

文 | Google V8 跟踪评论员 Seth Thompson
V8 JavaScript 引擎是 Chrome 中实现快速浏览的关键因素。过去的一年来,V8 团队研究出一种新方法,可根据真实网页快照度量性能。在过去的一年中,借助从实际度量中获取的信息,V8 团队将 Chrome 平均网页加载速度提升了 10%-20%。
过去,类似 V8 这样的 JavaScript 引擎使用 Octane 等基准测试程序,来提升 JavaScript 的“峰值”性能,即热循环中 CPU 密集型脚本的性能。去年初,V8 团队开始测试 Reddit、Twitter、Facebook 和 Wikipedia 等广受欢迎的网页的快照,以便更真实地度量性能。此项分析表明,峰值性能有利于运行某些类型的大型网络应用,而浏览一般网站更多地依赖于“启动”性能或开始运行脚本时的速度。借助从真实性能数据中收集的信息,V8 团队实施优化,使 Chrome 56 相对于 Chrome 49,平均网页加载速度提升了 10%-20%,具体取决于 CPU 架构。
通过网页快照,还可以分析各种基准测试程序与实际网络工作负荷之间的差异。尽管没有哪个基准测试程序可以代表所有网站,但 Speedometer 基准测试程序包含 React、Angular、Ember 和 jQuery 等实际网络框架,可以大致度量出许多网站的性能。在上述启动优化中可以发现这种相似性,此类优化也使 Chrome 的 Speedometer 分数提升了 25%-35%。相反,将网页快照与 Octane 对比发现,Octane 在度量大多数网站的大致性能方面表现不佳。鉴于 Octane 在多个网络浏览器中的分数表现平平,且峰值性能过度优化,我们决定弃用此基准测试程序,不再将其作为 JavaScript 真实性能的通用度量方法。

▲
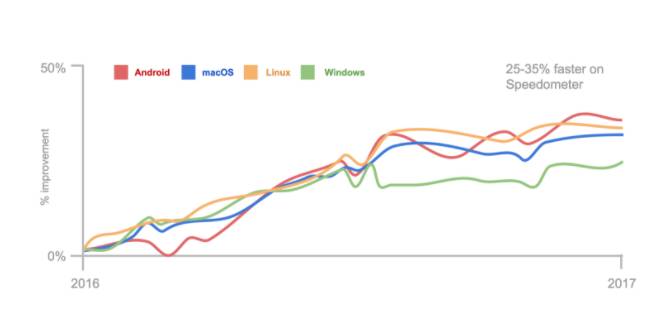
过去一年里,V8 性能优化使 Chrome 的 Speedometer 分数提升了 25%-35%
未来,我们计划针对网络上出现的新型脚本模式发布更多的 JavaScript 性能增强功能,包括最新的内容库、多种框架和 ES2015+ 语言功能等。由于我们是对真实网站而非传统基准测试程序进行度量,因此,我们能更好地优化对用户和开发者最为重要的 JavaScript 模式。为了度量实际性能,我们设计了全新的引擎架构,敬请关注相关更新。
了解更多细节,
查看文内所有链接,请点击文末“





