♝点击上方“
交互设计学堂
”关注我们,送
电子书
大多数App都要与服务器进行数据的交换,App向服务器发出数据请求,服务器接收到请求之后向App传输相应数据,App接收成功后显示数据内容,没有接收成功则反馈数据接收失败。在这个数据交换过程中,由于网络原因,需要花费一定时间,也就是说用户要等待加载完成,这个时候就要用到loading加载机制,它告诉用户,App正在努力为您加载数据,您稍安勿躁。好的loading设计能减弱用户的等待焦虑,不合理的loading设计会让用户骂爹骂娘了。
1.用户、客户端和服务器
作为用户体验设计师,不管是产品、交互还是UI,都习惯于站在人机交互的角度去思考产品设计问题,在这个过程中往往会忽略了一个重要过程:客户端和服务器之间的数据请求和传输。先看下面这张图。

用户、客户端、服务器
用户与客户端进行人机交互,触发某个操作,客户端会将用户触发的操作转化为相应指令,向服务器请求数据,若网络和服务器正常,服务器会返回数据到客户端,用户便能看到自己操作所引发的结果。整个过程是用户、客户端、服务器一起完成的,人与客户端之间是人机交互研究的领域,而客户端和服务器之间的数据传输更多的是开发人员所考虑的。
举例来说,你去京东购物,点击搜索栏,输入完关键词“风衣”,点击搜索(触发了操作),京东APP会将该操作发送给服务器,服务器将所有有关风衣的信息传给京东APP,并通过列表的形式呈现。
既然数据传输是开发人员考虑的问题,身为设计师是不是就不用考虑了?当然不是,原因很简单:数据传输的情况会影响到人机交互。例如,如果数据传输遇到网络不稳定或者服务器异常,就要在人机界面体现出来,不然用户会不知所措,产生焦虑,影响用户体验,这就是UED要考虑网络和服务器异常时的交互设计的原因。再比如,一个页面包含很多信息,即使网络稳定,也要加载不少时间,那怎样通过交互设计来缓解用户的焦虑。
2.数据加载的几种形式及对应的交互设计
①标题loading(当前页面)

微信&钉钉
微信、钉钉等都采用了这种形式。聊天列表页的聊天记录是储存在本地的,所以页面内容不为空。这个时候加载无需获取用户的视觉焦点,只要告知用户页面正在请求新数据,所以选择在标题栏展示App正在加载是个不错的选择,加载成功则标题栏loading消失,若因为网络错误未连接服务器,则在标题栏显示未连接状态。
②白屏loading(当前页面)
当页面内容比较单一,直接一次性加载完再显示数据。多出现在H5页面,例如微信的文章详情页。内容加载完成之前界面都会停留在loading界面。很多产品都会采用无限循环的小菊花,但进度条和有趣的动画设计,更能减轻用户等待时的焦虑感。

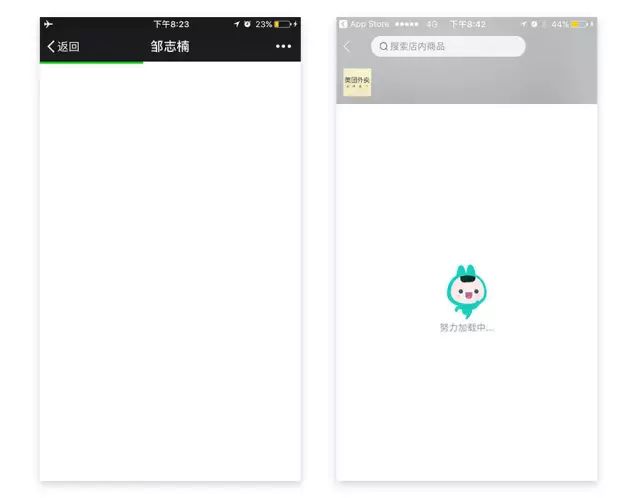
微信&美团
除了进度条+卡通动画+文案的形式,还有种更为高级的白屏loading样式。
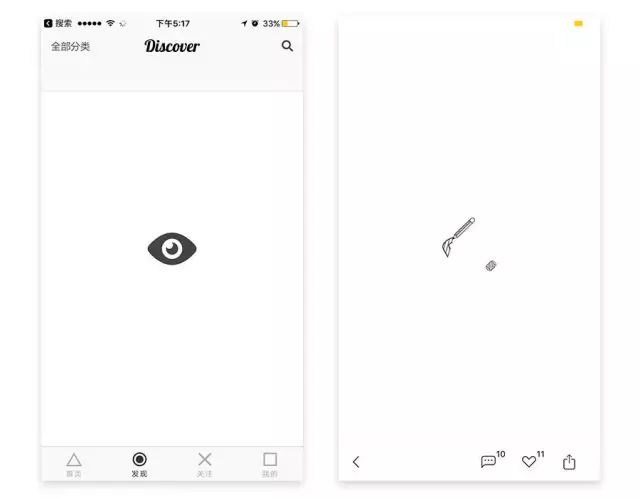
左侧的开眼APP,将自己的logo进行变换,仿佛一个眼睛在转啊转;右侧的好奇心日报APP,用铅笔和橡皮擦,将自己的品牌字母Q,进行手写和擦除。这种形式不仅增加了loading的趣味性和设计感,同时还达到了强化品牌的效果,大家可以借鉴使用。

开眼&好奇心日报
③.优先加载
当有文字和图片时,图片会比文字加载的慢,这个时候往往文字先加载,图片在加载过程中使用占位符,直到图片加载成功。当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。
通过先加载页面框架,设计占位符等形式可以减少用户的心理等待时长,提高产品体验。

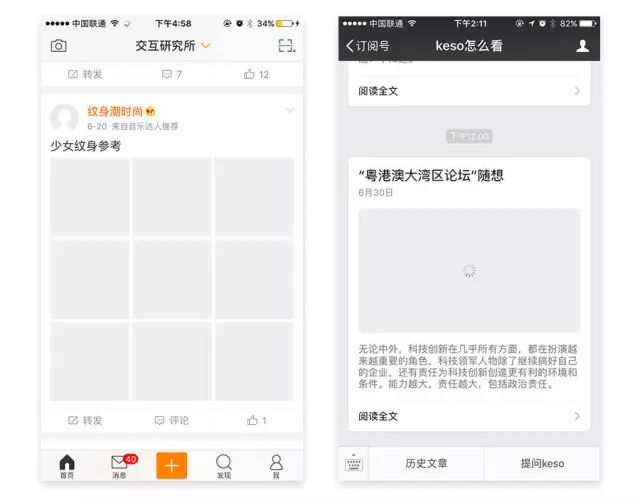
微博&微信
微博采用了灰色块作为图片的占位符,而微信公众号,则在灰色块的基础上增加了无限循环的loading,除此之外,还可以使用带有产品logo或形象的图片作为占位符。
④.Skeleton Screen
这种加载形式你可能没听过,但是一定见过。它是一种将未加载出来的内容区域,用灰色的色块填充的方式。所以整个页面在加载过程中会给用户很连贯的感觉。
国外的Facebook,国内的简书、微博、豆瓣都采用了这种加载形式。
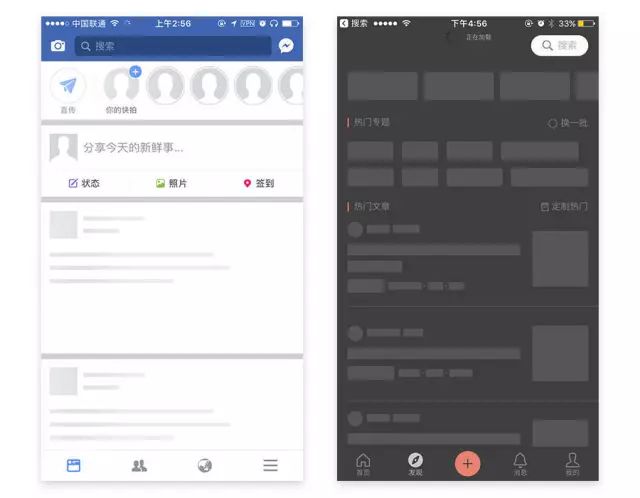
这种形式一般用于内容框架固定的页面,如果页面可能会出现空数据的情况也不宜使用。像下图的Facebook首页,简书的首页和发现页,页面结构固定,且内容不会为空(除非网络异常导致加载失败),就很适合用Skeleton
Screen的加载形式。配合前面讲的优先加载的方式,效果会更佳。

Facebook&简书
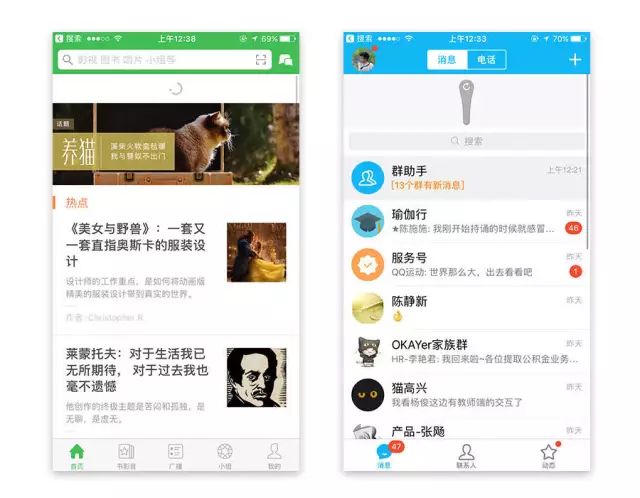
⑤.下拉刷新加载
Twitter当年提出下拉刷新,并被广泛使用,让用户能够手动对当前页面进行更新,加载的loading样式可以做进一步设计,例如QQ将loading动画和下拉手势结合起来,增加了趣味性;豆瓣把loading做成了笑脸,给予了产品人性化的设计。

豆瓣&QQ
⑥.分段加载
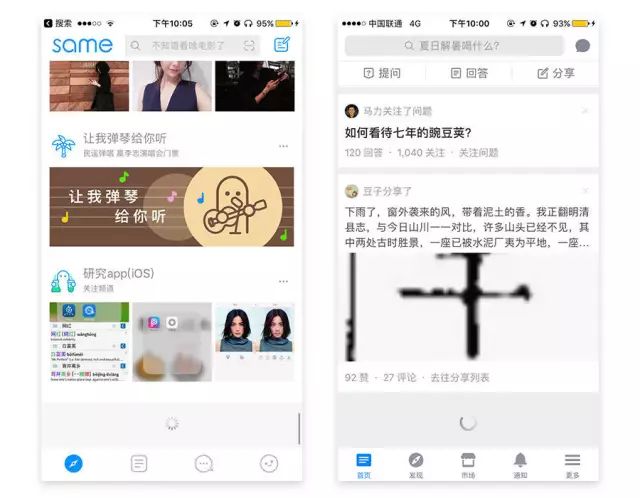
当新页面的内容有好几百条甚至更多时,如果一次性加载所有内容,会增加设备的负担,而且加载内容过大,加载时间会过长,同时APP自身也可以因为运算成本太高而崩溃。为了解决这个问题,产生了一种叫分段加载的形式。即:先加载最新的几十条数据,当用户继续向上滑动想浏览更多时,再加载几十条。
分段加载要在PRD或者交互设计文档里明确注明,一次性加载多少条内容,如果内容以图片为主,建议加载20到30条左右,如果内容以文本为主,建议40到60条左右,这是本人的设计习惯,大家可以借鉴。我无聊的数了数今日头条每次分段加载会加载60条新闻。

same&知乎
⑦.智能加载
当网络状态不好时,可以考虑加载低质量的图片,当网络良好时,则加载高质量的图片。
同理,当检测到用户正在使用蜂窝数据时,则显示占位符而不显示图片,当使用WiFi时则直接加载出图片。这些设计方案都是站在用户的角度,替用户着想,为用户带来价值,用户才会真正喜欢上你的产品。

知乎
3.关于加载的更多思考
由于存在网速不快、网络异常、服务器异常、bug等情况,让用户等待的情况是必不可少的。但是我们都知道,等待会产生焦虑感,分分钟卸载你的产品,除了用上文介绍的其中loading,还有没有其他方式来降低或缓解用户的焦虑感?
第一:优化App的加载算法,使得App与服务器数据传输的时间减短。这个需要开发人员的精益求精了。这个是从根本上解决了问题,因为直接减少了加载数据的时间,也就减少了用户需要等待的时间。
第二:采用预加载和智能加载的方式。拿阅读App打比方,当用户在看第一页的时候,App在后台加载完后面的几页,等用户翻到第二页的时候就不需要等待加载了,因为App已经帮用户提前加载好了。
这种加载机制对用户体验特别好,但是存在一个问题,就是要预测用户行为,加载其他数据,这样会消耗不少流量,所以建议在WiFi网络环境下采取这种预加载机制,而在蜂窝网络状态下则不采用预加载机制。这个要和开发人员讨论沟通,确保预加载机制完美运行。
第三:异步处理。这一点做得好的App莫过于Instagram,不知道你有没有发现,用Instagram的时候会觉得特别流畅,即使在网络不好的情况下。这是为什么?因为在网络不好的情况下,你给好友点了赞,Instagram并不会提示你网络不好,操作失败,而是提示你点赞成功了,其实它只是将你点赞的操作记录了下来,等网络一好就将点赞的行为上传到服务器,从而完成点赞行为。这就是让产品自己去解决问题,而不是把问题抛给用户。
微信也采用了异步处理,发布朋友圈时,你不用等所有文字和照片都上传完毕,点击上传后,就可以进行其他操作,微信会在后台自行将文字图片上传到服务器,不用用户等待切不打扰用户。
第四:设计有趣的loading动画,如上文介绍的美团APP奔跑的小人,这是提升产品情感的重要手段。如果能和自身品牌元素结合起来,同时能反映出产品的调性,那就再好不过了,如上文提到的开眼和好奇心日报APP。
回到文章的开头,作为产品设计人员,不应该把视野局限在人与客户端之间的交互,也要把客户端和服务端之间的数据传输考虑进来,站在用户、客户端和服务器闭环的角度去思考产品,只有这样,才能设计出体验更好的数据加载方案,而不会有失偏颇。
转载自:公众号 邹志楠
欢迎投稿:anhejiao@12
6.com
加老D私人微信
18605817040
,和老D一起学交互,老D会在朋友圈多发干货文章哦。
新手小伙伴可以问老D3个专业问题哦。
交互设计学堂已经开设了新的栏目-
行知书院
,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有134位小伙伴加入。
详细了解行知书院




