91运营社群招募中,勾搭小编微信号:yueyingzheng88入社群
欢迎各行业互联网运营达人加入我们91运营大家庭,会运营的人都来这里了!
导读:
很多产品的信息量很大,又因为各种各样的原因设计师不能对内容进行轻易删减。如果不好好整理信息,会让界面越来越凌乱。我从去年开始做的很多项目都是这种情况,于是总结了一套简单好用,又有理有据的为复杂界面设计布局的方法。
为了方便大家理解,我使用Facebook首页作为案例。
1. 把需要展示的信息都列出来
先不考虑信息之间的关系和顺序,大致列出即可。主要信息一定要列出,优先级较低的信息不用100%覆盖也没有关系。
以Facebook为例,首页需要展示的信息有:
Logo、搜索、用户信息、导航、Explore功能列表、发帖发图、最新动态、朋友推荐、语言选择、网站声明、聊天板、我创建的、设置、注销……
2. 从产品策略的角度整理信息
与对这个产品比你更了解的人讨论(如产品经理),从产品策略的角度将这些信息进行分组归纳(这时还不需要过多考虑用户):
-
基础功能:搜索、导航、设置、注销
-
基础信息:Logo、用户信息
-
主要功能:发帖发图
-
主要信息(不断更新):最新动态
-
重要功能:聊天板
-
重要信息:朋友推荐
-
辅助功能:我创建的、Explore功能列表
-
辅助信息:语言选择、网站声明
3. 从用户的角度整理信息
与用户(或潜在用户)交流,观察他们对这些信息的真实想法。因为越贴近真实心理越好,所以可以用一些口头话、感性的表达方式:
4. 根据用户心理调整按照产品策略整理的信息
产品策略中的重要功能“聊天板”根据用户反馈,除非有动态否则不会关心。所以放到辅助功能里。
产品策略中的重要信息“朋友推荐”根据用户反馈,并不会主动去看,所以放到辅助信息里。
再将其余的信息结合用户关心的优先级前后排列。
调整后,信息的分类变成了这样:
5. 用信息分类画页面布局
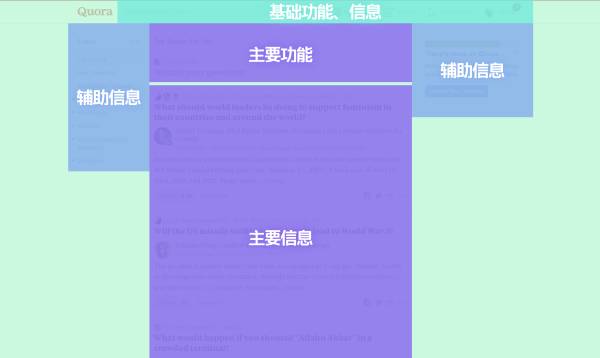
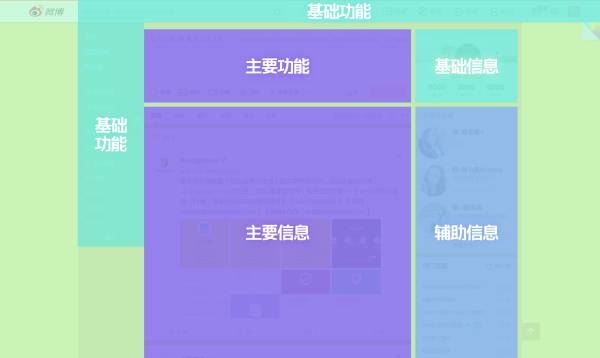
分析其它产品,发现主流的形式是把基础功能和信息放在顶部,主要功能和信息放在中间,两侧放置辅助信息。
为了方便理解,我挑选了大家较为熟悉的界面:





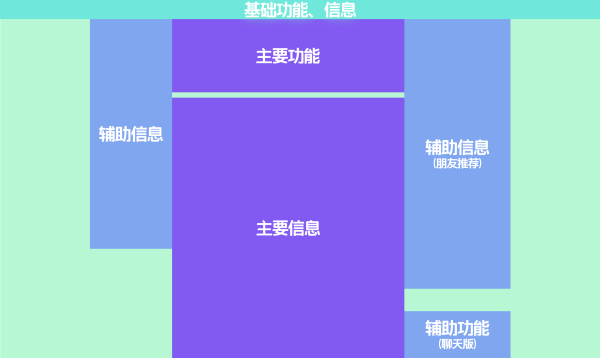
综合分析后,设计出自己的布局:

一个复杂页面的布局设计就完成了。
作者:Z Yuhan
来源:https://www.zhihu.com/people/zhou43/pins
据说,只有打赏的才是真粉丝哦,8块8请小编喝杯咖啡吧,长按二维码勾搭小编微信(
yueyingzheng88
)加入91运营社群,全年100多场免费公开课,定期问题答疑等着你,会运营的人都在这里了!

欢迎关注91运营网旗下垂直账号:
91产品:(微信ID:chanpin91)
致力于为产品新人、产品经理等广大产品爱好者打造一个全方位的学习交流平台,分享产品设计、交互设计、产品运营干货。
91运营网:(微信ID:yunying-91)
专注于互联网产品运营干货,聚焦互联网产品策划,电子商务,网络营销,移动互联网,融资创业等领域经验分享。





