

来源
:公孙银杏(公众号)
作者
:悦儿

如果说现在什么最让你“爱不释手”,那一定是手机,手机几乎成为了每个人一天的“最长久伴侣”,坐车看、吃饭看、上厕所看、睡前看……

当然,我们不是一个人……
2017年1月公布的第39次《中国互联网络发展状况统计报告》显示,2016年手机网民总人数为6.95亿,网民中使用手机上网人群的占比高达95.1%。
01 “我一打开手机就停不下来了”
|手机互联网中的"心流体验"
-
- 只看了五分钟的书,居然一不留神就刷了半小时微博;
-
- 王者荣耀重开一局,再抬头的时候半小时就过去了;
-
- 只想买一件上衣,却在购物网站持续浏览,从牙刷看到火龙果;
-
- 浏览朋友圈居然也很痴迷,不知不觉把一天的量都看完了;
......
我每次遇到上述的情景都爱恨交加,一面痛恨自己又让时间悄悄溜走了,一面又觉得刚刚过去的半个小时意外地让人舒服顺畅,头一低一抬,时间嗖的就过去了,而过程嘛,自然是很享受的。
(当然享受完了之后看看还没做的任务也很绝望……)

然而,这种舒服的感觉是什么样一种状态?
心流体验(flow experience)
指人们在完全投入一项活动之中时所获得的一种整体感受,具有行动与意识融合、注意力高度集中、丧失自我意识、时间感扭曲和内在愉悦感等特征 (csikszentmihalyi,1975)。
这是一种人非常投入又很享受的心理状态,据说艺术家在搞创作时就会体验到这种感觉,因为过分地专注和投入眼前的事,而几乎忘了时间的流逝.....

Emmm当然我们不能和艺术家比……
然而聪明的手机软件开发者们也想让我们在使用软件时体验到这种状态,这种状态自然会大大提高用户对软件的依赖度,他们称之为用户粘性。
目前,学者们已经研究了
多种互联网活动中的心流体验
,比如团购、在线学习、玩游戏、逛社交网站——在互联网络的各个项目中我们都能感受到这种心流体验,研究也证实这种体验显著影响用户的认知、态度、行为。
怪不得他们创造的这种良好体验在把我们的大把时间偷走......
而我们是如何“陷进去”的呢?

-
-
好的视觉享受
-浏览小说或网页时搜索栏君悄悄地隐藏起来;
-
-
清晰的目标
-界面中“返回\关闭”“链接入下一个窗口”等按钮都在清晰呈现,随时可操作;
-
-
及时的反馈
-我们哪怕摁下一个虚拟按钮都会看到它回弹的反馈;
-
-
一定程度的挑战感
-消消乐游戏操作起来很简单,但是我也不能做到完美;
-
-
尽量减少对用户的干扰
-页面设计简洁流畅,操作过程不被卡断;
顺畅、简单的操作,一定程度的挑战感,清晰的目标,当然还有吸引人的内容,怪不得我们的手从开始就没有停过......
02 “用户一看就会的界面操作设计”
|用户心理模型
界面设计就是UI设计师的语言,许多手机的操作过程不用学,而是“一看就会”。
Emmm是我们太聪明了吗~
我们似乎只是在根据自身知识结构来理解界面而已,在这个过程中我们自己会对如何操作页面有一个自己的设想。
这被称作用
户心理模型(心智模式)(Mental Model)
。

而设计师在对产品编码的时候,就已经考虑到了我们的知识结构和可能发生的操作行为,如此设计的产品模型才恰恰符合我们的心理模型。
比如我们会默认为“上高下低”“蓝色代表冷红色代表暖”,ui设计正是符合了这些我们约定俗成的概念才我们“不用学就会”。
那么这些认知特点具体还有哪些呢?
03 我们的认知规律
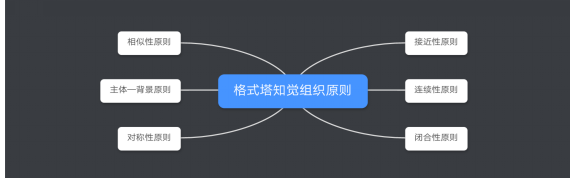
|格式塔原理
提到知觉规律,最跳不过的莫过于格式塔原理(Gestalt)了,格式塔的含义即为“完型”,我们在知觉事物时也有一种对它赋予意义和完型的倾向,一起来看其中几条经典的知觉原理吧~
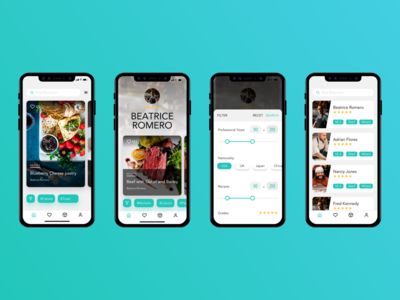
下面是雅虎ued绘制的一组关于“格式塔"的可爱小漫画:

感谢蛋蛋君倾情出演~
我们来个简单小总结:

那么手机页面又是如何参透了这些认知秘密的呢?
- 以
相似性原则
与
邻近性原则
为例:

如果我们看到一张这样的浏览器界面,是不是格外拥挤,感觉怪怪的?
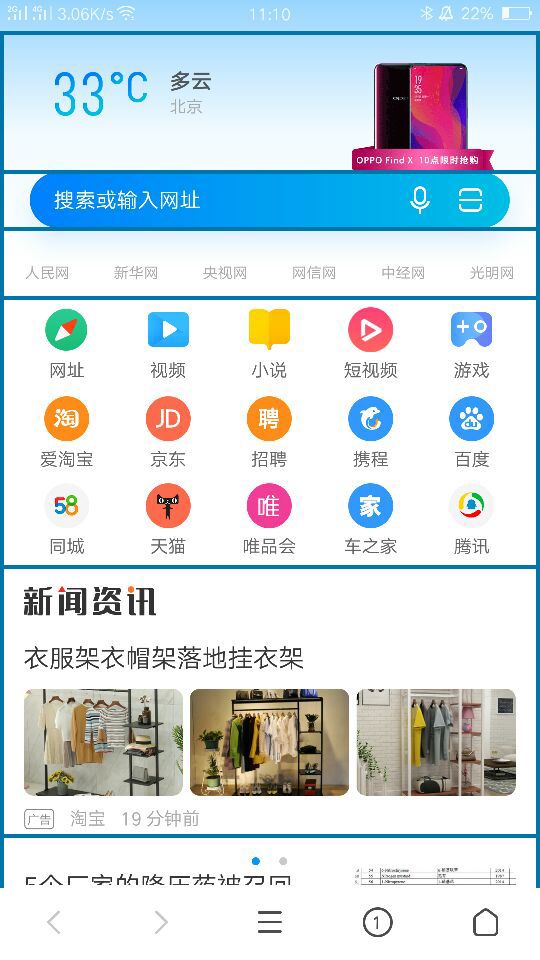
而事实上,我们看到的浏览器界面是这样的:

如此的简洁明了。
仔细想一下在这张界面上没有任何划分区域的横线,而我们却很自然地把它们认知划分为了第一张图的几个部分,且默认为是横向分组,这是为什么?
一起来看我们的两个认知特点:
如上图,因为相邻和相似,我们很自然地认为两张图的圆形分别被横向分为了三组和四组。
我们会以最简单的方式去分析复杂的图形并当做一个整体看待。从而我们简洁的浏览器界面根本不需要各种长长短短的横线也可以被我们自动认知为不同的功能板块。
除此之外,相似性原则不仅让页面看起来更美观,还能简明地向我们传递一些操作信息:

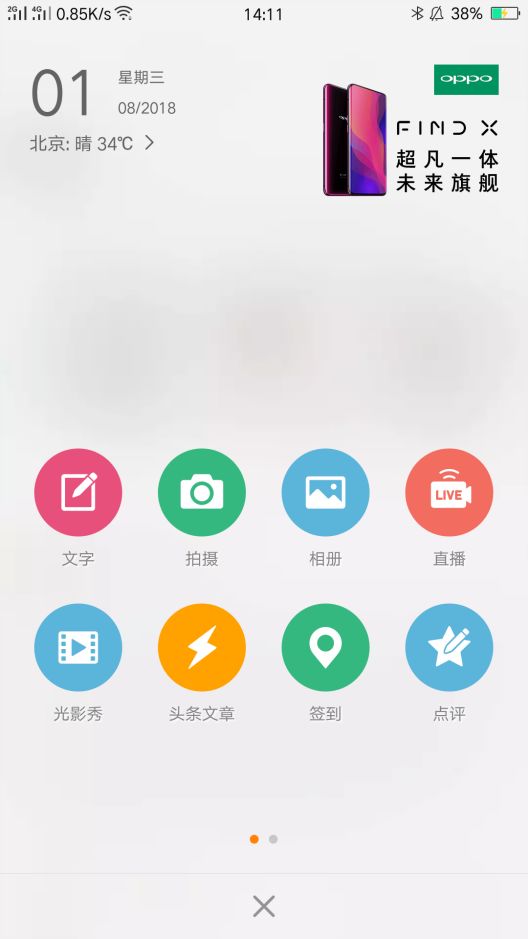
这是我想要发布一条新浪微博时弹出来的界面,界面中的八个小图标设计都非常一致,这样的“相似性”隐含着哪些信息呢?
-
a. 这八种个小图标功能不同,满足我们不同需要
-
b. 它们最终目的一样,都是发出一条微博

这一张页面则在告诉我们:
-
a. 四个相同的图标是该APP同时具有的四大界面
-
b. 蓝色的是当前显示的页面
你参透这些奥妙了吗?
同样,其他的几个格式塔知觉原理也同样被广泛地运用于各种设计:
比如,
连续性原则:

我们的大脑自觉地将这些离散的点知觉为一条连续的线~

这些横条线们被我们自觉地认知为logo-IBM

界面中的横线很自然地表示了
连续的不同音高,且上高下低
再比如,
图形-背景原则:
我们的大脑会认为有一定界线的、被包围的、比较小的对象是图形,没有界线的同质的空间或时间是背景。

著名的苹果logo,我们很容易就把白色当作背景,把黑色知觉为一个咬了的苹果
同样的,手机APP的各种加载或提示界面的设计都让我们不自觉的区分出主体和背景。

除此之外,还有很多知觉原则,比如
“共同命运原则”、“简单性原则”、”对称性原则“
等等,这里就不一一展开啦~
04 “这篇推送这么长,
我还有多久才读完!”
简单地聊完了格式塔,我要不要告你关于手机的心理学秘密才刚刚开始......
别慌别慌~
现在,让我像手机一样告诉你现在正处于的文章位置,帮你建立一种清晰的把控感,心里有个数,就不会慌啦~
你已经读了三分之二,全部读完还需要5分钟。
我们头脑中的很多认知操作是可以转化为表象进行的,1917年美国斯坦福大学的心理学家谢帕德(R.Shepard)和梅茨勒(Metzler)的心理旋转实验就证明了表象这一心理现象的客观存在。
在手机操作中:
-
- 浏览页面右侧的滑动浏览条为我们呈现当前阅读到了什么位置;
-
- 当下载某一部电影时进度条告诉我们已经下载了几分之几,还需几分钟;
-
- 打开一个新的界面时为我们呈现已经加载了百分之多少;
-
- 淘宝购物的进度条为我们展现当前处于购物的哪一步;
这些都无形中将一件抽象事情的进度转化为可见的心理表征方便用户把握,由此方便了我们的理解和认知,也为我们提供了对整件事情的掌控感。
05 “我不需要记住太多的东西”
|互联网对记忆特性的应用与改变
我们的注意力资源具有选择性和有限性,比如当你认真玩游戏的时候根本没注意母上大人已经站在了身后……
我们不可能同时注意到一时间感受到的所有信息。
其次,我们的短时记忆具有容量仅为5-9个组块,且保持时长仅为5秒-2分钟。
因而,在人机交互设计中:
-
- 不会让你切换界面时还需记住很多,宽而浅的导航层级结构优于窄而深的;
-
- 微信朋友圈的红点负责抓住我们的注意力,同时让我们有一个注意选择的机会;
-
- 许多鲜亮色彩的运用让我们第一时间注意到最要紧的信息;
-
- 发送到手机的短信验证码不会超过9位;
除此之外,你知道吗,互联网搜索引擎也在悄然改变我们的
记忆方式:
-比起记住某个信息的具体内容,我们对如何在网络中找到它的路径记得更清楚
哥伦比亚大学的Betsy Sparrow教授通过实验证明了这一点,她称之为
“记忆中的谷歌效应”
。
这是我们自己无形中对记忆过程的一种简化,四通八达的互联网引擎无形中为我们创造了一个集体记忆库。
06 “我总是在淘宝页面中看到我喜欢的东西”
|激活扩散模型的运用
你发现了吗,打开手机,各类APP都充斥着你的气息~
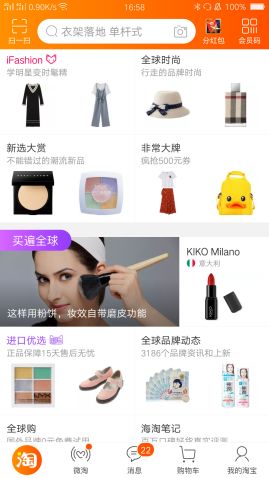
我是女性,淘宝推荐都是这样式儿的~

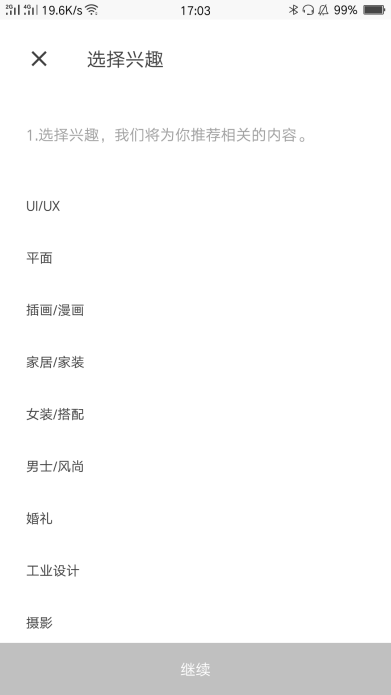
初入一个APP之后,它会让你根据自己的兴趣进行选择~

各大互联网引擎早就有记录你的浏览信息和偏好,他们会根据你的搜索记录放置不同的广告。
这样的设计除了要尊重你的个性,量身定做,还有什么原因呢?
根据认知中的
激活扩散模型
(Spreading Activation Models),当一个概念被加工或受到刺激,在该概念的结点就产激活,然后激活沿该结点同时向四周扩散,先扩散到与之直接相连的结点,再扩散到其他结点。
这也可以解释
启动效应
(priming effect):由于之前受某一刺激的影响而使得之后对同一刺激的知觉和加工变得容易的心理现象。
如果我们前几天刚看过某一方面的信息,那么
今天再看到关于它的新闻就显然更容易点开,看到相应的广告关键词也会更感兴趣。
因而将我们之前看过的关键词加载在网页旁边,必然悄悄增加了新闻阅读量和广告收益量呀~

07 “打卡七天得五十个铃铛”
|奖励与惩罚对我们行为的塑造
如果将心理咨询中的行为主义理论用于人机交互,那么对用户每一步操作的及时反馈将是对他们的最好鼓励,及时的奖励/ 惩罚能让用户体验到满足感和形成心理期待,更潜移默化地塑造了他们的行为,让他们频繁地光顾于这款软件。
除此之外,这些软件还用到了
“登门槛”效应:
“当我们答应了一个小请求,就容易接受一个更大的请求”。
“今天我登录游戏获得了30金币,只要明天再登陆并玩一局就能获得100金币,买一套装备,那何乐而不为呢~”
从动机的角度讲,30金币的奖励于我们而言属于外部动机,而若是游戏同时提高了我们对在线社区的主人翁意识、责任感,则提高了我们的内部动机,会对我们的行为具有更长远的影响。
08 “夏天我喜欢用绿色皮肤”













