《Android Studio快捷键这篇就够了》
http://halohoop.com/2017/07/16/snacks_shortcuts_of_as/
本来准备直接推送的,不过在编辑过程中发现我自己改了很多快捷键,这样和文中效果很多都不一致,考虑到大家修改快捷键也比较多,避免造成困惑就作为推荐了。文中非常详细的介绍了各类快捷键,即使由部分自己修改了,不过也可以发现一些有用的快捷键,欢迎学习~~
作者:钉某人
链接:http://blog.csdn.net/xiaochuanding/article/details/75092828
本文由作者投稿。
身为Android开发者,ImageView那一定是玩的滚瓜烂熟,现在如今Material Design设计也越来越流行,给ImageView实现阴影也不是什么难事,用CardView包裹一下,就能实现了,但是阴影都是一种颜色,实在太单调了╮(╯▽╰)╭,我就在想ImageView阴影能不能设置成图片自身的颜色呢?
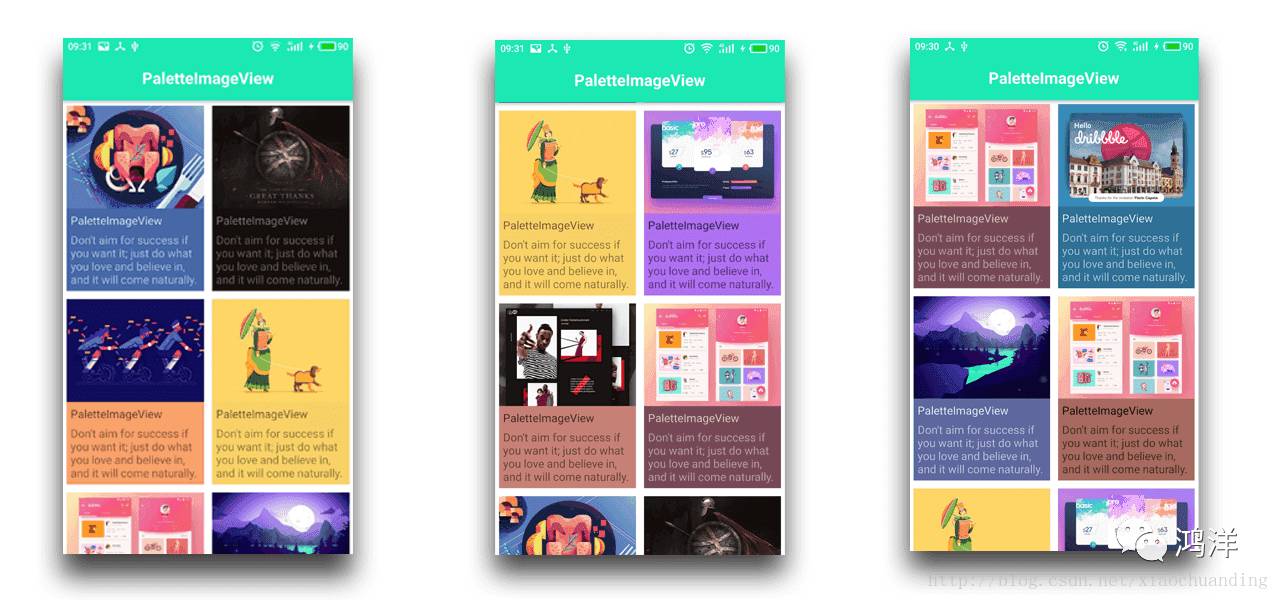
答案当然是可以的,基于这个思路就有了PaletteImageView这个控件,PaletteImageView不仅仅可以将阴影设置成图片自身颜色,还可以解析图片的颜色,提供可以跟图片匹配的UI颜色方案,是不是很酷,接下来让我们一步步来实现它。
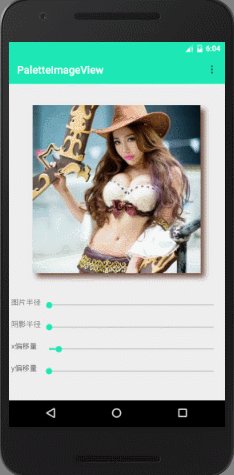
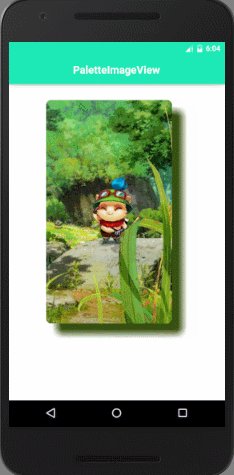
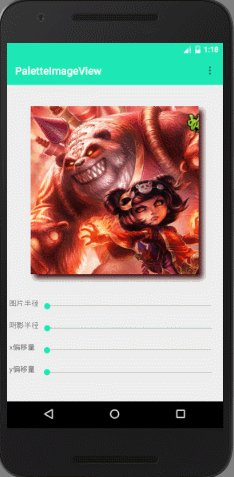
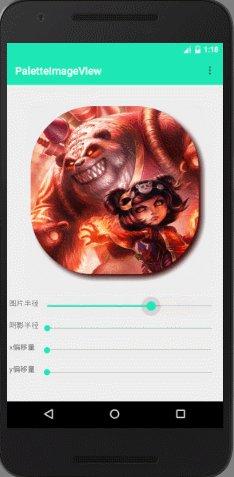
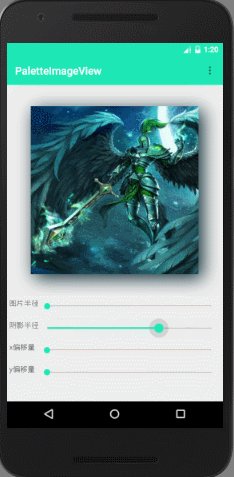
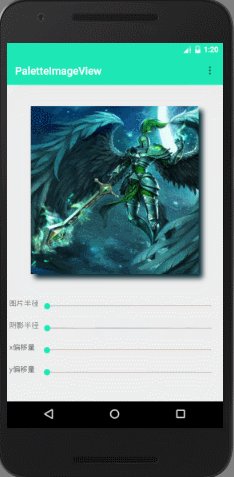
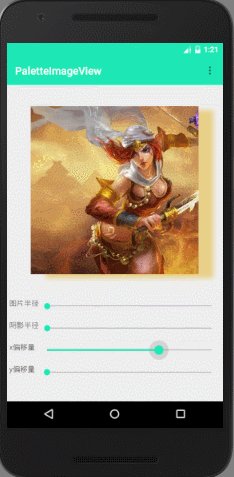
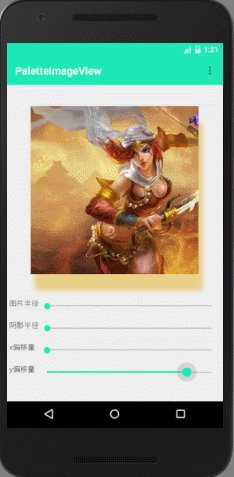
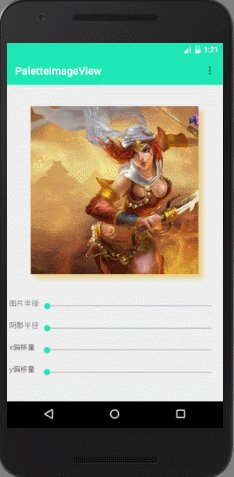
先看一下效果图:

要实现的功能:
难点就是怎么才能获取到图片本身的颜色呢?
这就要用到Palette这个类了,Palette就是调色板的意思,不了解的可以参考这篇文章Palette使用详解。
http://blog.csdn.net/xiaochuanding/article/details/72983772
我们先来实现给图片添加相应颜色的阴影,下面只贴出关键代码,要阅读完整代码请移步
https://github.com/DingMouRen/PaletteImageView
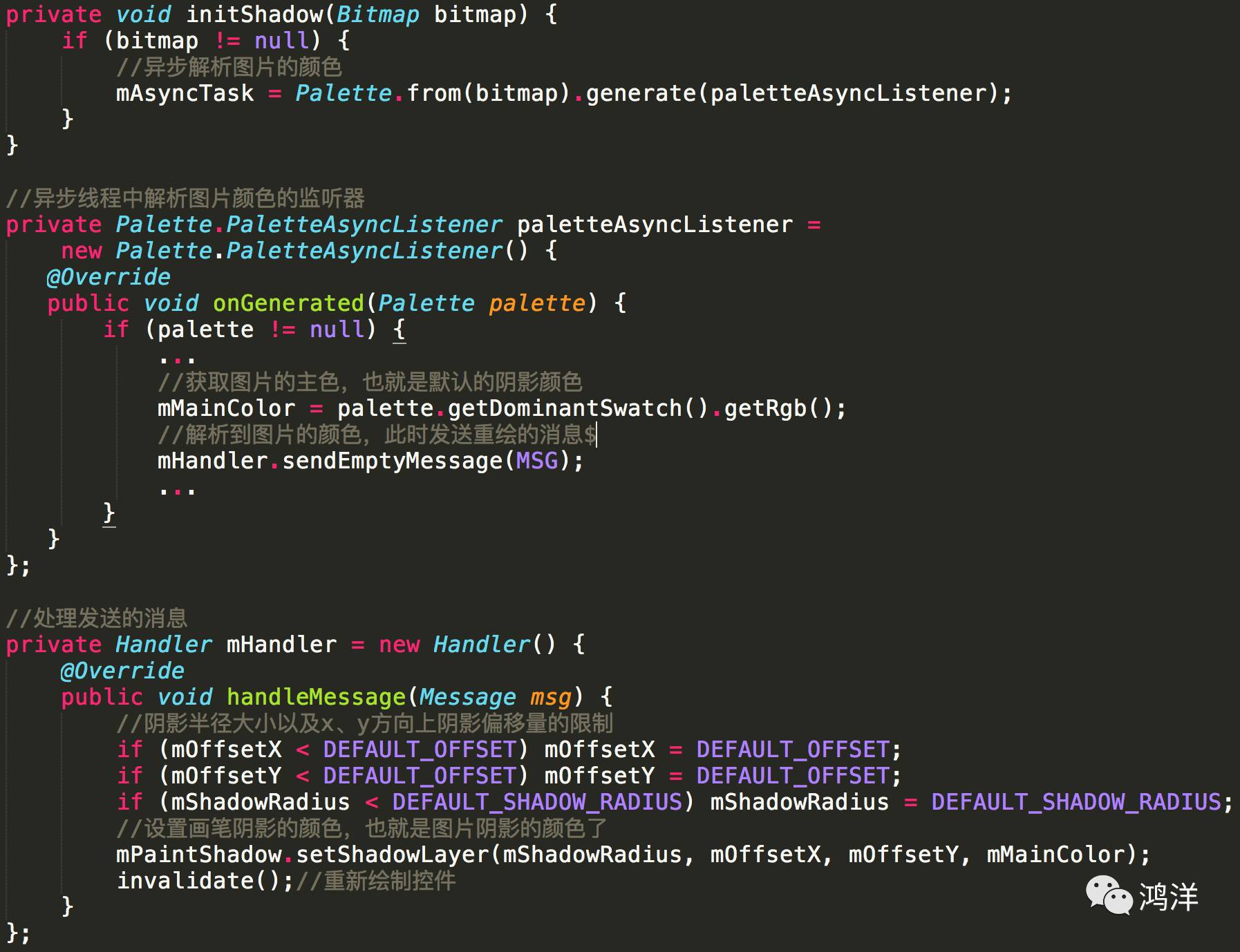
主要思路是解析获取到的bitmap的颜色,当解析出bitmap颜色的时候,使用handler来通知控件来绘制带有颜色的阴影
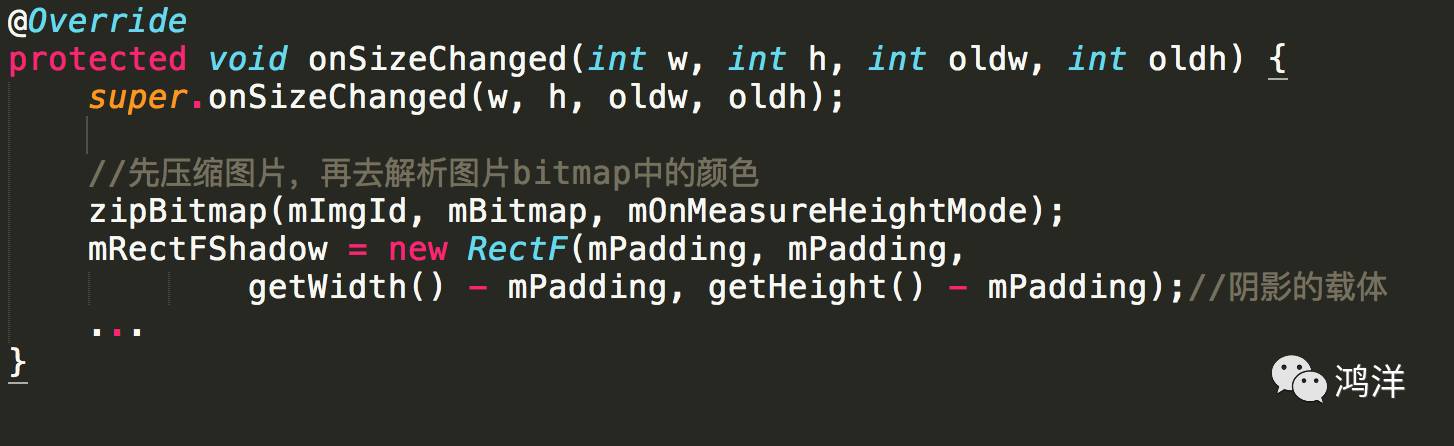
在onSizeChanged(…)中能够获取到控件宽高的时候,对图片先进行压缩处理 ,为了防止内存溢出情况的发生,然后就是获取图片颜色得操作:

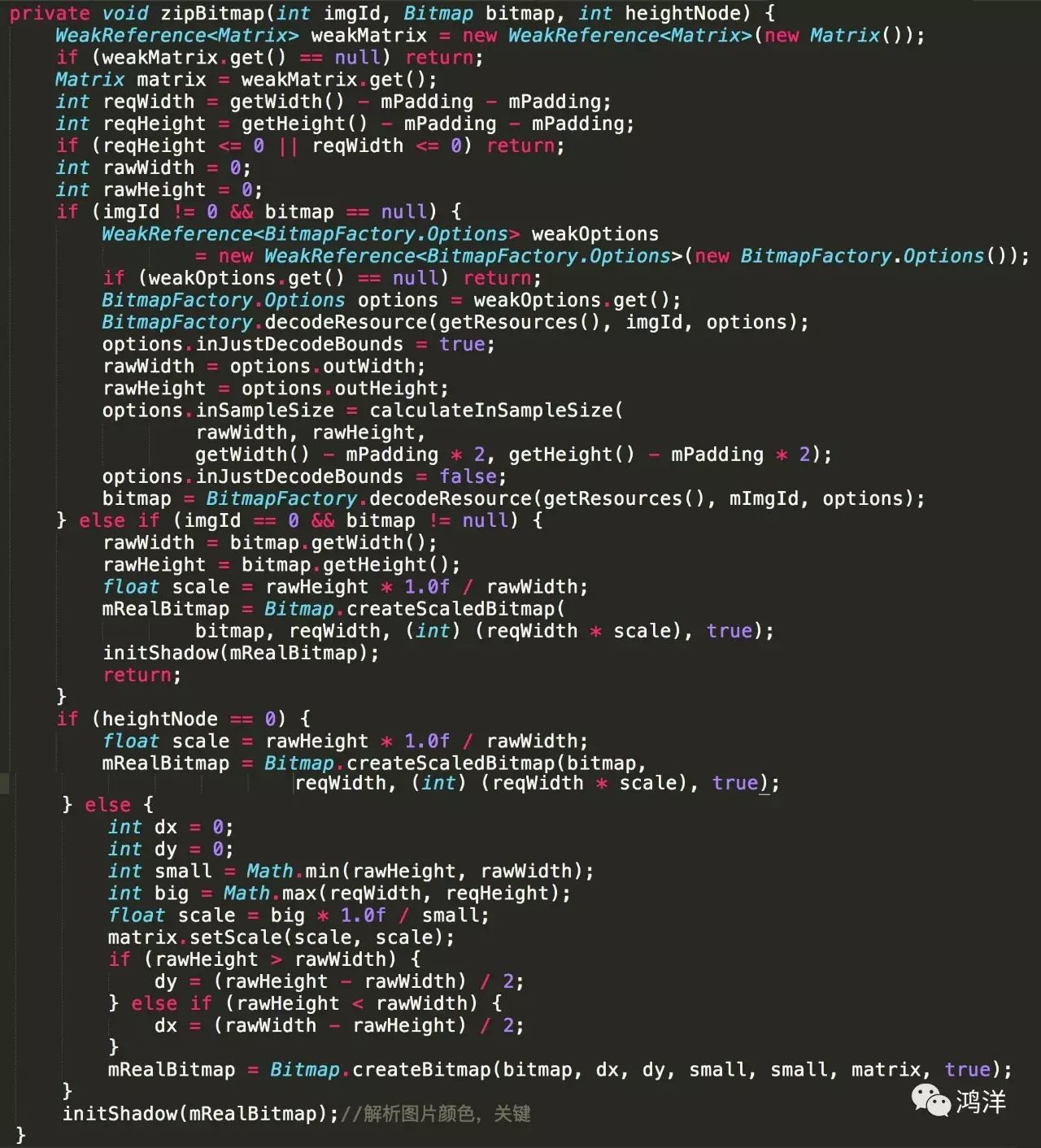
压缩图片

解析图片的关键代码

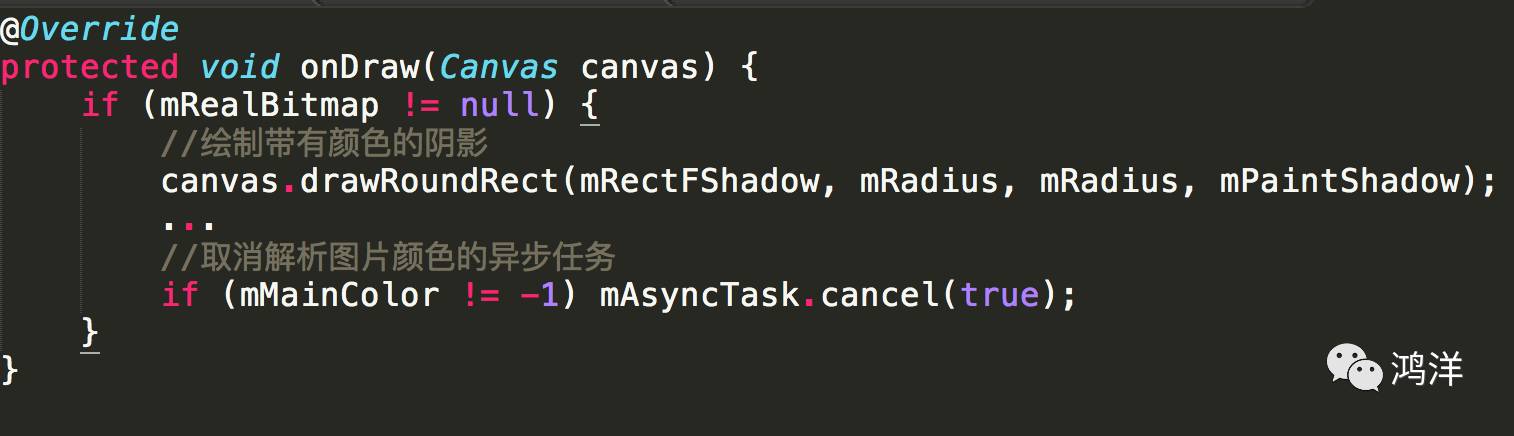
绘制阴影

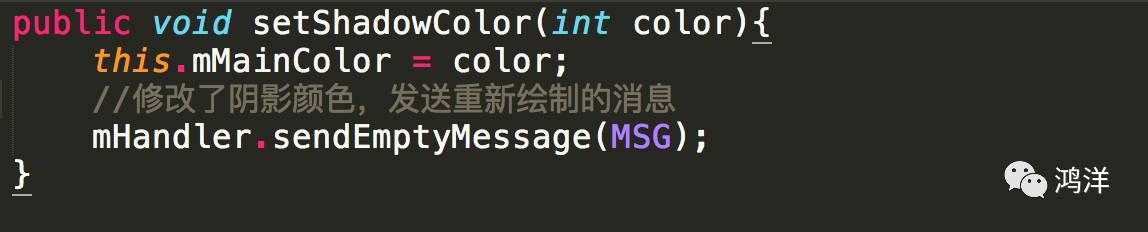
经过上面就可以绘制出带有颜色的阴影,要自定义阴影颜色的话,使用这句代码

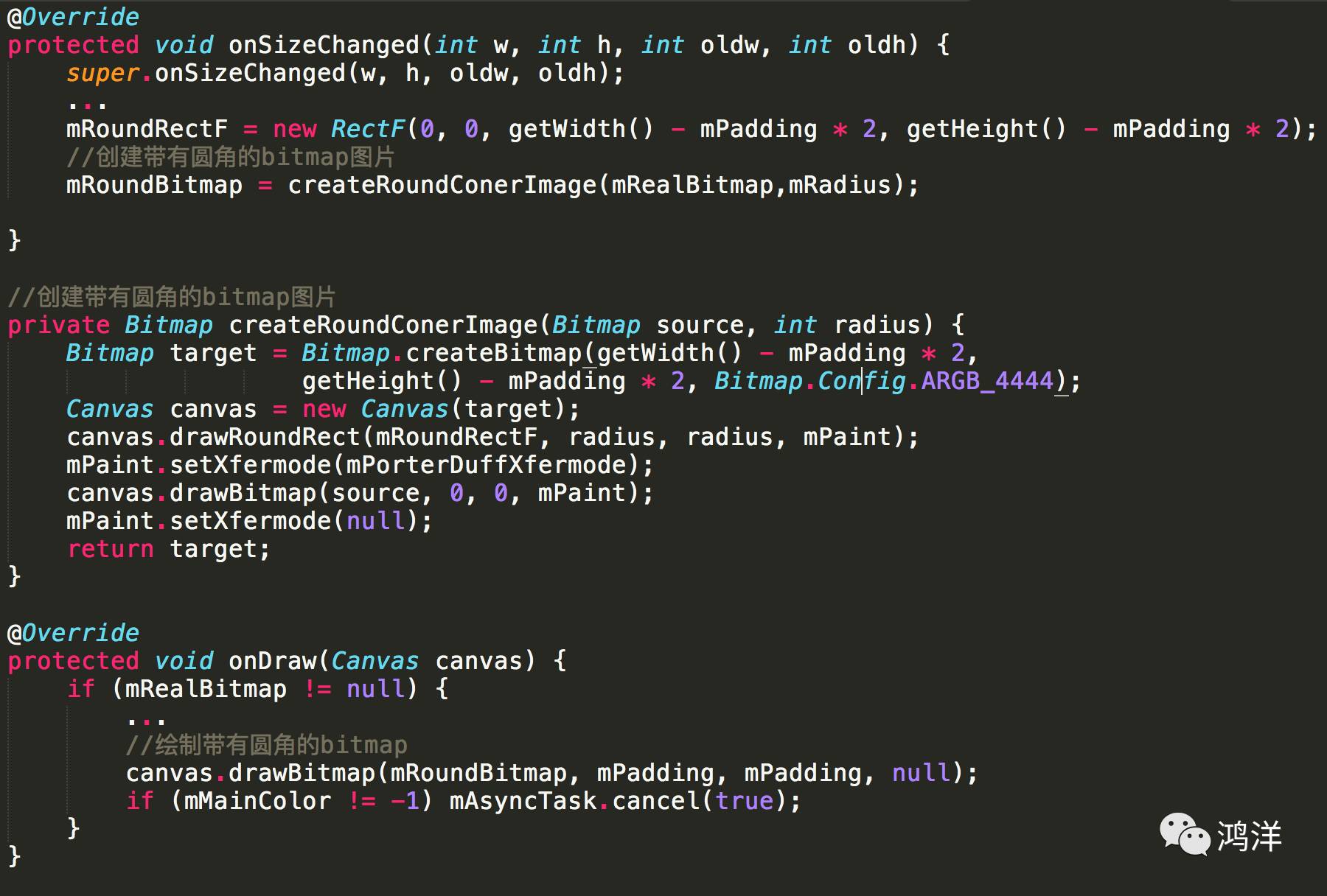
接下来我们给图片设置圆角,在onSizeChange(…)获取到宽高以及bitmap的同时,我们就创建好了带有圆角的mRoundBitmap,绘制过阴影后,就绘制可以带有圆角的图片

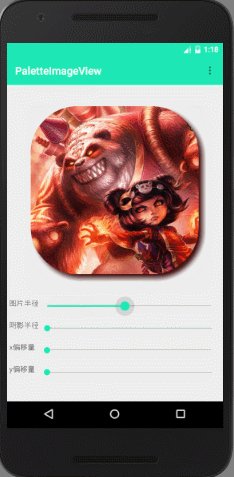
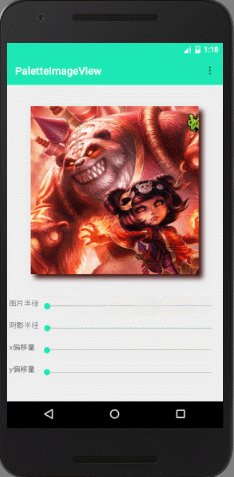
修改圆角半径的效果图

经过以上带有多彩颜色阴影的图片已经出笼了,现在我们要可以修改阴影半径的大小,修改阴影半径大小的方式有两种,一种是在xml中定义,另一种是在代码中设置

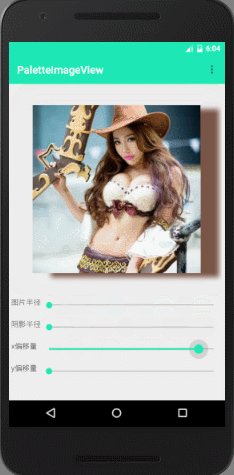
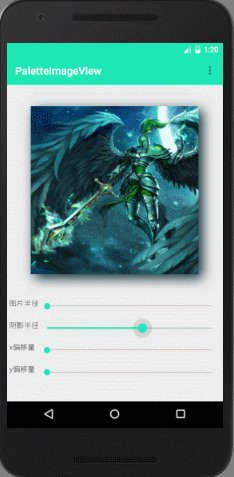
修改阴影半径的效果图

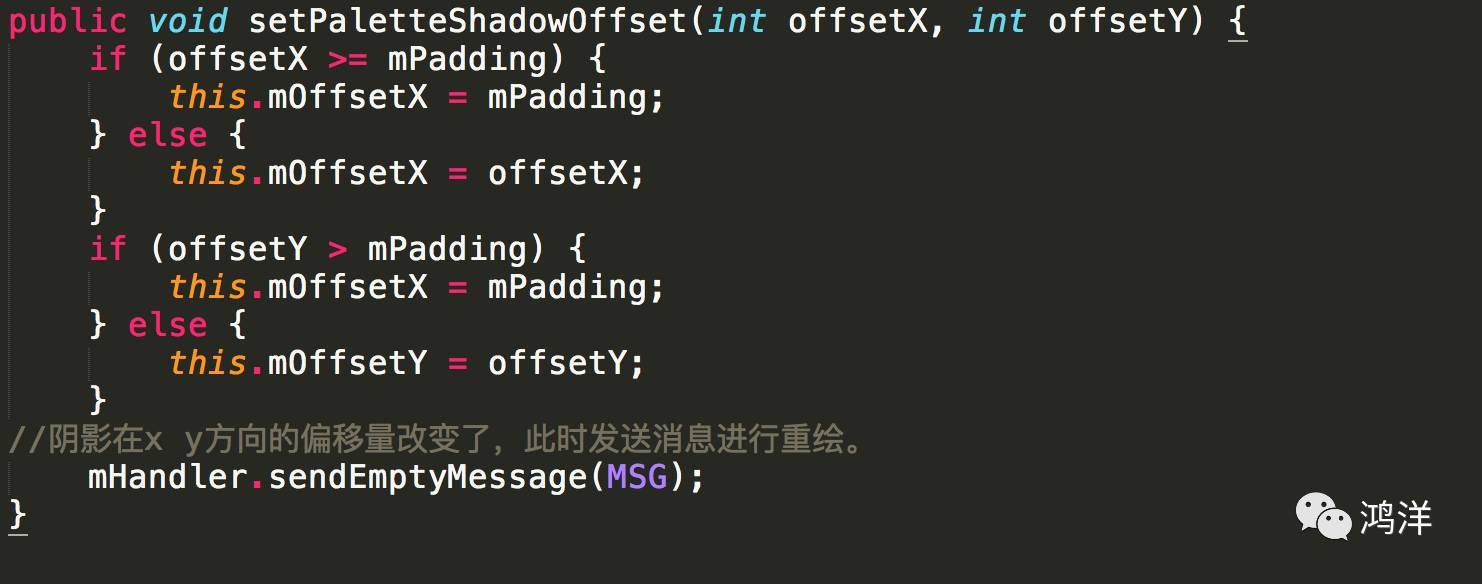
修改阴影在x y方向的偏移量的原理跟上面一样,修改参数再发送消息重绘

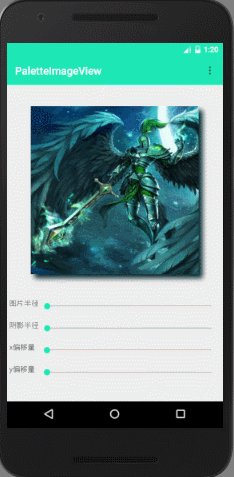
修改阴影在x y方向的偏移量的效果图

现在终于说到智能配色的地方了,看过Palette使用详解这篇文章的都知道获取到颜色方案的过程了,不了解的可以先去看看,没有太神秘的东西O(∩_∩)O哈哈~,下面讲一下实现过程:
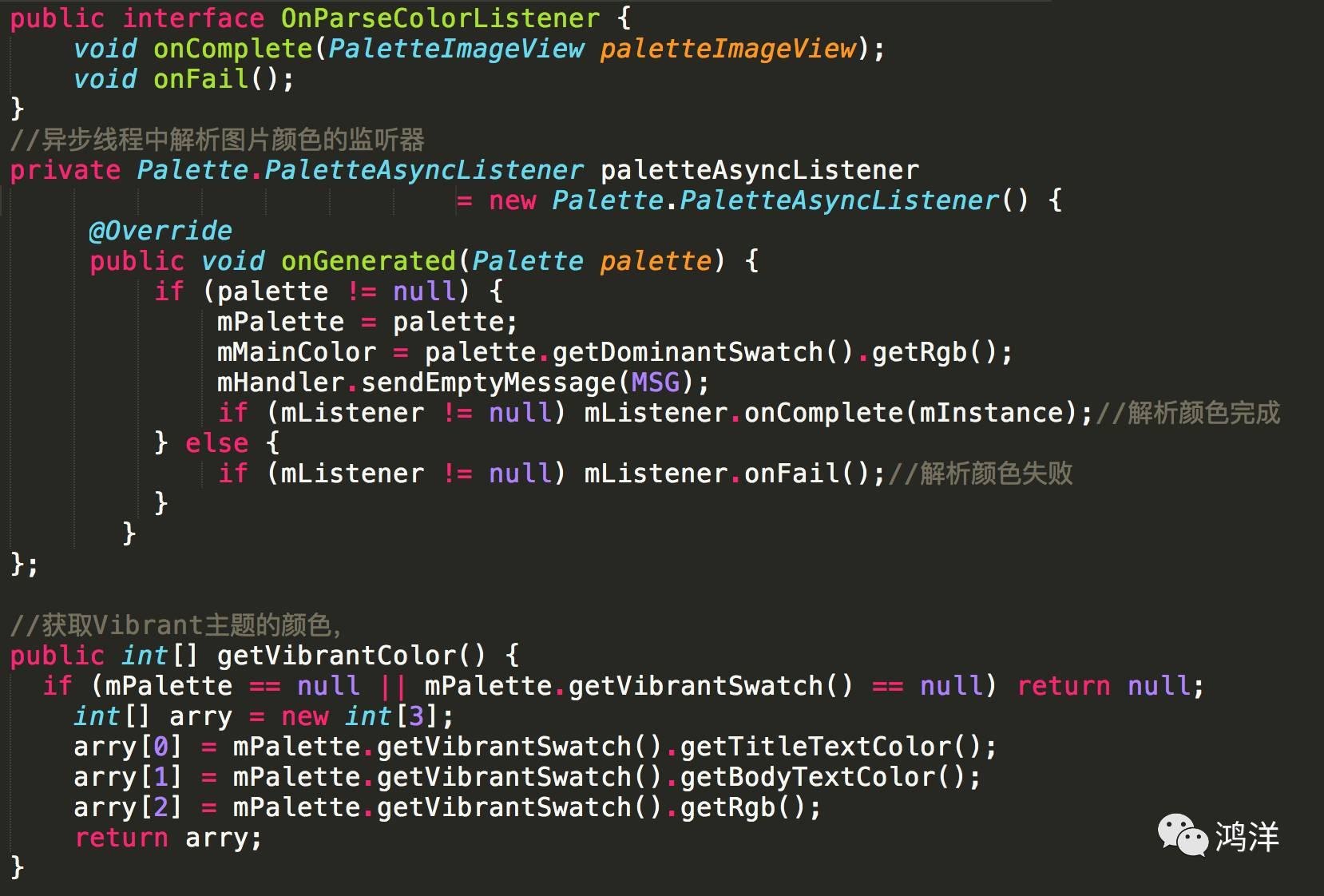
首先定义一个监听器,用来监听图片颜色的解析过程,解析完成我们返回看控件本身的引用,我们可以获取六种不同颜色主题,每种主题颜色都有与之匹配的标题颜色、正文颜色、背景色。
怎么获取到这些颜色呢,实现是将每种主题的是三种子颜色放入一个数组中存储,只要拿到相应的数组就可以获取到想要的颜色了。

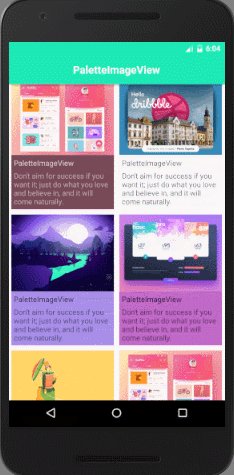
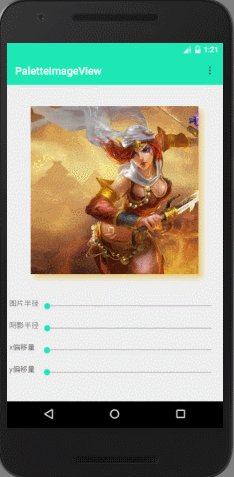
智能配色效果图

大功告成,可以愉快的玩耍啦。PaletteImageView的具体使用方法,请移步
https://github.com/DingMouRen/PaletteImageView
如果你有想学习的文章直接留言,我会整理征稿。如果你有好的文章想和大家分享欢迎投稿,直接向我投递文章链接即可。
欢迎长按下图->识别图中二维码或者扫一扫关注我的公众号:
















