▲ 点击上图,了解旁友圈双12优惠活动
上周,在旁友圈社群里,我们发布了一期主题为今日头条的 PPT 练习作业,
出现了不少的优秀作品,并有些学员做了设计复盘。
今天这篇文章,就挑其中一篇,给各位分享。
Hello,大家好,我是来自旁友圈的繁星。
在开始复盘之前,先给大家看下原稿页面:

本期作业经历3天打磨,终于上线。下面,和大家分享几点,做作业过程中的小收获。

不废话,直接进入正题,给大家分享下所有的设计思路。
➊ 首先来看下封面:

标题设计,原本打算常规双排居中式排版,但是做过作业的同学会发现,
第二行比第一行少一个字,排出来效果并不理想:

这时,突然想起拆解社群里的工作型PPT手册时,偶然学到的奇技淫巧——“把字变弯”:

选中文字后,点击形状格式,找到文本效果>转换
这才在视觉上形成了对称效果:


随后,添加阴影、复制一层描边放大,增加层次,
搞定:

标题有了,惊喜地发现,
刚好可以搭配字节跳动Logo的形状,填补在中间的空位:

这时又发现问题:两侧空白过大,导致视觉中心太重,周围太轻,怎么办?
瞄了眼标题,有了,
还是添加阴影、复制一层描边放大,增加层次,搞定:

到这里,还是觉得层次太平,怎么办?
跟上 @旁友圈隔壁老王 的脚步,使用3d小人元素:

怼在下面,再拉个蒙版,搞定:

终于有点满意了,但背景好像还差点火候,能不能再加点层次?安排~
因为毕竟是一家科技企业,所以,我就找了张代码纹理,填充进背景:

最后,在标题下,叠两个半透明的圆,齐活~

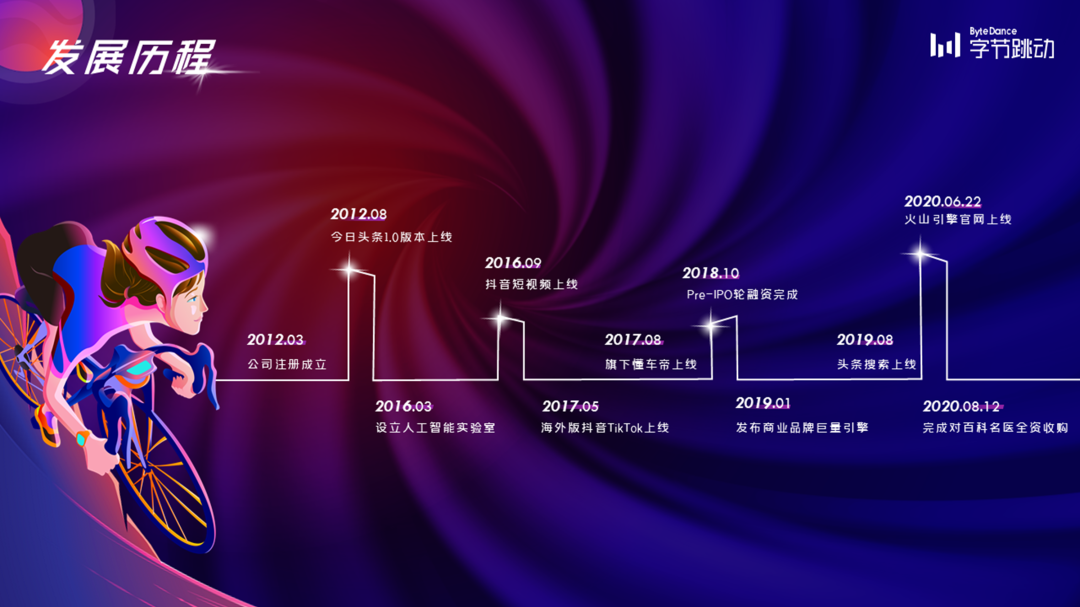
➋ 然后是
发展历程页:

到正文页,有了封面打底,咱们可以照抄背景和配色:

文字排版我使用了分栏设计,先画网格线。
问:6个年份,需要画多少条线?快问快答……
时间到,非常6+1条,算错的自行面壁,哈哈~

跟着网格排布好文字。但是,这时候,我们发现2018年处,有个豁口,怎么办?

继续请出隔壁老王的3d小人,拿着旗子爬山,刚好契合发展历程的感觉:

另外,2018年,完成Pre-IPO轮融资,是个里程碑事件,写到旗子上,搞定:

做到这,发现底部太轻,怎么办?色块大法好:

齐活~
➌ 接下来是
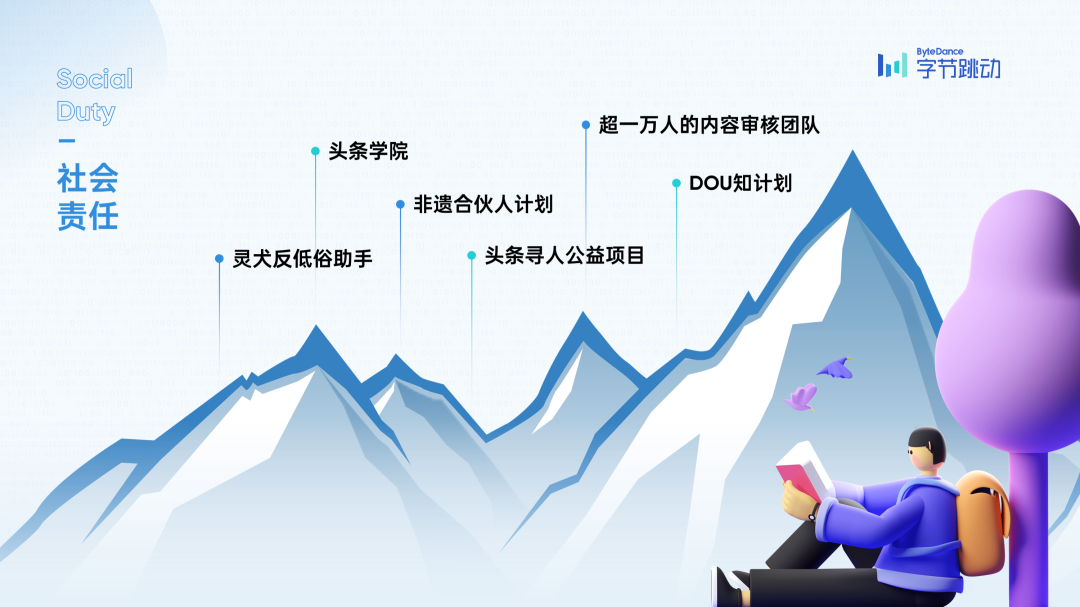
社会责任页:

标题和背景延续下来,为了保持风格统一,二话不说,先随便找个3d小人“坐镇”:

然后,找了个山的素材做主角,配合文案进行排版~

什么?为啥找个山?别问,问就是责任重于泰山,而泰山石敢当!

回过头看,秉承泰山石敢当精神的3d小人,肩负着社会责任,爬山过程中,做了很多公益,有点累,坐下来休息休息,顺便补充点精神食粮~
瞬间觉得没看错人哈哈~
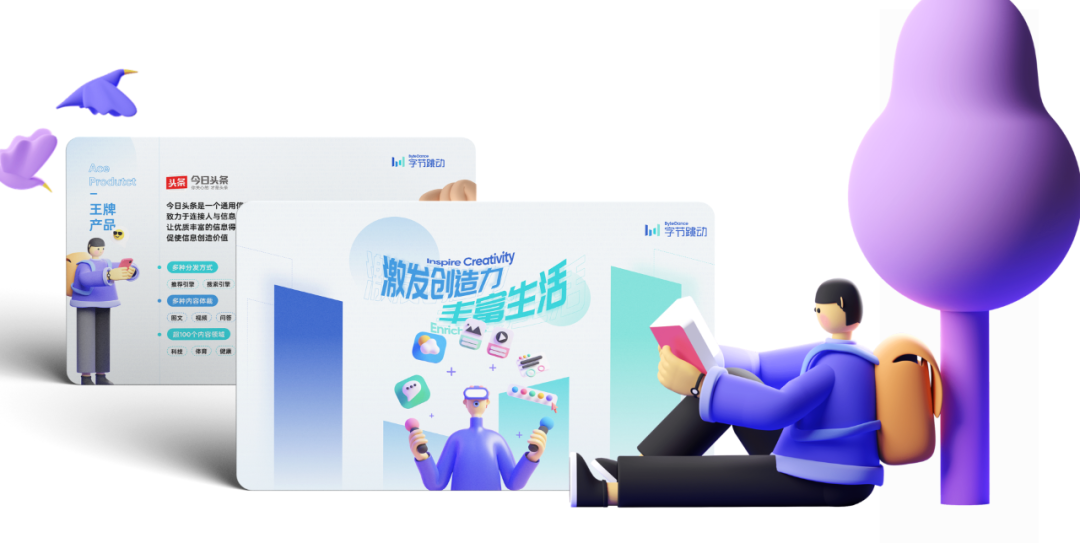
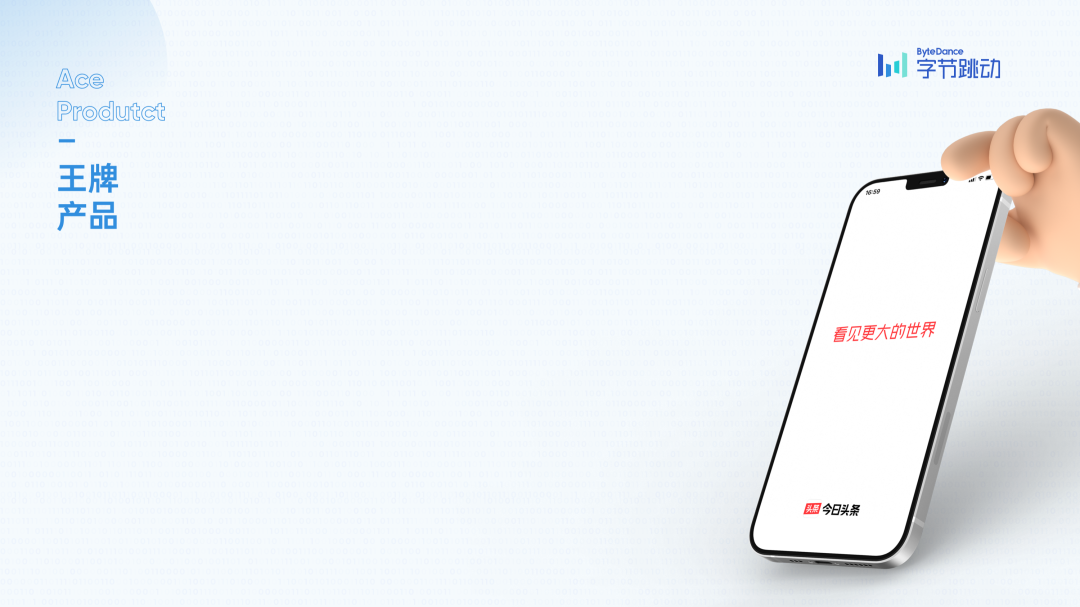
➍ 最后是王牌产品介绍页:

背景和标题设计依然延续,既然是产品介绍,
必须搞个样机走个牌面,并结合3D元素,辛苦3D小胖手,扶一下手机:

正文排版没什么说的,对齐、对比、重复、亲密,搞定:

前面的老演员再来一下,辛苦凹一下玩手机,刷甲方爸爸 App 的造型:

到这里,杀青:

除此之外,还有一些不错的作品,给各位康康~
比如像@老王的作品:

还有像@龙俊吉的作品:

另外呢,还有一些对我有很大设计启发的页面: