|
除了干货,其它什么也没有
|
|
职场
|
数据
|
新媒体
|
设计
|
极客
|

改版这个事儿令计老师头疼。
因为新书《硬核运营》已经多轮审稿完毕,现在又不得不重新增加内容调整页数。
但我知道圈内很多人都在等我们的分析与解读,所以还是要提笔从这么几个方面谈一谈设计思路:
封面图、标题、LOGO 以及特殊推送效果。
当然,本文内容也就一并纳入新书,研究机构如需转载请留言联系,
抄的话我不会找你麻烦,但是出版社会。

这个新的裁切比例,相信大家都知道了。但接下来,绝大多数从业者和第三方机构
都被定式思维局限住了!
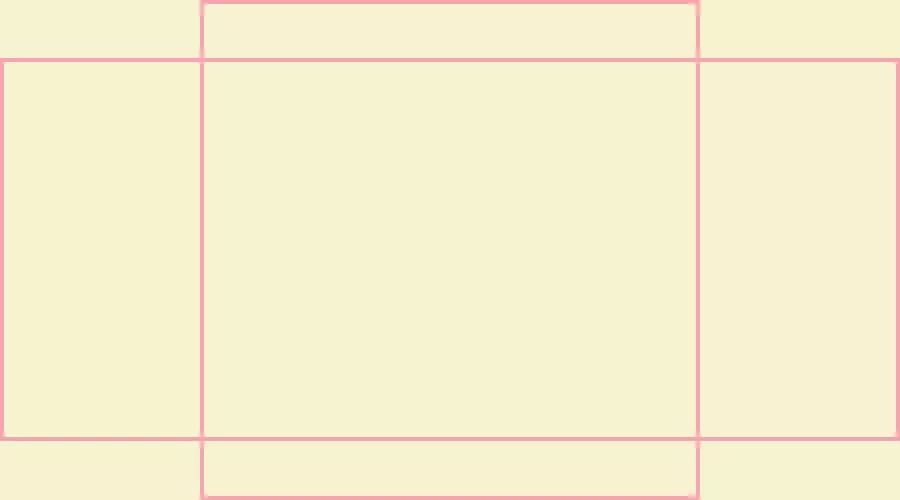
因为我们一直认为封面图的多种尺寸裁切基于出血线设定
▼

所以不少分析文章,只是讲述了目前版本封面图的裁切原理,没有深挖进一步的应用窍门。其实以现在你正在阅读的这篇文章为例,这张封面图会让你恍然大悟
▼

看明白了吗?正方形封面图,可以根本不是长方形封面图的一部分,而是在它范围之外另行作图!因而本文上传的封面图是这样的
▼

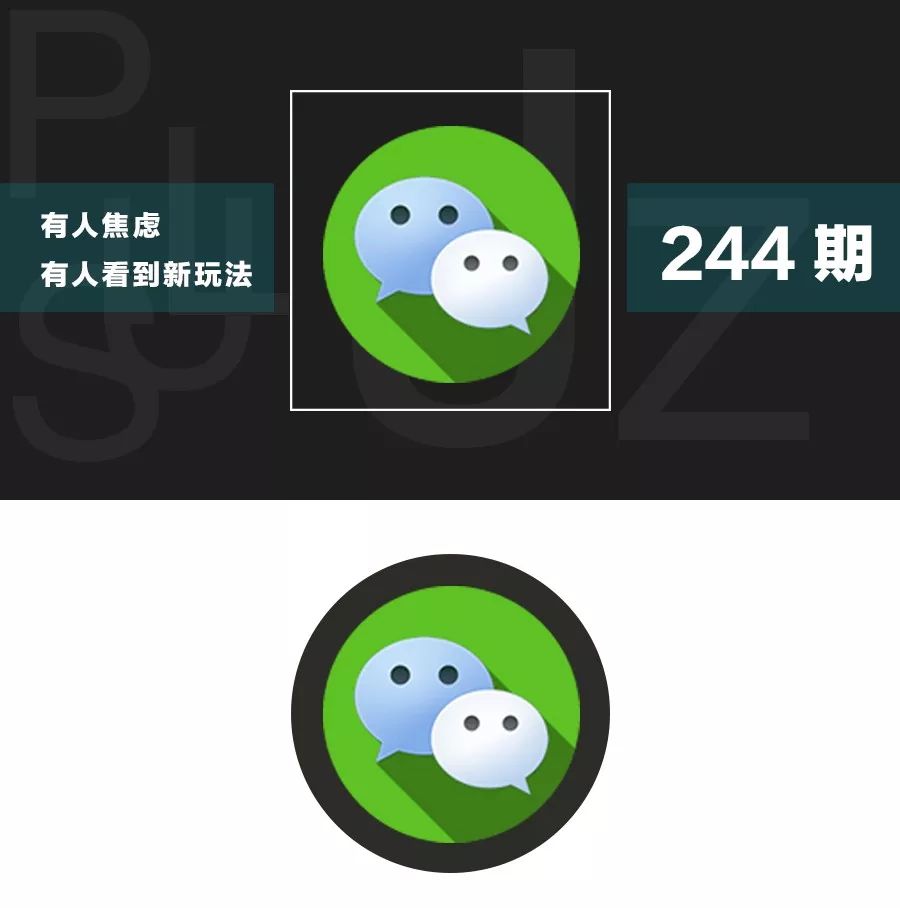
我不清楚正在阅读本文的你,有没有将我们这个订阅号“标
★
”,但是 Never Mind——如果你标
★
了,会看到上方封面图;如果你未标
★
,会看到下方封面图(和子图封面图相仿设计)。
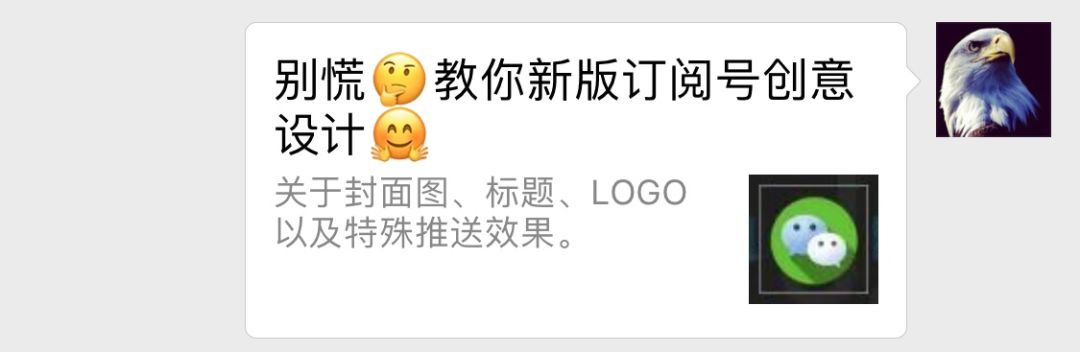
但是,朋友圈和会话窗口的正方形封面图是怎样的呢?目前情况看,是自动裁切长方形封面图正中央喔
▼

这样一来,你就能兼顾到所有读者。当然,如果你是新媒体行业工作者,还是建议你标
★
JZCreative,如果经常错过可能很快就会与行业头部集团脱节。此外——
1)深色/纯色区
的触发率更高,详
述
戳《
详解新版微信公众号封面图设计
》。
2)裸眼3D设计
依然可行,详述戳《
裸眼3D封面图设计
》,而且得益于封面图可以分区裁切,因而完全可以制作一个双尺寸裸眼3D封面图。设计功底良好的同学们试试吧!
基于现在的新版信息流交互,标题的效力又相对增强了,与此同时品牌识别度反而降低。而标题的文案可以戳《
如何练就优秀标题(上)
》和《
如何练就优秀标题(下)
》,这里计老师要说的是 ——
1)标题要短,
一行以内最佳。新的信息流订阅号界面真的很挤,在这种情况下留白者反而能引起更多注意力。你可以亲自翻阅一下界面,就会发现这个事实——一行以内的标题文章,显得尤为清晰。不要贪图信息量,将标题取得过于冗长。
2)彩色标题
的可行性。你们肯定注意到这篇文章的标题了
《别慌🤔教你新版订阅号创意设计🤗》
,所以并非任何符号与表情不能在标题中使用。试想,在众数平淡而黑白的标题中,你的标题拥有跳脱的色彩,那何尝不会提高打开率呢?
你们再不把 LOGO 设定为圆形或者考虑圆形情况,真的可以解甲归田了。这个事情我大概在行业里普及足足有 4 年,现在信息流中所有订阅号头像都会被裁切到圆形,所以一定要设计好它的视觉效果。
当然,也依然要记住
深色/纯色
的触发率更高。
似乎除非用户将你标
★
,霸屏是几乎不可能做到的。如果你测试一下图文、音频、视频、图片(图文式和纯图式)等(卡券尚未测试),确实都不会形成霸屏效果。
但是,别忘了文字推送。

标
★
和常读订阅号,纯文字产生居中式霸屏效果。以上图为例就是五行单字(带
超链接)的结果。即便没有
标
★
,居左的效果也会产生一个巨大留白,视觉效果醒目。
如果超过五行字,大家都知道会有“全文”按钮。而这个全文按钮有花式霸屏的更多玩法吗?这里提供几种思路,比如看到下图你会有怎样的想象?

想象一下
在订阅号信息流里
你看到了一对耳朵
全文展开后
DOGE 正看着你
它身上有部分文字
支持超链接点击
酷
当然计老师还可以提供其他创意想法,比如 一共 600 字(文本推送上限为 600 字)的矩阵中,599 个字都一样,且指向相同超链接;1 个字不一样,指向唯一超链接——那是不是又产生了一个创意推送?















