企业在数字化转型过程中催生了大量数字化业务需求,而传统 IT 交付模式下存在业务系统功能使用场景单一,复用率不高,前端界面应用与系统捆绑,相同界面功能在不同的系统需重复建设,以及业务在提完需求后很少参与研发过程,导致系统功能反复修改、IT 交付压力大等问题。为了深入探讨解决这一系列问题的办法,我们在 2024 年 FCon 全球金融科技大会上邀请到平安证券信息技术中心首席信息官张朝晖进行了题为“打破旧世界,重组新世界——平安证券数字化利器微卡片平台实践分享”的主题演讲。
据张朝晖介绍,作为一个容器,微卡片是技术部门为业务搭建的众多系统中的每一个服务对应的前端业务呈现,它们既可以作为独立的模块独立使用、分享或嵌入其它页面,也可以和不同卡片灵活组装到不同的应用场景,一次创作,多次复用。目前微卡片平台已经应用于平安证券所有业务线,累计用户 5000+ 人,累计访问 1700+ 万次,卡片总数突破 3 万张,卡片复用率高达 191.44%。
亮点内容:
平安证券 OPTIMAL 数字化转型方法论是平安证券十年数字化转型之路的经验总结和理论升华,将为准备数字化转型或在数字化转型过程中遭遇困难的企业提供参考指引;
微卡片平台打破以功能为中心,与业务系统强捆绑的传统前端应用模式,创建了以客户为中心的场景化组装式交付模式,打造无边界应用,满足了业务在数字化转型过程中多样化、个性化的应用场景需求和越来越高的交付时效需求。将为科技如何更加有效赋能业务数字化经验提供实践参考。
以下是演讲实录(经 InfoQ 进行不改变原意的编辑整理):
数字化转型的方向和目标,核心在于通过数字化手段提升业务流程和工作场景的效率。我经常引用麻省理工学院的研究,其中提及,数字化转型的目标是 将传统的作坊式模式转变为面向未来的生态模式,涉及从以产品为导向的体系向以客户为中心的模式转变,以及实现模块化、敏捷性和动态合作等关键要素。我今天要介绍的很多内容都与这些概念息息相关。
让我们来探讨一下所谓的“旧世界”,即传统的研发模式。
在旧世界中,传统的开发流程从产品经理收集需求开始,紧接着由开发团队进行分析、设计、开发、测试,直至最终业务上线。这个过程通常非常漫长,可能需要数月的时间,我们通常称之为“瀑布式”开发流程。然而,在这段时间里,业务场景可能已经发生了巨大变化,导致开发成果难以快速满足业务需求。
并且,在这种模式下,开发的门槛非常高,业务部门的参与度相对较低。就如同让司机去设计一辆车,显然是不现实的。同样,业务部门的专长是使用产品,而不是设计产品。这常常导致业务需求交付的匹配度因多层沟通和信息转化受到影响,可能不符合用户预期,使得系统功能反复修改。例如,业务部门可能会提出一个简单的需求,但当开发完成后,他们却不满意。对此,开发团队也会因为无法准确预测业务部门的具体需求感到委屈,虽然付出了辛勤的努力,但仍然难以完成任务。
这揭示了旧世界中存在的一个主要问题:开发流程与业务需求之间存在脱节,导致了效率低下和资源浪费。
在软件开发领域,前后端技术分离也经常出问题。举例来说,前端开发者专注于使用 Angular、Vue、C# 等技术构建用户界面,而后台开发者则使用 C++、Java 等技术,它们完全是两套不同的体系。这种分离导致前后端开发人员之间存在显著的冲突。例如,后台人员开发了某些功能后,通常需要等待前端人员完成开发才能上线,使得整个开发流程变得漫长,并引发了许多矛盾。
并且,在开发界面时,PC 端、移动端、安卓、iOS 甚至鸿蒙系统都需要单独开发,这不仅造成了资源浪费,也给开发团队带来了巨大的挑战。传统的前端架构往往以应用系统为中心,形成了所谓的"烟囱式"应用系统。每个应用系统都有自己的菜单,菜单上可能包含数百甚至数千个功能。当业务团队需要一个新系统时,往往需要重建,导致许多功能的重复开发和资源的严重浪费。
除此之外,报表问题也非常普遍。传统技术开发的报表都是独立的,不同报表之间无法共享和重用已有的报表组件、数据模型或配置等。不同报表之间容易出现报表风格、展示、数据差异或错误, 开发效率低,并且维护成本高。此外,由于缺乏对报表的集中运营监控,所以无法确定存量报表的实际使用情况,导致报表越来越多。
与此同时,多团队协作本身也带来了巨大的挑战。从沟通的角度来看,不同团队之间在时间、人员以及技术栈上的差异,使得彼此间的沟通变得极其困难,这直接影响了整个系统开发的效率和质量。虽然近年来分布式系统被广泛推崇,但它们存在兼容性、性能维护和更新等技术痛点,导致许多人选择单独开发系统,从而造成了更多的集中式开发问题,如功能的重复建设。
目前微服务架构也存在诸多挑战,比如,将一个大服务拆分为多个小服务时,需要考虑微服务的大小是否恰当,是否有证据表明微服务设计得恰到好处。假设某个供应商将一个服务拆分为五个服务,那么这并不是真正的微服务,而是“巨无霸服务”。DevOps 理念虽然听起来很好,但实施起来却非常困难。如果让开发人员同时负责测试和运维,可能会导致他们在非专业领域浪费精力。如果没有良好的架构和机制,DevOps 可能只是空谈。
话说回来,尽管旧世界存在种种问题,我们依然可以怀揣梦想。作为一名 IT 开发管理者,我也有一个梦想,那就是希望软件开发能够像去宜家购买家具一样简单。在宜家,我可以根据自己的需求,挑选厨房的设计样式和颜色,然后进行个性化调整,下单并让宜家将家具组件送到家,甚至让宜家帮忙完成装修。
我希望软件开发也能采用这种模式,用户可以根据自己的业务场景,选择和组合组件,建立个人工作空间,并在其中直接操作。这种 软件开发模式是松耦合、共享、去边界的,无论是内部还是外部系统都能互联互通,让专业的人做专业的事情,没有技术门槛。
然而,实现这样的梦想面临许多阻力,我提出几个核心问题供大家一起探讨:
第一,数字化转型是 IT 牵头还是业务牵头?许多公司为此争论不休,最终得出的结论往往是业务牵头,但事实上业务部门往往对数字化转型缺乏清晰的认识和具体的想法。因此,我们采取的方法是 IT 先行,通过 IT 部门的数字化转型积累经验,建立平台,然后反馈给业务部门,推动他们提出需求和想法,不断优化整个数字化转型过程。
第二,技术平台的选择是集中式还是分布式?我们选择 分布式,具体原因将在后文解释。
第三,对人员的要求是全能的“诸葛亮”还是专业的“臭皮匠”?我们选择了后者,即 专业的人做专业的事情。
第四,数据与展示的先后顺序。通常的观点是先清理和确认数据的准确性和完整性,然后再进行展示。但我们的做法正好相反,我们认为应该 先展示数据,因为人是视觉动物,对数据有天然的兴趣。通过展示,业务人员可以发现问题,然后进行数据的更新和优化,从而确保数据的准确性、完整性和时效性。
在回答了四个关键问题后,向大家介绍一下平安证券的微卡片平台。
微卡片究竟是什么? 可以将其想象为前端的微服务架构。在这种架构中,每个微卡片代表一个独立的业务功能。我们将所有团队和系统的每个功能细分为一个个微卡片。有了微卡片之后,就可以根据不同的业务场景,将这些卡片组装成卡片页。这些卡片页可以根据需要组合,然后嵌入到相关的业务系统或直接集成到个人工作台中。这样,用户可以在统一的界面上看到和操作他们所需的内容,无论这些内容来自哪个业务系统。

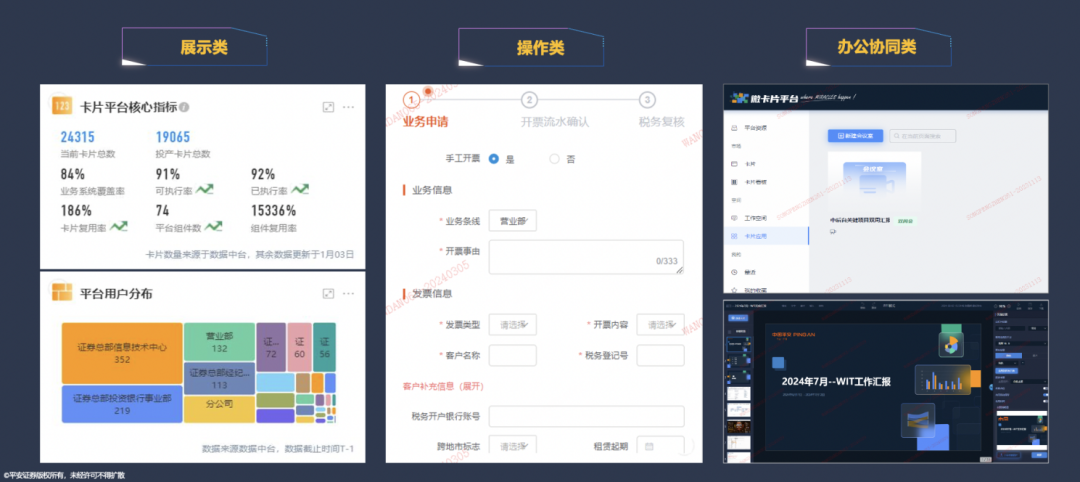
(上图数据为 mock 数据)
目前,平安证券内部有三类微卡片:展示类、操作类和办公协同类。展示类微卡片主要用于展示信息,如卡片看板、数据大屏和数据图文;操作类微卡片包括操作表单、报表、移动端和自定义卡片;办公协同类微卡片则涵盖了在线 PPT、在线 Excel 和微会议等工具。

以在线 PPT 为例,它与微软 Office 的 PPT 相比有两个主要区别:首先,在线 PPT 中展示的所有内容都是实时的,直接与后台服务对接,展示最新数据,而不是静态图像;其次,在线 PPT 支持多人协作功能,这使得平安证券内部的 PPT 使用变得非常普及和便捷,用户可以像使用微软 PPT 一样,通过拖放操作轻松创建自己的演示文稿,并将具体内容直接链接到后台服务。
我们管这种叫组装式、无边界应用开发,应用彼此之间已经没有边界了,完全是场景化驱动,针对某一个场景可以组装成所需要的功能。
今天这里主要介绍一下微卡片平台的三大功能:第一个是展厅(Show Room),我们拥有一套称为微导航(Navigator)的体系;第二个是卡片市场,这里存放了我们所有的卡片,目前平安证券已有超过 3 万张微卡片,涵盖了各种不同的业务功能;第三个是个人工作台,它可以根据个人需求实现个性化定制,达到千人千面的效果。
微导航的核心理念是“以点带面,纵横帷幄”。我们可以将任何微卡片或数据构建成节点,并在这些节点之间建立关联。通过多层地图结构,从国家到省、市、自治区,再到县、乡等,可以打通所有数据。利用下钻、累积、切片、切块、跳转等模式,用户可以方便地查看所需数据。展厅中的所有业务功能都可以通过这种方式展示。以业务领域为例,我们有多个产品线和业务条线,每个都有相应的微导航。在 IT 领域,开发、运维、测试、配置、管理等也都实现了微卡片化,并通过微导航快速找到所需信息。管理方面,项目管理、人员管理和流程管理等也都通过微卡片化实现。
卡片市场相当于仓库,是一个多层结构的分布式系统。每个业务系统可以有自己的仓库,业务系统上的域可以有自己的子仓库,公司层面有公司仓库,集团层面则可以看到多家公司的卡片中心。这个多层次的分布式卡片市场已经上线多年。
下面分享几个微卡片的具体应用场景:
举一个业务场景的例子,在公司年中会议前,办公室提出希望我们能快速通过移动端实现实时的会议在线互动问答。从需求提出到分析、设计、开发、上线测试,我们仅用了 7 天时间就完成了功能交付上线并且适配多种终端设备,这得益于微卡片体系的高效性。
另一个例子是信息安全方面的工作,涉及到多个团队合作,包括网络组、数据库组等,有成百上千的具体需求需要跟踪和管理。我们通过微卡片系统,用 2-3 周的时间快速构建了一个信息安全运营看板,打通了所有关联关系,实现了实时数据展示和状态更新。这个系统的开发者实际上是运维人员,他们并不精通开发,但依然能够利用微卡片系统快速上线应用。
微卡片平台提供了一种全新的工作模式,有效解决了业务与 IT 之间常见的矛盾。通过这个平台,我们能够快速地将业务人员纳入到开发环境中,用一句话来形容就是 “拉上贼船”。让业务人员可以直接参与到业务功能的开发中,即使是不具备专业前端开发技能的人员,也能通过微卡片平台构建前端界面或模板。这样的参与度极大地提高了,功能上线的速度也变得更快。
在平安证券,真正懂得 Vue、Angular 等前端技术的开发人员只有 44 人。但通过微卡片平台,我们实际上拥有了 659 名前端开发人员。这包括了 243 名后端人员和 372 名运维人员,他们通过微卡片平台参与到前端开发中,即使并不熟悉 Vue 等技术。更令人振奋的是,有 187 名业务人员直接参与了前端界面的开发,其中一位业务人员在开发微卡片数量上排名前三。
场景 3:多团队参与微卡片平台共建,实现技术共建共享共赢 微卡片平台实现了共建、共享、共赢的六字方针。在今年 4 月的 QCon 大会上,我分享了 《平安证券数字化激励机制》,通过有效的激励机制鼓励大家参与进来。例如,在一个系统中进行管理时,多个团队可以分别提供后台服务,而前端开发团队则将这些需求整合在一起,构建统一的管理界面。通过微卡片平台,每个团队可以独立构建自己的界面,最终组装成一个系统层面的统一管控平台,大幅提升了速度和效率。
场景 4:落地 DevOps 理念——数据平台性能自动化监测 微卡片平台简化了 DevOps 流程,例如,为了保证数据平台的性能,大数据团队创建了数据平台性能监测模型,设定具体性能指标,测试团队将模型和指标嵌入领航质量保障平台(GATE)的自动化测试引擎,实现对平台组件、数据集市、微数据、微卡片多个方面的全方位检测,且通过微卡片实时展示性能“体检”结果,从而既保证了数据平台性能监测的合理性又提高了监测速度,提升开发和测试的沟通协作效率。
据统计,目前平安证券的微卡片平台已经拥有超过 3 万张微卡片,平均每张卡片的复用率达到了 191.44%,这意味着每张卡片至少在两个业务场景中使用,大大节省了人力。换言之,平均每张卡片已在 1.91 个场景 / 应用中使用,每个卡片组件已在 431 张卡片中使用。综合情报站卡片通过嵌入业务系统的方式快速赋能投资团队、风控、投行质控等 10 个团队、23 类业务主体。同时借助微卡片灵活配置的属性,累计已经配置 20 张监测卡片。
微卡片平台已经成为平安证券内部的现象级应用。所有业务条线,各种岗位角色都可以使用微卡片,轻松构建卡片和看板,也可以一键分享给他人。这解决了跨域功能的问题,确保了即使在多个分布式业务域中,也能实现快速有效的沟通。业务人员可以通过微卡片平台组装自己的工作台,不再需要担心功能来自哪个域或系统,只需关注功能本身。
数字化转型的核心是从以产品为中心转向以客户或应用场景为中心。通过微卡片平台,可以根据业务场景组装所需的应用。例如,CIO 工作看板可以覆盖公司运维、需求进展、机器使用率、经营情况、风险管理等多个方面;首席风控官可以通过一个页面了解市场风险、流动性风险和操作风险;个人工作台可以根据不同的业务场景进行定制,如资金看板、资管产品看板、固定收益数字化屏幕、投行业务大屏等,都可以在一个界面上展示并操作。
微卡片平台还实现了数据的联动,例如通过地图快速查看机构列表和分支机构的情况,项目管理可以查看项目的人员、需求、成本和流程情况,并通过下钻获取更多维度的信息。微报表取代了传统的报表系统,实现了实时跟踪和效率提升。
目前,微卡片平台在平安证券内部扮演着至关重要的角色,特别是对于操作型界面的需求。操作型界面往往比较复杂,为此我们专门构建了 16 个操作型场景,用户可以直接选择所需场景,系统便能自动生成相关的操作型卡片,并与数据库或其他资源连接。此外,我们还有由 17 个模块组成的复杂操作界面,支持多层嵌套布局。例如,员工基本信息的在线申请等 Web 端操作型功能,都可以通过微卡片平台实现。操作型卡片也可以嵌入到不同场景中,如交易策略的展示,包括策略详情、参数配置、收益情况和持仓明细等,都是通过微卡片平台快速创建的。
在数字化运营监控方面,我们拥有 35,000 张微卡片。通过这个监控体系,我们能够清晰地了解进展情况、用户访问量 (UV)、页面浏览量 (PV) 等关键数据。这个监控体系还帮助我们发现了优化空间,比如通过分析用户使用微卡片的时间,帮助用户减少了 50% 的操作量,优化了重复性工作。
在固定收益交易领域,为了性能考虑,我们使用 C# 编写前端,并与微卡片平台有效整合。例如,在债券期货交易中,用户不仅关心表单和参数配置,还关心系统延迟。通过微卡片,用户可以直观地监控每个组件的延迟情况,以及组件间的延迟,从而快速定位问题所在。
微卡片平台的开放性使其可以对接多个数据源,目前我们使用最多的是 RESTful 接口。如果用户系统支持 RESTful 接口,使用微卡片将非常方便。我们还发现,Excel 可以作为一个很好的数据源,即使是老旧的 Excel 文件,也可以作为数据源生成微卡片,同时享受微卡片带来的所有优势。微卡片平台的快速发展得益于其与多个接口的整合能力,包括与外部系统如恒生系统和衡泰系统的直接数据库连接。通过微卡片,我们可以展示所有恒生系统的配置,并提供移动端审批功能。
总的来说,微卡片平台不仅仅是一个前端展示平台,它还涵盖了前端操作交互、数据分析、办公协同等多个方面。更重要的是,它是一个强大的数字化工具,提供了业务场景驱动的快速送货上门服务,是对传统开发模式的革命性创新。这种创新体现在分布式协作、IT 与业务的有效合作、松耦合功能提高系统健壮性,以及对后台微服务架构的验证作用。
此外,我们逐步减少对集中式数据中台的依赖,转而采用分布式数据平台,即联邦数据平台,并对后台服务进行有效监控。
当我们着手进行数字化转型和平台功能落地时,需要一个系统化的过程。就像我在打乒乓球时,教练为我制定了四个阶段的 60 天训练计划一样,每个阶段都专注于不同的技能提升,从基础姿势的稳定性到移动击球,再到发球技巧和最终的整合应用。
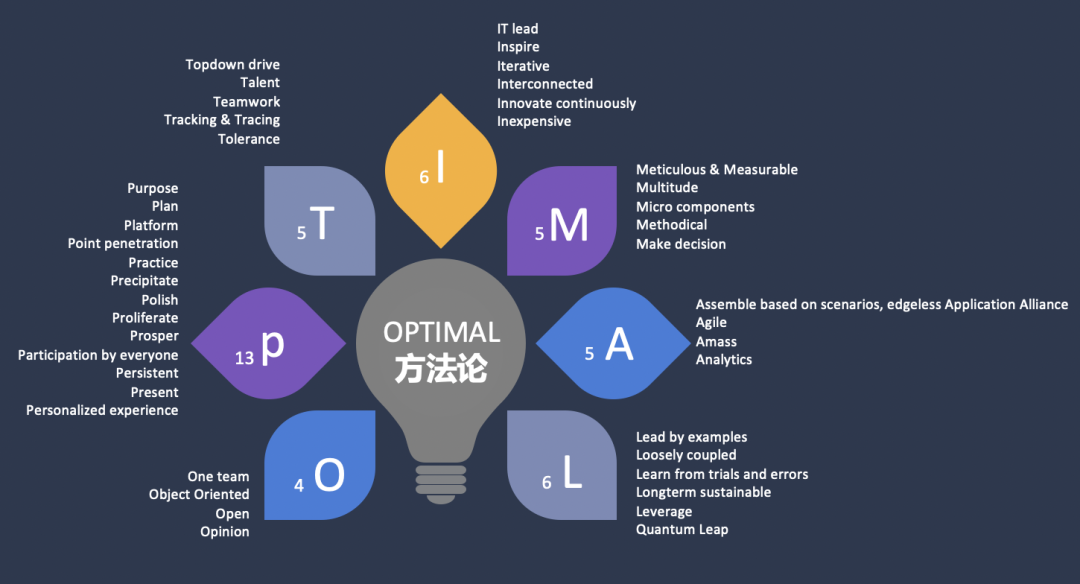
同样地,要成功落地这样的平台和功能,也需要一整套流程和管理方法论。因此,我们推出了 OPTIMAL 数字化方法论,这是一个基于英文单词 OPTIMAL 的七个字母,代表从理念到实施的每个阶段的详细指导,这是我们过去十年数字化转型经验的结晶。

在实施任何变革时,唯物辩证法强调量变是质变的前提。微卡片平台之所以成功,正是因为我们在过去几年中不断坚持打造这个平台,现在 已经有 35,000 张微卡片投入生产,复用率高,使用频繁。这些详细的数据展示了产品的功能性和实用性。要实现这样的成果,需要投入时间和精力,最重要的是确定方向并全力以赴。
AI 应用开发、大模型基础设施与算力优化、出海合规与大模型安全、云原生工程、演进式架构、线上可靠性、新技术浪潮下的大前端…… 不得不说,QCon 还是太全面了。现在报名可以享受 9 折优惠,详情请联系票务经理 17310043226 咨询。







