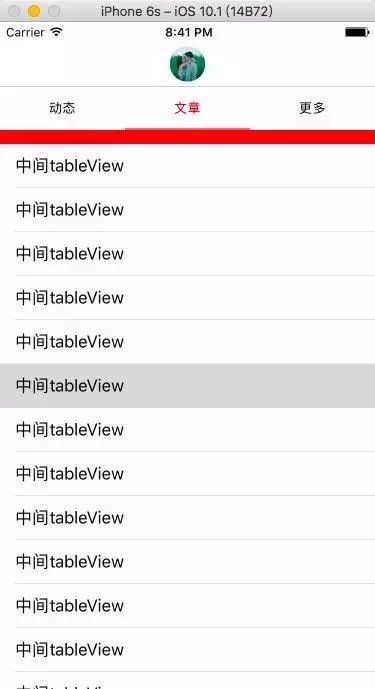
这两天比较闲,简单实现了一下个人中心页面scrollView嵌套的效果,也就是下边这个页面,大家感受一下先:

JSDemo2.gif
首先讲下实现思路,很多人看到这个界面觉得是多个scrollView嵌套实现的,其实苹果不推荐scrollView的嵌套,特别是有同方向滚动行为的scrollView嵌套,因为系统也不知道你当前想要哪个scrollView滚动。那我就在想能不能想个办法绕过这个问题,最终我采取了这样的方案,底部一个横向滑动的scrollView,上边放着左中右三个tableView,这样就避开了scrollView同方向滑动冲突问题,每个tableView上都有个空白的headerView占位使用(看了下边的讲解就明白了),然后再在控制器view上方一个view做真实的headerView,放控制器的view上是为了不让它随任何一个tableView滑动而滑动,而是在某些时候改变其y值来制造和三个tableView共同滚动的假象!接下来请看具体讲解和代码实现:
控制器的view上是个横向滑动的scrollView,上边放着三个tableView,主要代码如下
// 底部横向滑动的scrollView
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:scrollView];
scrollView.backgroundColor = [UIColor colorWithWhite:0.998 alpha:1];
// 绑定代理
scrollView.delegate = self;
// 设置滑动区域
scrollView.contentSize = CGSizeMake(3 * WZBScreenWidth, 0);
scrollView.pagingEnabled = YES;
self.scrollView = scrollView;
// 创建三个tableView
self.leftTableView = [self tableViewWithX:0];
self.centerTableView = [self tableViewWithX:WZBScreenWidth];
self.rightTableView = [self tableViewWithX:WZBScreenWidth * 2];
// 创建tableView
- (UITableView *)tableViewWithX:(CGFloat)x {
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(x, 0, WZBScreenWidth, WZBScreenHeight - 0)];
[self.scrollView addSubview:tableView];
tableView.backgroundColor = [UIColor colorWithWhite:0.998 alpha:1];
tableView.showsVerticalScrollIndicator = NO;
// 代理&&数据源
tableView.delegate = self;
tableView.dataSource = self;
// 创建一个假的headerView,高度等于控制器view上那个headerView的高度(这里暂且写死150+44)
UIView *headerView = [[UIView alloc] initWithFrame:(CGRect){0, 0, WZBScreenWidth, 194}];
tableView.tableHeaderView = headerView;
return tableView;
}
然后为每个tableView创建一个假的headerView,高度等于控制器view上那个headerView的高度(这里暂且写死150+44),为什么这样做?因为我要在控制器的view上放一个headerView,这样就能方便的控制headerView的y值,使其达到预期的效果,这样也创造出了一个假象,就是其实上边的headerView跟三个tableView没有什么关系,只是在滑动的时候动态的改变headerView的y值,当tableView滑动到某个位置的时候,让其能够停留在这个位置。监听tableView滑动的代码下边会讲到。如图:

三个tableView
headerView分为两部分,一部分是上边的死数据,其实就是一个自定义view,上边几个label。下边部分是个类似segmeng的自定义控件,是用我之前写的WZBSegmentedControl实现的,具体请看:干货!老司机工作中用到的自定义控件,总有一个适合你的(一),创建代码为:
// 创建segmentedControl
WZBSegmentedControl *sectionView = [WZBSegmentedControl segmentWithFrame:(CGRect){0, 150, WZBScreenWidth, 44} titles:@[@"动态", @"文章", @"更多"] tClick:^(NSInteger index) {
// 改变scrollView的contentOffset
self.scrollView.contentOffset = CGPointMake(index * WZBScreenWidth, 0);
// 刷新最大OffsetY
[self reloadMaxOffsetY];
}];
// 赋值给全局变量
self.sectionView = sectionView;
// 设置其他颜色
[sectionView setNormalColor:[UIColor blackColor] selectColor:[UIColor redColor] sliderColor:[UIColor redColor] edgingColor:[UIColor clearColor] edgingWidth:0];
// 去除圆角
sectionView.layer.cornerRadius = sectionView.backgroundView.layer.cornerRadius = .0f;
// 加两条线
for (NSInteger i = 0; i < 2; i++) {
UIView *line = [UIView new];
line.backgroundColor = WZBColor(228, 227, 230);
line.frame = CGRectMake(0, 43.5 * i, WZBScreenWidth, 0.5);
[sectionView addSubview:line];
}

header
重点是下边的一些代理方法的监听:
一、正在滚动的时候(本demo定死了headerView的高度为150+44)
如果发现是tableView在滑动,判断滑动偏移量是否大于150,如果不大于150,则同步三个tableView的偏移量为当前tableView的偏移量,这样做是让三个tableView看起来像是在同步移动,然后改变headerView的y值(让headerView也往上走)。如果偏移量大于等于150,则让headerView的y值等于-150,就相当于停留在这个位置了。如果发现当前滚动的是底部横向那个scrollView,则需要同步segment的偏移量,代码如下:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 如果当前滑动的是tableView
if ([scrollView isKindOfClass:[UITableView class]]) {
CGFloat contentOffsetY = scrollView.contentOffset.y;
// 如果滑动没有超过150
if (contentOffsetY < 150) {
// 让这三个tableView的便宜量相等
self.leftTableView.contentOffset = self.centerTableView.contentOffset = self.rightTableView.contentOffset = scrollView.contentOffset;
// 改变headerView的y值
CGRect frame = self.headerView.frame;
CGFloat y = -self.rightTableView.contentOffset.y;
frame.origin.y = y;
self.headerView.frame = frame;
// 一旦大于等于150了,让headerView的y值等于-150,就停留在上边了
} else if (contentOffsetY >= 150) {
CGRect frame = self.headerView.frame;
frame.origin.y = -150;
self.headerView.frame = frame;
}
}
if (scrollView == self.scrollView) {
// 改变segmentdControl
[self.sectionView setContentOffset:(CGPoint){scrollView.contentOffset.x / 3, 0}];
return;
}
}
这一步做完之后其实是不够严谨的,事实证明scrollViewDidScroll:这个代理方法调用的并不足够频繁,导致一些bug,就是三个tableView并没有同步,可能其中一个tableView滑了上去,而另外两个还没有跟上去。这时候如果左右滑动,就会暴露这个问题,如图:

导致bug

红色是tableView的那个假headerView
二、解决办法就是在开始左右滑动的时候,同步一下三个tableView的偏移量
// 开始拖拽
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
if (scrollView == self.scrollView) {
// 刷新最大OffsetY
[self reloadMaxOffsetY];
}
}
// 刷新最大OffsetY,让三个tableView同步
- (void)reloadMaxOffsetY {
// 计算出最大偏移量
CGFloat maxOffsetY = MAXValue(self.leftTableView.contentOffset.y, self.centerTableView.contentOffset.y, self.rightTableView.contentOffset.y);
// 如果最大偏移量大于150,处理下每个tableView的偏移量
if (maxOffsetY > 150) {
if (self.leftTableView.contentOffset.y < 150) {
self.leftTableView.contentOffset = CGPointMake(0, 150);
}
if (self.centerTableView.contentOffset.y < 150) {
self.centerTableView.contentOffset = CGPointMake(0, 150);
}
if (self.rightTableView.contentOffset.y < 150) {
self.rightTableView.contentOffset = CGPointMake(0, 150);
}
}
}
这时候,就解决了那个bug,基本功能也完成了,接下来解释一下位于导航栏上的头像处理:
为了能让头像自由的放大/缩小,并动态改变其y值,达到预期效果,我用了两个view实现,一个是底部普通的view做导航栏titleView,然后再在这个view上放imageView展示头像,然后监听scrollViewDidScroll:方法,一边改变imageView的大小,一边改变y值,就实现了简书的那种效果,注意最大和最小的边界值,代码如下:
// 加载头部头像
UIView *avatarView = [[UIView alloc] initWithFrame:(CGRect){0, 0, 35, 35}];
avatarView.backgroundColor = [UIColor clearColor];
UIImageView *avatar = [[UIImageView alloc] initWithFrame:(CGRect){0, 26.5, 35, 35}];
avatar.image = [UIImage imageNamed:@"demo1"];
avatar.layer.masksToBounds = YES;
avatar.layer.cornerRadius = 35 / 2;
[avatarView addSubview:avatar];
self.navigationItem.titleView = avatarView;
avatar.transform = CGAffineTransformMakeScale(2, 2);
self.avatar = avatar;
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 处理顶部头像
CGFloat scale = scrollView.contentOffset.y / 80;
// 如果大于80,==1,小于0,==0
if (scrollView.contentOffset.y > 80) {
scale = 1;
} else if (scrollView.contentOffset.y <= 0) {
scale = 0;
}
// 缩放
self.avatar.transform = CGAffineTransformMakeScale(2 - scale, 2 - scale);
// 同步y值
CGRect frame = self.avatar.frame;
frame.origin.y = (1 - scale) * 8;
self.avatar.frame = frame;
}
打完收工,最后附上源码:JianShuMianPage 欢迎star
我的更多文章:老司机带你飞






