
素材来源:canva
由普象|耳朵 翻译/编辑
色彩搭配对网页视觉起着最直接的影响,所以设计师们总是对此十分谨慎且难以抉择...
一群洞察至此的海外设计师就整理出了以下50套网页配色方案,而且每一套都附有色值,希望以此激发大家的设计灵感。
让各位网页设计师早日告别焦虑与无限期加班——
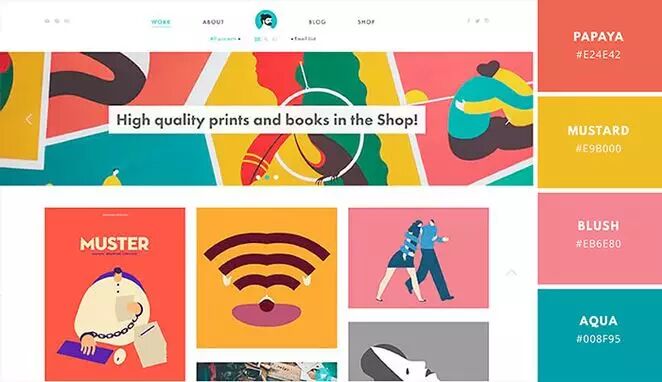
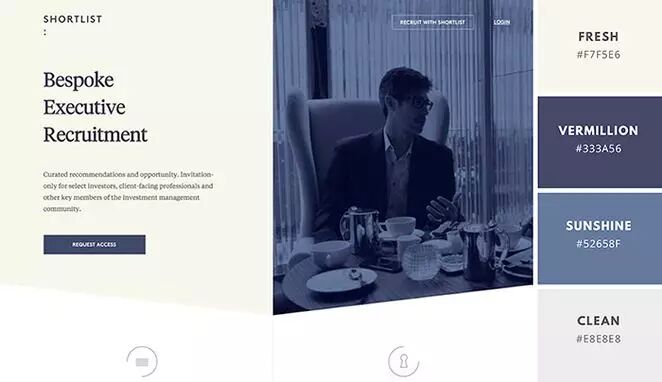
NO.1 对比
少量暖色与大面积蓝绿色,形成强烈的对比,即干净又显得专业。

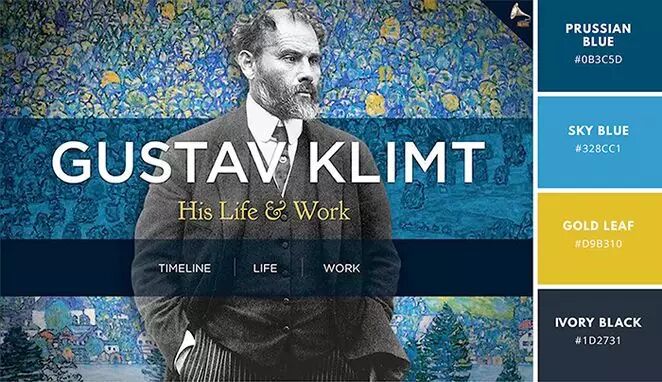
NO.2 艺术
梵高美术馆官网,配色取自他的作品,温暖的黄色、丰富的蓝色配合清爽的绿色。

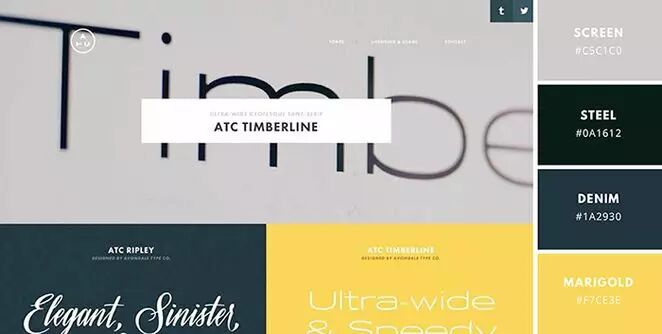
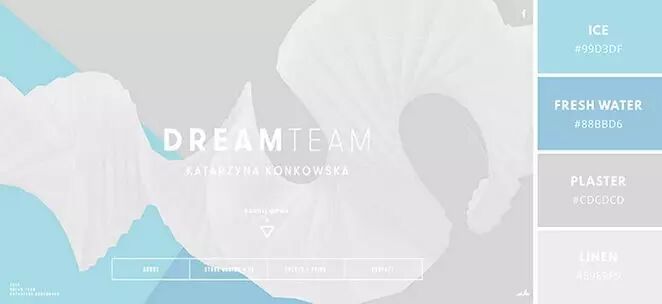
NO.3 优雅
温和的金色与白色调,形成鲜明的对比,简单、优雅。

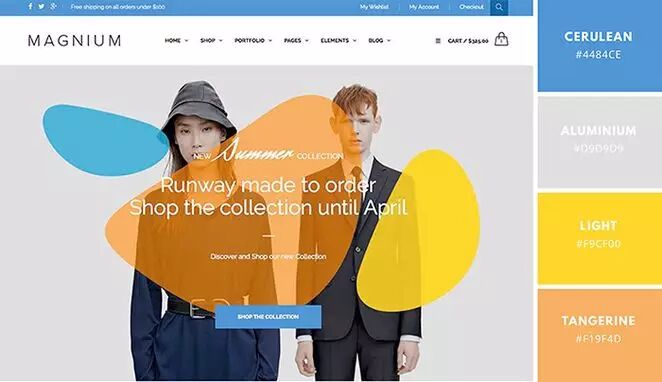
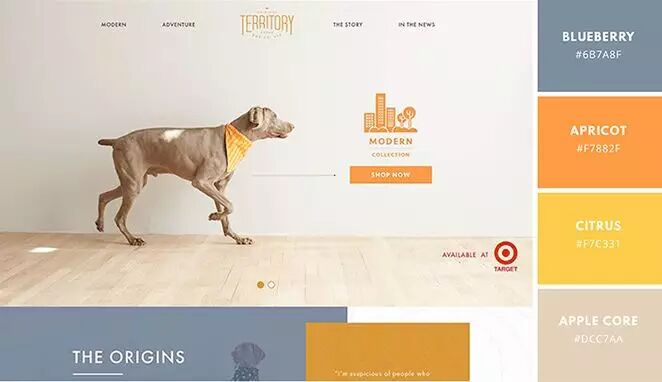
NO.4 现代
橙色和蓝色打造出充满活力的明亮色,再加入一点点灰色平衡,使整个配色有趣又不会跳跃。

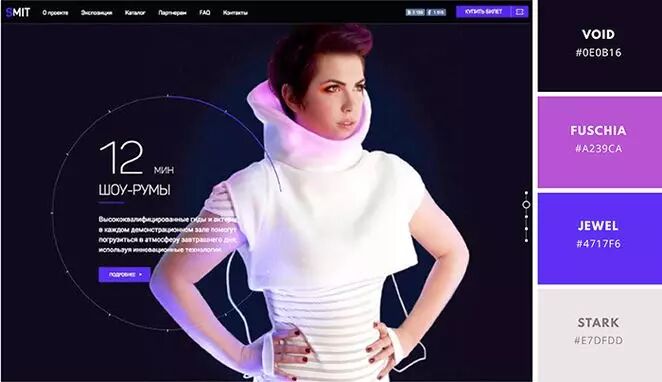
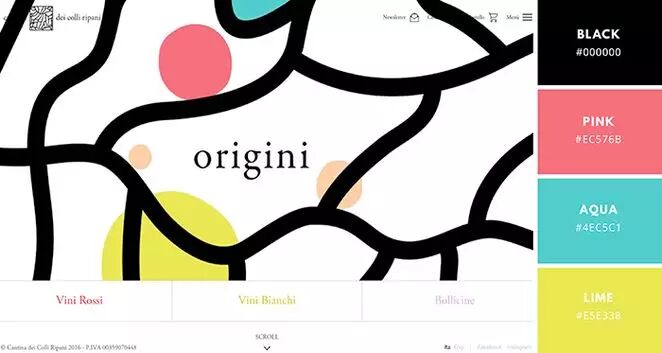
NO.5 霓虹
强色调的霓虹搭配暗黑背景形成高对比度,呈现出的效果非常惊人。

NO.6 冷色
饱和色调搭配冷灰色,形成优雅的效果。

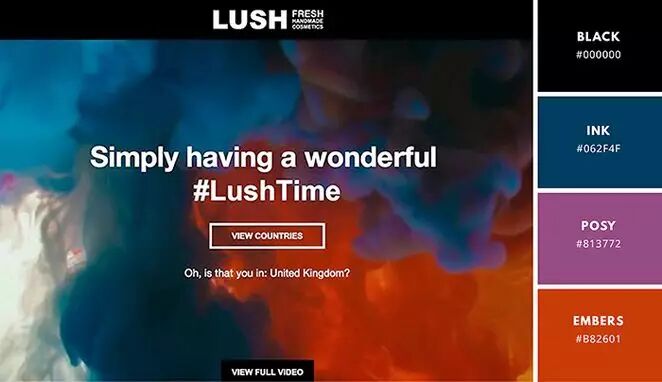
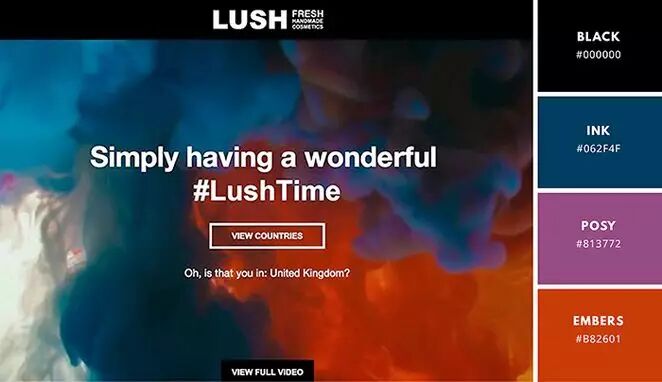
NO.7 热情
墨染式混合冷暖调,创造出一个独特的氛围。

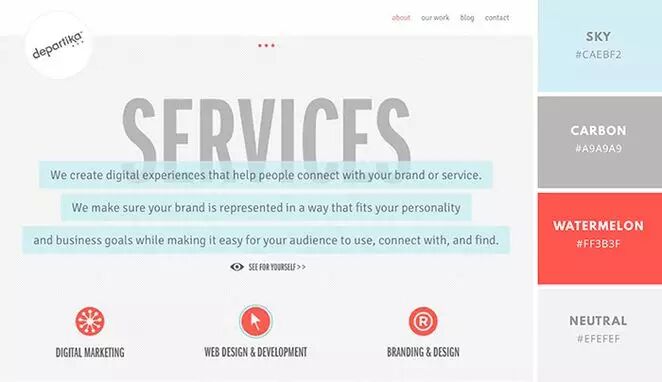
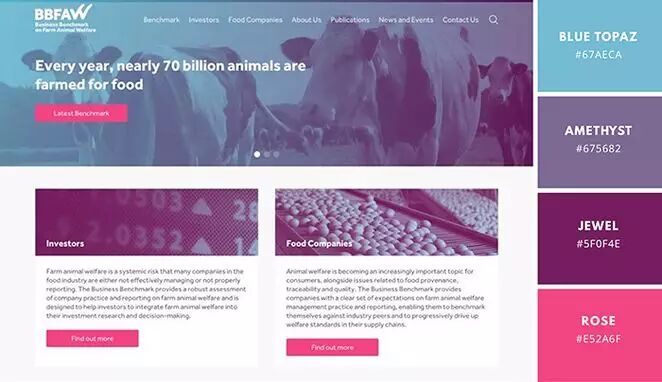
NO.8 清爽
蓝、灰、白打造清爽的背景,红色引领了视觉的焦点。

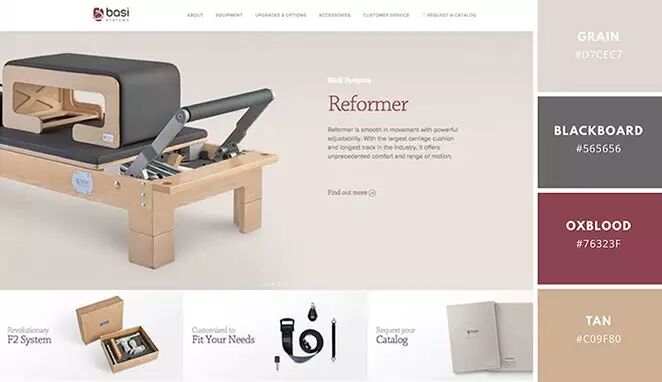
NO.9 暖色调
干净的画面用浅棕色作背景,低调又不失温暖。

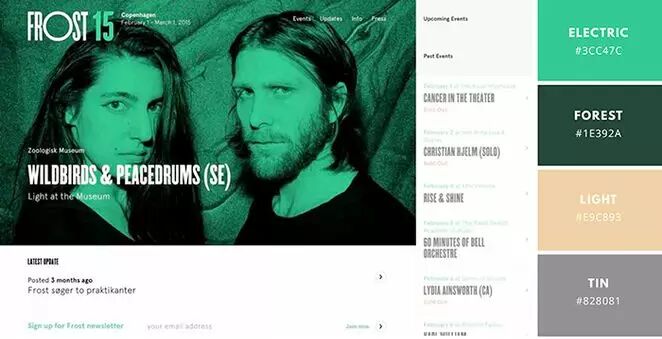
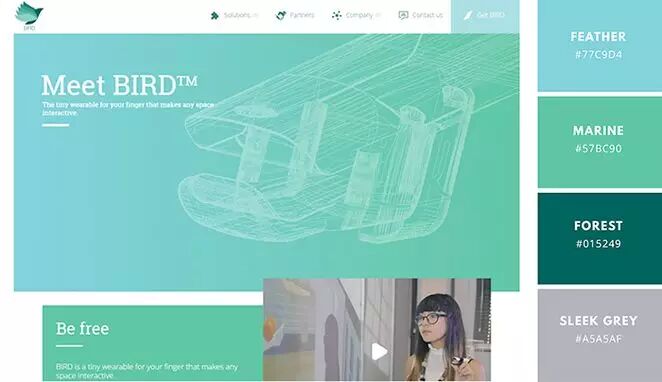
NO.10 敏锐的现代风
吸引眼球的青绿色博得焦点,给人一种简单的新鲜、现代感。

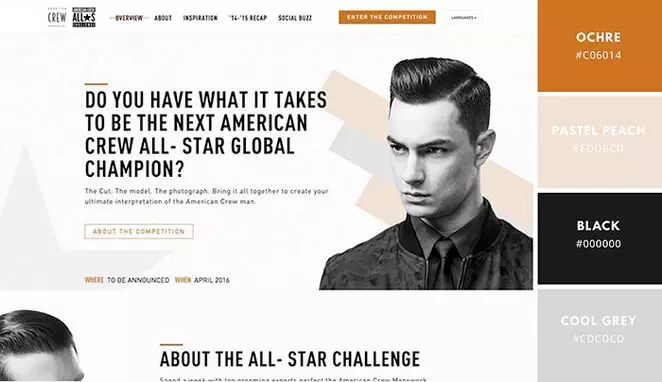
NO.11 酷炫
暖色的橘黄色结合冷色的青铜灰色,搭配出大胆的酷炫效果。

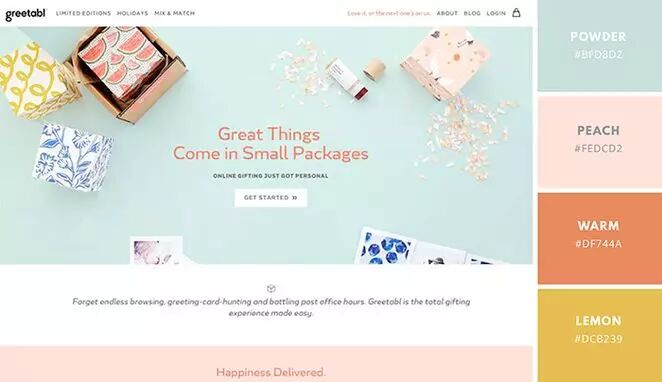
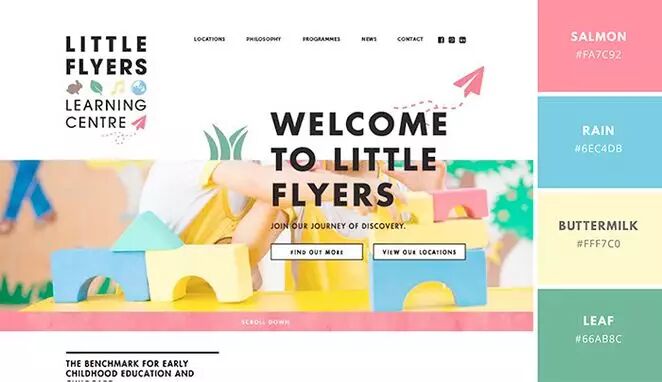
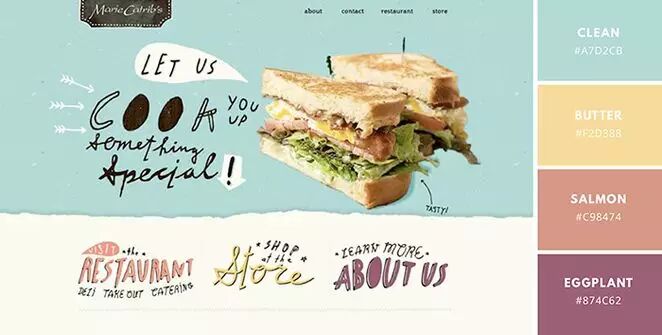
NO.12 粉嫩
清淡柔和的色彩打造出明亮有趣的画面。

NO.13 复古
明亮的复古风。

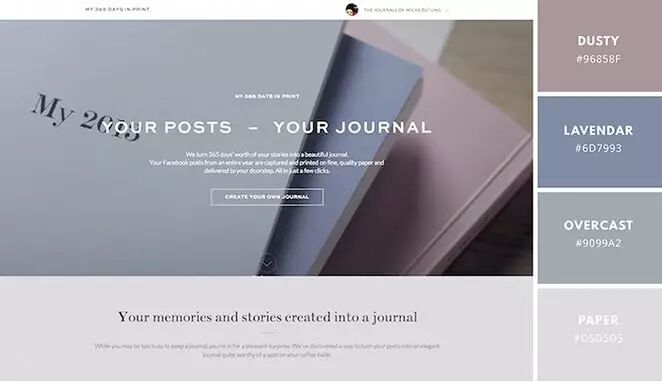
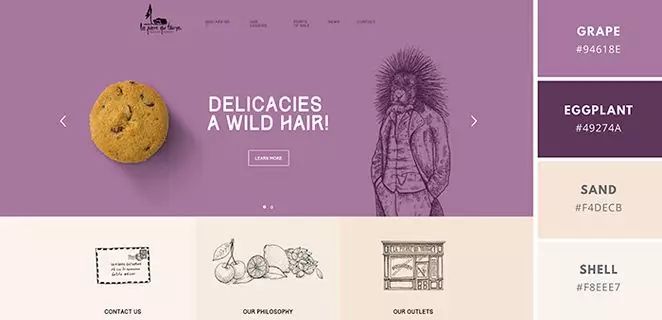
NO.14 干净优雅
大面积的紫色,干净利落。

NO.15 活力
明亮的蓝色、橙色、黄色搭配浅灰,不仅体现了专业,也充满了活力。

NO.16 优雅成熟
来自艺术的灵感,金黄色点缀着深蓝色。

NO.17 清爽夏日
当夏季我们只能联想到红色、橙色时。这位设计师却用心的捕捉到季节性的蓝色调,调和大地色。

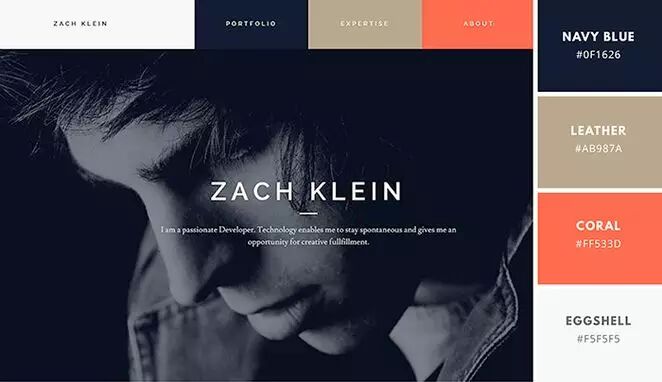
NO.18 权威
海军蓝搭配醒目黄,形成鲜明对比,给人一种现代而权威的即视感。

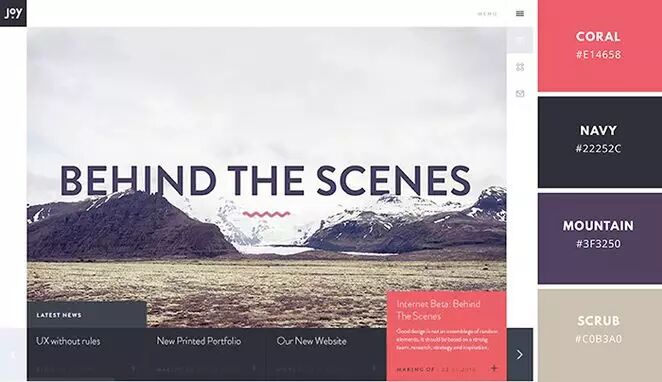
NO.19 大胆活力
大胆地使用黑色和白色,强烈的反差使得画面更加有趣。

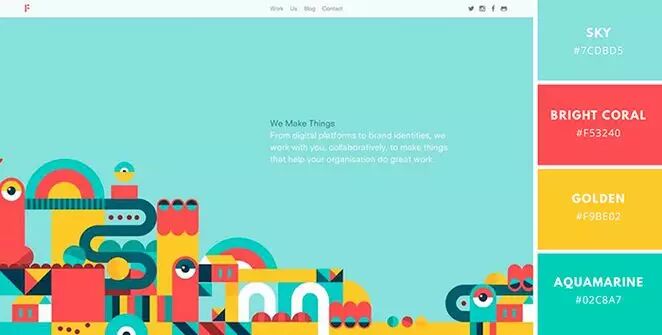
NO.20 清新
清新靓丽的蓝绿渐变色。

NO.21 愉悦
大量的空白,鲜艳的橙色,再用一个中性蓝平衡暖色,热情愉悦的现代风。

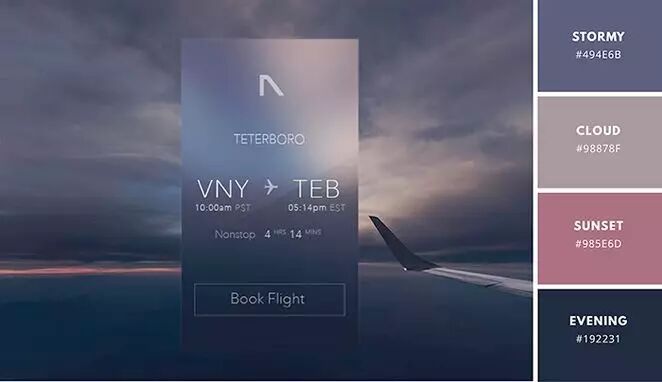
NO.22 奢华
冷色调海军蓝,加上暖色系的褐色,以及少量鲜艳的红色,创造了一个奢华的视觉。

NO.23 引人瞩目的独特
低饱和度的红,搭配各种蓝,创造出这种引人瞩目的独特。

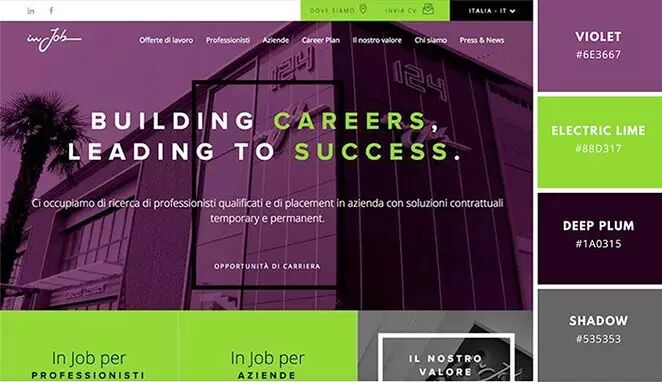
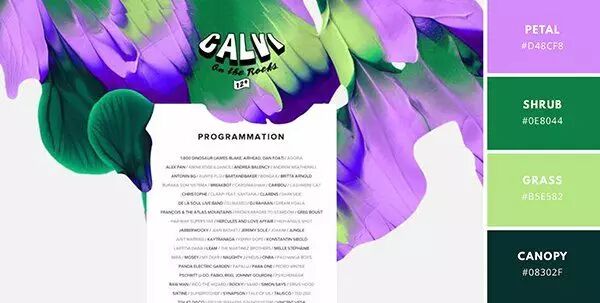
NO.24 另类
紫色与绿色的搭配,让人意想不到的另类。

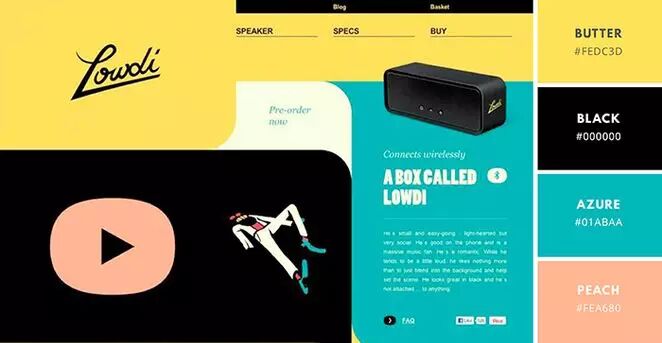
NO.25 复古
丰富的色彩营造了复古的气息,用浅黄色强化了这种效果。

NO.26 干净的复古
土红色配以清新的绿,散发优雅的古典魅力。

NO.27 醒目
平衡了高饱和度颜色,创造出令人惊叹的效果。

NO.28 清新活泼
鲜艳的颜色创建一个有趣且充满活力的氛围,又不失专业性。

NO.29 干净清新
不同深浅的蓝色与灰色搭配,打造了一个干净清新又不会枯燥乏味的色板。

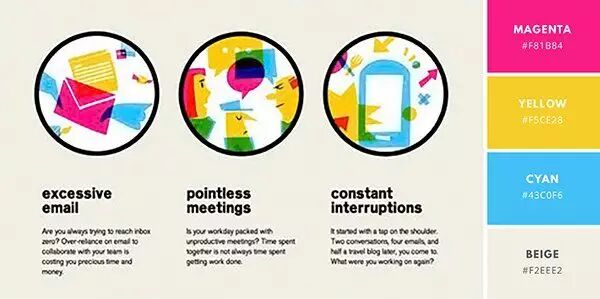
NO.30 多彩
通过大面积白色来平衡多彩色调,创造一个充满活力,丰富多彩又不会繁杂的页面。

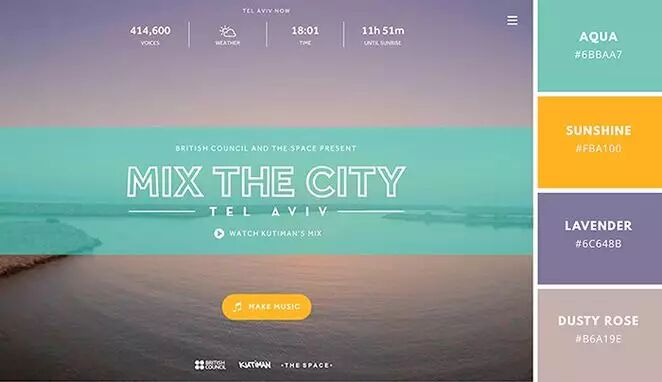
NO.31 宁静
紫色与绿色打造一种安静的感觉,橙色给这种安静带来点活力。

NO.32 轻柔
柔和的色调带来轻松平静的氛围。

NO.33 新鲜
大面积留白配与蔬果的色调,带来新鲜的气息。

NO.34 兴奋
高饱和度的色彩让人感受到精力充沛的兴奋感。

NO.35 俏皮
青绿色混合着暖色系的红黄,呈现出活泼的俏皮。

NO.36 迷人的复古
低饱和度的金色与绿色,创造了这种不过时的复古效果。

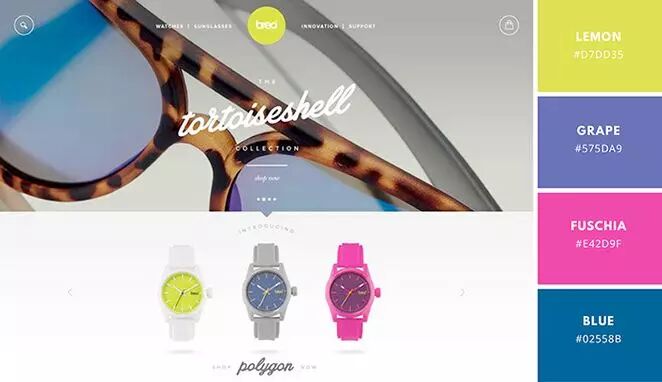
NO.37 个性
蓝紫渐变色搭配亮粉,散发出别具一格的个性。

NO.38 时尚暗色系
深紫、蓝色、粉色演绎一种精致的时尚感。

NO.39 简洁
如果觉得简单的蓝色系太多单调,那就扔一点点粉色,让它独特一点吧。

NO.40 混合
独特而美丽的混色,虽不按套路走,却也自然。

NO.41 热带
暖色调的黄色、红色配以清新的绿色,迎面而来的夏天气息。

NO.42 中性
在规矩的灰色投入一点点樱桃红,画面顿时活跃。

NO.43 古色古香
低饱和度的古典色,打造了一个古色古香的优雅页面。

NO.44 跳跃
充满活力的紫加少许的蓝,平衡了跳脱感。

NO.45 新鲜时尚
不同深浅的绿色和蓝色,形成一个新鲜时尚的页面。

NO.46 专业
简单专业的企业站就用点深色系吧。

NO.47 极简
用跳跃的橙色来点缀极简风。

NO.48 愉悦
用有趣的蓝色、紫色、黄色,自然能带来愉悦感。

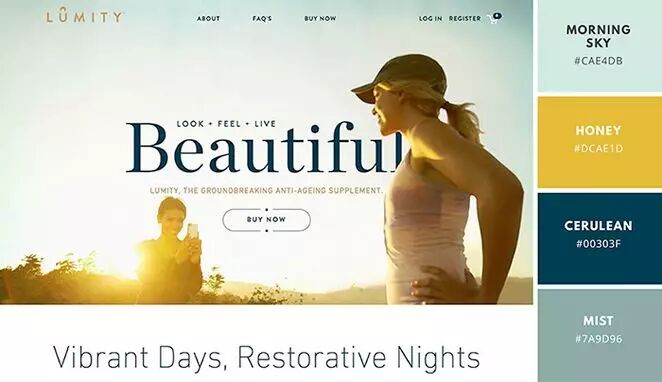
NO.49 平静
暖色的金黄色与深蓝色调和,创造了平静。

NO.50 波普
让网站年轻、充满活力的秘诀在于使用波普调。

「 设计夹 」
以创意设计类干货分享为主
偶尔扯淡为辅
就酱
~~
点击底部“阅读原文”
进入Nicebook创作中心

















