
文章分享了作者做了几款系统软件后的一点点总结,希望给大家的产品工作来一些参考。
作者:
夏天的树
全文共 2001 字,阅读需要 3 分钟
—— BEGIN ——
PART1-简单介绍
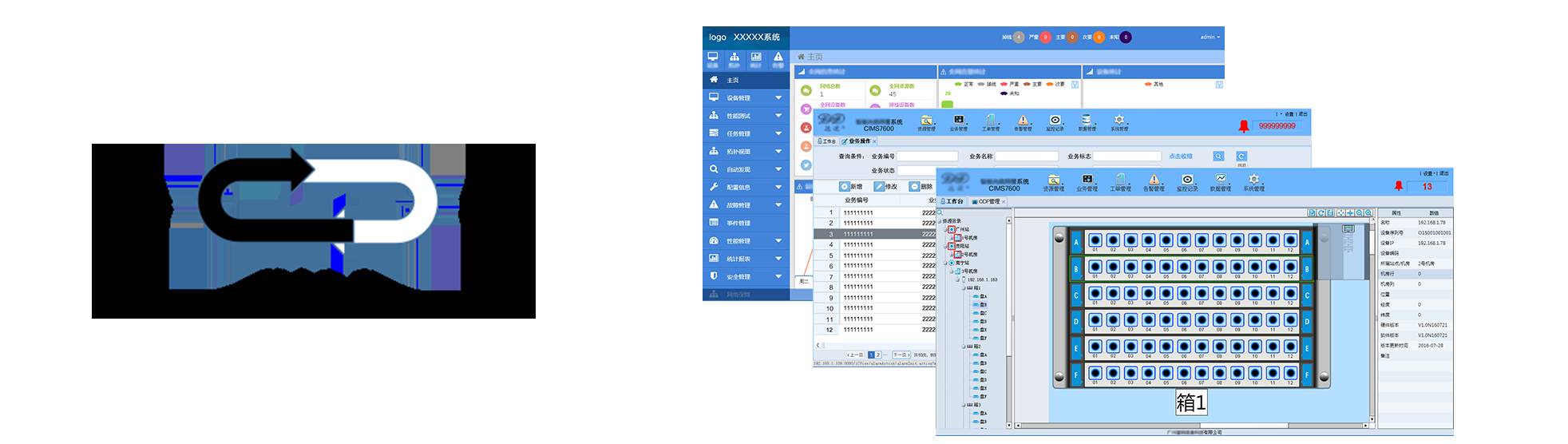
这里所说的系统软件(内部这么称呼),指的是由软件与硬件设备所结合成的系统的软件那一部分。这种系统一般都比较复杂,往往是面向企业开发的,也是所谓的 B 端产品。比如本人参与过的智能某某网管系统和某某分析保障系统,它们的软件层面如右图所示。

我在做系统软件时做交互设计的主流工作时步骤如下:
信息架构—整体布局—任务操作流程——线框图
接下来就按照这个步骤来总结一下。
PART2-信息架构
构架信息架构对于交互设计师来说,是一种很核心的能力。对于我所接触的这种比较复杂的系统软件的信息架构,有幸有机会去学习以及实践了一下。
《用户体验要素》书中信息结构分类就有以下那么几种(如图从左往右):
这些结构在用户体验设计的信息架构设计中就起到了不少的作用。
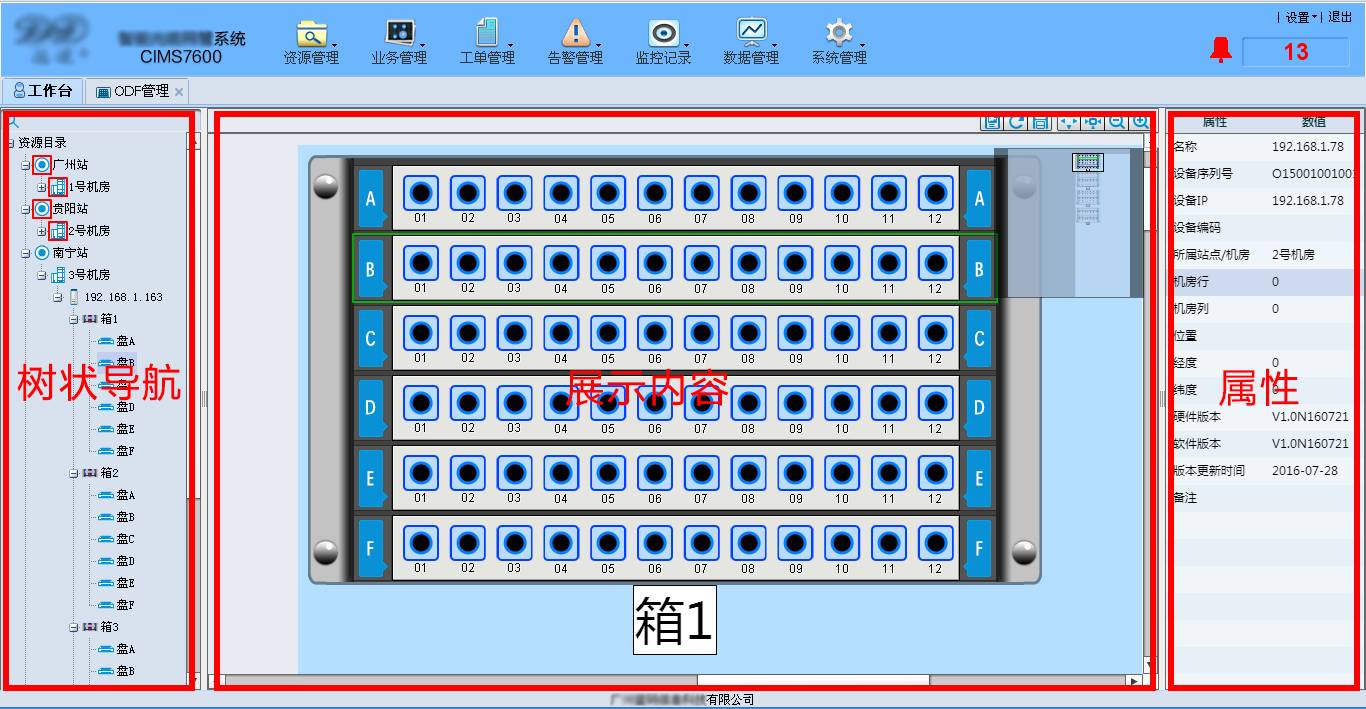
关于我所接触的系统软件,运用得比较明显的是层级结构。比如树状图,比如在某某管理系统中的区域、站点、机房、屏、箱、盘。
在实际情况中,一个区域可以包含很多站点,一个站点又可以搭建很多机房,每个机房可以摆放很多屏,一个屏可以装很多个箱,一个箱一般有 6 个盘,很明显的一层包含一层的。这也是管理某某的一个实际情况以及它所具有的特性。
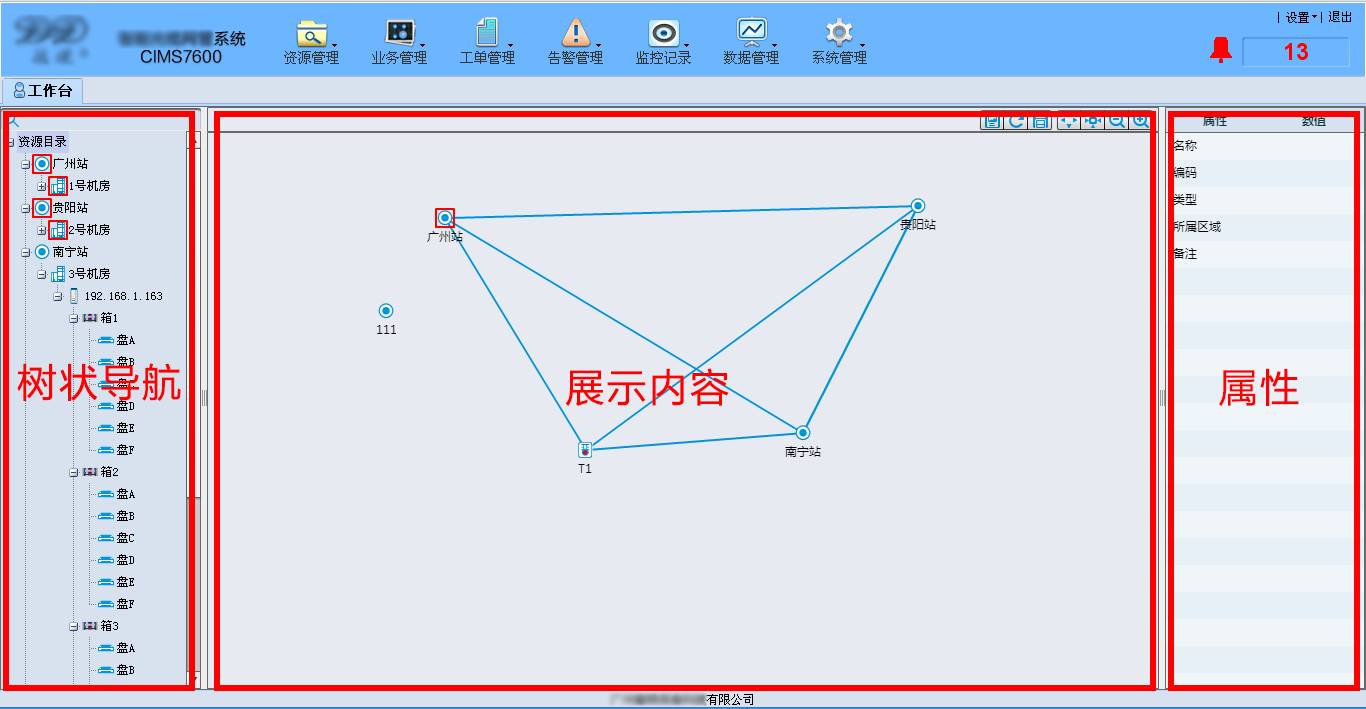
面对这种情况,很自然就可以考虑从上到下的使用方式了,也很符合逻辑,用一个树状导航就可以有组织地将管理某某的这种状况在软件界面上可视化地展示出来,随时查看其的状态。这种使用方式,就解决了该系统中可视化工程的信息架构问题了,如下图:


对于层级结构还有另外一种使用方式:从下到上,就是从最低级别的功能特性出发,将最低级别的功能特性归属到较高一级的类别中,一步一步往上找归属。
例如某某管理中的,要将实际生活中纸制输出工作指令这一业务在软件的界面中表现出来,就得了解管理人员与执行者之间执行任务的流程、操作流程以及相关的内容,然后将其倒推为一个功能模块,再将这个功能模块倒推到整个系统中。这样的话就可以将传统工作流中的纸制输出工作指令转化为网络电子输出工作指令了,就找到了其的信息架构。
一个系统软件往往业务很多,运用第一种从上到下和第二种从下到上不见得就能得到一个统一的信息架构,毕竟这两种方法都是有缺陷的。要去弥补这种缺陷,可以考虑从上到下和从下到上的方法之间找到平衡,也就是从中间考虑。
刚好在某某管理这个系统中将有些功能特性分组时我们遇到了比较模糊的分组问题,犹豫不决,就与客户以及用户都沟通了一下,让他们对这些功能特性进行认知并分组。得到客户以及用户的分组后,我们就对上以及对下都各做调整,最后就能得到一个统一的信息架构了。
每种产品对这四种基本结构的偏重是不同的。在我做系统软件时,在考虑某些场景的时候,比如管理人员需要查看某个对象的状态,但是这个对象的同类又非常多,那就得根据对象的具体特性把它给找出来。
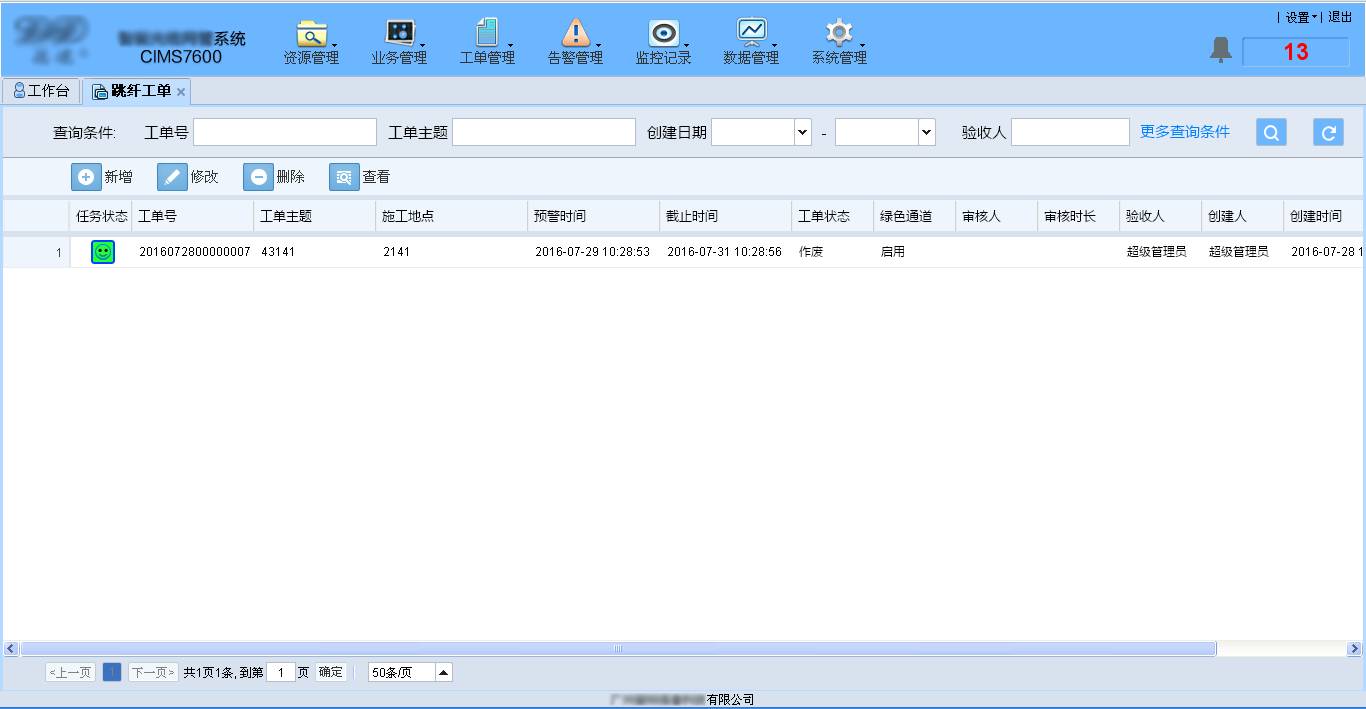
在组织这类信息的时候,用矩阵结构就很合适了。如下图,就展现了一个矩阵结构,具体一点就是可以进行多条件查询。
矩阵结构允许用户在节点与节点之间沿着两个或更多的“维度”移动。由于每一个用户的需求都可以和矩阵中的一个“轴”联系在一起,因此矩阵结构通常能帮助那些“带着不同需求而来”的用户,使他们能在相同内容中寻找各自想要的东西。

在构建系统软件的信息架构的过程中,层级结构与矩阵结构是运用得比较明显的两种结构,其他两种结构在一些轻型产品的信息架构中会用得比较多。
PART3-整体布局
当把信息架构建立好了时候,就要考虑怎么布局这些功能模块,怎么在界面内将这些功能模块有的放矢地摆放出来,也就是规划整体布局。
整体布局按照用户体验五要素中的说法就是属于框架层面的内容,这里主要总结的就是导航。
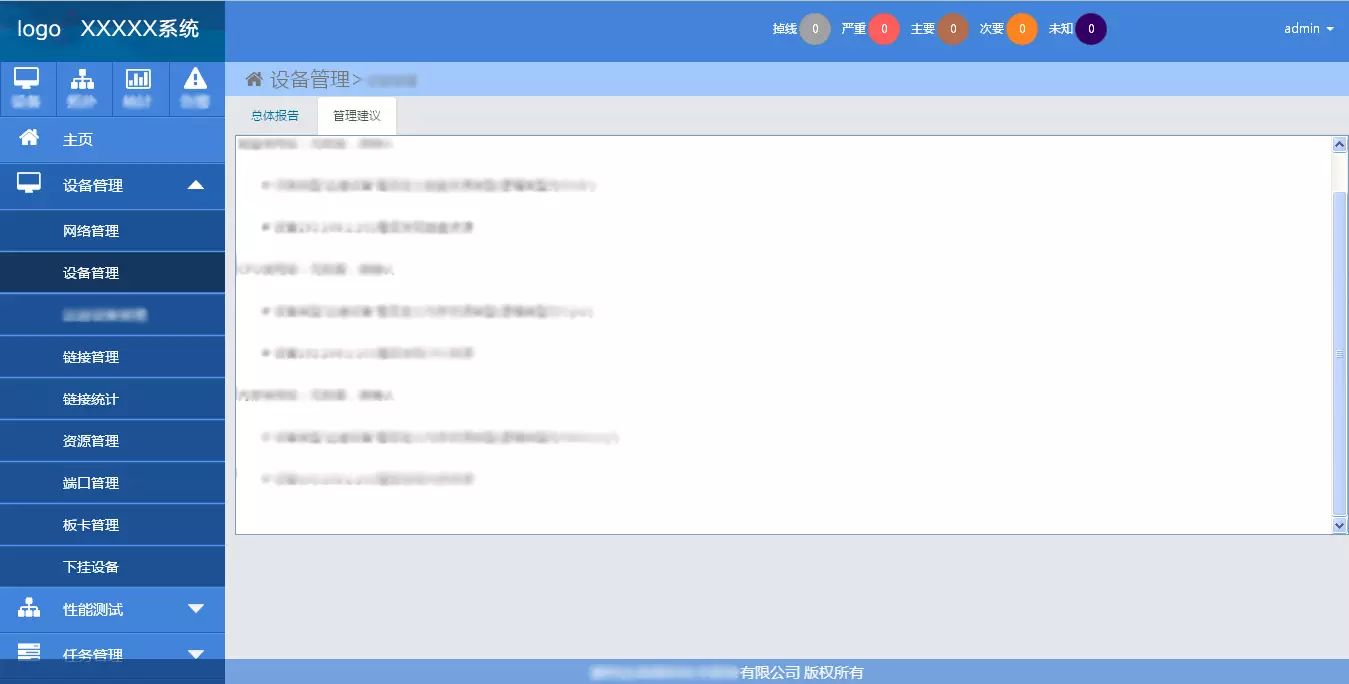
这种系统软件导航一般有三种,分别是横向导航(顶部导航)、纵向导航(侧边导航)以及横向+纵向导航(两者综合的导航)。 顶部导航适合功能模块较少的系统,也可以给界面留出更多展示信息的空间,但是拓展性差一些。如图:

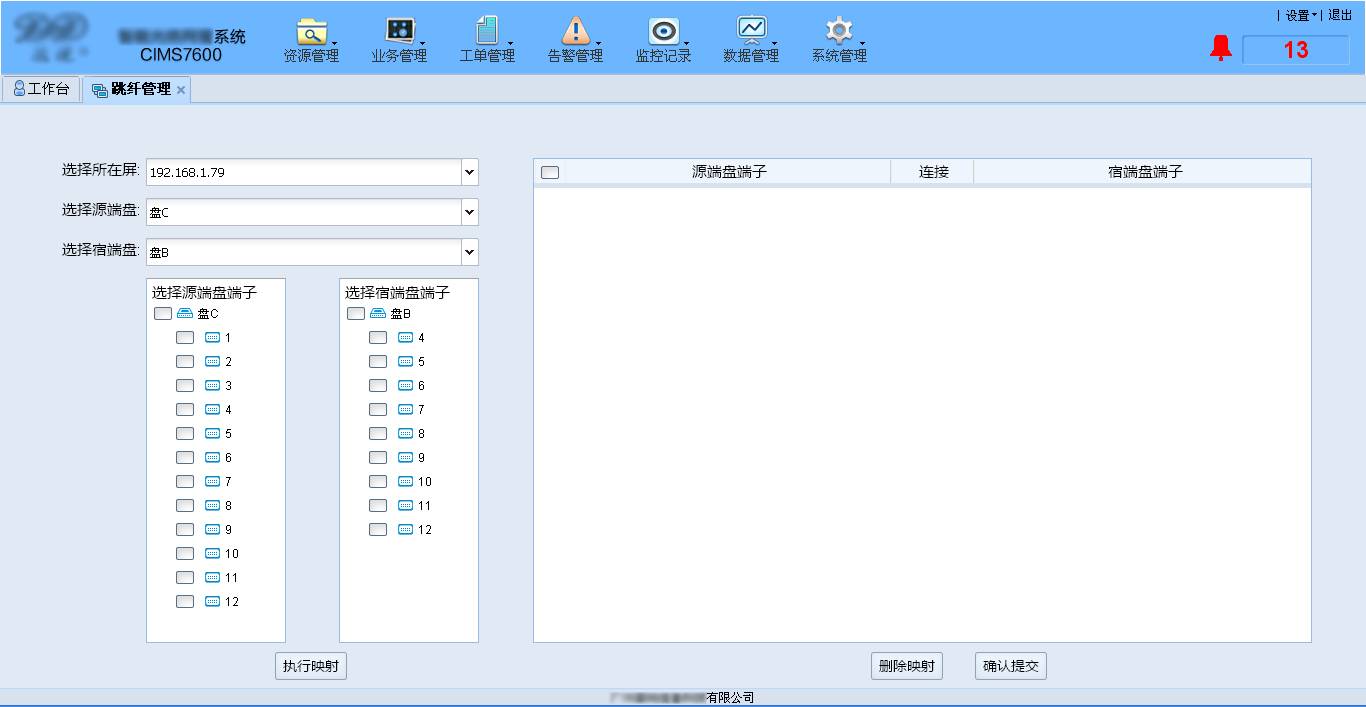
侧边导航适合功能模块稍多的系统,拓展性也好,逻辑呈现还比较清晰,也能够增加较多的功能模块和子级菜单,一般还会细分为树结构、直接展示二级菜单的以及鼠标移入显示二级菜单三种,缺点就是如果每次操作都需要展开二级菜单栏,就会增加了用户的心理认知负担和操作成本。如图的导航。

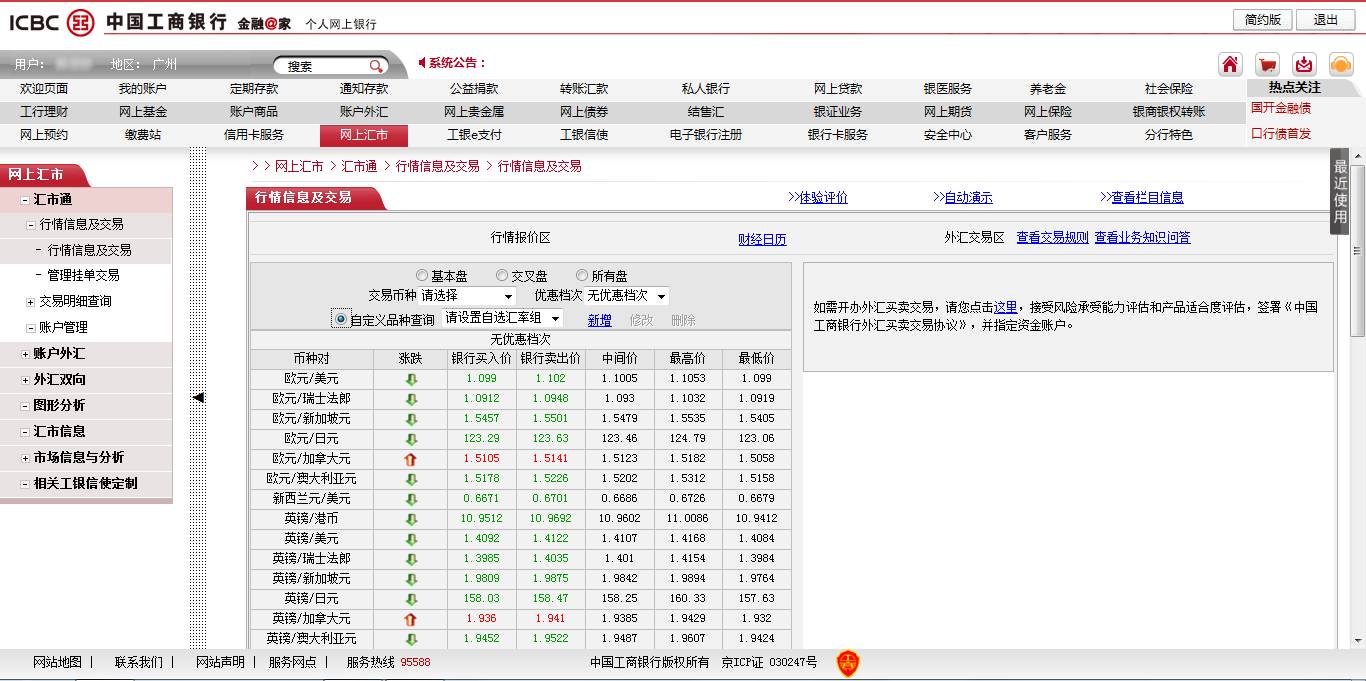
顶部导航+侧边导航,这种适合于很复杂,功能模块很多的系统。如图某银行的系统导航。

PART4-任务操作流程
在将整体布局规划好之后,就需要梳理任务操作流程了。
结合业务流程进行梳理,也就是将需要完成某任务的操作一步一步地规划好,看怎么样能有效率地完成操作目标,边梳理边画流程图。
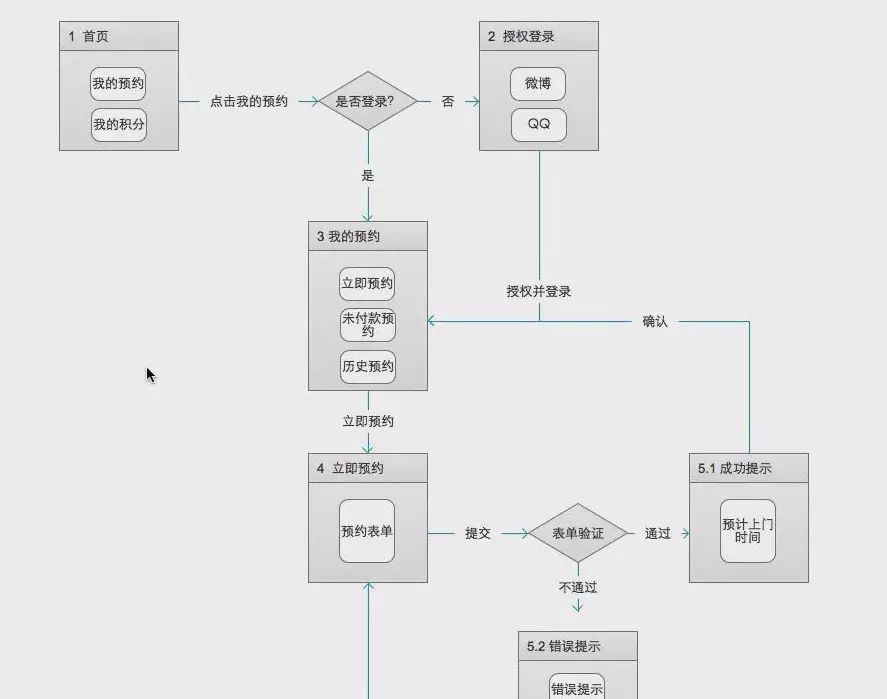
将规划好的步骤再合理有序地安排在一个页面内或几个页面内,同时画页面流程图,标好每一个页面以及页面与页面之间的关系,如下图(来源网络,毕竟项目图不要随便发布啊哈)。

接着将页面内容摆放在软件界面上时这一步就会涉及到相关的设计法则了(这个有时间再总结,笑脸),也就是画原型啦!所谓的线框图。
以上就是我做这一两个系统软件后的一点点总结。
—— END ——
作者:夏天的树,一枚想从事产品工作的交互 UI 设计师
本文由 @夏天的树 原创发布于人人都是产品经理。未经许可,禁止转载。






