感谢各位的关注,一直以来念叨的自制 WireframeKit for Sketch (iOS) 终于上架,不说闲话,直接进入主题。
简介
WireframeKit for Sketch (iOS),线框稿风格 Sketch 组件库,面向移动端产品/交互设计工作而精心打造。
该组件库共提供
12种颜色定义
(Colors),
52种样式定义
(Shared Styles),
468种文字风格定义
(Text Styles),
22类共计88个典型元件模板
(Symbols),
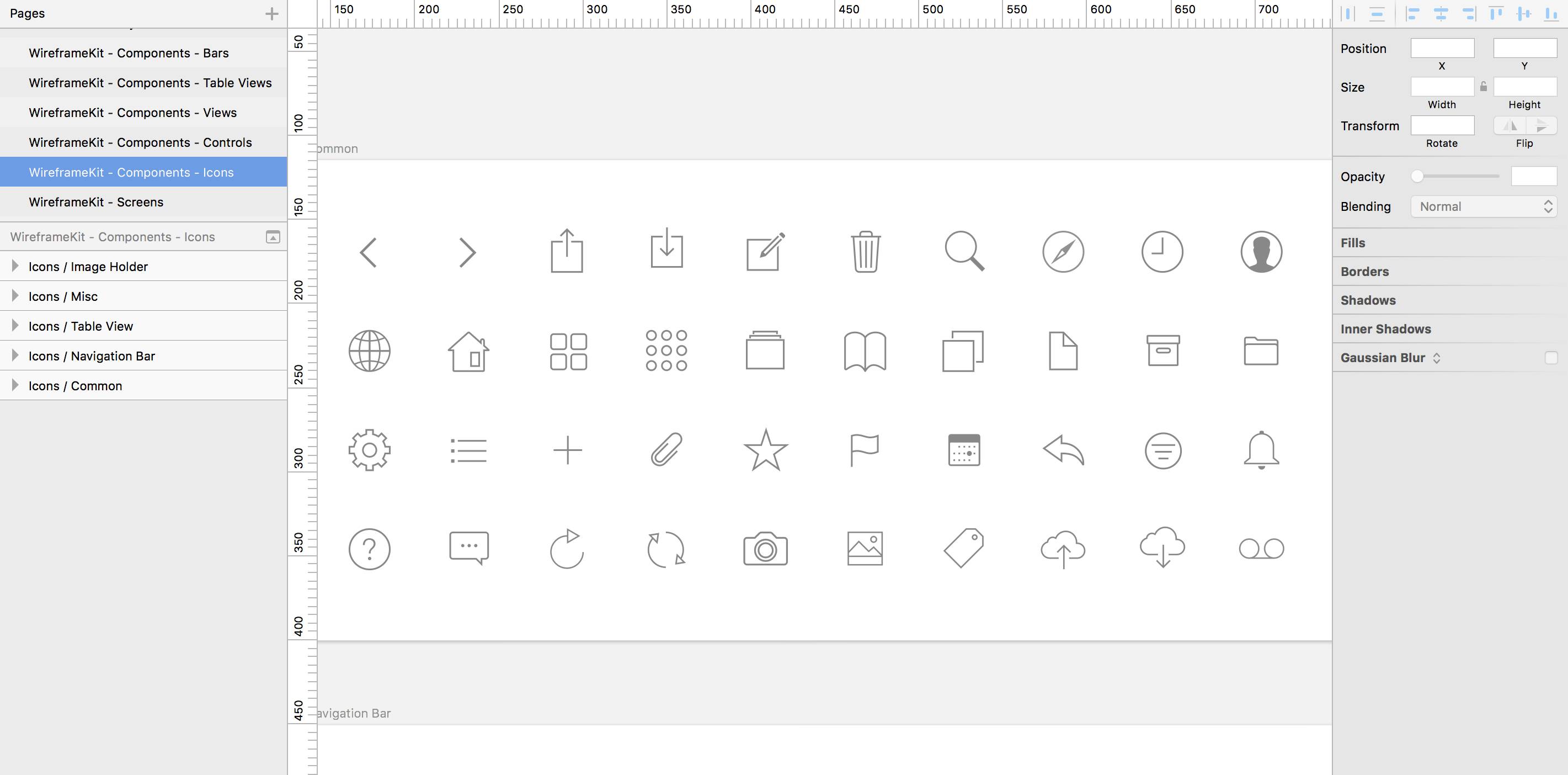
58个常用图标
(Icons),针对两款设备规格共计
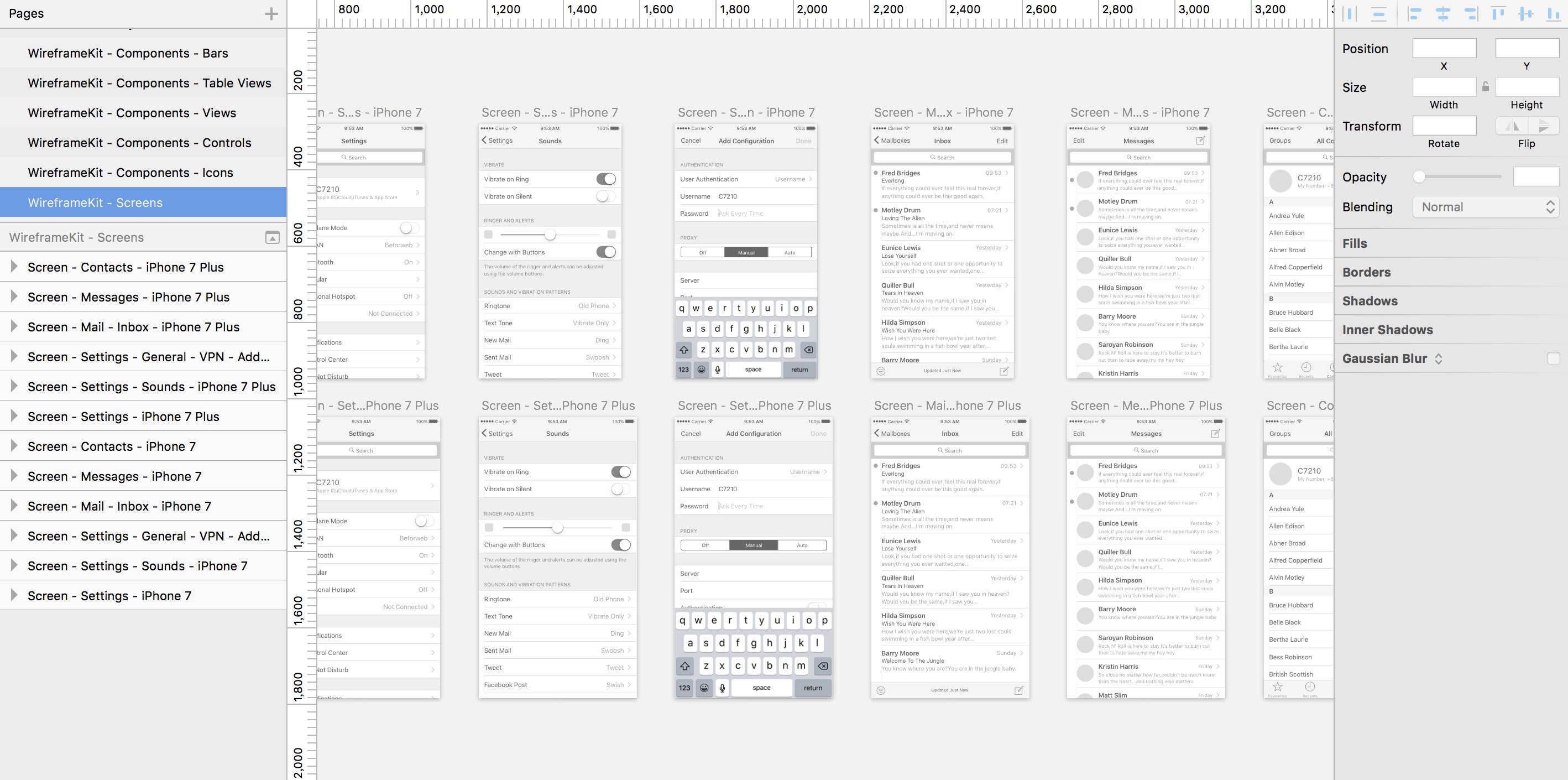
12个完整界面范例
(Screens)。

完备的风格样式及元件模板定义
所有组件即拖即用,适于快速创建中/高保真线框原型。元件模板可配置项丰富,具备良好的灵活性与扩展性,便于根据特定的设计需求进行改造复用,并能自适应各类常见的设备规格。

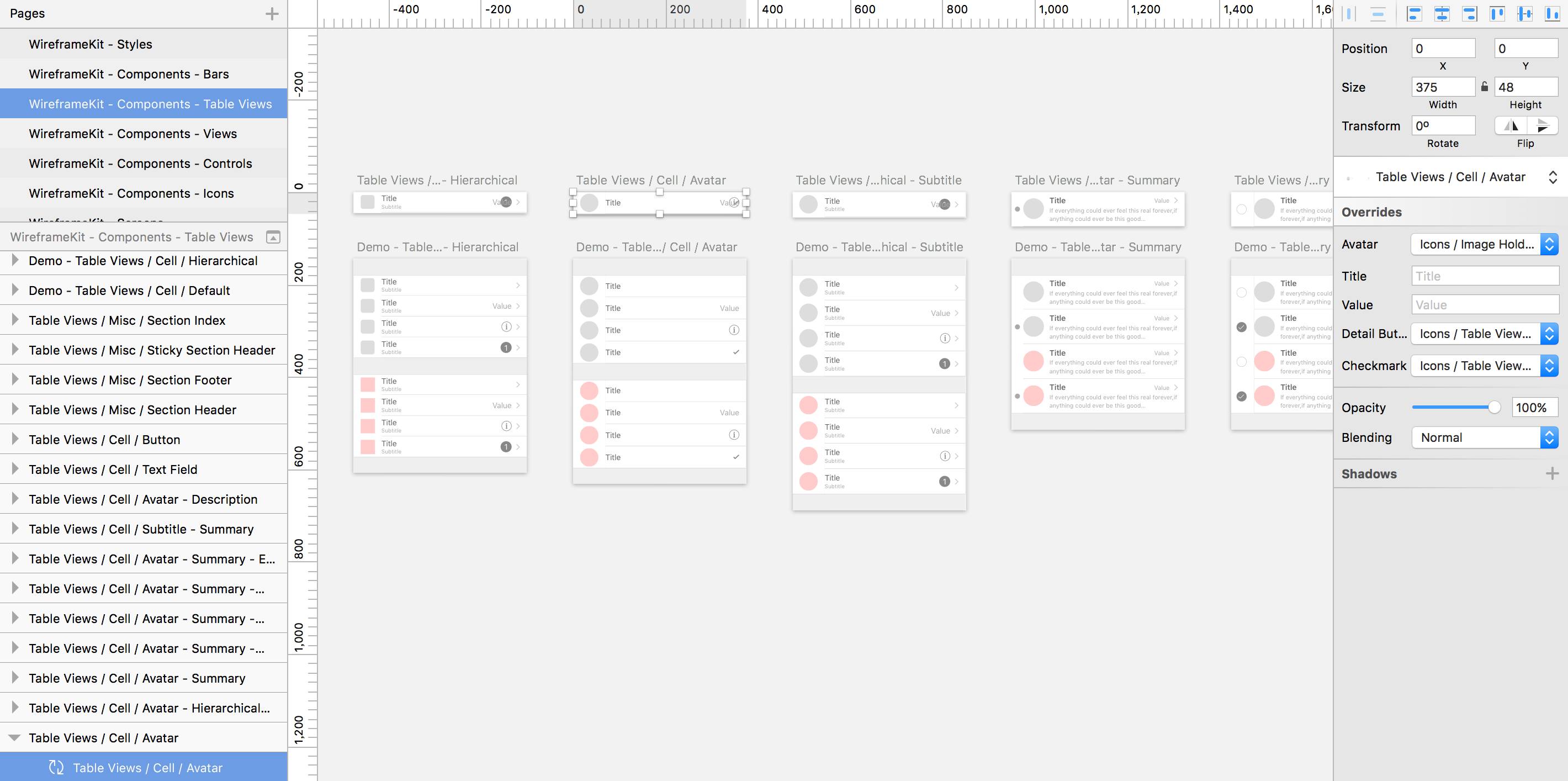
丰富的可配置项

全面、灵活、扩展性强的Table View样式定义

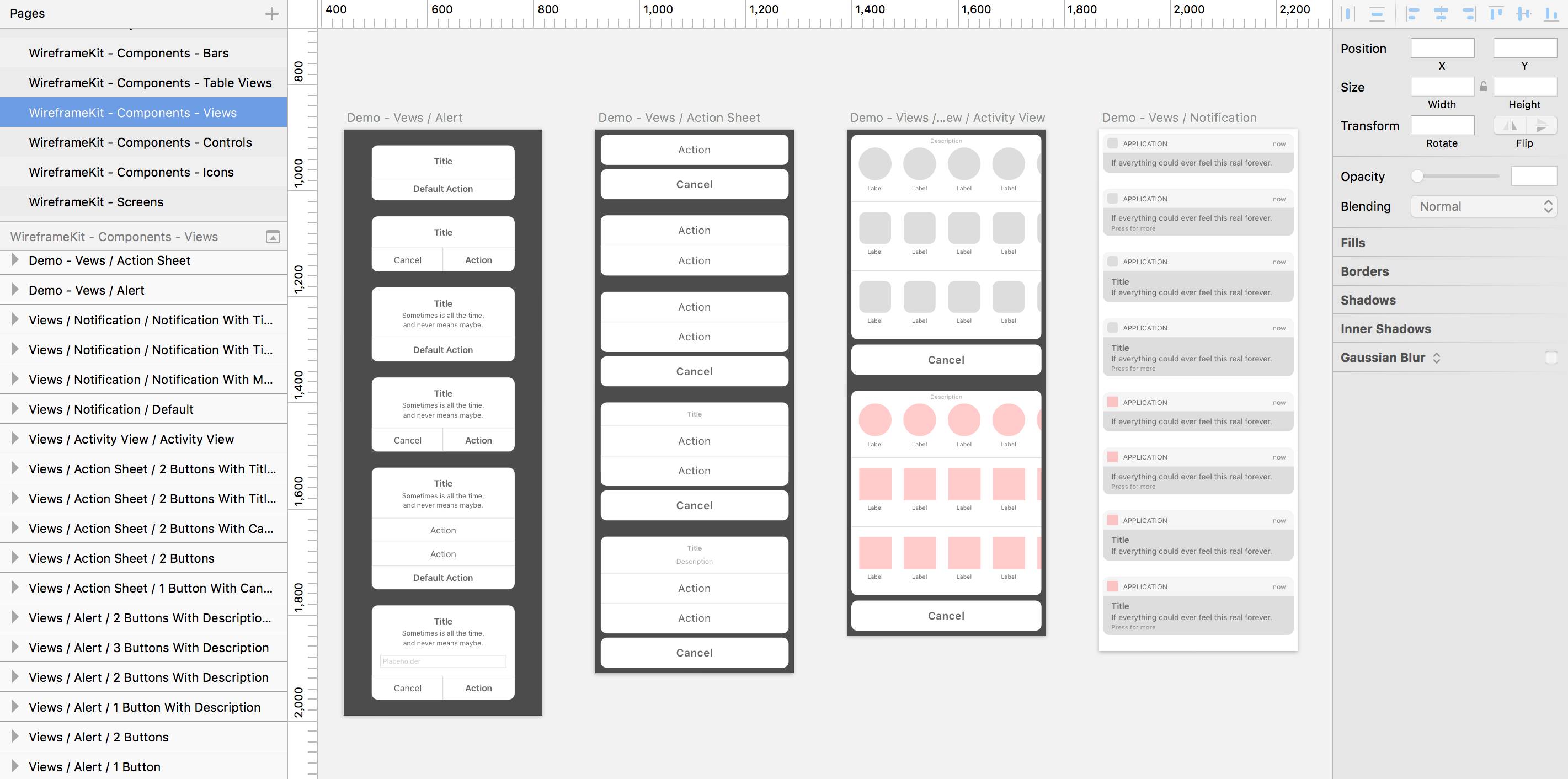
常用视图组合

常用图标,可在Navigation Bar、Tool Bar等组件当中直接调用,无需手动粘贴和调整

典型系统界面范例
你可以将该组件库保存为模板(“Save as Template”),并基于该模板来创建你的新项目(“New From Template”),也可以将其中的样式库(Styles)单独复制到你的现有项目当中作为风格定义,或是以任何你喜欢的方式来使用、覆写或改造元件模板(Symbols)。
获取方式
WireframeKit for Sketch (iOS) 是付费组件库,目前仅在
Beforweb Store 微店
进行售卖,请通过以下二维码访问。付费后,你将得到下载链接及密码。
具体发货方式请参见商品页面的详细说明
。

使用前,请将 Sketch 升级至最新版本,并确保系统安装有 San Francisco Fonts 字体(https://developer.apple.com/fonts/)。
附:组件库结构清单
WireframeKit Sketch 文件由9个页面(Pages)构成,包括“Styles”、“Components”、“Screens”、“Symbols”等等。
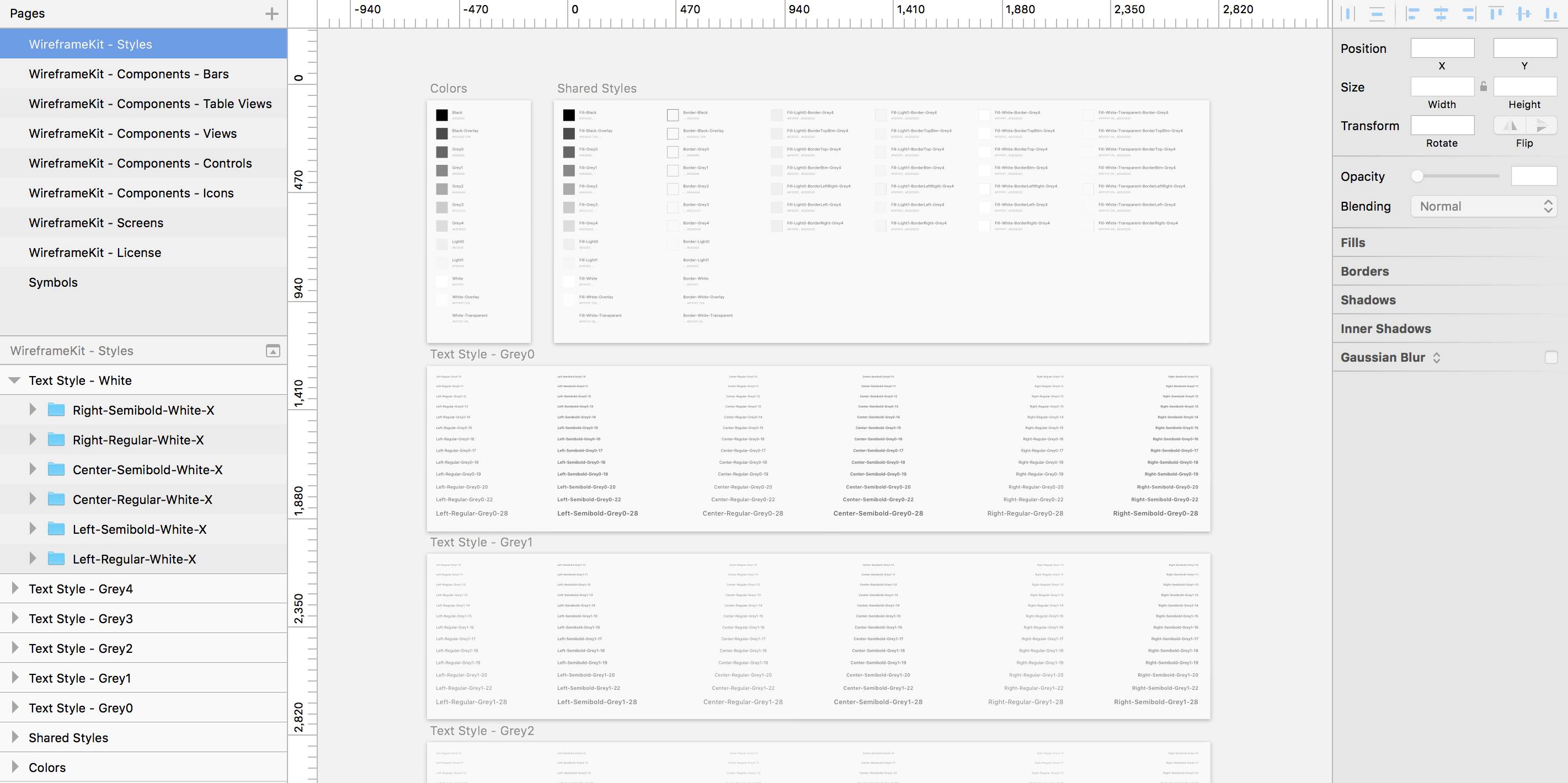
Styles(样式)
-
Colors
:提供12种颜色定义,从黑色到白色全透明,供不同类型的文本及填充、描边样式使用。颜色名称全局统一。
-
Shared Styles
:提供52种样式定义,包括实色填充(命名规则:Fill-颜色名称)、空心描边(命名规则:Border-颜色名称)、实色及多方向描边等 (命名规则:Fill-颜色名称-Border-颜色名称)。
-
Text Styles
:基于3种对齐方式、2种字体重量、6种字色、13种字号,提供468种文字风格定义 (命名规则:对齐方式-字体重量-颜色名称-字号)。
命名合理、架构清晰的样式库是所有组件定义的基石。如需根据特定的需求对样式库进行变更或扩展,建议保持命名规则与架构的一致性。
Components(组件)
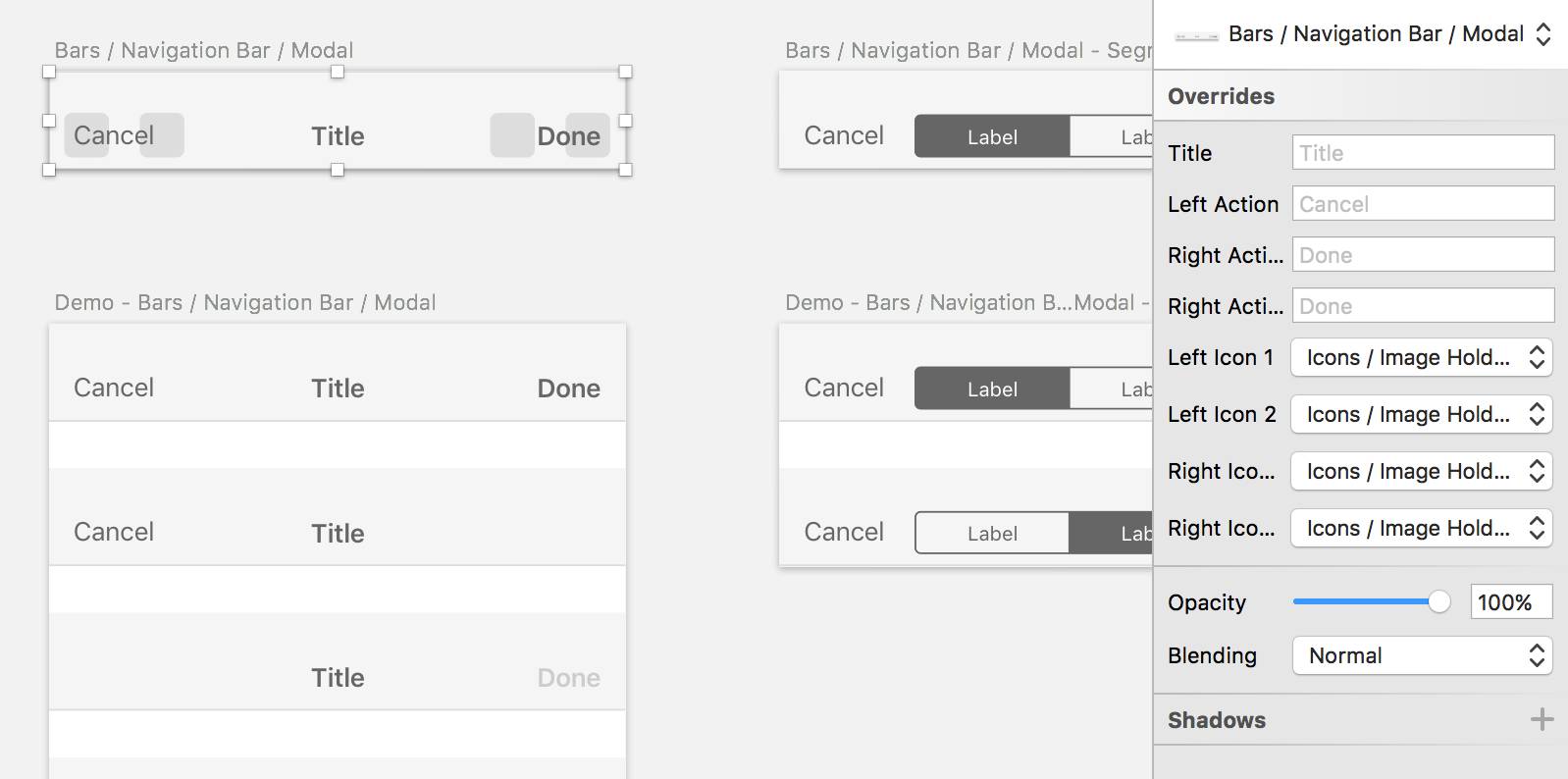
Bars(栏)
-
Status Bar(x1)
-
Navigation Bar(x5)
-
Tool Bar(x5)
-
Tab Bar(x4)
-
Search Bar(x4)
Table Views(列表视图)
Views(视图)
-
Alert(x6)
-
Action Sheet(x5)
-
Activity View(x1)
-
Notification(x4)
Controls(控件)





