想要做出清新脱俗的版面但是拿到素材却又一筹莫展?今天还没过稿?没关系,不管你是设计初心者,还是初出茅庐的设计师,理顺下面几点,可能就不会再为排版而烦恼了。
注意视觉顺序
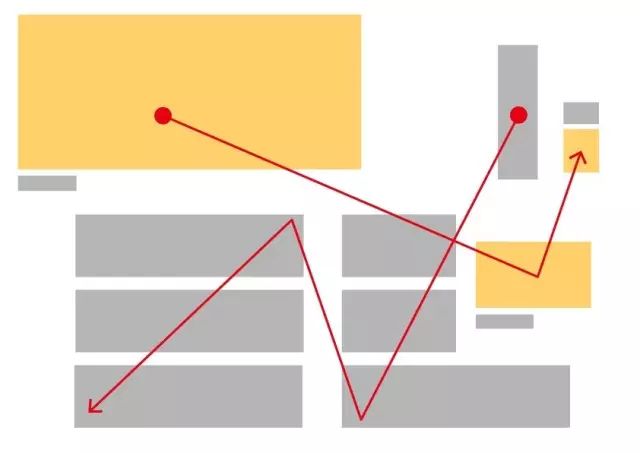
一个方便阅读的版面,当中必定有清楚的阅读引导线来引导读者视线的,这也是设计师在设置文本和图像的时候最需要考虑的一点。一般而言,在竖排段落里阅读顺序为右上到左下,而横排段落则是左上到右下。不论是图片、插画还是内文,都应尽量沿着这样的顺序来编排,否则就会对读者造成干扰。
 双管齐下就能使跨页巧妙而统一地融合在一起
双管齐下就能使跨页巧妙而统一地融合在一起
吸睛的文案应该放在视觉顺序的起点处,例如:大小标题的结合使用。另外留白不仅能创造出版面节奏与停顿空间的重要视觉元素,突显大小标题,更能控制视线的顺序。
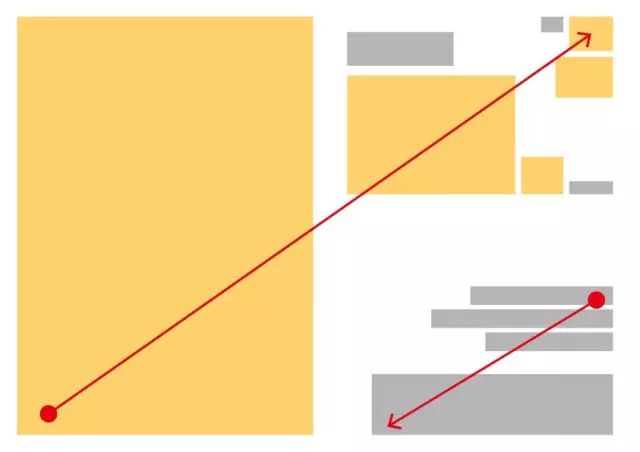
 对角线的设计布局简单而有效引导视觉
对角线的设计布局简单而有效引导视觉
节奏与平衡
与视觉顺序同样重要的,就是节奏与平衡。为了避免版面过于严谨死板,我们应该在图像的使用、大小尺寸和上下左右位置等部分下功夫,增强强弱对比。尤其是图片较多的时候,要用一对多的局面来平衡版面。
 对角线构图可以赋予页面独特的节奏感和平衡感
对角线构图可以赋予页面独特的节奏感和平衡感
另外,如果在井然有序的版面中,稍微灵活地错开设计元素的位置,或者在版面中添加些许不平衡的要去,就能是页面更加有趣,同时也会给人带来新鲜感。
 倾斜、参差不齐等不平衡的元素,使得页面变得活泼起来
倾斜、参差不齐等不平衡的元素,使得页面变得活泼起来
最容易编排的版面比例是1: √2
为什么?因为它是黄金比例,这样长宽比的图形简直就是完美。生活中多半纸制品都是按照此比例制作而成的。举个例子,a4纸的一半是a5,无论如何横向对半切开,长宽比依旧是不变的。这相当于页面内含有多个和版型比例相同的长方形,因此排版时就就非常适合使用等分版面的网格系统。
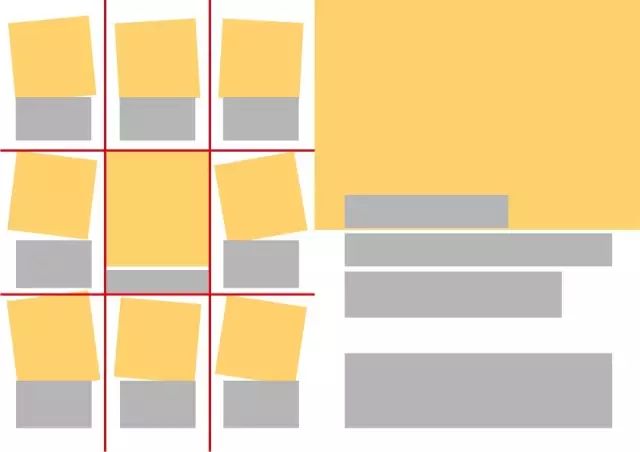
 版式设计中最基本的构图
版式设计中最基本的构图
这是一张1: √2页面切割为16等份的网格拌面图解。里面的长方形比例无一不是1: √2。所以整个版面让人觉得
稳定
,并且结构均衡。
 井然有序的16等分结构
井然有序的16等分结构
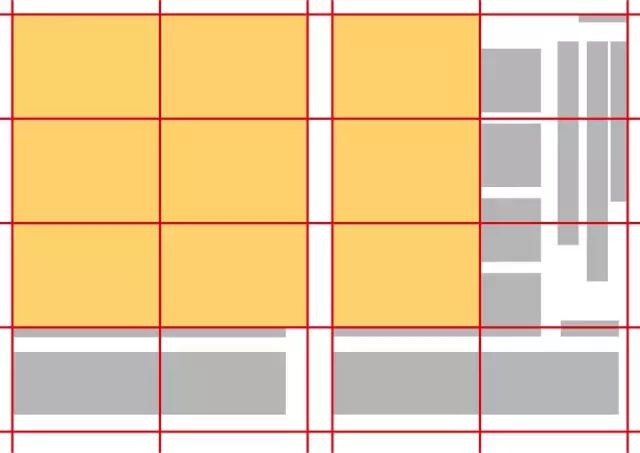
同理这也是以1/16矩形为最小网格单位的版面。通过部分跨两格的大型图片稳定了版面比重,同时加强了强弱对比。这是一种
条理分明
的常规排版模式。
 以中间留白的方式来稳定版面
以中间留白的方式来稳定版面
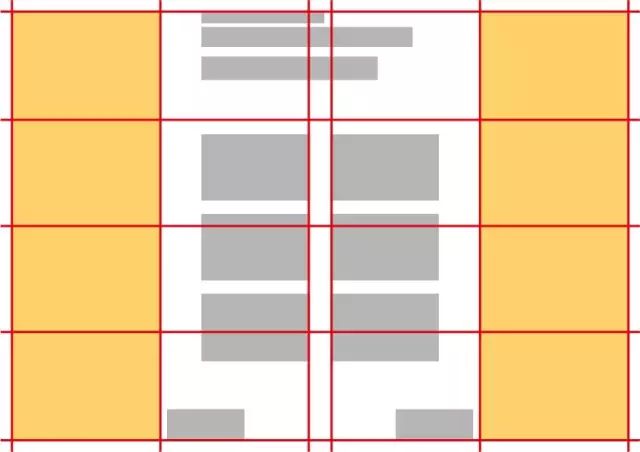
在16等分的网格版面中,将图片集中于页面切口部分,并且在页面订口部分空出足够多的空间,以创造出稳定感。只要稍微让内文段落突出于网格,就能营造出没有网格的空间感。
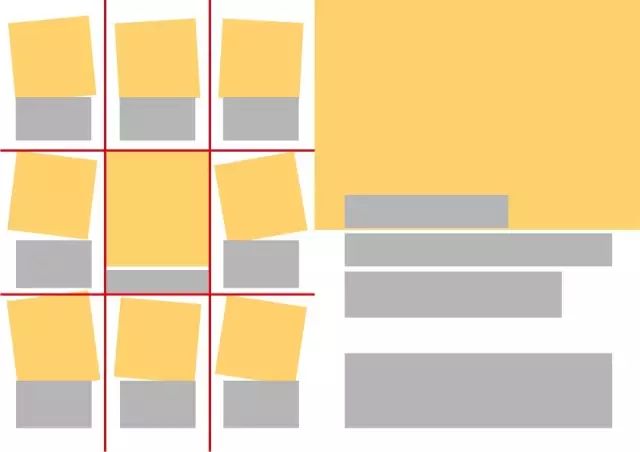
 包含正方形切节奏感十足的排版
包含正方形切节奏感十足的排版
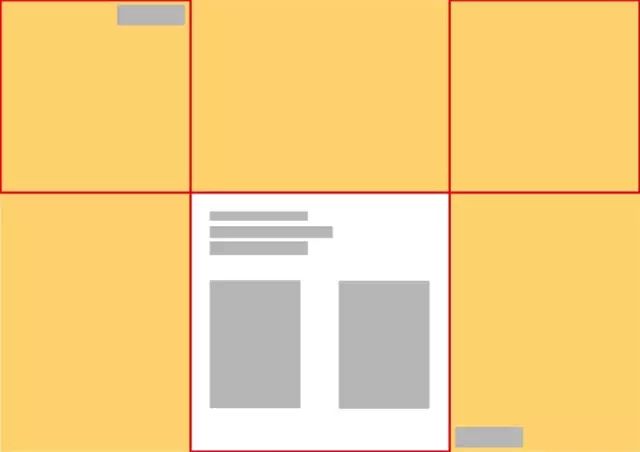
这个例子以4个1: √2比例的长方形,和3个正方形所构成,是16等分网格版面的扩展应用。在极其沉稳的版面风格中,同时散发着幽节凑感的清新氛围。此外,其编排方式还能让人自然地将实现聚集于正方形中的内文上。
看不见的轴线
觉得页面散乱?不知道如何是页面散发沉稳感和统一性?这时候就需要运用看不见的轴线来优化页面了。通过贯穿水平、垂直方向或是对角线的轴线,可以让散乱的页面变得整齐。利用内文区域与图片的位置、留白形成的线段等,巧妙地在版面中创造出轴心。
 设置垂直、水平双轴线
设置垂直、水平双轴线
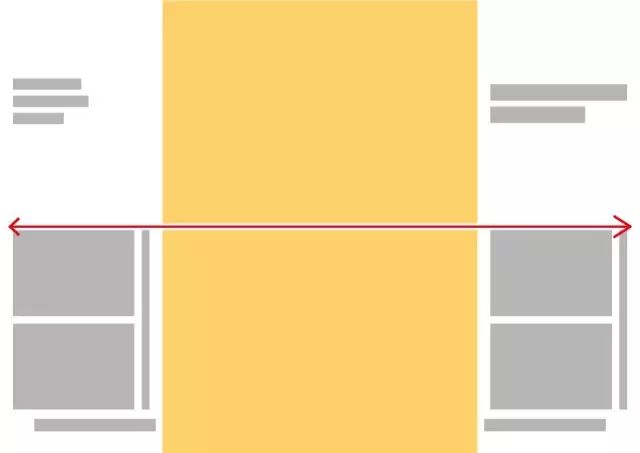
图片放置创造了宽版的垂直轴线,而版面中央处的白色间隙则成了水平方向的轴线。这样看似简单,却又建立了实在的重心,版面顿时就变得始于阅读了。
 利用内文产生垂直方向的轴线
利用内文产生垂直方向的轴线
将图片放置在靠近两侧,并利用中央空出来的部分配置内文以及留白,为版面创造出垂直方向的轴线,充满了清爽的感觉。
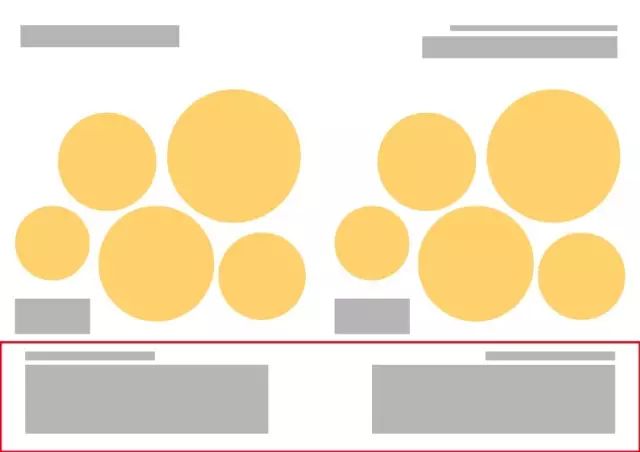
 将轴线设置在页面下方以稳定版面
将轴线设置在页面下方以稳定版面
用大小不一的图形图片创造出节奏感,同时展现愉快气氛。而页面的下方,用内文作为轴线来统一版面,并未内文添加底色,让版面中心位于页面下端,平衡上方轻飘飘的感觉。
运用背景色进行分类
如果要在页面中排入多篇信息区域,由于必须将不同的内容独立编排,因此将其明确地编成群组,是相当重要的设计方式。运用背景编排的手法,通过背景色块,可以强调不同内容的整体性,而利用不同尺寸的背景色块,能够创造视觉节奏感。
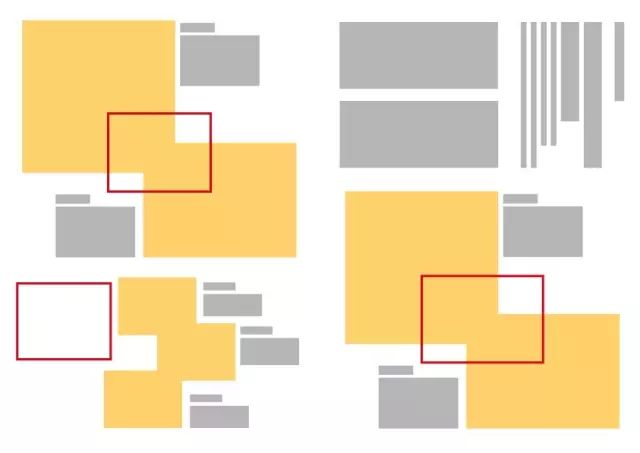
 白色底+彩色框=轻盈的版面
白色底+彩色框=轻盈的版面
仅仅用描边将内容框住,留下足够的白色背景,在页面中营造了轻盈的感觉,同时版面也会变得更加清爽。
 “卡片式”造成的有趣版面结构
“卡片式”造成的有趣版面结构
进一步使用背景色,让图片以卡片的方式编排。这样除了能利用颜色区分不同群组以外,还能让版面露出愉快、可爱的氛围。
 利用色块统一矩形图片组
利用色块统一矩形图片组
将矩形图片集合在正方形色块的周围,使得图片自成一体。比起用背景色的方式,这样更能确保留白空间,画面也会显得直爽而成熟。
结语
作为点线面三者结合的版式设计渗透在各种领域,虽然本文的例子多基于纸媒上的排版应用,但是“一理通,百理明”,与其每次接到任务的时候才去找例子参考,还不如将基础打扎实了。基本功练好了,还怕其他媒介的排版搞不定吗?
本文节选整合自《版式设计——日本平面设计师参考手册》
优设小编:岩盐盐盐盐
封面作者:Evgenia Makarova

封面设计: Royal Studio






