(译文有部分增改)
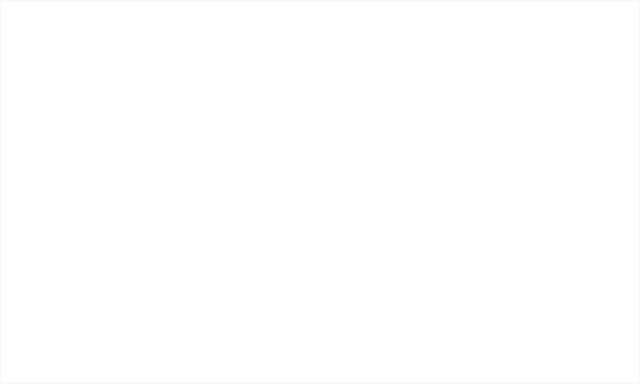
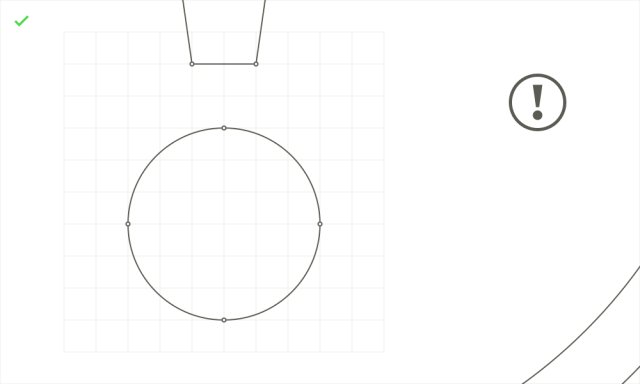
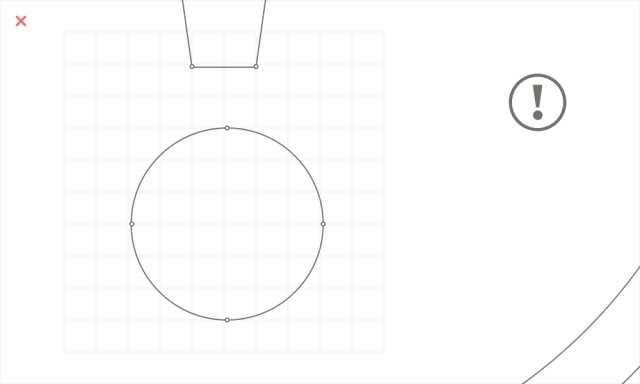
1. 使用视觉网格系统
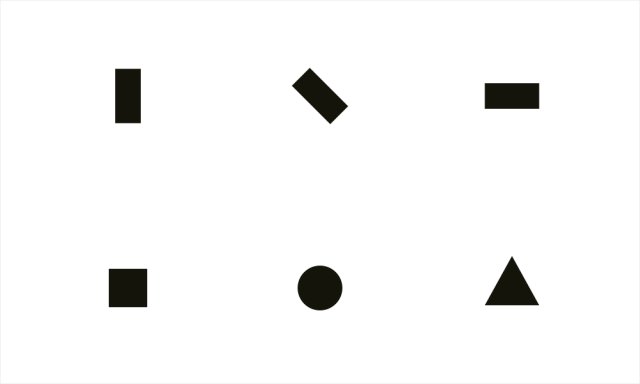
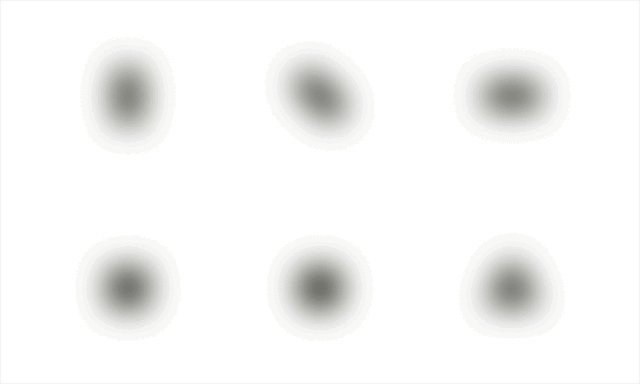
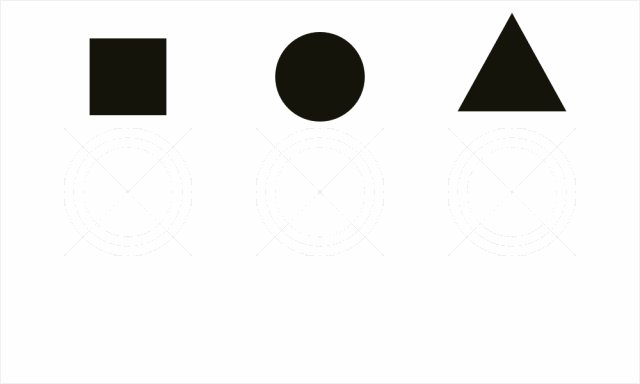
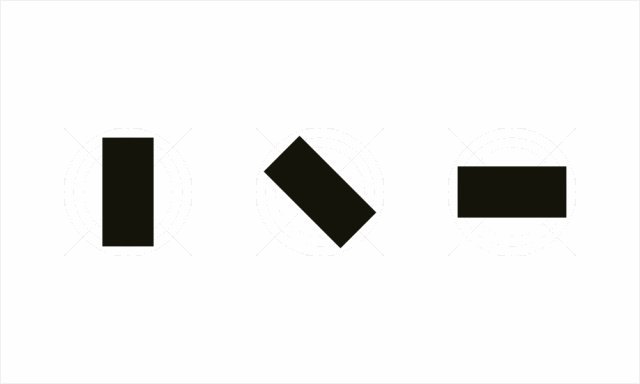
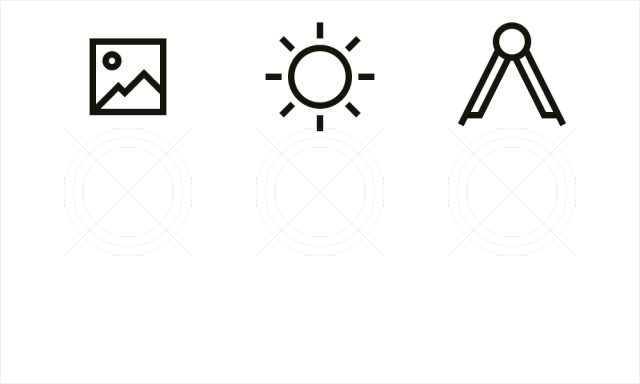
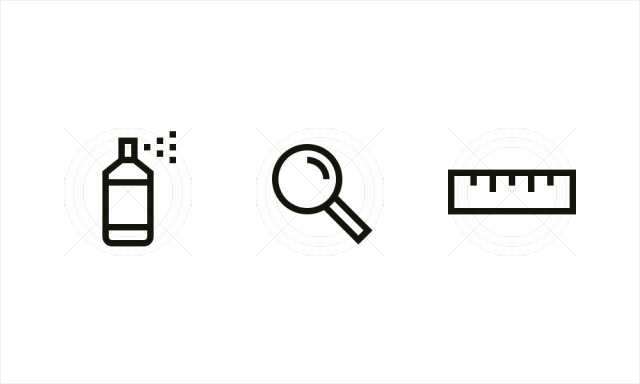
一个界面图标通常会接近以下几种基本形状。它有可能像一个竖矩形,或者斜矩形、平矩形,还有的像圆形、三角形、正方形。如果你使用了视觉网格系统来画你的图标,那把你的一套图标模糊化处理后,你就会发现各个图标都有着同样的视觉比重。因为模糊化的它们看起来是重量相近的一团糊。

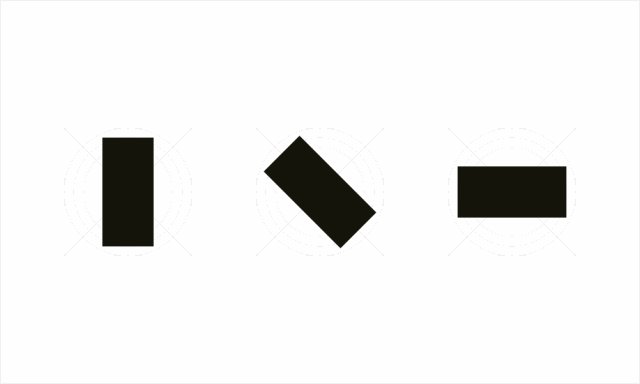
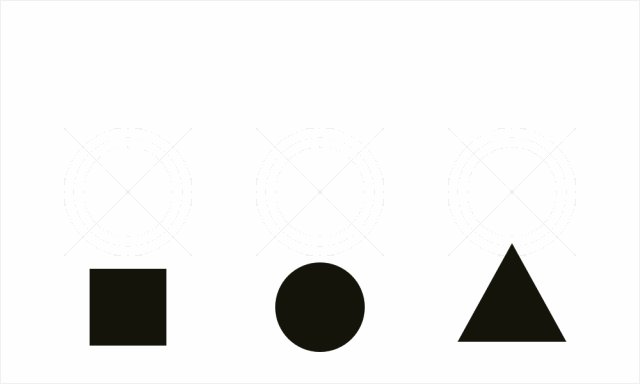
基于图标形状,把它放进一致的视觉网格框架里查看。这时候你会发现,有点方的图标看起来比三角的或者细长的更紧凑。

图标越紧凑,它所需要的空间就越少。如果一个图标拥有更尖锐的边角或小细节在里面,它就需要占据你画板上更多的空间。

FBI WARNING!
最后请注意,别成为网格的奴隶。它的使命是辅助你,而不是来监视你、限制你的。如果一个图标有着额外的突出部分,但视觉上看起来更好。别纠结,就让他们裸露在外面吧。
2. 不要轻视像素网格
做图标时,为了兼容非视网膜屏,你应该打开像素网格预览,并且在画线框图标时优先使用
2
的倍数像素。

2
倍数像素的描边,如果是选择了居中样式,可以同时满足你的图标对于粗和弯曲的要求。但如果你选择了
1
倍数像素用来描边,那就应该选择
“
外部
”
外部或
“
内部
”
,而不能选择
“
中间
”
。否则,你的图标就会在实际显示时出现糊边情况。

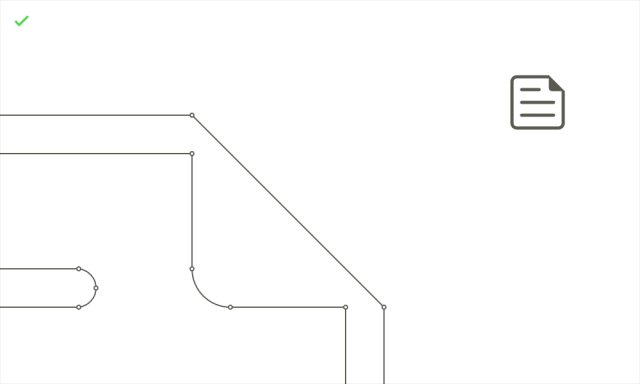
请准确地使用像素网格里的网格点设置斜线的起始点。因为相比不规则的度数:如
13.7
度,
81
度的斜线,眼睛在看
45
度,
30
度和
60
度的斜线时,你的大脑会觉得它们更加清晰锐利。

3. 保持一定程度上的细节
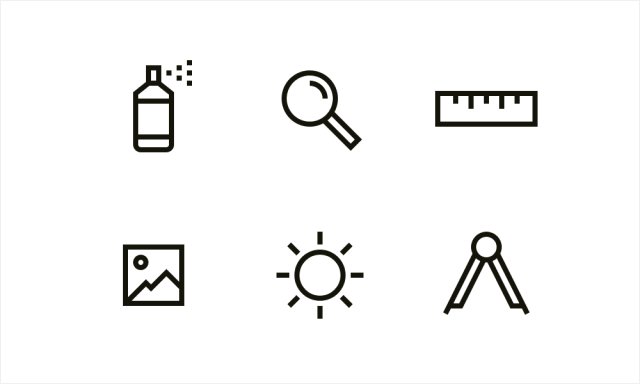
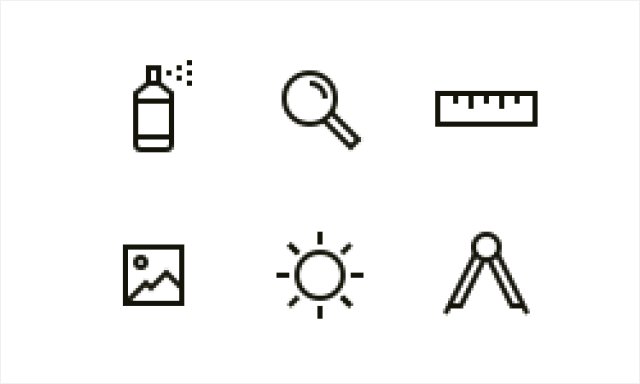
画一组图标呢,最好从最复杂的那个开始画。因为画完这个图标后,它可以决定在这组图标里你需要的细节程度,也会使你这组图标的视觉比重始终保持一致。

如果你的图标有着不同的细节程度,更有细节的图标会更吸引用户的注意。这样就会让这组图标丧失统一性,失去平衡。另外,有更多细节的图标看起来更重,这时候成组来看这套图标,会使视觉感受不够友好。

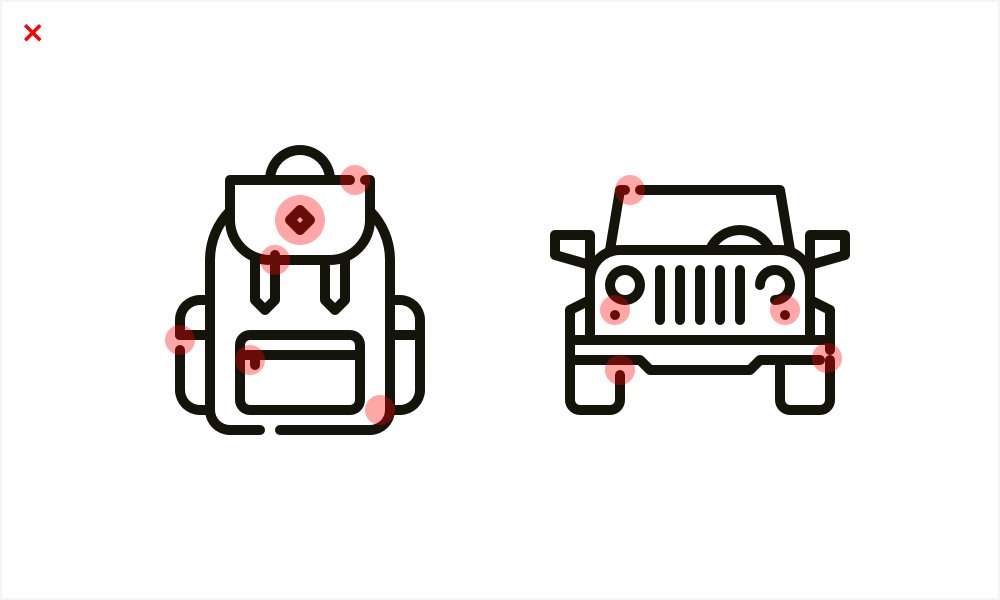
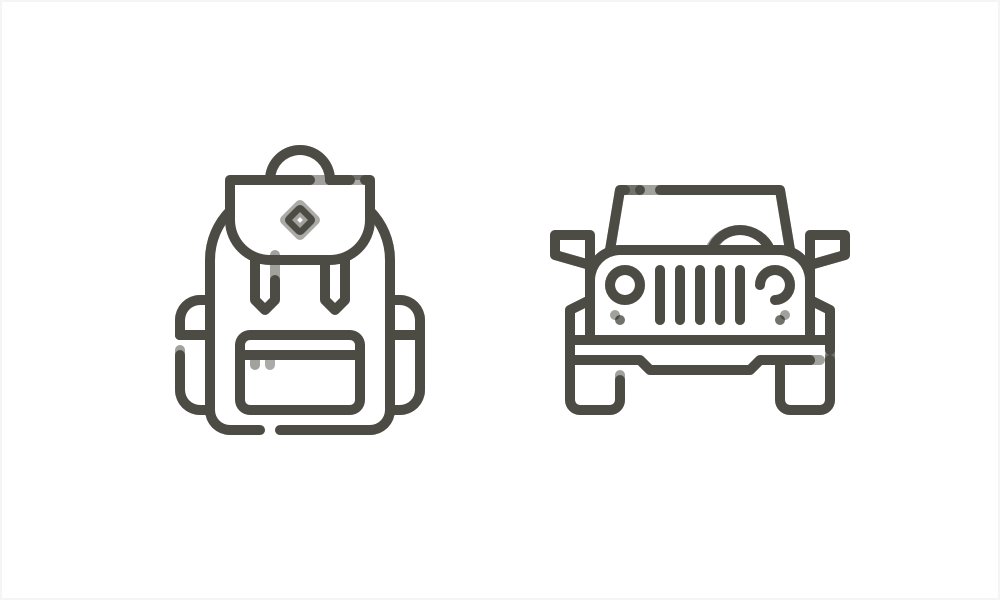
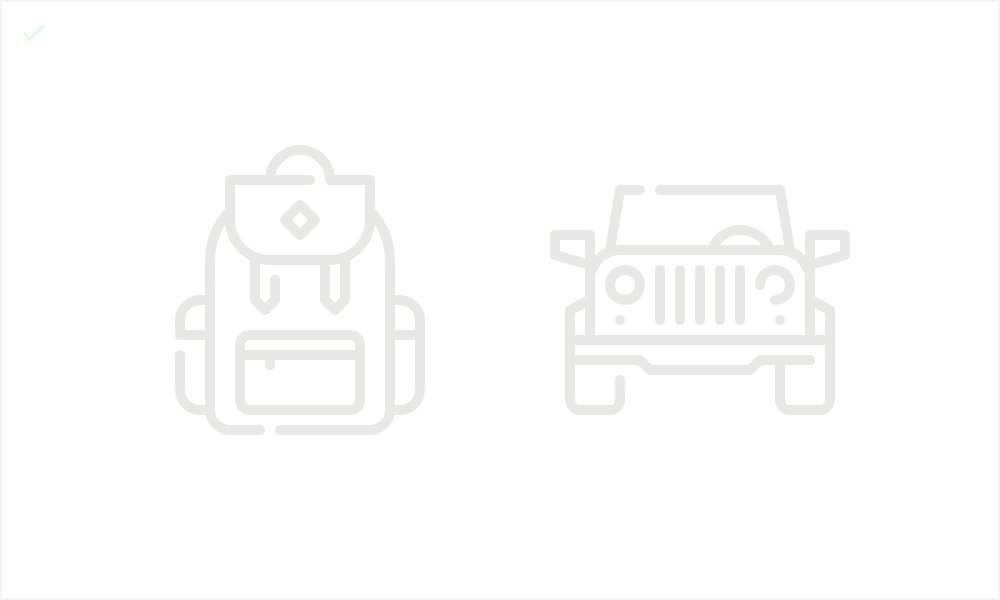
4. 控制好最小间距
图标的元素之间间距如果太小,或者跟整组图标里的其他图标不一致,就不可能做出一组好的图标。最佳做法是设定好一个固定的最小间距,且做到处处保持一致。这样有两个好处,一是可以保持图标一致化,另一方面又可以避免图标元素之间靠得太近看起来黏糊。

在画线框图标时有一个小技巧,就是把最小间距设置成跟线的粗细一样的数值。同时,图标的线性元素也不该特别分离突兀出来,或者
“
几乎
”
接在一起。永远,永远不要似接非接地接在一起。还不如把两根接触的线直接贯穿成一条线。

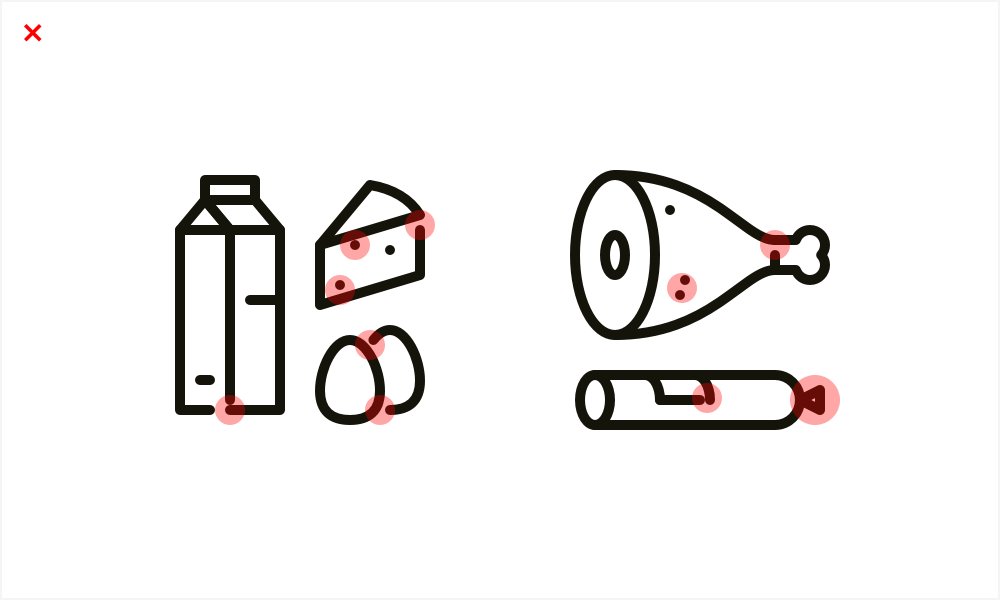
5. 去除重复的东西
在画成组图标的时候,你难免会把一些元素翻来覆去重复使用。因此你需要学会保持警惕,尽早去除图标里会干扰用户注意力的重复元素或多余的细节,专注于向用户表现不同的视觉元素。就像算数时需要把分数分母简化一样。越少视觉噪音,就会让用户更快更清晰理解你的图标设计。

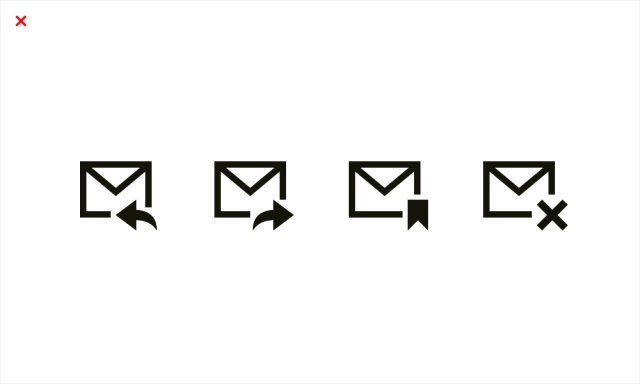
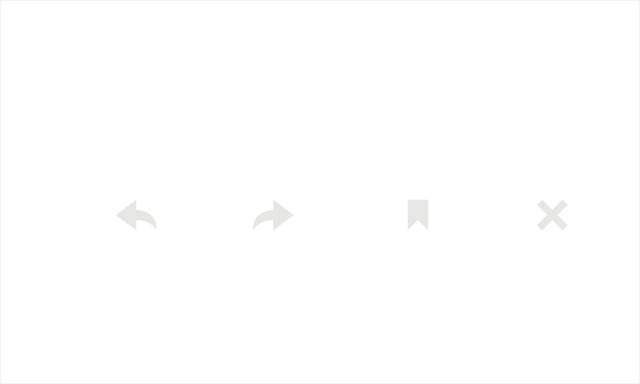
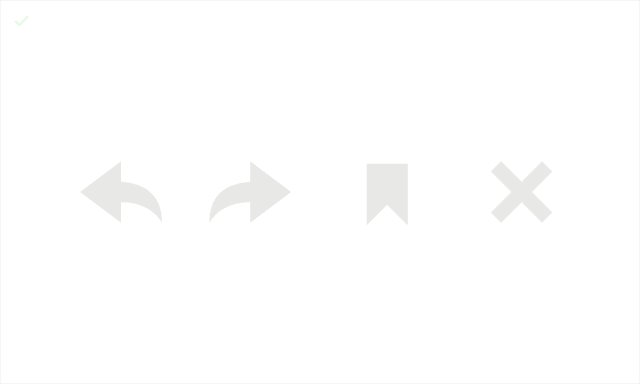
另外,如果目标用户已经很清楚自己是在什么语境下进行操作,就没必要再重复强调。例如,在一款邮件软件的图标里,
“
转发
”
、
“
回复
”
、
“
收藏
”
、
“
删除
”
的图标就可以直接把
“
信封
”
这个基底去除,简化后的图标大家也都知道什么意思。这些约定俗成的图标,就没必要使用多余的视觉元素了。

6. 确定一种规则后,要守规矩
一套刻画正面轮廓的图标组,你却把一个图标画成了有透视关系的,或者有厚度的,哎呀那你就不对了。样式统一可是至关重要的。它关系着用户是否可以准确认出你的一组图标是不是一个风格,是不是同等重要或者是不是在表示同一类状态。
所以你看,可不能粗心大意,锚点下自由飞翔。

这套规则同时适用于线框图标和填充图标。如果你的一套图标里有线框和填充两种风格的图标混合组成,用户可能就会觉得这些图标并非同等重要或并非在说明同类状态。当然,当然,除非你要的就是这个效果。比如,你想让填充的图标代表着关键操作,线框的代表其他操作。

界面图标有
2
种样式已经是很常见的一种操作了。一款线框样式的用来代表
“
不可用状态
”
或
“
默认状态
”
,另一款填充样式表明
“
点击状态
”
。

7. 利用好 2 倍数尺寸
越来越多的人每天画图标时用着
8
像素网格和
12
竖列的版式,这种版式
比传统的十进位制更加灵活,而且
12
数列还可以分成
2
,
3
,
4
,和
6
列。因此,以
24
像素,
48
像素为基础的图标就成为了世界规范。从这
2
个尺寸里做出来的图标如果想放大也可以直接放大,不需要担心糊啊什么的破事儿。

8. 保持图标轮廓干净和准确
并不是在逼你成为完美主义者。啊,没人需要像素完美的线。但是为了避免图标某些部分在输出时候奇怪地被分离,还是要给自己提个醒,图形锚点能少不能多,两个相邻元素之间的间距也要再次确认空间确认足够。

最后啊,我多说一句。
我就不信你没遇到过烦人的
“8.999
像素
”
和
“100.001
像素
”
。如果图标里的锚点准确地站在像素网格上,真正输出后的图标就会看起来锐利整齐。你也遇不到合并图形后出现多余的锚点和间距的情形了。

原文标题:Hopefully, the Ultimate Guide to a Flat Icon Set
原文作者:Slava Shestopalov
原文链接:https://medium.muz.li/icon-set-3b4fc87dc6b5?ref=hvper.com
本文为原创译文,转载/引用皆请标明译者和出处,本文版权归点融设计中心DDC所有。
注:
DDC
隶属于点融技术部—点融黑帮,
点融黑帮微信DIANRONGMAFIA
点击下方“阅读原文”,进入DDC官网查看更多内容





