♝点击上方“交互设计学堂”关注我们,送电子书
有没有想过,就这样放下手头的工作,扔掉一丝不苟的计划,来一场说走就走的旅行?去一个没去过的城市,听一场正在进行的音乐会,或者去看一个从未计划过的展览,我想你应该能明白,这是怎样的感觉。被工作、生活和固定的圈子压得喘不过气,让你有放弃一切,在另外一个地方重新开始的冲动。不过,这个时候,会存在一个有趣的问题:想要开始一场随性的旅行,那么旅行的目的地会是哪里?突然之间作出出门的决定,你并不一定立刻能想到要去哪里,也不知道哪里会有有趣的事情发生。这种独特的需求,促使我们想到设计这样一个概念APP,柏林之夜(Night in Berlin)。

和之前的“城市指南”网站一样,柏林之夜APP 也是我们Tubik Studio 的日常设计活动 UI Fridays 的产物。在这个内部活动当中,我们的设计师会获得一个特定的需求,有一天的时间来构思并输出设计。这些需求之下所诞生的设计作品会拥有相对更高一些的自由度,设计师可以在应对需求同时,注入自己的艺术创想。这次的设计实战当中,我们的设计师将会按照一般的产品设计流程,来完成这样一个非常规的移动端应用。
针对一个移动端活动类APP来设计UI/UX和相应的动效。
在UI Fridays 的活动当中,设计师会收到和平时不一样的设计需求和设计目标。这样一来,参与进来的设计师就有机会创造出绝对独一无二的设计。这一次,给设计师的任务是设计出一款未来的移动端应用。设计总监给这款应用所设定的使用时间是2019年,他们需要为那些生活在柏林,热衷于享受夜生活的人们,设计一款移动端应用。明确目标之后,Tubik Studio 的设计师 Ludmila Shevchenko, Eugene Cameel 和 Olga Popova 开始在总监Sergey Valiukh 的指导下,开始了这次的设计任务。
经过积极的头脑风暴之后,设计师团队对于整个应用的概念设计有了思路。这应该是一个简单直观的应用,将柏林城中所发生的事情,正在举办的活动,进行中的派对,对外开放的展览,都一一呈现出来,让喜欢社交并且乐于参与到最新的活动当中的用户了解它们。由于应用的目标用户是那些临时决定、说走就走的年轻人,应用中的活动列表被设定为仅在特定时间显示,或者仅显示当天的活动。考虑到这个应用是为未来的用户而设计,它一定是要原创的,并且足够突出。接下来,让我们看看设计团队是怎么做的。

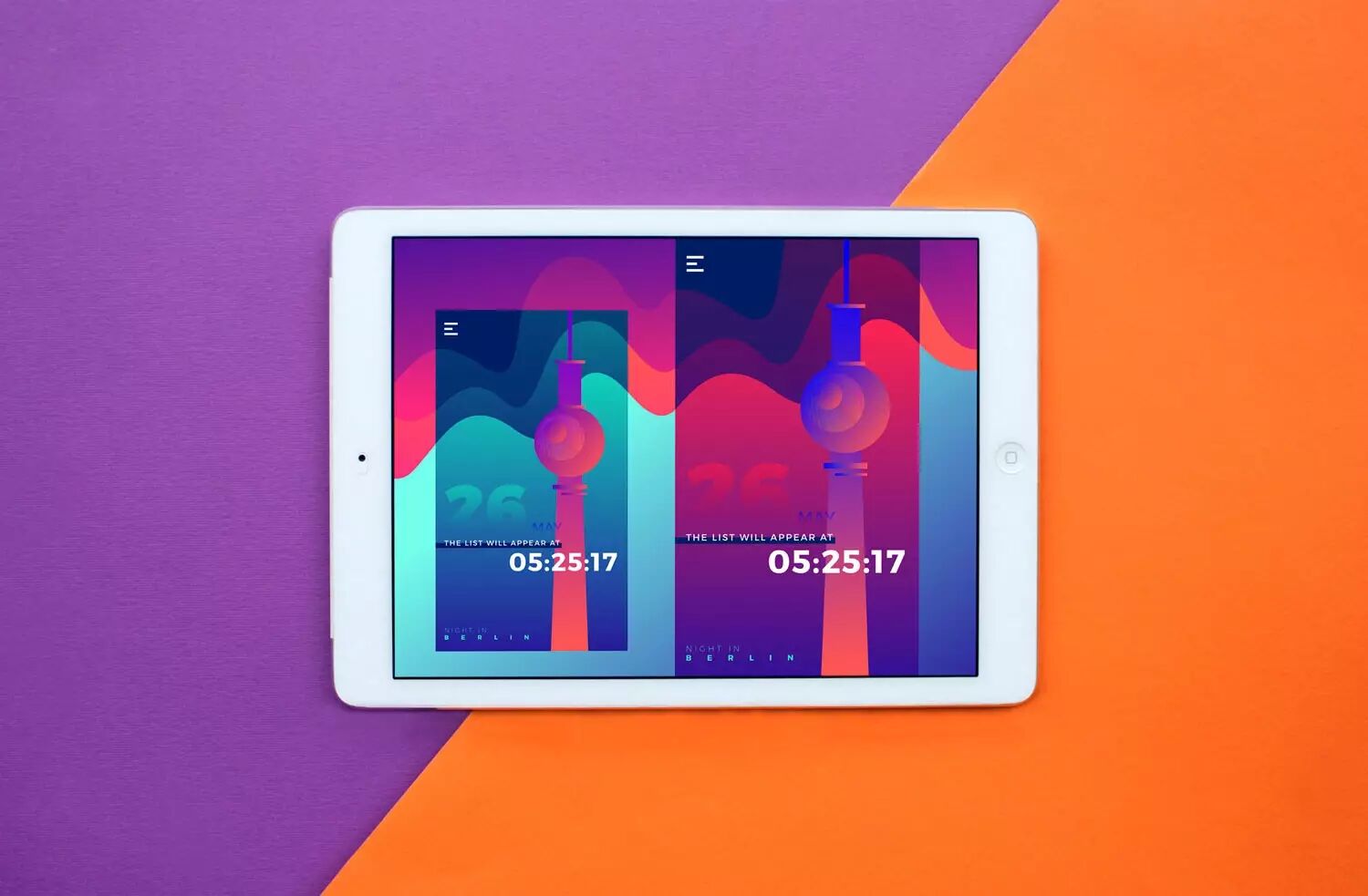
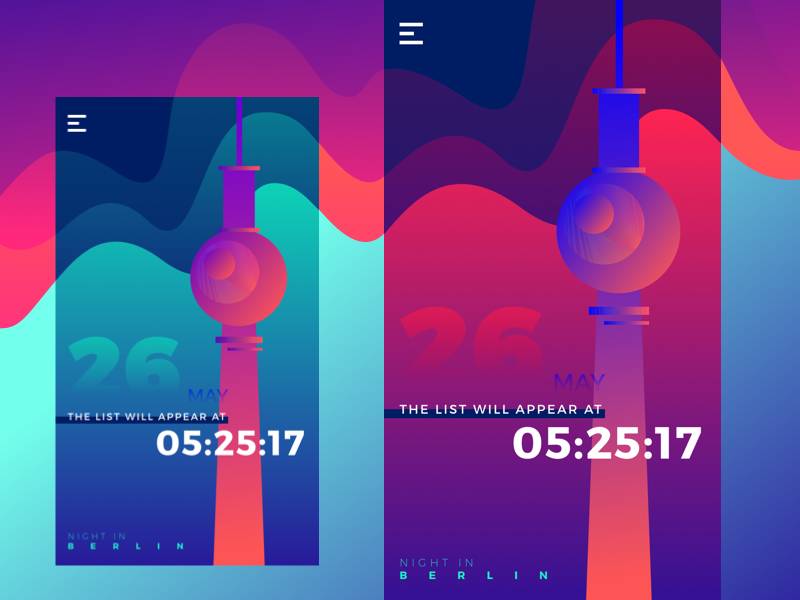
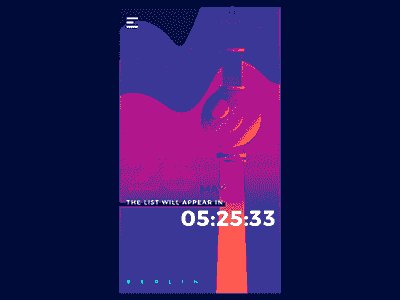
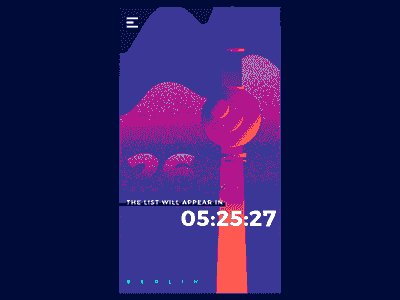
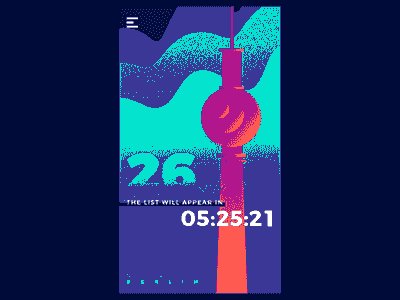
作为引导新用户的第一屏,设计师展现的是展示新的活动列表的倒计时。渐变的色彩呈现出夜晚独有的气息,营造出渐入佳境的氛围。为了强调整个柏林之夜的特色,背景插画采用的是柏林市中心著名的电视塔 Fernsehturm,整体色调和夜晚霓虹灯下的城市相一致,整个设计看起来都非常的实在。应用的名称位于屏幕的左下方,为了保持整个应用的整洁,许多其他的功能都隐藏在左上角的汉堡菜单当中,让用户更容易注意到倒计时。

接下来的,是活动列表页,这个界面为用户展示了即将开始的柏林夜晚的各色活动。每个活动和事件都是依照卡片来进行组织,用户可以垂直滚动浏览。每个卡片都会承载各种活动的关键细节:名称、内容、开始时间以及相应的主题图像。有意思的地方在于,用户还可以在详细信息中找到优惠信息以及其他有用的内容。

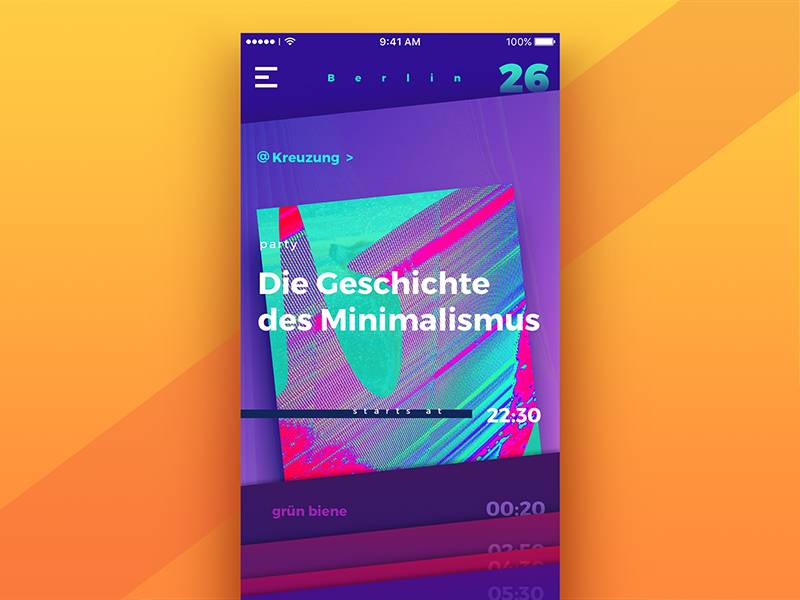
当用户点击事件卡片的时候,卡片扩展至全屏。这个时候,用户能够看到整个活动的全貌,设计师在设计这个界面的时候,灵感源自于画廊的艺术展览的海报设计,艺术家和展览的名称位于页面的中心,详细信息位于主题内容的下方,活动类型标识在右上角,左上角是返回按钮。背景的图片设计则是源自于艺术家的设计作品,这样也能让用户更加快速地了解相应的艺术风格。整个信息的呈现让用户可以快速地了解活动的特征,并且可以快速地决定要不要参与进来。

当整个静态的视觉稿设计完成之后,动效设计师 Kirill Erokhin 开始为它制作动效。

这是倒计时的主界面,渐变的背景色彩营造出深夜光影变化的氛围。

这是活动列表页的交互动态效果图。用户点击被垂直组织的卡片,点击开之后可以查看更多的详细内容。屏幕左上方的按钮是返回按钮。
这样的设计活动,让我们的设计人员可以在独特的需求之下,有创造性地制作具有特色的独特设计作品。活动本身激发了参与者的创造力,在实战中打磨设计技巧。
原文地址:https://medium.com/m/global-identity?redirectUrl=https://uxplanet.org/case-study-night-in-berlin-ui-for-event-app-92034d8c872e
译文地址:http://www.uisdc.com/case-study-night-in-berlin-ui
原文作者:Tubik Studio
译者:陈子木
欢迎投稿:[email protected]
加老D私人微信18605817040,和老D一起学交互,老D会在朋友圈多发干货文章哦。新手小伙伴可以问老D3个专业问题哦。
交互设计学堂已经开设了新的栏目-行知书院,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有134位小伙伴加入。详细了解行知书院

















