2016年不管是网站还是移动端,我们随处可见一些扁平的动画元素,他们颜色清爽视觉感觉很新颖。2017年,动效依然还是今年的主流设计元素,但跟去年相比又有些许不同。
要说到动画的流行其实还是得益于,过去苹果设计的扁平风格以及动效部分,他们对于那些小细节的追求真的达到了极致,而今天悬停效果再次卷土重来。但并不是过去的那种俗气,闪烁的效果,或者是简单弹跳和旋转动效,如今的悬停效果将给用户带来更好的帮助和体验。
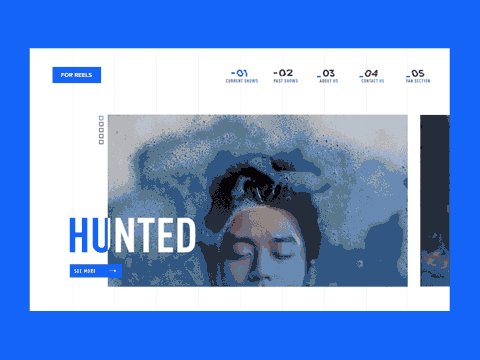
悬停效果的设计范围真的很广,大到整个屏幕的视觉效果,小到导航元素都可以看到他不俗的表现。

悬停效果可以是你用户体验的最关键的部分哦。当你的首屏被动画元素充斥的时候,额外的一些悬停效果可以让你首页的魅力值直线UP。
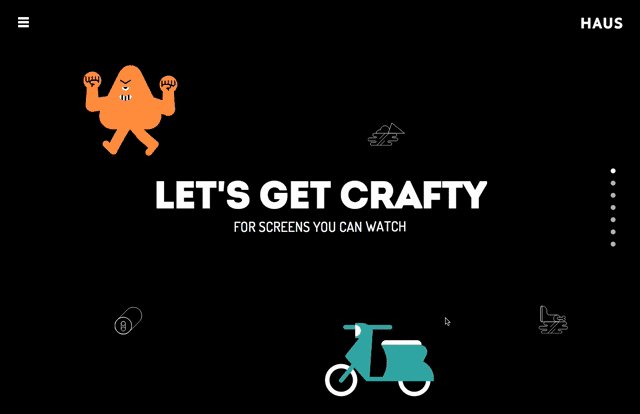
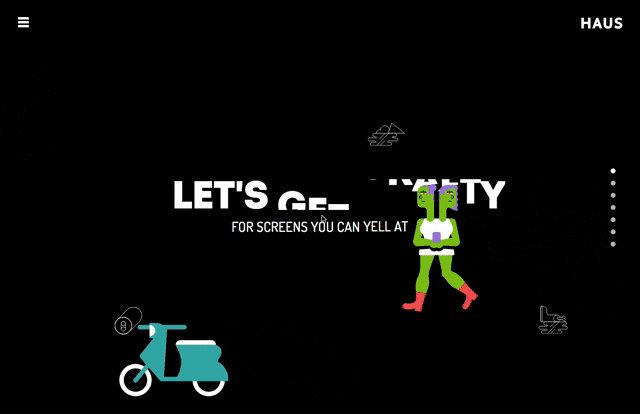
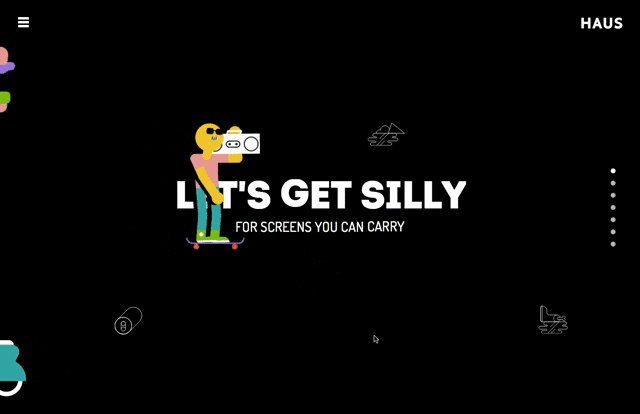
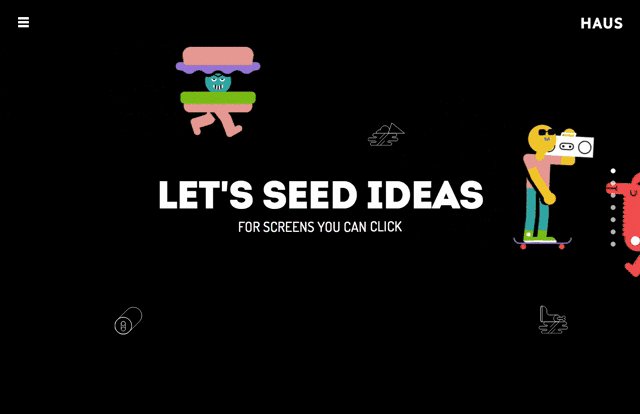
HAUS,这个网站的设计着实让人惊喜,屏幕上有许多卡通人物在屏幕上移动,你可能完全无法把这些动画效果跟悬停效果联系到一起,看起来知识一个动作变换了另外一个动作而已。但是我负责任的告诉你,如果没有悬停效果,每个元素也就是单纯的在屏幕上规律的画圈圈罢了。
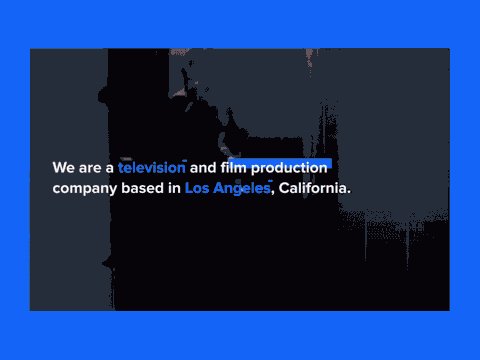
当你使用全屏悬停动画这样的效果时,诀窍是取悦用户,而不是让他们感到压抑,这是一个相当棘手的问题。如何让他们感到新奇又不至于太过于花哨?通过让其他设计元素简单例如例子中的黑色背景,一个再简单不过的背景与一个易于阅读的无衬线白色字体就十分合适了。这是一个用在首屏上的技巧,可以让用户去和体验,让他们更有兴趣滚动翻看下面的内容。

一个简单的动画设计实际上可以鼓励用户去点击按钮的。这看起来很简单,对吧?
这其实也是这种类型的动画如此受欢迎的原因之一。
设计一个好的按钮效果,可以帮助用户更好地了解你想让他知道的东西。上面的例子就来自Luke Etheridge,当你鼠标移动到按钮上时,他就会改变颜色,并告诉用户点击后会发生什么。这个悬停动画效果,它不仅很有用并且也很好看哈~

网页很多时候是被各种图片和内容堆积起来的,他们经常看起来很拥挤。所以几乎所有的网站设计的时候都会选用一些滚动动画效果来平衡。在多个图片中设计上箭头和其他指示按钮,告诉用户如何前进或返回,这样的设计其实是很多见的。
而如今设计现代运动动画的的关键是:
1. 动作要快
2. 轨迹明确
3. 动作一致
以上这个动效案例是来自Baptiste Dumas。你根本不知道鼠标点击它后,下一步会怎么发生,它会在内容元素之间创建一条明显的线,所有的东西都被这条线连接在了一起,形成一个类似无缝衔接的运动流程,是不是很神奇。

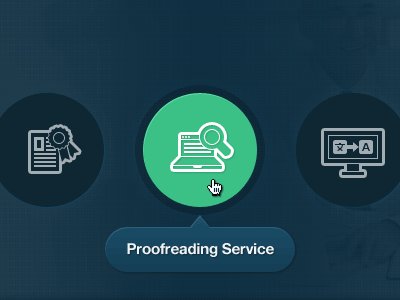
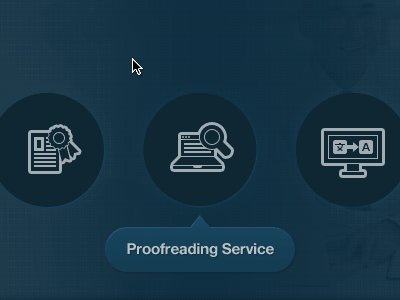
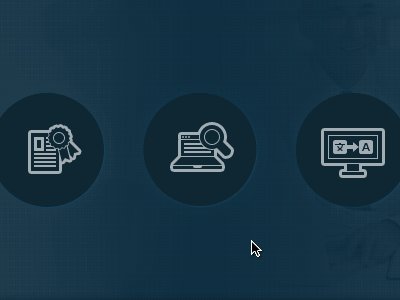
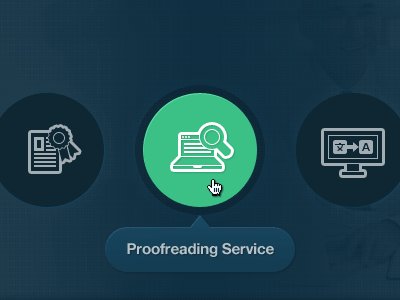
不管你喜欢与否,隐藏的导航风格一直是是一个很受欢迎的设计元素哦。这个动画悬停效果可以帮助用户更好地浏览内容,也能让主页视觉更简洁。
随着指示图标的显示和隐藏,菜单信息可以轻松的在屏幕上弹出和隐藏甚至是移动,动画效果的目录,是是个非常强大的指示工具。
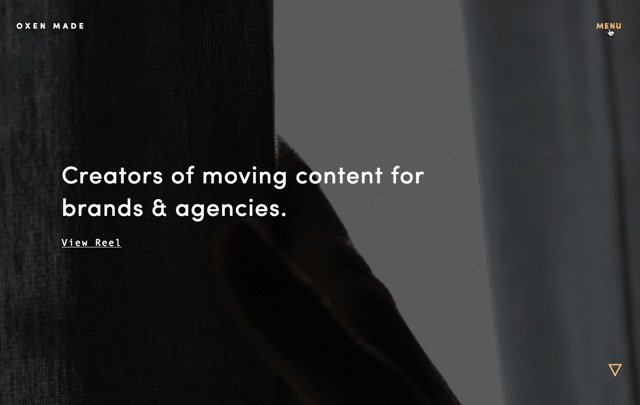
Oxen Made
,这个案例就使用了悬停效果和动画效果两种方式在主页上,为了指导用户如何使用网站,他们把右上角的菜单按钮设计成可以更改年色的悬停效果,让用户知道这是一个可以点击的元素。点击后弹出完整的菜单,是从页面的左侧摆动出来非常显眼。此外,右下角一个小三角形箭头,使用和菜单按钮相同的效果,让用户知道还有更多的内容可以滚动,不得不说你们真的好贴心哦~
这些微妙的动效设计,和相对复杂的背景视频搭配在一起,确实是十分合适的。在背景视频强烈的运动衬托下,按钮的那些柔和的动效更容易吸引用户的注意力,让用户更好的使用网站,按钮也充分起到了导航的作用。

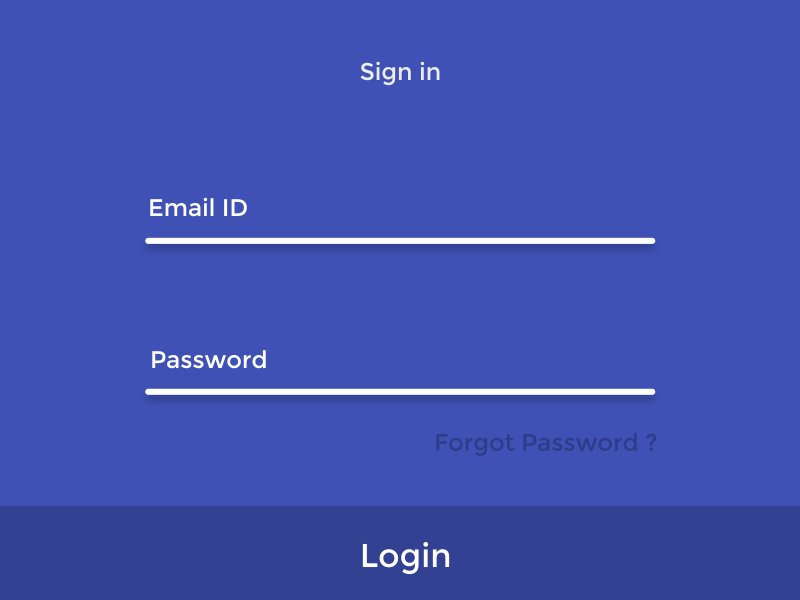
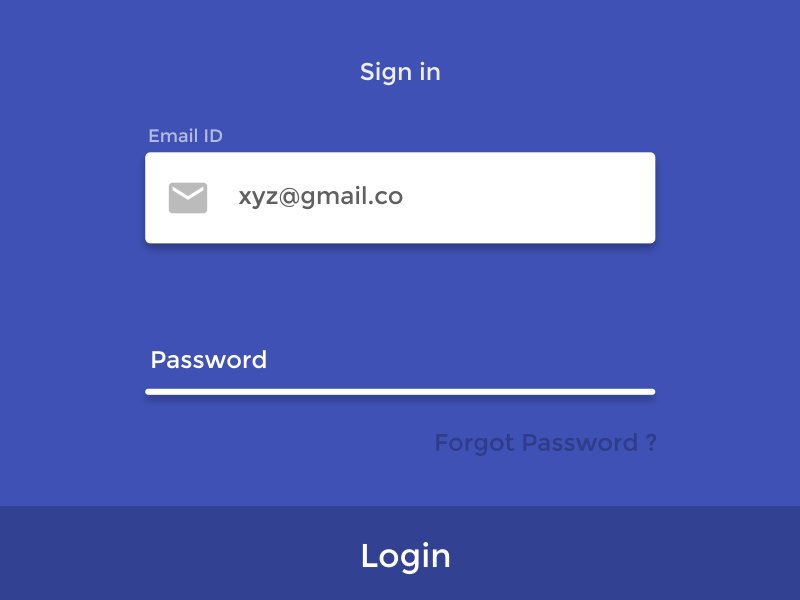
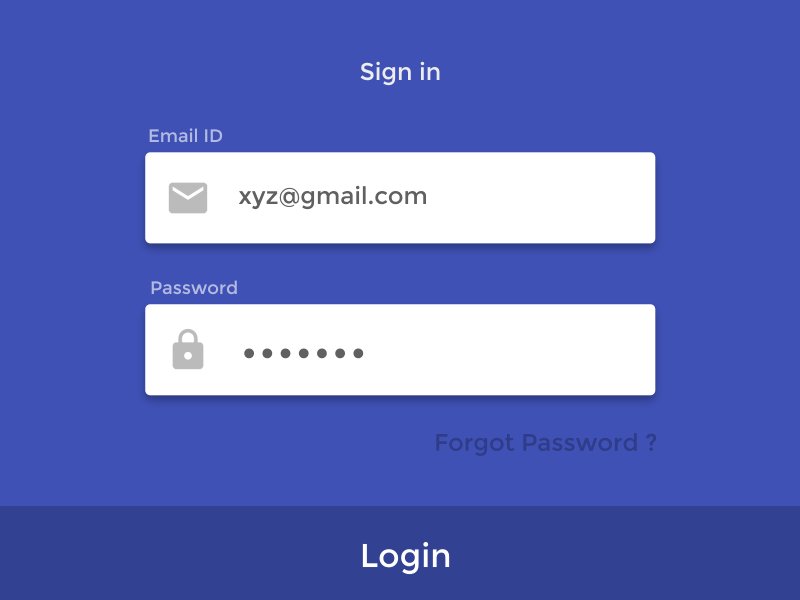
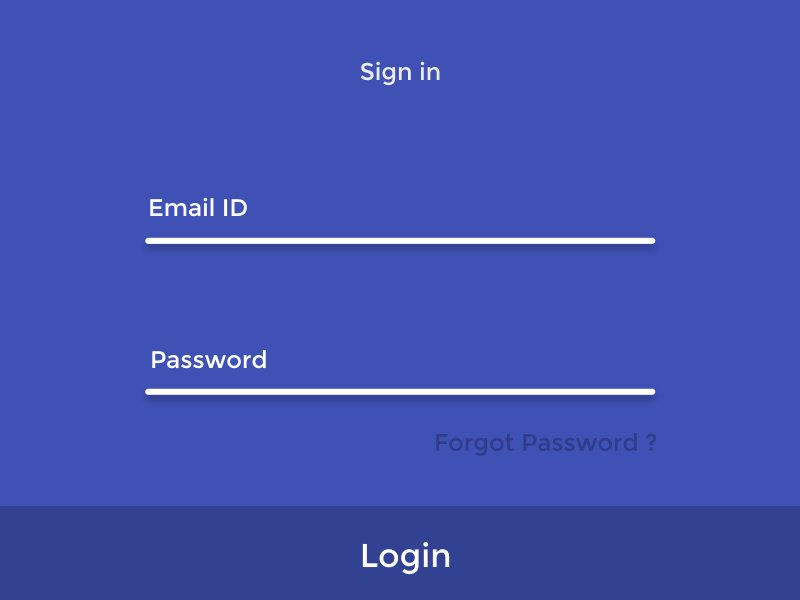
还有一些使用悬停效果优秀案例,例如把表格融入其中。几乎每一个你访问的网站都会要求你注册或者填写一些问题信息。这确实是一个很让人讨厌的步骤,因为真的很繁琐,所以如果用户提供这些信息越容易,你就越容易得到那些对你有用的信息。
但如果让这些列表信息不那么乏味呢?一些视觉线索可以帮助用户记住如何进入一个领域,并指引他们确认提交是非常重要的。
上面的这个例子它做了两件事。第一个是用户被告知要输入什么信息,他们可以看到整个操作过程,以及点击登录按钮后,我将要填写的信息是什么,这样用户就不必猜的我这一步操作完成后,下一步我要做什么了。
如果你还不知道如何去应用悬停效果的话,这个效果可以作为一个很好的起点哦。其实在这样简单的引导下,用户是享受跟网站进行互动的,这样简单的动画就能让我们收获到不错的反馈哦。
在我们看来悬停动画是十分棘手和复杂的设计技术,但实际情况却是,利用CSS,几乎任何人都可以轻松添加一个简单的动画效果。他们其实很简单,在网络上有很多动画师会分享一些代码,让你去体验研究。
最后分享给你一些使用这些技巧的关键:它需要有它存在的意义。
不要过于频繁的使用这些效果,
只在添加内容时使用悬停效果或者动画;不要让这些效果分散用户本来应该执行的行为哦。
本文翻译来源:
https://designshack.net/articles/graphics/design-trend-innovative-hover-effects/
.........
▼





