

封面设计: Peechaya Burroughs
@爆裂的墨水瓶 :产品视觉设计中,线是重要的组成部分。起到分隔、分割、占位、细化等作用。然而,当前的设计趋势是趋于简化、强调内容,过多的线会造成视觉负担。如何权衡用线,是这篇文章的目的。
首先,从移动端开始
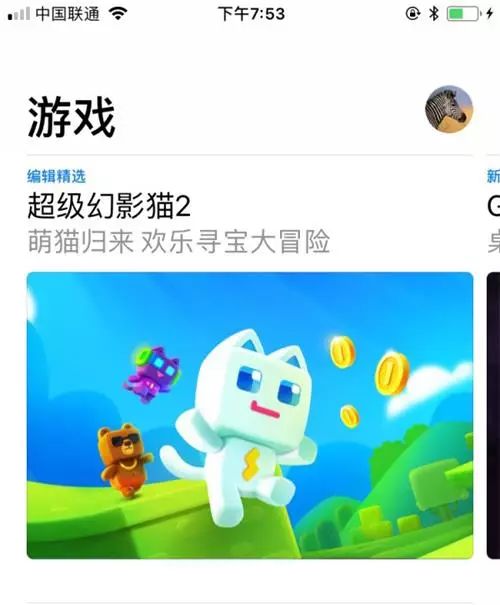
Appstore
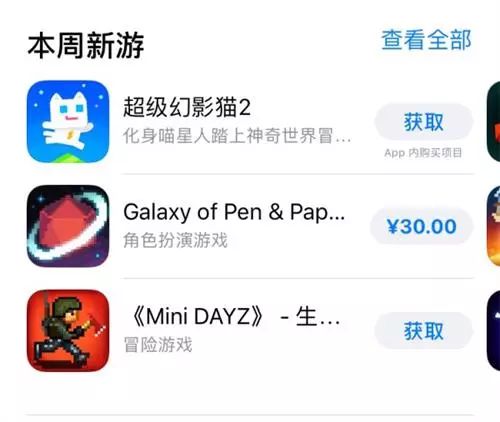
iOS 11 新App Store的游戏页面



分析:
版式的节奏暂不讨论,App Store用线的长短和位置区分大类和同类。
①长线,我们叫这个为 分割线,这里与整体内容对齐
②短线,我们叫这个 分隔线,这里与文字左侧对齐。
为什么用线:
单元格内的内容算算有5种样式,空间又比较小,用线区分是明智的办法。
总结:
线区分有相似性的内容。
当内容紧凑且样式差异大时,可以用线分开。
分割线(长线)区分大类,分隔线(短线)区分内部类别。
注意:
按照亲密性原则,三条单元格(cell)是一类内容。所以分割线与内容间距要小。
分割线(长线)间距要大。而且分隔线(短线)只分隔cell,与标题之间留白即可。
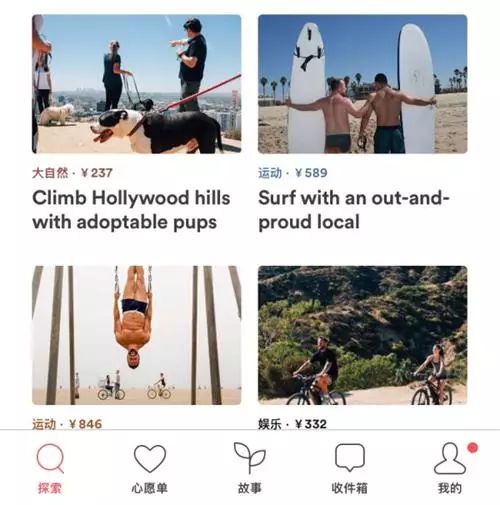
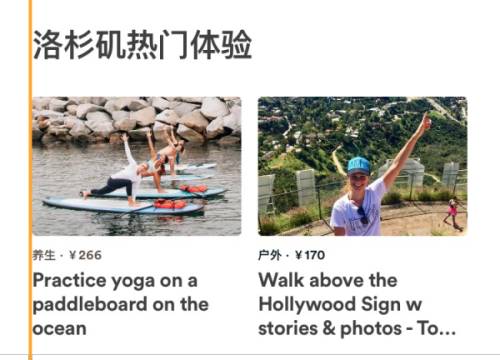
Airbnb
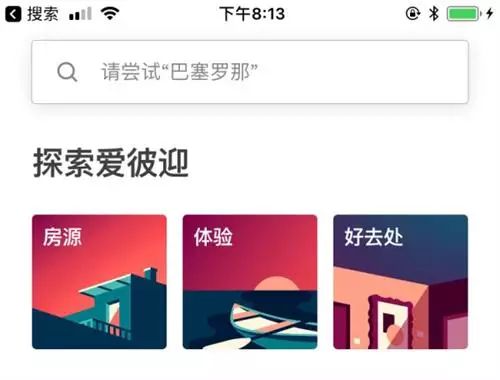
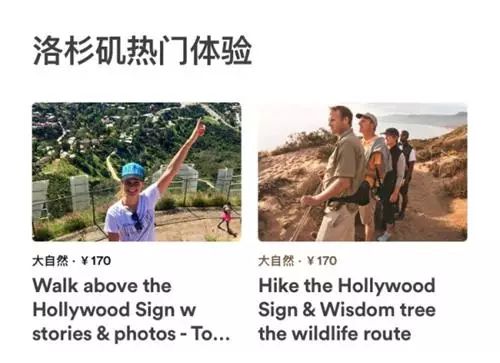
iOS首页



Airbnb的首页除了tabbar(底部标签栏)和搜索框用了描边外,大部分内容没有线。
但它还是很好的区分开了内容。
原因:
图片起到很明显的区分作用,带有明显的界限。文字与图片对齐。
文字加粗后,更容易与图片取得平衡。

大标题与上组内容间距较大
总结:
适用于较多图片和信息样式简明的情况。
通过颜色对比、距离区分不同组内容,通过亲密性(距离、对齐)把同组内容聚在在一起。
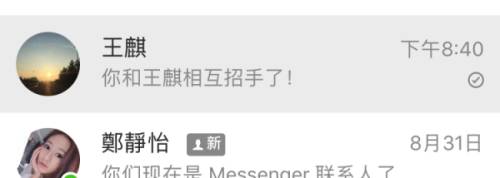
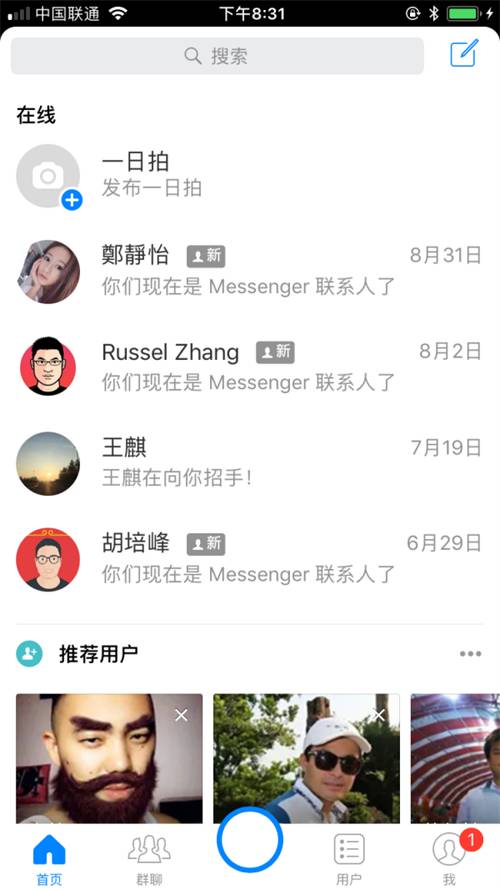
Messenger
Facebook的IM应用,iOS

发现聊天消息之间没有线…
原因:
内容较为整齐,没有过多颜色。
头像跟文字垂直居中。
这种用法最近比较多见,但是按下时肯定要有效果的。