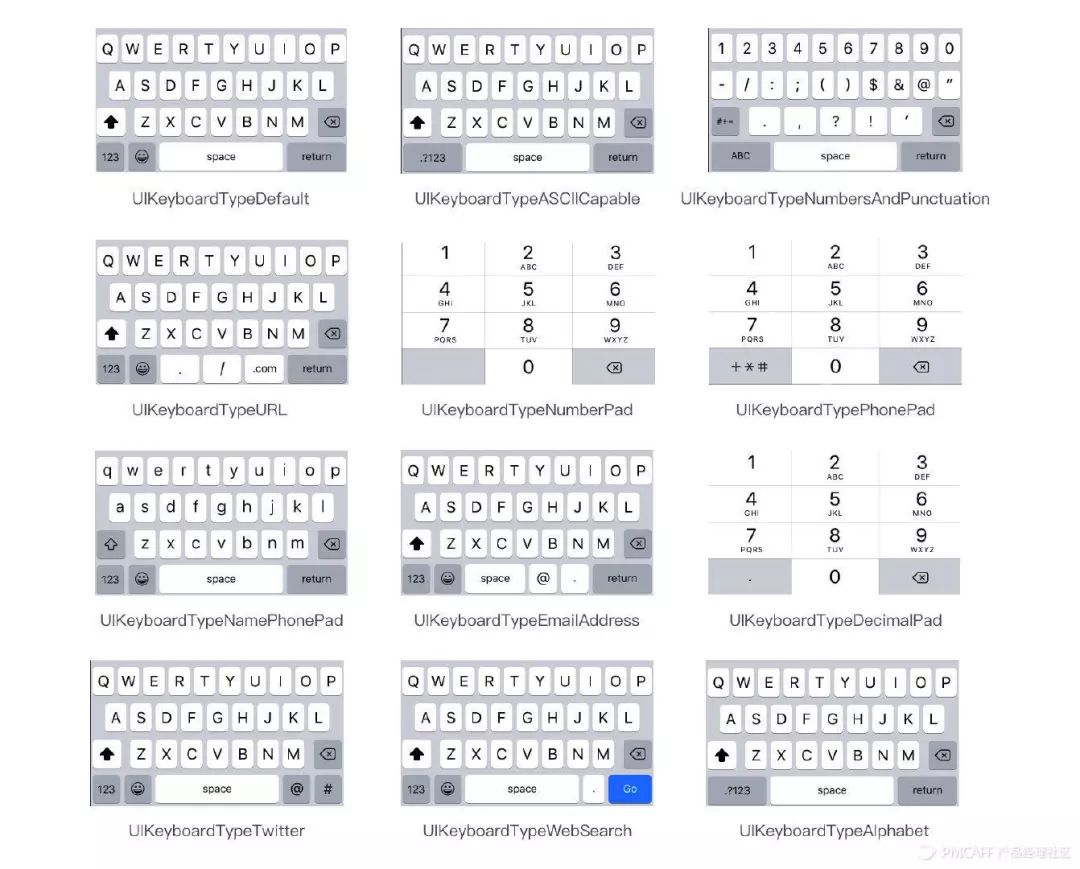
如上图,iOS 提供了 12 种键盘可供选择。
我们在设计功能时可根据用户当前场景下的需要,提供不同类型键盘,并在文档中附上相应的键盘名称,提醒开发人员。
比较典型的是下面几类。
其中 UIKeyboardTypeAlphabet 和 UIKeyboardTypeASCIICapable 没什么区别,适合用于输入密码的场景。
UIKeyboardTypeDecimalPad 除了数字,还有小数点与回删按键,适合用户金额输入的场景。
UIKeyboardTypeWebSearch 将 return 改成了 go,所以主要用于需要跳转的场景。
包括遇到英文首写字母自动大小写区分,也可以通过不同键盘来实现。
虽然 iOS 提供了这 12 种键盘类型,但仍可能遇到没有覆盖到的场景,所以也可以进行自定义。
比如 Android 就有更多不同类型的键盘属性,甚至超过 30 种之多。
所以我们需要更具实际的场景来设定相应的键盘给予用户使用。
相对的,类比实体键盘,虚拟键盘因为在操作性上较为繁琐,以至于被碎片化。
而前提还是依照用户具体的使用场景来配置,从而提升用户输入内容的效率。
这就跟「自动校正」类似,只不过键盘分类,更多地是将其场景化。
4.键盘权限升级
如今,键盘的权限越来越高,以往很多时候在输入框里填写完信息,边上还会有个按钮执行操作。
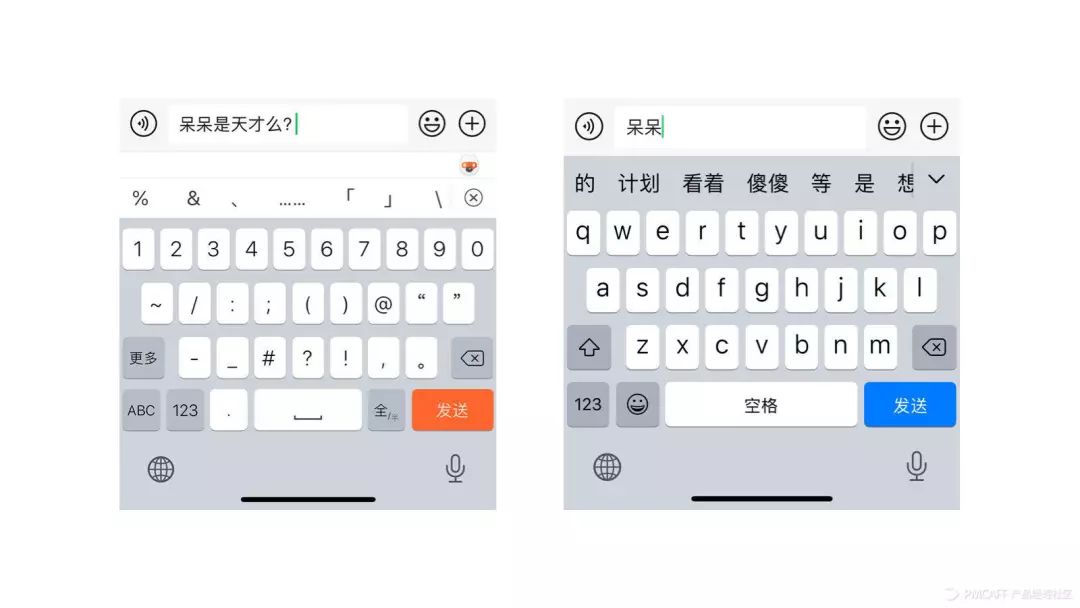
现在的一些场景下,很多按钮直接被键盘的按键取代了。
比较常见的。
譬如,聊天时输入完信息需要发送,就没有单独的「发送」按钮,而是直接通过键盘的发送键进行发送。

或者搜索场景下,输入完信息,键盘的按键会变为「搜索」。















