
作者:季彪
无论何时、何地,无论是谁,无论在什么地方,都可以用画图解决问题。
——《餐巾纸的背面》丹 · 罗姆

产品设计师最有价值的是思考分析和解决问题的能力。丹 · 罗姆 在《餐巾纸的背面》一书提出,画图是一种解决问题的视觉化思考方法。同样,在互联网数字产品领域,产品设计师也可以通过画草图,洞察需求、思考设计策略、探索设计方案,或用于设计表达与沟通。但是,原型设计又并不是简单地画草图,而是将产品需求还原为用户易理解易使用的界面设计方案,更严谨规范,可以体现产品设计师产出设计解决方案的能力,以及设计价值的强有力产出物。
一、原型设计
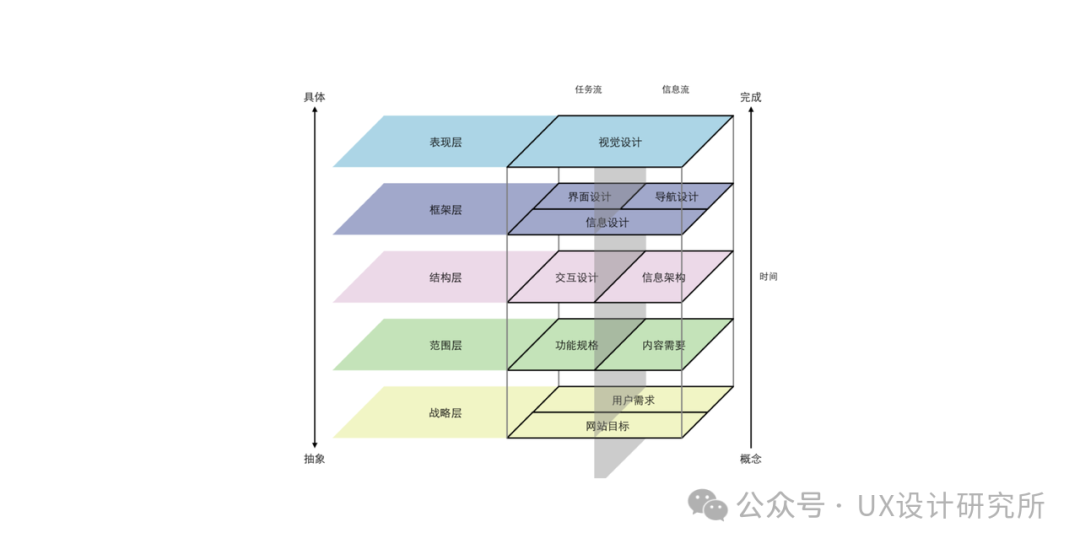
原型设计,是整个产品设计思考过程最后的关键步骤,将抽象的产品需求和设计策略转化为具象的产品交互原型。本阶段对应的是用户体验五要素模型中的结构层、框架层和表现层,包括用户任务流程、信息架构、交互设计、信息设计、导航设计和界面设计等元素细节。

图 1 用户体验五要素模型
设计师做项目,并不是一上来就先画原型图,而是要先进行需求分析和设计思考。原型制作,通常只占据设计排期时间的三分之一,更多的时间是用于理解业务需求,洞察分析用户场景下的痛点 、痒点、爽点,判断需求真伪,评估需求价值,研究产品和设计策略,寻找产品设计切入点,思考原型方案设计。比如在头脑风暴阶段,用一支笔和一张纸就能把自己的设计策略想法轻松表达出来。
一般而言,设计师在对接产品需求时,产品经理会给到一份产品需求文档(PRD),用于产品需求表达,产品需求文档中也会提供产品经理出的原型图,相对比较粗糙,主要是辅助设计师理解产品的功能解决方案。
既然产品经理已经出了原型图,那么设计师还需要做什么呢?仅仅是帮助产品经理细化场景和优化界面吗?设计师和产品经理出的原型有什么不同吗?原型设计方案和设计策略是一回事儿吗?原型应该包含哪些元素?原型设计究竟具体如何体现设计价值?
针对以上问题,本文将重点拆解原型,由浅入深解析原型设计。
二、原型
原型,是我们将抽象的解决策略和前期思考过程,落地转化为具象界面的结果。具体而言,使产品的原型设计无限接近用户的心理模型,让用户更加有效地完成其操作目的,通过改善用户体验的方式提升产品的价值。
整个项目的产品研发团队,可以通过原型全面了解产品的交互流程和实现的逻辑细节,快速推进项目落地;同时,原型设计方案也是以用户体验为基础,以解决业务问题和用户问题为核心,以商业目标为终极目标导向的设计,助力业务和产品目标的达成。
三、解构原型
设计师在做原型设计时,首先要明确价值目标以及需要解决目标用户什么问题,其次是明确设计项目所属的终端平台,遵循平台规范和系统差异。
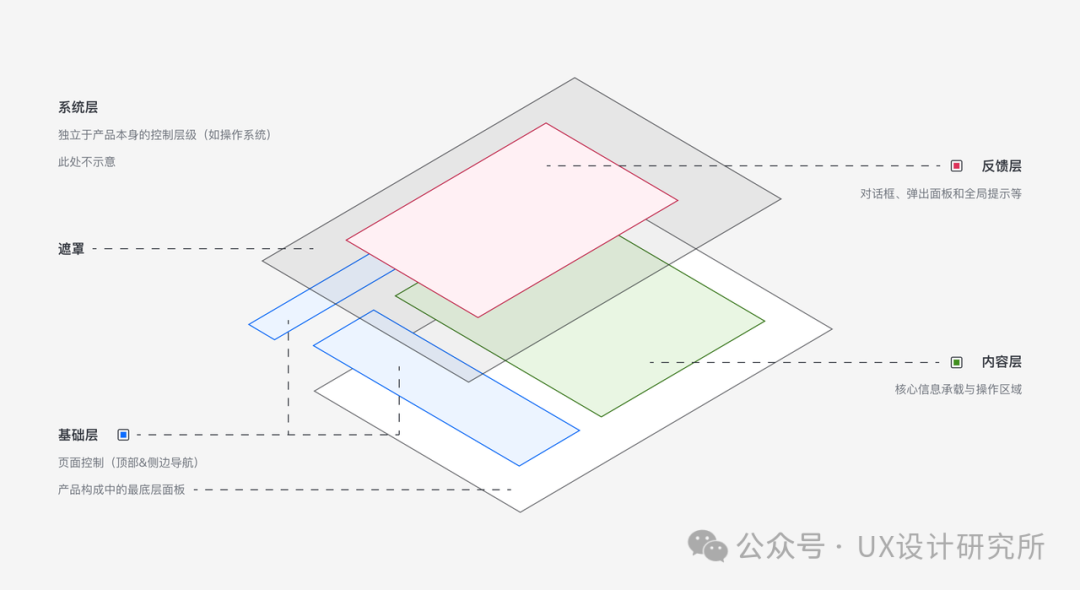
原型,一般包含结构、框架布局、交互控件、内容和功能信息层次。以 PC 端原型为例,从界面 Z 轴视角看,原型图自下而上包括系统层、基础框架层、内容层、遮罩层和反馈层。

图 2 原型框架和结构拆解(以 PC 端原型为例)
A.系统层
一般指原型所属终端系统或平台规范的结构。例如手机端顶部状态栏、iOS 端全面屏顶部的灵动岛功能和底部 Home 横线(Home Indicator)、Android 手机端底部物理按键,以及微信小程序端标题栏右侧固定区域,常驻显示关闭和更多图标按钮等。

图 3 iPhone 14 Pro 灵动岛功能(图片来源苹果官网)
不同平台,用户使用习惯也会有细微差异。比如,iOS 端用户习惯通过左滑列表唤起更多操作,而 Android 端用户则习惯长按列表唤起操作。使用 macOS 系统苹果电脑设备的用户,习惯确认按钮在右侧,取消按钮在左侧,而 Windows 系统用户却完全与之相反。
此外,macOS 和 Windows 系统的快捷键也存在不同。macOS 存在专属的 Command 键⌘和 option 键⌥,Command 键又称苹果键(Apple key),一般情况下,Command 键等同于 Windows 下的 Ctrl 按键,Option 键对应的是 Windows 的 Alt 键。在 Mac 电脑上按 Option 键点击左上角的系统图标,原来最上面的“关于本机”命令会切换为“系统信息”,进入后可以查看更详细的 Mac 信息。Option 选项键还可以帮助用户绕开一些不想要的对话框提示。
Web 端网页以浏览器为载体,用不同的浏览器打开网页,网页首屏可视高度均不同。根据调研结果显示,Windows 系统,显示器在 1024*768 分辨率下,浏览器 Chrome 头部高度是 70px,IE10 是 80px,Firefox 头部高度是 100px,任务栏高度为 50px,其中 chrome、IE 浏览器占比最大,所以网页首屏可视高度至少为 600px(Chrome:648px,IE:638px,Firefox:608px)。
无论是 web 端还是移动端,设计师在设计原型界面时,都需要关注首屏高度,因为需要结合产品目标和用户体验,综合考虑首屏信息的透出。
B.基础框架层
框架布局设计,需要综合考虑产品信息结构的逻辑性、可拓展性和一致性交互体验,既能满足业务需求,又能为目标用户提供良好的用户体验,界面容易理解使用,符合用户使用习惯。
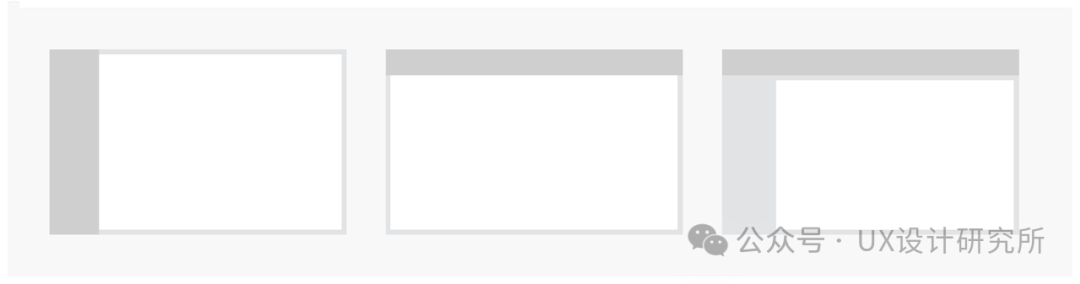
PC 端页面基础框架布局,通常有五种布局方案,分别是上下布局、左右布局、T 字布局、响应式布局和自适应布局。也可以根据实际业务的产品特性,基于以上基础布局延伸出其他的布局方式,通常基础框架会包括顶部导航、左侧导航、页眉、面包屑(页面访问路径)、页脚、主内容模块。

图 4 Web 框架布局 (从左到右分别是 左右布局、上下布局、T 字布局)
1.上下布局
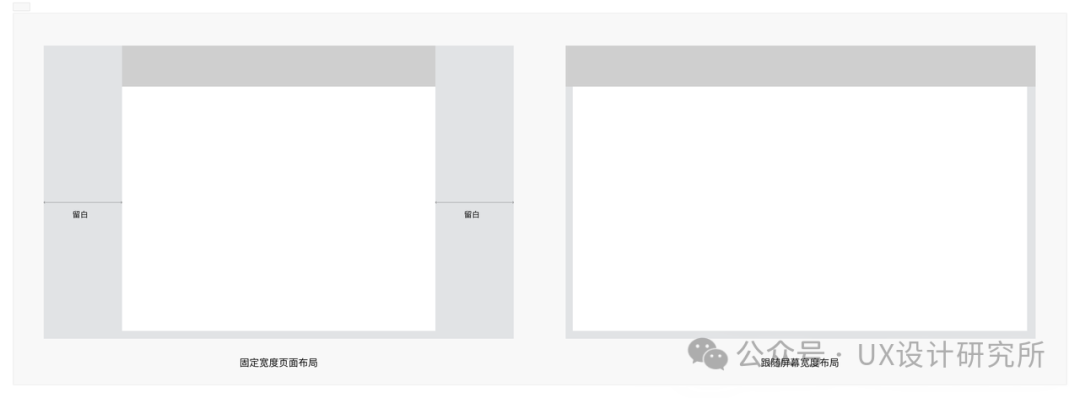
上下布局是最基础的布局方式之一,通常用于信息展示类的网站。上面是页眉和顶部导航模块,下面是主体内容模块,自上而下,简洁明快。
但是,由于屏幕尺寸和设备的不同,又可以细分为固定宽度和跟随屏幕宽度两种布局。一般而言,固定宽度的布局方式,页面两侧有足够的留白,用户可以更加聚焦于内容。而且,用户自左向右横向浏览的视觉距离更短,用户消费内容的效率更高,用户扫视内容浏览体验更佳,所以更适合信息展示类型的网站。
比如知乎、新浪微博、中国四大门户网、百度搜索等内容展示型的网站,都采用的是固定宽度的上下结构布局方式。

图 5 上下布局 (固定宽度布局 vs 跟随屏幕宽度布局)
早期的网页设计,一般使用的是固定宽度 960 网格系统(960 Grid System)作为设计框架。然而,随着电脑屏幕尺寸和分辨率逐渐变大,页面固定宽度的数值也在变化。无论是 macOS 还是 Windows 系统,一般都是以 1440*1024 px 为原型设计画布尺寸。
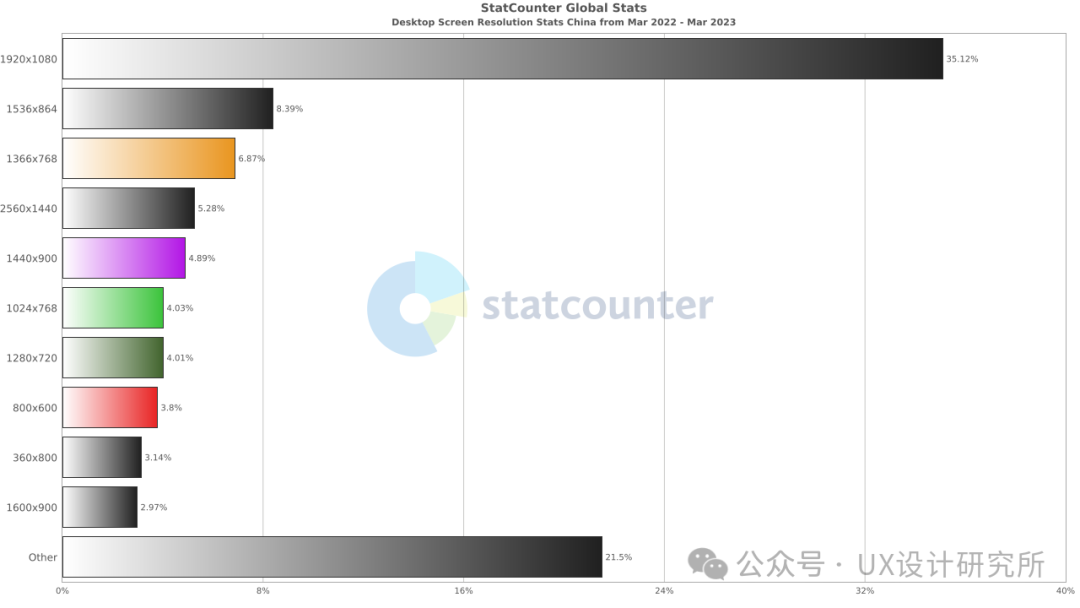
根据 gs.statcounter 网站数据表明:2022.5-2023.5,国内桌面端屏幕分辨率尺寸使用情况,排列前五的分别是 1920*1080、1536*864、1366*768、2560*1440、1440*900,为了更好的向上和向下适配,所以通常选择正好位于中间的尺寸 1440*900 作为通用宽屏网页设计的画布尺寸,而 figma 和 sketch 软件中已经为设计师内置好原型画布尺寸 1440*1024。

图 6 2022 年 5 月~2023 年 5 月全球桌面屏幕分辨率统计 数据来源http://gs.statcounter.com/
而跟随屏幕宽度的布局,使用的场景更适合需要向用户透传更多信息和内容曝光,对屏幕宽度的利用率有更高的要求,为大屏设计,打造沉浸式网站体验。比如,协同办公等工具类型的产品。
例如,阿里云和金山云等云厂商的官网首页,即采用了上下布局宽屏设计。界面跟随屏幕浏览器窗口宽度拉伸显示,可以充分利用电脑横向宽屏特性展示更多信息,避免纵向页面过长,导致首屏以下的信息很少被用户消费到。

图 7 云厂商首页
一般而言,用户在页面首屏的浏览量和停留时长最高,上滑页面,二屏和三屏以下的浏览量会呈现递减趋势,所以产品设计师在具体的原型设计时,会更加注重首屏高度,基于产品目标进行设计。
例如,淘宝、京东、拼多多等电商产品 App 首页的界面设计,首页不像早期那样有三四屏以上,现在首页的页面长度越来越短,而且各业务线为了争夺首屏的资源位置也更加激烈。
归根究底,还是用户流量的因素。因为首页首屏的用户流量是最高的,越往下,用户流量相对越少,像漏斗一样。
也正因如此,产品设计师在设计原型方案时,会利用二屏以下的长尾流量展开设计,防止用户流失,充分利用页面存量用户的流量价值。比如,利益点弹框挽留、底部商品 feeds 信息流千人千面推荐、上滑页面时商品分类固定在顶部等策略。
2.左右布局
左右布局通常左侧是全局一级导航菜单,右侧为内容主体区域。当页面横向空间有限时,左侧导航可以收起固定,内容区根据浏览器窗口大小进行自适应,可以有效提高界面横向空间的使用率。
另外,左右布局的优点是左侧导航的扩展性更好,导航菜单可以扩展至三级以上,信息层级更加扁平,用户也可以快速通过侧导航定位和切换当前位置,操作效率高。而上下布局,顶部导航一级菜单的拓展性不强,通常会遵循 7 加减 2 法则(不需要绝对遵循,根据具体业务实际场景而定),尽量控制一级菜单数量,尽量缩短并平衡导航菜单的长度数量和菜单分类层级深度,减少用户选择,提高导航菜单使用效率。
缺点是导航横向页面内容的空间会被侧边栏挤压一部分,但是可以通过收起侧边导航来解决。左右布局方式,常用于功能层级相对不复杂的应用场景,比如网站后台系统等等。
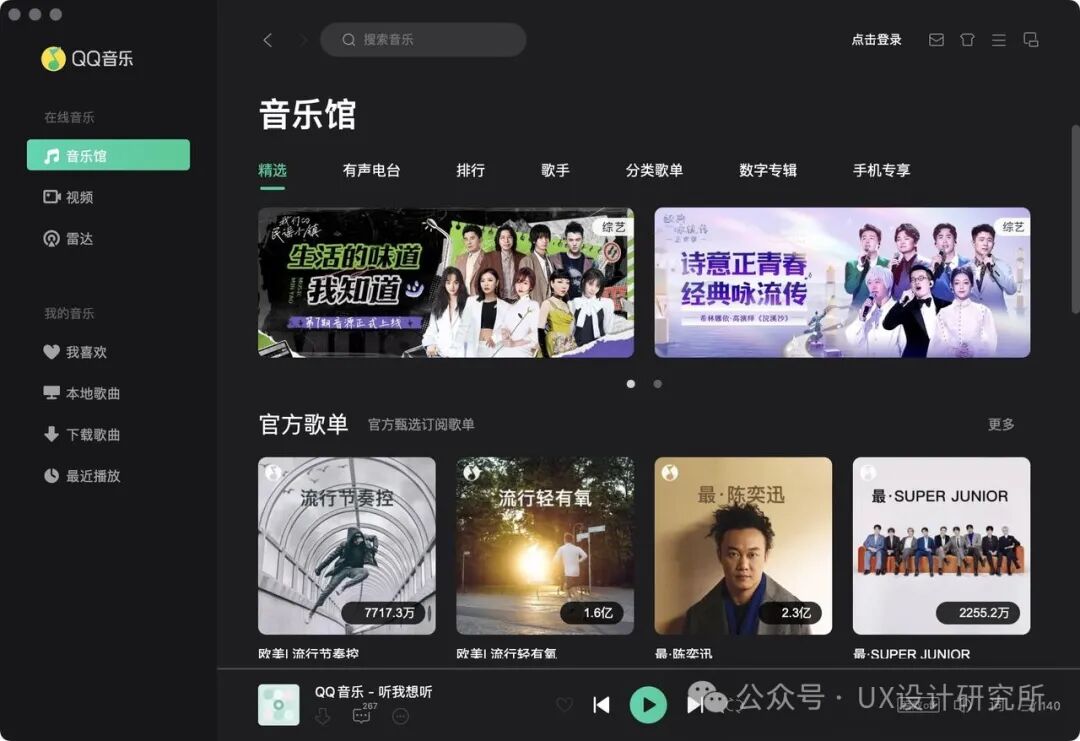
例如,微信、QQ 音乐客户端等,采用的是左右布局方式。左侧为全局侧边导航,右侧为内容区。左侧导航菜单一目了然,有良好的可拓展性,用户可以更加聚焦音乐内容本身,通过侧边导航菜单切换位置也比较便捷。一般侧边导航操作频率相对比较高。

图 8 QQ 音乐客户端(Mac)
3.T 字型布局
“T”字型布局是网页设计中使用最广泛的一种布局方式,是指同时拥有顶部全局一级导航及侧边二级导航栏的结构,左下方为主菜单,右面显示内容。优点是页面结构清晰,主次分明,更适合功能更为复杂的应用型网站,如各国内各云厂商的控制台。
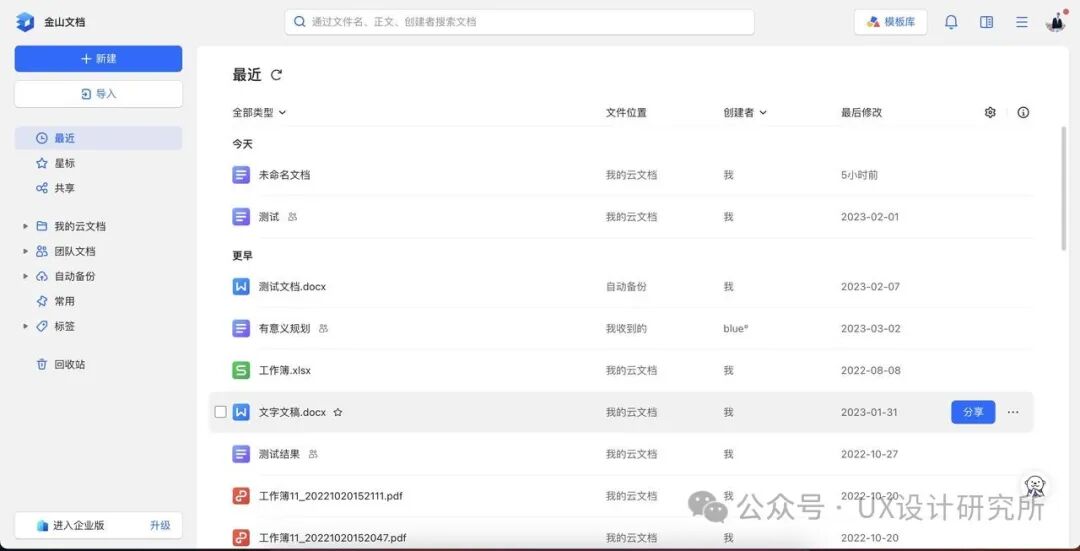
例如,金山文档的首页,属于 T 字型布局方式。页面顶部结构是全局导航,左下方侧边栏为文件管理器导航类目,右侧是文件管理内容区。用户进入金山文档首页,找文档是刚需之一,也是高频需求,所以侧边文件目录导航菜单常驻显示,便于用户通过目录索引方式快速找到文档。

图 9 金山文档首页-个人账号
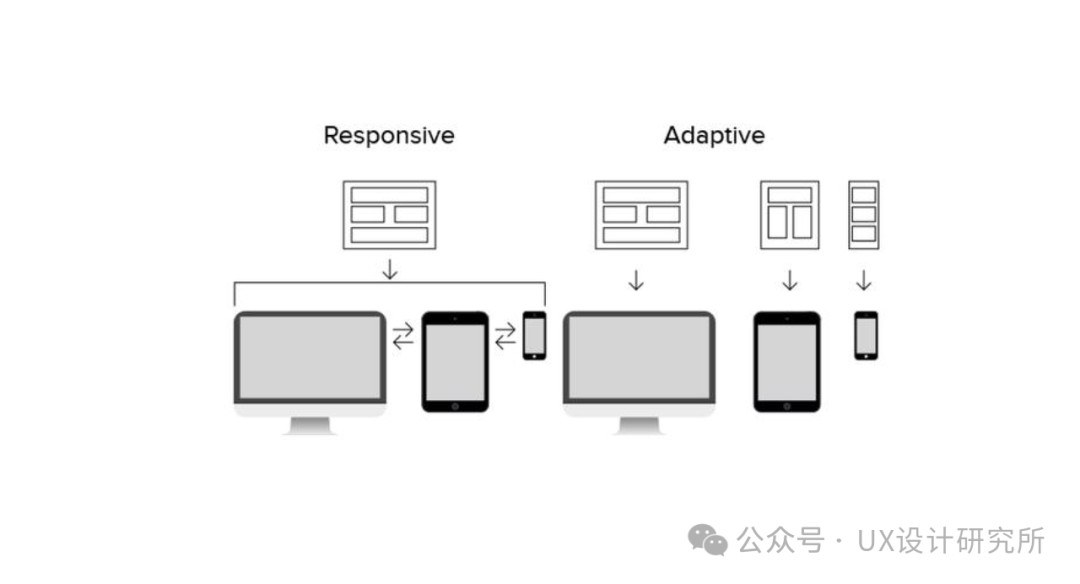
4.响应式布局

图 10 响应式 vs 自适应
响应式布局可以动态实时适配不同界面尺寸。设计师只要设计一套界面,开发通过一套代码可以实现不同断点(指页面宽度)的界面布局,也因此加载速度比自适应的方式要慢,需要加载一整套的网站代码。
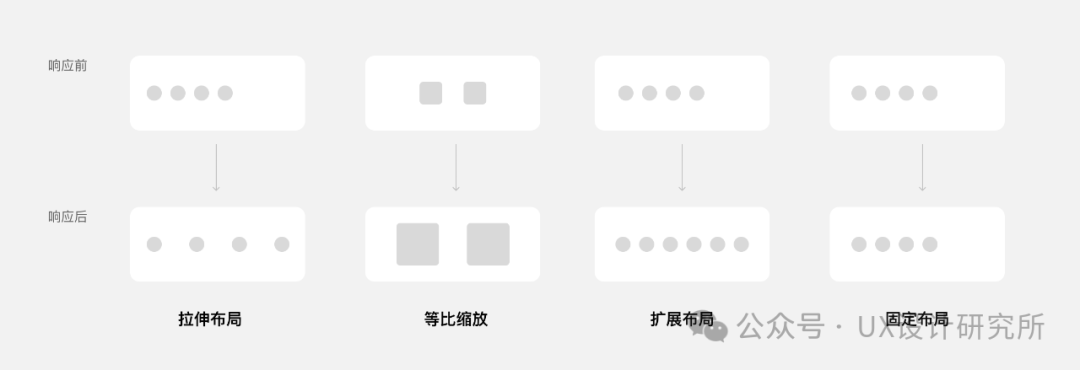
响应式布局具体通常又包含拉伸布局、等比缩放、扩展布局和固定布局四种。可以根据页面复杂程度,混合使用以上四种布局方式。

图 11 响应式布局
响应式布局,主要是容器适配浏览器窗口变化,一般用于内容展示类型的网站。所有设备数据同步,无需单独维护某个终端网站数据,网站内容维护成本低。通过 JS 及 CSS 的控制,借助 rem、百分比等相对度量单位,在不同尺寸的设备上呈现相同的网页。
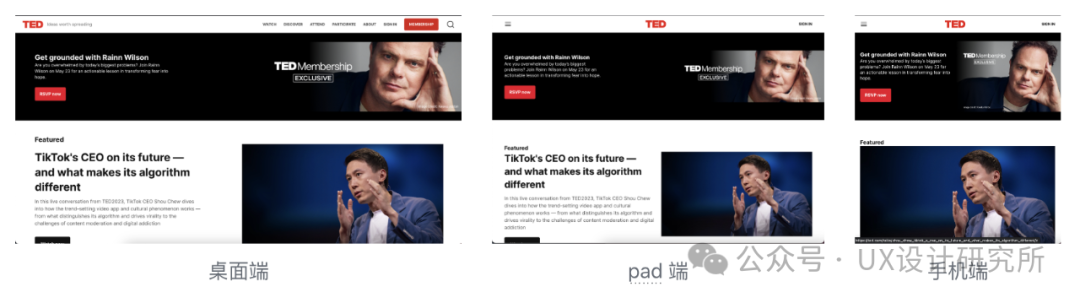
例如 TED 官网,使用了响应式布局。向内缩放浏览器窗口,先使用拉伸布局和扩展布局。在达到 pad 端断点时,顶部导航收起。继续向内拉伸到手机端断点时,列表布局由左文本右图改为单行显示一个信息卡片。

图 12 TED 响应式布局
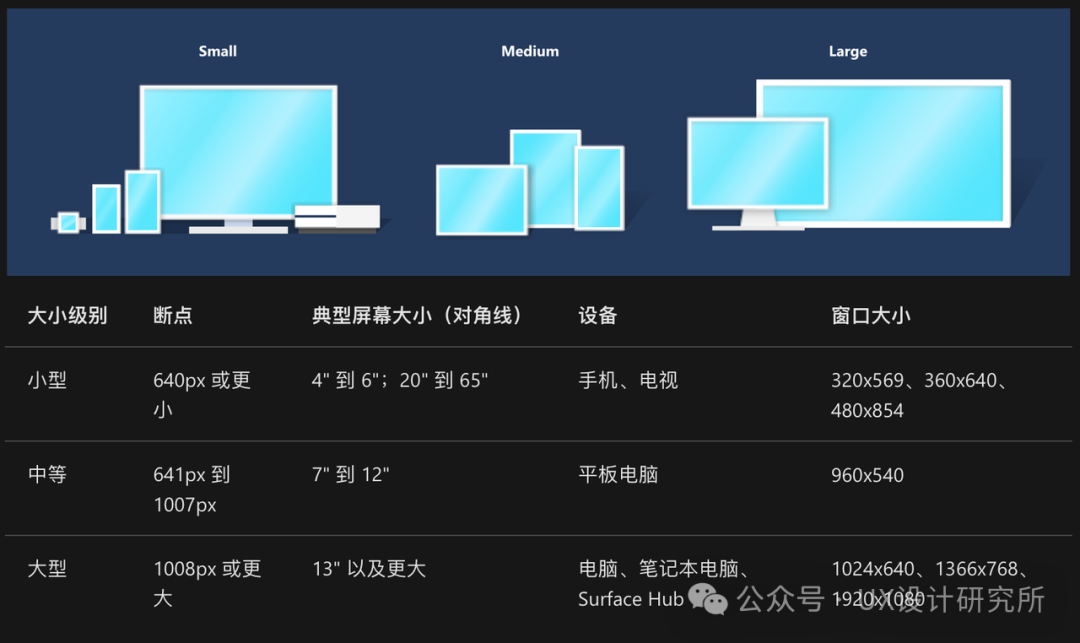
一般网页断点数值是 640px、1008px,针对不同设备屏幕大小,设计不同的界面布局。如下图所示:

图 13 Windows 不同设备大小和断点
5.自适应布局
自适应设计是基于断点使用静态布局。依据产品对应的用户群体使用设备分辨率占比情况,设计师需要根据不同终端设备的断点,设计不同的界面布局和内容呈现方式。一般需同时设计手机端、平板电脑和 PC 端界面,开发要用多套代码实现不同断点的界面布局,一般加载速度比响应式布局要快。
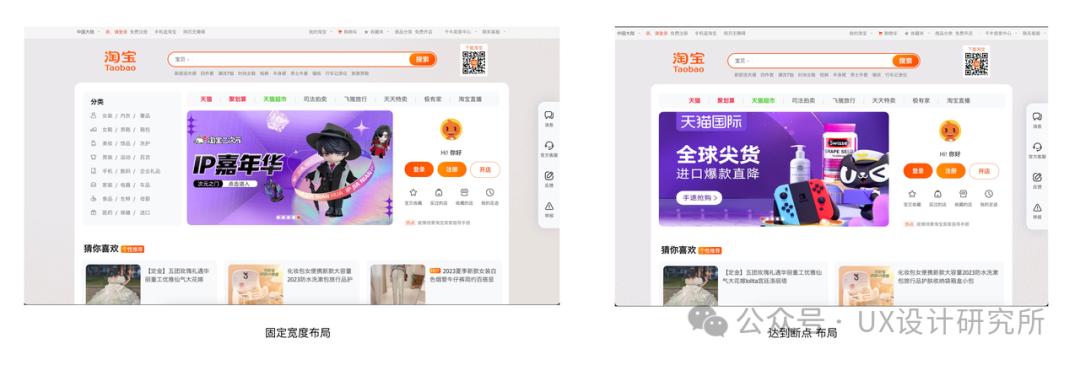
比如淘宝网页版有 PC 端和 m 站,是针对 PC 和手机端采用不同的界面布局设计,写的是多套代码,数据是不同步的,网站维护成本高。PC 端采用的是自适应设计,向内缩放窗口达到某断点后,隐藏左侧分类模块,“猜你喜欢”由原来的一行三列调整为一行二列。

图 14 淘宝网页版首页 - 自适应布局
C.内容层
内容层,主要是承载核心内容信息、交互控件和信息层次。对应的是用户体验五要素中的信息设计、交互设计和视觉表现层设计。例如,列表、表单等。
D.遮罩层
当用户浏览或操作页面时,页面有临时分支任务,为了减少页面跳转,通常会在当前页面出现模态弹框,用户更聚焦弹框内容,这时候弹框之下会展示遮罩层。遮罩层显示与否,需遵循平台差异和特定业务场景。
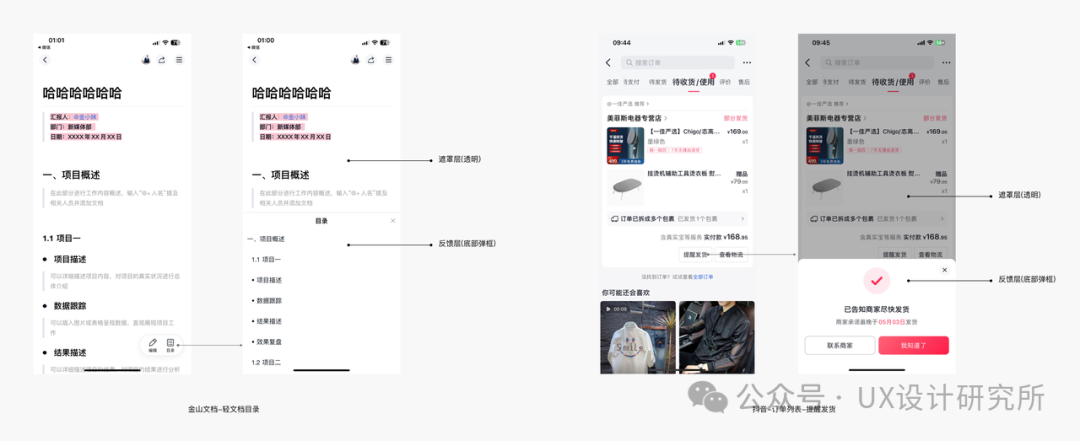
比如金山文档 App,打开轻文档查看目录场景设计。用户通过目录索引的方式查找文档内容,目录和内容是强相关的信息,而且用户点击目录时需要定位核对内容,所以此处隐去了遮罩层,便于用户在索引目录的同时,定位查看对应内容。而抖音的提醒发货场景是一个相对独立的分支流程,所以底部弹框之下增加了遮罩层,便于用户聚焦提示信息。

图 15 金山文档 &抖音 App (图片来源产品截图)
E.反馈层
当用户操作页面时,若有隶属于该页面的临时态任务时,通常会在当前页面出现模态或非模态的弹出框。一般反馈层包括加载中状态、全局提示、对话框、底部弹框等。
反馈类型,一般包括行为反馈和流程反馈。具体有四种反馈方式,分别是全局 toast(非模态)、弹框反馈(模态)、状态反馈和页面反馈。
行为反馈,指的是对用户交互行为的即时性反馈。用户可以立即看到反馈结果,常用状态反馈方式提示,比如微信朋友圈点赞和取消点赞的状态反馈。
流程反馈,指的是对用户的交互操作提供结果反馈。顾名思义,系统需要一定的时间处理用户交互操作请求,用户一般不能立即看到反馈结果,通常使用全局反馈 toast 和页面反馈方式。

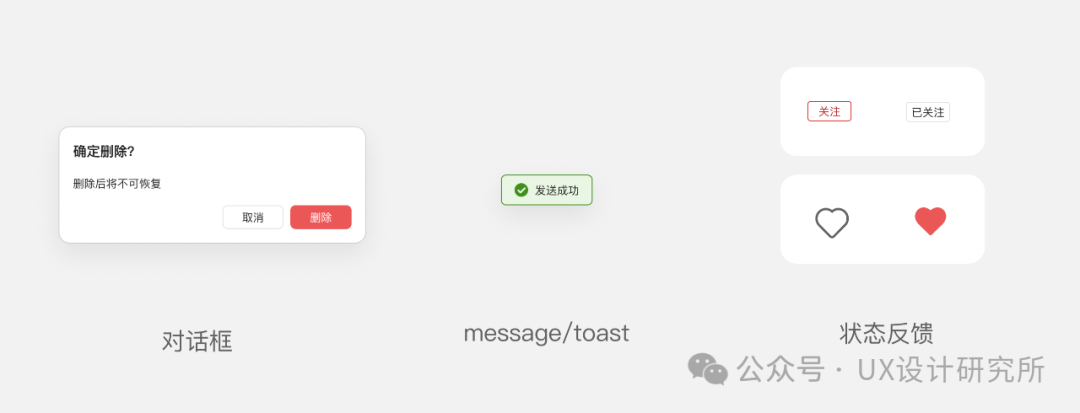
图 16 反馈方式示例
对话框反馈,是一种阻断式提示,用户可立即看到反馈结果。一般涉及用户数据丢失,不可撤销的场景下,需使用模态对话框提示,明确让用户进行二次确认。
全局 message/toast 反馈,是一种非阻断式、轻量化的反馈,反馈主体是操作行为或流程处理,如操作成功、失败等全局反馈。
状态反馈,是一种轻量化提示,用户可立即看到反馈结果。页面反馈,用户需要对操作的结果进行确认。
综上所述,原型一般由系统层、基础框架层、内容层、遮罩层和反馈层构成。产品经理设计的原型图(低保真),侧重将用户需求转化为产品需求(即产品解决方案,包括功能规格和内容需求),具有全局观,更多思考产品的商业价值和满足业务需求,不太会纠结于交互方式和体验细节。
而产品设计师产出的原型图,更接近最终的产品,更侧重于产品的结构层和框架层。重点是用户行为设计和交互逻辑层面,平衡用户体验和商业价值,提出更有效的产品策略以及设计解决方案。
这是产品经理和产品设计师进行原型设计的不同点。
产品设计师可以根据受众群体,选择不同保真程度的原型图。产品设计师通常面向的受众群体是产品经理、UI 设计师和研发测试人员,所以一般只要产出中保真交互原型图即可,以黑白灰的设计稿呈现,但是需要明确体现出功能和信息层级关系。
四、原型认知误区
很多职场人士认为做设计就是画原型,这是对产品设计师最大的偏见和误解。以下是原型认知的常见误区:
设计策略≠原型设计方案。设计策略不是原型设计方案,两者不能混为一谈。前者是想法,后者是用原型图的方式去实现设计策略和想法。
原型设计≠原型制作。原型设计将抽象的设计策略和想法转化为具象界面的过程和结果,侧重于行为设计和信息设计,聚焦的是设计层面。而原型制作,更侧重使用具体的设计工具如何绘制出原型。
原型不是单一静态的页面。原型是动态的流程界面,包括用户获取信息或任务的交互路径设计。
原型有低保真、中保真和高保真之分。需要根据受众群体不同,选择不同的保真程度原型图。
原型是交流和表达的工具,在需求沟通环节起到至关重要的作用。产品需求文档里的低保真原型图,可以方便产品表达产品需求,减少和设计师之间的沟通和理解成本,但是也会限制设计师做设计。
所以,产品设计师在做设计时,需要先进行需求分析和用户分析,通过一步步拆解去思考设计或产品的解决方案。
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~














