今天小编为大家分享一篇来自金山办公用户体验中心KSO UEC的内部设计经验分享—需求&交互评审指南!
不过说到指南,我就想起来昨天推送的那篇《设计指北 | 如何打造一款首推搜狗输入法皮肤》,搜狗输入法皮肤设计大赛将于2019年1月1日23:59截稿,还有没交稿的朋友,请记得务必及时提交你的参赛作品,我们将会用输入法皮肤努力创造一个正能量的形象,文体两开花,弘扬中华文化,希望大家可以多多关注。
好了,以下是正文:
近期UEC对整个工作流程进行了梳理,也总结成规范落实到了操作层面。我们将会陆续将这阶段的成果奉献给大家。那么就从UEC是如何进行需求和交互设计评审工作的开始吧!
PART01 需求评审流程&标准
需求评审是KSOUEC开展设计工作的首要任务。接入KSO的所有需求都需要经过需求评审才可进入到设计环节。这不仅能保证后续工作的顺利进行,也是保证UEC高质量设计输出的重要环节。需求通常为合作业务部门的产品经理、运营经理、项目负责人(后面统称为需求接口人)等提出,需求评审则通常由uec设计经理发起,并组织需求接口人讲解,理论上要求交互/视觉设计师均参与其中。此环节要达到双方对本次需求的全方位的确认,对需求设计中可能存在的风险和机会达成共识。
1、需求讲解
UEC设计经理发起邀请,需求接口人讲解本次需求内容和相关信息,目的是阐明需求提出的原因以及达到的目标,同时明确需求的边界,使双方就需求内容达成一致的认识,以便开展设计工作。此时并不涉及任何具体设计形式和方法。
2、UEC评审
确认需求边界
确认需求边界,包括:版本、实现方式、相关人员组成、上线安排、当前进度、设计输出的要求、需求来源;
确认设计思路
确认设计思路,包括:竞品、限制(技术/渠道/受众)、用户核心使用流程、解决哪些用户需求、给与用户什么体验。
确认产品目标
确认产品目标,包括:商业目标、用户目标、设计预期;
需求检查
展开沟通更有利于了解需求和双方达成共识。

评审达标
需求评审中,项目接口人就需求检查表中的主、客观项目逐一讲述或展开讨论,主观的项目需要给出合理并且可执行的解释,双方达成一致,客观的项目需要补齐答案,确保不会影响到交互设计,并且得到UEC经理和视觉设计师的认可,可视为需求达标。
如果出现欠考虑或者含糊不清的需求描述,UEC经理和视觉设计师有权利要求项目接口人继续思考,直至达到评审达标的标准,再开展下一步工作。
如果在遗留问题未清晰并且存在影响后续工作风险时,UEC经理和视觉设计师确认了需求达标,那么后续工作的风险有UEC经理承担。
需求变更
如果此环节出现了需求变更的情况,那么需要项目接口人重走UEC需求提交流程,重新进行需求评审工作。期间UEC经理和视觉设计师应及时将情况同步给UEC总监,以便合理安排其他设计工作。
PART02 交互评审流程
就UEC当前的合作方式,交互设计评审主要是针对需求负责人提交的交互设计文档进行评审。评审过程中,设计经理和视觉设计师需要利用评审标准考量设计方案的表现,找出缺失或不合理的设计,就疑问进行探讨,争取给出修改意见。 等待需求负责人对设计进行修改,进行第二轮评审,直至双方对设计达成共识,方可进入视觉设计流程。
1、设计讲解
需求接口人讲解交互设计理念以及针对交互设计文档逐一讲解页面设计,帮助设计经理和视觉设计师理解交互设计文档,明确设计意图。
2、UEC评审
检查使用流程
检查交互设计方案的用户使用流程是否符合用户的预期;
检查功能点
检查交互设计方案是否涵盖到需求的全部功能点;
确认设计完整性
检查交互设计方案的完整性。
检查文案
检查交互设计的文案是否易于理解。
使用流程

用户使用流程是否符合用户预期
在没有用户研究的数据支撑下一般依靠设计师的实践经验判断。具体的检查方法:假设第一次使用产品,不同来源的用户从接触产品,进入主要流程的主要界面,到最终离开,过程中所有的感受,疑惑,期待,发生歧义的地方都记录下来,共后续讨论和确认,这有助于从用户使用的视角发觉使用流程中的问题。
检查功能点

是否涵盖到需求的全部功能点
确认没有功能点遗漏是完成视觉设计的前提,也是一份交互设计文档是否可以同时表达需求和交互设计的关键。本环节主要检查用户使用流程中所涵盖的功能点是否有相应操作和页面承载,包含主要和次要流程(即全部操作和使用流程)。检测方法:从用户进入产品开始,每一次交互(点击/滑动/缩放…)都会触发不同的页面/进入同一页面的其他位置/跳转至第三方页面;遍历全部可交互位置后,可得出结论。
检查完整性

检查交互设计方案的完整性
一份完整的交互设计文档应当包含:主流程页面、分支流程页面、导航系统、信息提示、异常处理、转场动画等等,分别使用不同的页面、控件、对话框、浮动层、动画等设计形式承载,形成一套完整的符合需求并且利于视觉设计、开发、测试同事展开工作的文档。检查方法:考虑以下场景中的分支或异常情况①页面跳转②信息录入后的校验③与服务器交互后的返回结果④首次进入页面⑤信息有效/无效的场景⑥登录未登录状态⑦不稳定网络环境⑧页面刷新…
检查易读性

检查文案是否易于理解
文案是与用户沟通最直接的手段,好的文案可以提升效率,直击人心,提升体验。检查方法:①提示信息:告知风险,给与解决方案;②操作类信息:写明操作的结果;③描述类信息:先主要后次要,言简意赅,避免过长或过短的语句。
交互检查表

此表用于交互评审中和需求接口人就需求产生有效沟通。并不限于以上方面,就以上问题展开沟通更有利于认识交互设计意图和设计表达,最终促进双方达成共识。

PART03 交互评审标准
交互设计评审环节是给了需求最后的思考和确认机会,也是保障视觉设计、开发、测试等后续环节顺利进行的重要环节。关键不在于得出一个对与错的结论,而是在花费最小代价的情况下,可以对需求进行充分的展现,探讨更多的可能性,使需求发挥更大的价值。所以,也是一个主观因素占主导的环节,所以要求评审人员(设计经理/视觉设计师)与需求接口人可以充分讨论,得到性价比最高的方案,并且可以很好地彼此理解,为后续工作的开展最好准备。
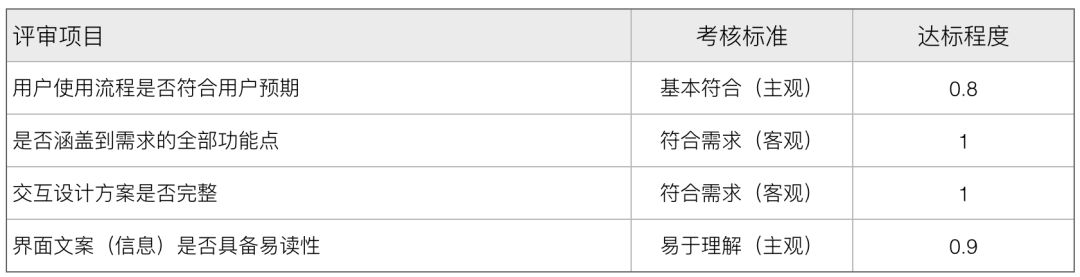
评审达标
内审过程中,评审团(设计经理,视觉设计师)会考核上述四个方面,给出建议,确保正确无误的反馈给需求接口人。会议结束后设计师收集反馈发送给参会人员,修改设计并发起第二轮评审。当评审团认为方案已经达到UEC交互设计通过标准时,可以通过审核,移交视觉设计。

评审未通过
当交互设计方案未能通过评审,需要需求接口人返回修改,修改后重新评审,直至通过。之后视觉设计师才进入工作。
评审中如遇到分歧,UEC需要标明态度和建议,并给出方案,但设计最终方案决定权在需求接口人身上。
需求变更
如果此环节出下了需求变更的情况,那么需要项目接口人重走UEC需求提交流程,重新进行需求评审流程,才可进入交互设计评审阶段。当然鉴于对需求的了解程度,需求变更流程会更快些。期间UEC经理和视觉设计师应及时将情况同步给UEC总监,以便合理安排其他设计工作。

作者:金山办公用户体验中心_北京
UI中国主页:http://i.ui.cn/ucenter/1090324.html
拓展阅读:
“为什么我做的banner这么丑?”其实这里大有学问。
精致设计师的日常:优雅绕开产品经理挖的坑
做到这两点,方案一稿过!
作品推荐:
作品欣赏 | 搜狗输入法皮肤设计大赛,你喜欢哪款皮肤?
作品欣赏 | 搜狗输入法皮肤设计大赛倒计时,作品走一波!
作品欣赏 | 用着这些输入法皮肤,撩妹/汉都更有信心了
--关于我们---
UI中国 专业用户体验设计平台
主站:www.ui.cn
新浪微博:@UI中国
合作请加微信:18931333875
















