
实习期间,每次给导师讨论方案或者问题的时候,导师总是会冒出来一句:你这个设计点依据的场景是什么?在给产品经理展示方案的时候,产品经理也会冒出来一句:你有没有考虑过这里的使用场景。甚至于,只要发现他们在聊产品的问题,总是三句不离场景。于是,在实习期间密密麻麻地轰击之下,我终于记住了场景两个字。
但是,记住是没用的,我们还要理解什么是场景。
那到底什么是场景呢?虽然交互设计师最常提到的词就是场景,交互设计也需要依据场景来设计,但是,至始至终从来没有人会说什么叫场景,从来没有人会说场景需要包含哪些要素,仿佛一说场景大家就都懂了似的。
但是,我确确实实不知道怎么去定义这个场景,我也去询问一些人,也没有人解释得清楚。于是我开始把方向投向网络,我搜遍了知乎上的大小问答,然后也翻遍了各大设计网站的文章,但是就是没有人能把场景两个字说清楚。
于是我就一路摸索着,突然在某一天发现自己跑偏了,场景的确是在做设计的时候很重要。理清概念这个事情也很重要。但是,如果对场景二字的含义纠结不清的话,那么为什么不换个思维呢?
我们需要根据场景来做设计,换句话说,只要能提供设计依据的就是场景。经过这么一转置之后,思维就豁然开朗了。所以不要去纠结一个场景应该包含什么,而是应该关注,什么能给设计提供帮助。于是,遵循这这个方向,我继续探索。
当一个大问题你解决不了的时候应该怎么办呢?一个字:拆!把大问题拆分成小问题即可。于是,我尝试把场景进行一下细分,细分的结果如下:1、需求场景;2、环境场景;3、手机场景。需求场景是用户内心的诉求,为设计提供正向的设计依据;环境场景和手机场景则是一些外界的限制,需要设计去帮助克服。下面,就让我讲述一下这些场景的区别。
需求场景
交互设计是一门把抽象的需求转换为具象的界面的学科,需求是设计之本。那么需求又是什么呢?需求来源于用户在现实生活中遇见的问题,用户需要一种有效解决问题的措施,这个措施就是交互设计提供的方案。也就是说,用户的需求就是做设计最根本的依据,所以根据我之前的设定,可以把需求当做一个场景。
而且,这个场景牵扯到的是设计需要解决的最核心的问题,这个场景决定了交互设计大致的界面元素、界面布局以及流程框架。
举个简单的例子吧:比如说我现在有个需求是要设计一款听歌的应用。不管是因为我们之前看过其他的听歌应用,亦或者是我们之前把玩过实体的mp3、mp4,总之,当我们听到“听歌”这两个字的时候,我们脑海里已经会蹦出“一个用户插着耳机陶醉在歌声里”的场景,然后听歌需要的一些界面元素:比如歌名、歌手、歌词、播放进度和播放控制等元素,也会出现在用户的手机界面里。
现在开始把镜头回放,回放到用户打开应用的时刻,我会去构思用户打开应用的心理期望是看到什么?这个心理期望实际上就是用户的需求。我会根据这个需求去设计打开应用之后的第一个显示的界面。
言而总之,从用户这个听歌的需求,我们可以细分出很多的小需求,而这每一个需求实际上都关乎到界面的设计。那么回到我一开始的定义,实际上几乎每一个需求都能给交互设计提供设计依据,那么也就可以认为每一个需求对应的都是一个场景,我把这种直接来源于需求的场景成为“需求场景”。
但是,我们要意识到,需求实际上是经过抽象的,抽象的过程中忽略了很多信息。所以,需求场景的优点是非常简洁直观,可以非常简单地转化为设计依据。
当然,与之相对应的就是这个场景会相对来说很粗糙,缺乏细节,根据这个场景做出来的东西只能保证可用性,至于好不好用就很难说了。所以,需求场景之外需要其他的环境场景和手机场景来保证设计的“好用”。
环境场景
场景的第二部分我归结为环境场景,环境场景包括用户使用应用时的时空状态以及人体的肢体动作状态。这部分应该是最好理解的,包括我之前都一直以为这就是场景的定义,不过慢慢发现其实这些反而是旁枝末节,需求才是最重要的场景。
如果说需求场景把用户的使用环境进行了抽象,那么环境场景就是把当时抽象掉的一些东西还原回来。
举个小小的例子,我们可以只能想象到用户在听歌,但是我们会忽略当时是白天还是黑夜,是在家里还是在公共场所,用户是站着、坐着还是躺着,这些我们忽略的东西,如果他们会对我们的设计产生影响,那么就可以归结进环境场景。
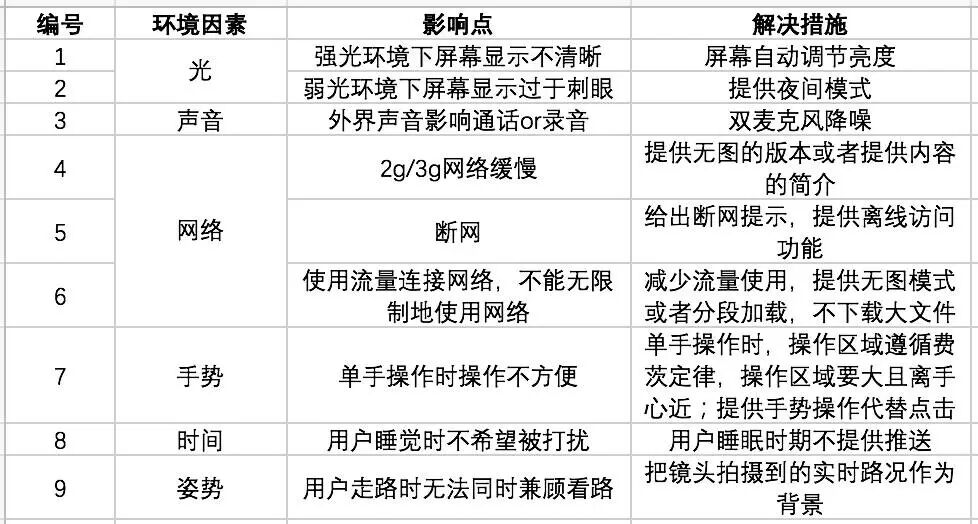
讲到这里,其实什么是环境场景已经很明白了。正如我在前文说的,环境场景其实带来的是一些限制,这些限制是需要我们来解决的。有时候可能会忽略这种限制,所以我在这里主总结了一下环境场景包含的要素,做成一张走查表,设计的时候进行走查,对一些影响用户使用的元素提供解决措施。
(注意此处的走查表并不全面,欢迎各位留言进行补充)

环境场景走查表
手机场景
讲完了前两种场景,继续讲手机场景。手机场景指的是:你使用应用时,手机运行的状态。平心而论,这篇文章的构思其实已经很久了,之所以迟迟难产就是因为这个手机场景让我有些不知道从何下手。总结一下手机场景的几大方面吧:
应用运行的手机系统;
应用运行的手机应用;
应用运行时候的状态。
我这里也大概罗列一下这几个方面会遇到的一些状况。
▍应用运行的手机系统
这一条应该算是很简单的了,目前最主流的就是两种系统:iOS和Android系统。这两种系统有什么区别呢?首先是界面控件的区别,比如iOS的底部tab导航 VS Android的顶部tab导航(新版 Material design guideline已经加入了底部tab),iOS的search bar VS Android的search icon。这些差别具体参考各自的guideline即可。
除了界面控件的区别,其实最主要的区别在于权限,Android的权限控制没有那么严格,反而,iOS则处处给予用户限制。所以,在针对iOS设计的时候,往往需要考虑到,该权限能否获取,如果没有该权限的时候,需要考虑获取权限的方法,比如增加一个流程,跳转到设置里去获取权限,形成操作流程的闭环。如果实在没办法获取相关权限,则要想办法绕开,设计新的方案。比如iOS目前不支持上传电话号码进行识别,所以现在的电话识别就是通过把数据写进通讯录来实现的。
最后,现在的手机都具备了相当多的传感器,此类传感器可以为交互设计提供强大的支持。当需要调用传感器的数据时,除了考虑权限问题之外,还需要考虑开关是否开启,如果没有开启的话,需要提供一个路径去开启,同样形成闭环状态。常见的传感器有:gps,摄像头,距离感应器,红外遥控,蓝牙,扬声器,振动马达,方向感应等等。
▍应用运行的手机状态
要知道,手机就像一个城市,每个APP都是城市里的公民,同样存在于同一个手机中,不同程序之间免不了会打交道。在设计中,需要考虑到其他程序运行时,会给我们的应用带来的影响。这里我只提两种:①同类型的产品;②安全类产品。
第一种比较好理解,还是以播放音乐为例,播放音乐的时候,如果有其他的应用也在播放声音,这时候,我们需要先关闭其他应用的播放进程,然后再开启我们自己的进程。这个过程是否由系统自动完成,还是需要应用去调用相关的接口,这点是需要关注的。还有就是,假如被关闭的是我们,我们需要保持好现场,方便用户再次进入的时候,可以第一时间还原当时的场景。
第二种理解起来也不难,Android端就是会有人装了一些xx卫士,xx管家之类的产品,他们会实时监控手机状态,如果他们对我们的应用进行了报错,那么用户很明显会偏向于他们。所以,在设计流程的时候,考虑一下这一点,也未尝不可。
▍应用运行时候的状态
应用运行时候的状态其实也是很麻烦的一件东西,首先需要关注的是一些操作流程的二维分歧点。简单来讲,就是某个东西有或者没有,会影响后续的流程。
举个简单的例子吧:比如我之前在设计一个团购类的APP时有一个个人中心模块,当点击进入该模块时,就需要考虑用户是否登录。用户登录/未登录就是一个非常常见的流程的二维分歧点,在设计的时候肯定要处处考虑这两种状态。
这里罗列一些:
数据是否为空;
是否登录;
是否注册;
是否有缓存;
是否首次进入;
是否需要隐藏actionbar,以显示更多内容;
总结的不全,有什么意见欢迎补充。
除开二维的分歧点,多维的分歧点是更为讨厌的东西,不过讨厌归讨厌,该注意的还是需要注意。
很重要的一点就是,当调用输入法的时候,有很多键盘模式:中文键盘、英文键盘和数字键盘等。在调用的时候,需要关注一下调用的具体情况。
再举一点就是,有些时候多维的分歧点是作为一些行为的触发点来使用的,就像那个人人生恶痛绝的“跪求好评弹窗”,如果在首次进入的时候就弹这么一个东西,那么设计师的脑子肯定是进水了。但是,换在第二次或者第三次进入,明显会好很多。
这个第几次进入就是一个多维的分歧点。多维的分歧点这里就是提一下,具体怎么应用我也不是很清楚,有什么意见和建议欢迎评论。
好了,终于扯完了这个东西了。再次总结一下吧,方便加深记忆。
需求场景是最根本的设计依据,主导了设计所需要的信息以及主要流程。
环境场景就是:你是用什么样的姿势,在什么样的环境在做什么。
手机环境就是:你的手机是那个系统,运行了哪些程序,目前自己的程序运行得怎么样了。
妖叶秋,一年级交互设计师,人人都是产品经理专栏作家。做过ToC产品的交互设计,现在在尝试ToB的业务。主攻交互,也懂点用研、视觉和产品的知识。爱生活、爱设计、爱读书、爱总结,头像下方是我的联系方式,欢迎志同道合者与我交流。
本文原创发布于人人都是产品经理,未经许可,不得转载。


















