
嗯,我是作家,靠写字糊口。但你也许不信:我讨厌阅读。
但别误会——我还是会花大量时间阅读。我努力并艰难地读书,读 Blog,读杂志,报纸上的信息。可一旦作者开始啰嗦,我眼睛就发花,只想葛优躺。

我只能看到一堵字堆砌的高墙
小时候,我觉得厌恶阅读是弱点。多年后我才明白,这个弱点却成就了一个好作家。
我的工作是为 app 和网页撰写文案。这领域里,提倡「简短优于才华」,每个字都很重要。写文案和设计其实很相似——为讨厌阅读的用户设计文案。
用户根本不读你的界面文案
大量研究表明,用户上网时基本不阅读。对于 app、游戏、或者其他需要交互的屏幕来说,情况相同:多数用户只是扫过页面,搜寻寥寥几个关键字。

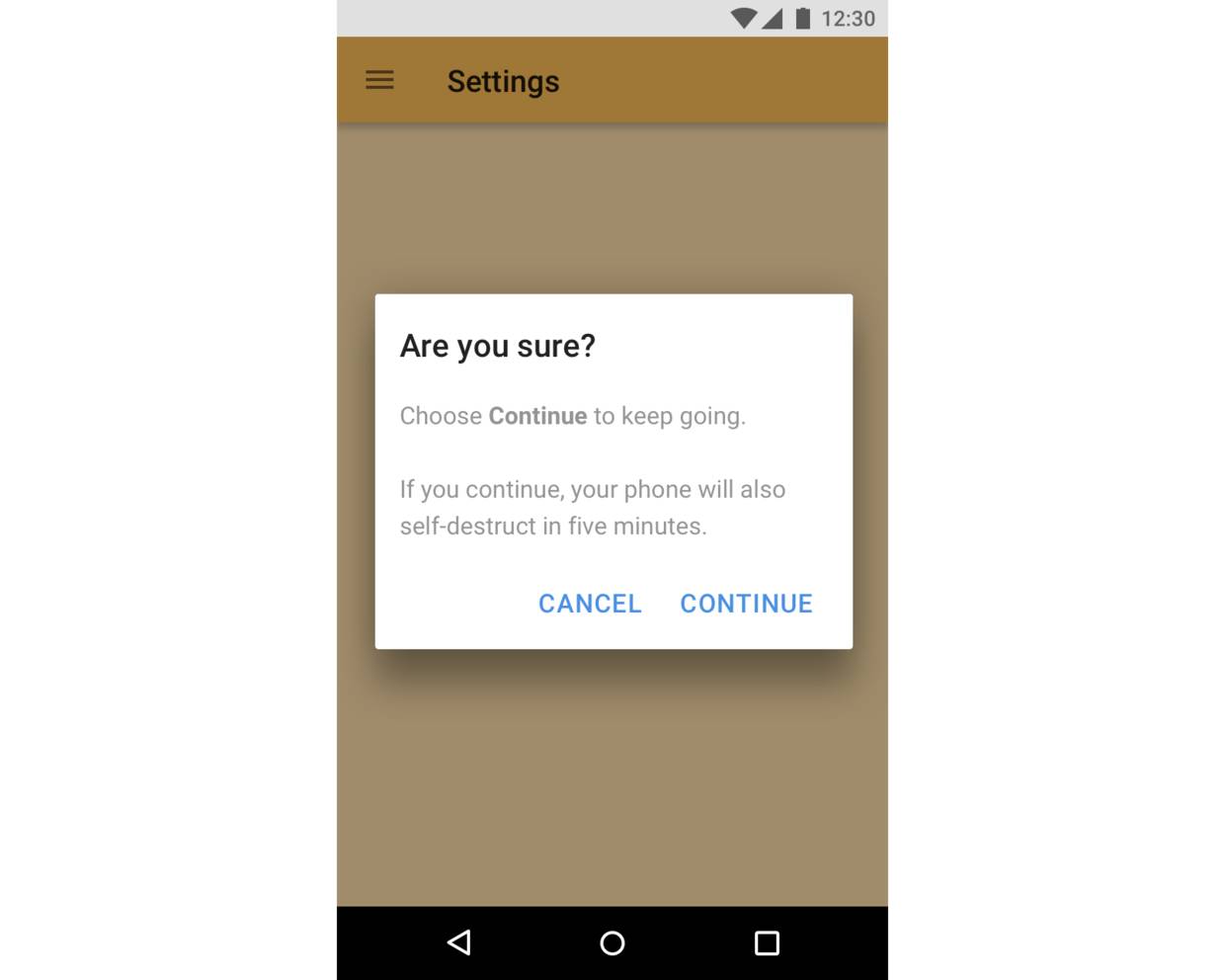
你会吃惊居然有那么多人会选择“继续”
人们到底是疯了?还是太粗心?又或者,只是讨厌阅读?无论如何,结果相同:文案写得再好,大部分也不会被读。
所以,你不能仅仅打字,粘贴进设计稿。写文案时,你也可能会发现设计需要改动。若无法用简短文字来描述行为,那只能说明,设计太复杂。
就是说:设计时不能只输入无意义的文本,文案与设计应同步进行。
设计文案的7个技巧
作为文案作者,我有7个让文案更易读的技巧。希望它们在你写作和设计文案时有帮助。
▍缩短
最能增加易读性的行为,就是简短文字。写好草稿后,一遍遍删减文案。去掉细节,选用更简单的词语,并直击要点。要果断。

文案越短,被读的可能越高
我理解写作者想大展身手的冲动,但 app 文案不是适合的场所。Medium 才是。/笑
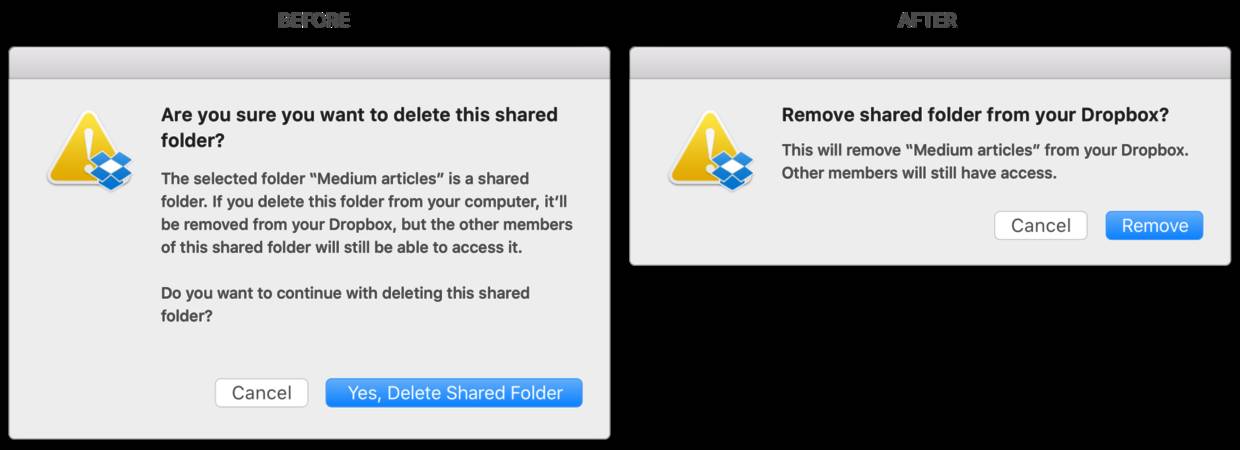
▍加标题
若文案删减到极致,却还是很长呢?试着用标题来总结这段文案。使用用户可能会寻找的关键词。当他们想了解更多时,自然会继续读。

标题能让内容更易检索
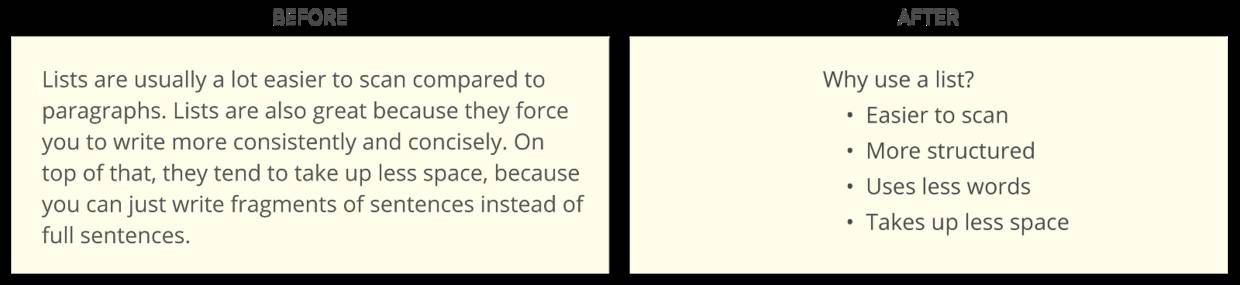
▍列清单
当浏览网页时,视线倾向于上下看。所以,清单比大段文字易读。
当段落中重复出现「和」或者「也」这类词时,试着将这段重写成清单。

我最爱列清单了
▍让用户歇歇
类似 Medium 的产品,生来就注重内容的充实——这没问题。但有时,读大段大段的文字真的好累。
如果需要写许多内容,我总尝试添加视觉放松元素(Visual Relief)——分割线、图片、标题、案例——只要是能打断文字高墙的东西。它们能让读者喘口气。
我的 Medium 文章中,我努力保持每段只有几行,并插入许多视觉放松元素。

加点调味料
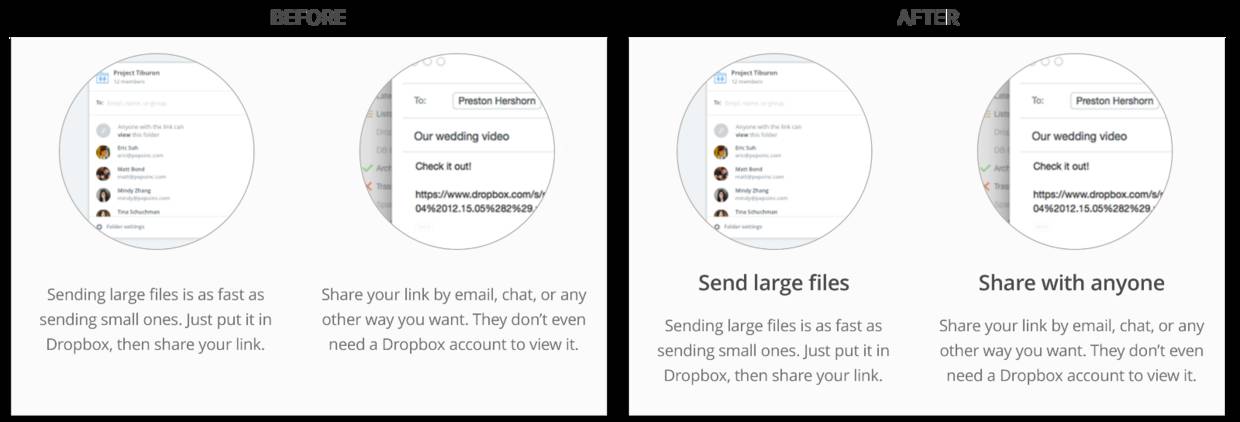
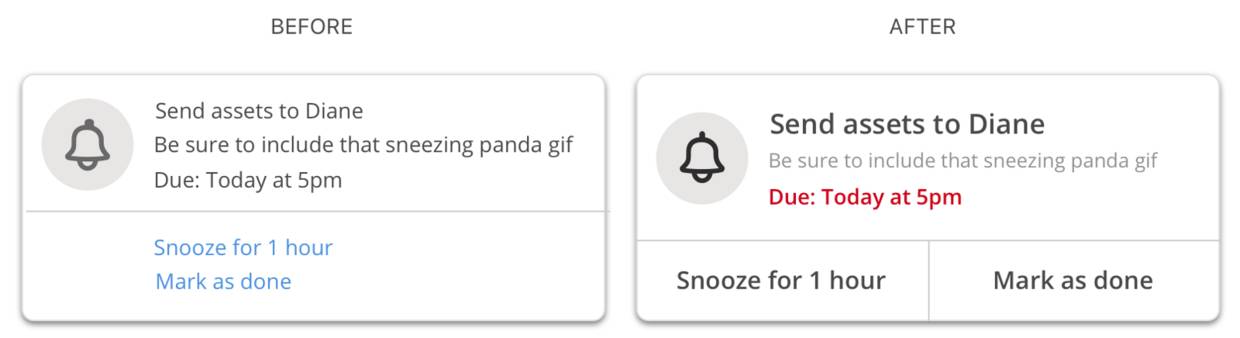
▍给词汇排序
一些作者太关注选词。选词很重要,但词的排序同样重要。
设计文案时,思考如何将最重要的词语呈现在屏幕上,以及如何让不重要的内容看起来也不那么重要。这就是设计中的视觉层级。
将字体宽度、大小、颜色、对比、排版方式、大小写、间距、对齐这些因素都考虑在内。因为它们决定了用户是否会读你的文案。找到平衡前,要尝试各种属性设置。

哪个更易读?
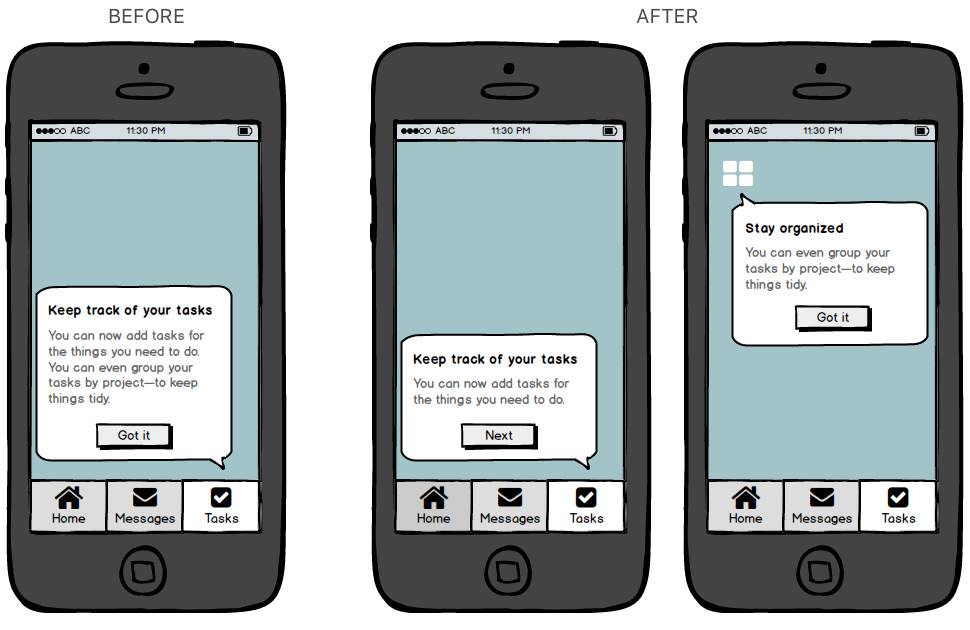
▍慢慢展示
向用户展示如何操作时,大家总想着:如果将元素直接扔在屏幕上,用户自己就能弄懂就太好了。实际情况却是:文本太长,用户就不看。那该怎么做?
有时,你可以一次只展示少量内容。专业术语将之称为逐步揭示(progressive disclosure),但我喜欢叫它慢慢展示。试着将信息分成小块,一步步展示给用户。

内容太多?试着一点点展示
也可以采用另一种方法,那就是将更多信息放到帮助文档里。许多产品靠增加「了解更多」链接来解决这个问题。点击它们会将你带到详尽的帮助页面。
▍在效果图中写作,而非 word 中
有过这样的经验吗?某些文案在纸上看来超棒,在效果图中却太长了……这就是只在写作应用中写文案时会发生的情况。
当为 app 界面写文案时,看到页面上其他元素至关重要。你需要知道文案在页面中的效果。
这就是我偏爱在 Sketch 效果图中写作的原因。其他元素能帮我决定写什么,因为我能看到文案在页面中的实际效果。

结语
文字让世界有意义,让我们理解周围的环境。可惜许多人就是不愿阅读。如果你的工作和我类似,那么我们要致力于让阅读变得更简单,帮助人们理解世界。
上述技巧是我在设计文案时尝试去做的事。如果你也有独特的技巧,十分欢迎和我交流分享。
最后,致不爱阅读的你们——感谢读完。
原文作者:John Saito
原文地址:https://medium.com/@jsaito/how-to-design-words-63d6965051e9?swoff=true#.esp9kqv67
翻译:Puddinnng
译文地址:http://www.jianshu.com/p/3359d125d6fc
本文由 @Puddinnng 授权发布于人人都是产品经理,未经作者许可,禁止转载。
















