本周 GitHub 探索,我们带来了从头开始探索技术的仓库,代码开发助手,最先进的机器学习工具包,企业级组件库,后台管理系统模板,网站性能分析工具,以及 2D 游戏框架。涵盖了从基础技术到复杂应用的各个方面。
1.构建您自己的技术
🏷️仓库名称:
codecrafters-io/build-your-own-x
🌟截止发稿星数:
335029
(近一周新增:4155)
🇨🇳仓库语言:
Markdown
🔗仓库地址:
https://github.com/codecrafters-io/build-your-own-x
引言
本仓库提供了全面教程,指导您从头开始重建您喜爱的技术,以深入了解编程原理。
项目作用
该仓库包含一系列经过精心编写的文章,详细介绍了如何使用各种编程语言和技术从头开始构建各种技术。这些文章涵盖的数据结构、算法、操作系统的内部工作原理以及许多其他主题。
仓库描述
一个分类的仓库,其中包含教程和文章,指导您构建您自己的技术,从命令行工具到区块链。
案例
用户构建了自己的命令行工具、数据库和神经网络。
客观评测或分析
该仓库提供了高质量的教程和资源,帮助用户加深对编程原理的理解并提高他们的技能。它适合初学者和经验丰富的程序员。
使用建议
初学者:从简单的教程开始,例如构建自己的命令行工具。 经验丰富的程序员:尝试构建更高级的技术,例如区块链或神经网络。 教师和学生:使用这些教程作为教学材料或课外作业。
结论
“构建您自己的技术”仓库是一款宝贵的资源,它使程序员能够从头开始学习和构建复杂技术,加深他们对计算机科学原理的理解。
2.Potpie:代码开发助手
🏷️仓库名称:
potpie-ai/potpie
🌟截止发稿星数:
2370
(近一周新增:1241)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
Apache License 2.0
🔗仓库地址:
https://github.com/potpie-ai/potpie
引言
Potpie 旨在为你的代码库创建高度专业化的 AI 代理,实现自动化代码分析、测试和开发任务。
项目作用
仓库描述
Potpie 提供了一套工具,供代理与知识图谱和底层基础设施进行交互。
-
获取代码片段、节点信息、代码图结构等功能。
-
提供变更检测、获取代码文件结构等实用工具。
案例
-
快速上手:
帮助开发人员快速了解代码库,提高工作效率。
-
代码理解:
回答有关代码库的疑问,清晰解释功能和架构。
-
低级设计:
为新功能提供详细的实现计划,指导代码编写。
-
代码审查:
了解变更的功能影响和影响范围。
客观评测或分析
Potpie 是一款灵活且可定制的平台,能够提升开发效率和代码质量。
使用建议
结论
Potpie 将 AI 技术引入代码开发,让软件工程师能够专注于创造性工作,大幅提升开发效率和应用程序质量。
3.Hugging Face Transformers:最先进机器学习的综合工具包


🏷️仓库名称:
huggingface/transformers
🌟截止发稿星数:
139459
(近一周新增:615)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
Apache License 2.0
🔗仓库地址:
https://github.com/huggingface/transformers
引言
Hugging Face Transformers 提供了大量的预训练模型和工具,用于自然语言处理、计算机视觉和音频任务。
项目作用
Transformers 并入了来自三个主要深度学习库中的模型:
仓库描述
-
100 多个预训练模型:适用于各种任务的模型,包括文本生成、图像分类和音频分析。
-
管道接口:预定义的管道简化了模型的使用,允许对自定义输入进行评估。
-
用于训练和微调的 API:使用最少的代码训练自定义模型。
-
社区中心:一个用于共享和协作模型和项目的平台。
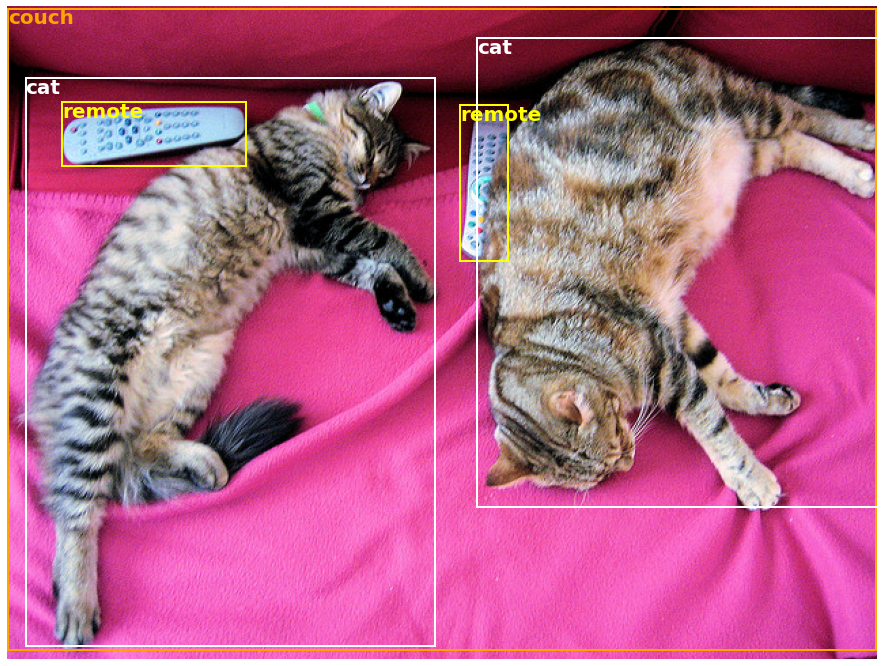
案例
-
自然语言处理:文本分类、问答、文本摘要。
-
计算机视觉:图像分类、对象检测、图像分割。
-
音频:语音识别、音频分类、音效生成。
-
多模态:图像字幕、表格问答、视觉问答。
客观评测或分析
Hugging Face Transformers 的特点:
使用建议
-
为您的任务选择合适的预训练模型或架构。
-
使用管道进行快速评估和测试。
-
实施微调或针对具体数据集进行自定义训练。
-
预训练模型集成到现有应用程序或管道中。
结论
Hugging Face Transformers 是一款强大的工具,可以让开发人员和研究人员轻松利用最先进的机器学习模型。其广泛的模型、用户友好的界面和社区支持使其成为人工智能和机器学习开发的必要资源。
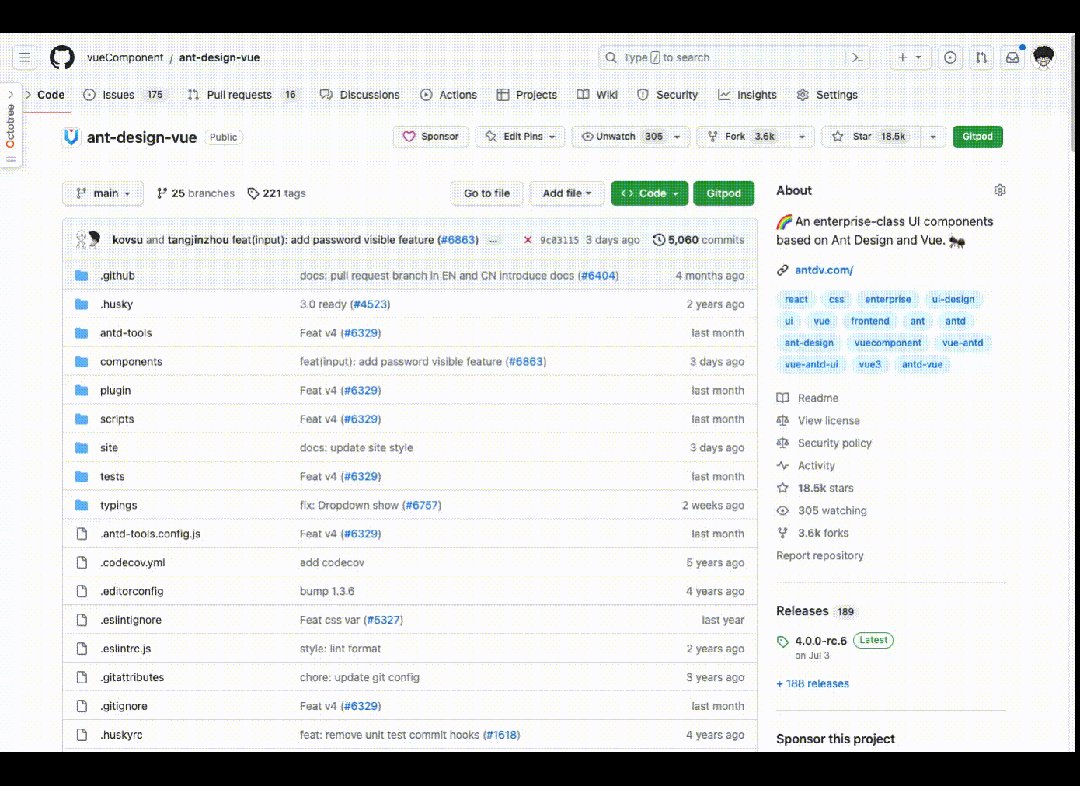
4.企业级 Vue 组件库 Ant Design Vue


🏷️仓库名称:
vueComponent/ant-design-vue
🌟截止发稿星数:
20529
(近一周新增:23)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
Other
🔗仓库地址:
https://github.com/vueComponent/ant-design-vue
引言
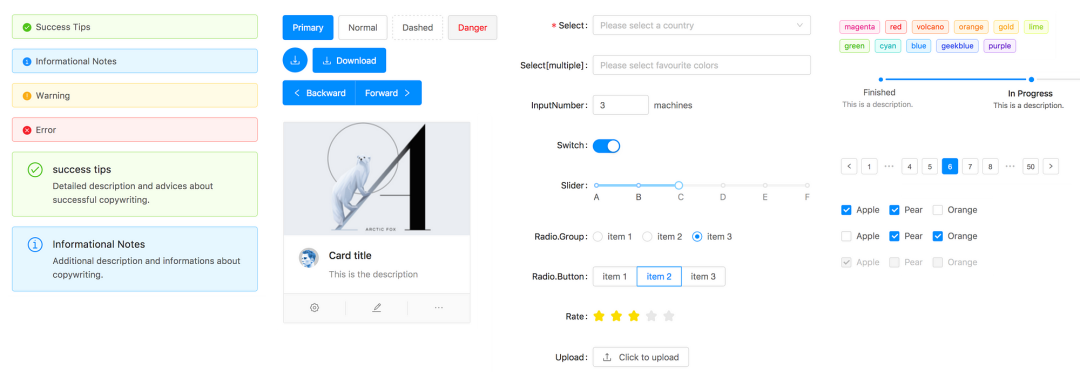
本篇文章深入解析了 Ant Design Vue,一个基于 Ant Design 和 Vue.js 的企业级 UI 组件库。
项目作用
Ant Design Vue 2 支持 Internet Explorer 9+,而 Ant Design Vue 3 则支持现代浏览器,并提供服务器端渲染。它与 Electron 兼容,拓展了其应用场景。
案例
该项目在多个企业级应用中得到成功应用,显著提升了用户体验和开发效率。
客观评测或分析
Ant Design Vue 凭借其丰富的组件库和易用性,受到开发者广泛认可。其持续更新和社区支持确保了其可靠性和可用性。
使用建议
结论
Ant Design Vue 是一个强大且完善的企业级 Vue 组件库,为开发者提供了构建高质量前端应用的强大工具。其丰富的功能、不断更新的支持和活跃的社区,使其成为构建现代、用户友好的应用程序的不二选择。
5.v3-admin-vite:令人惊叹的 Vue3 后台管理模板
🏷️仓库名称:
un-pany/v3-admin-vite
🌟截止发稿星数:
5770
(近一周新增:38)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/un-pany/v3-admin-vite
引言
v3-admin-vite 是一个精心制作的后台管理系统模板,它融合了 Vue3、Vite、TypeScript 和 Element Plus 等流行技术,旨在简化和加速 Web 应用程序的开发。
项目作用
该模板采用了最新的 Vue3 和 Vite 技术,提供卓越的性能和开发体验。它使用 Pinia 进行状态管理,Element Plus 作为 UI 库,并集成了 Axios、UnoCSS 和 ESlint 等工具,确保代码质量和一致性。
仓库描述
-
项目名称:v3-admin-vite
-
语言:TypeScript、Vue
-
License:MIT
-
作者:un-pany
案例
该模板已成功应用于多个项目,包括电子商务平台、内容管理系统和 CRM 系统。
客观评测或分析
v3-admin-vite 以其模块化、易于定制、功能全面而受到赞扬。它提供了一个坚实的基础,可以根据具体需求进行扩展和调整。
使用建议
推荐用于需要快速开发和部署复杂后台管理系统的项目。对于熟悉 Vue3 和 TypeScript 的开发人员来说,这是一个理想的选择。
结论
v3-admin-vite 是一个卓越的后台管理系统模板,为开发人员提供了构建强大、可扩展和用户友好的 Web 应用程序所需的工具和功能。
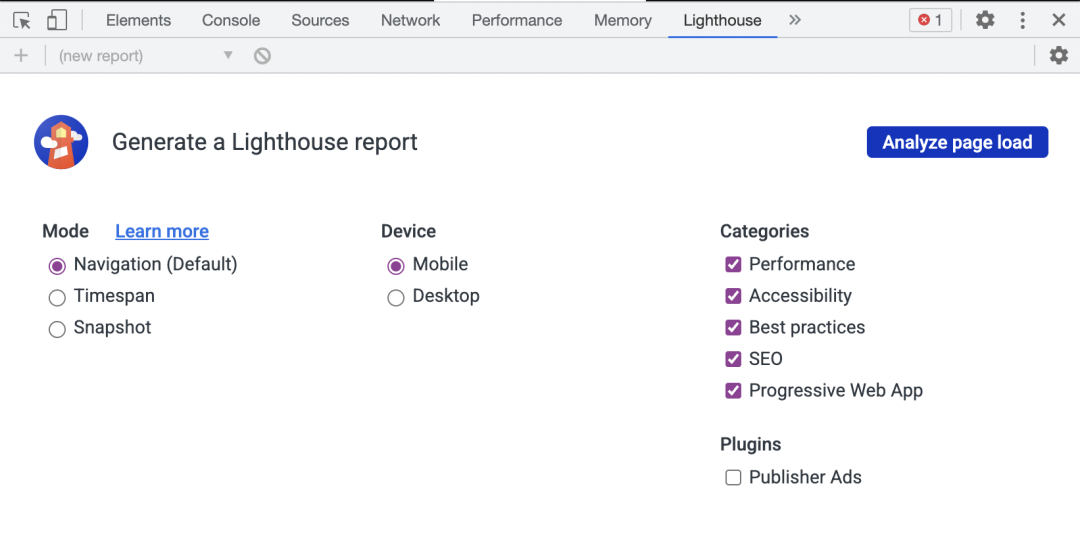
6.Lighthouse:网站性能分析工具


🏷️仓库名称:
GoogleChrome/lighthouse
🌟截止发稿星数:
28685
(近一周新增:46)
🇨🇳仓库语言:
JavaScript
🤝仓库开源协议:
Apache License 2.0
🔗仓库地址:
https://github.com/GoogleChrome/lighthouse
引言
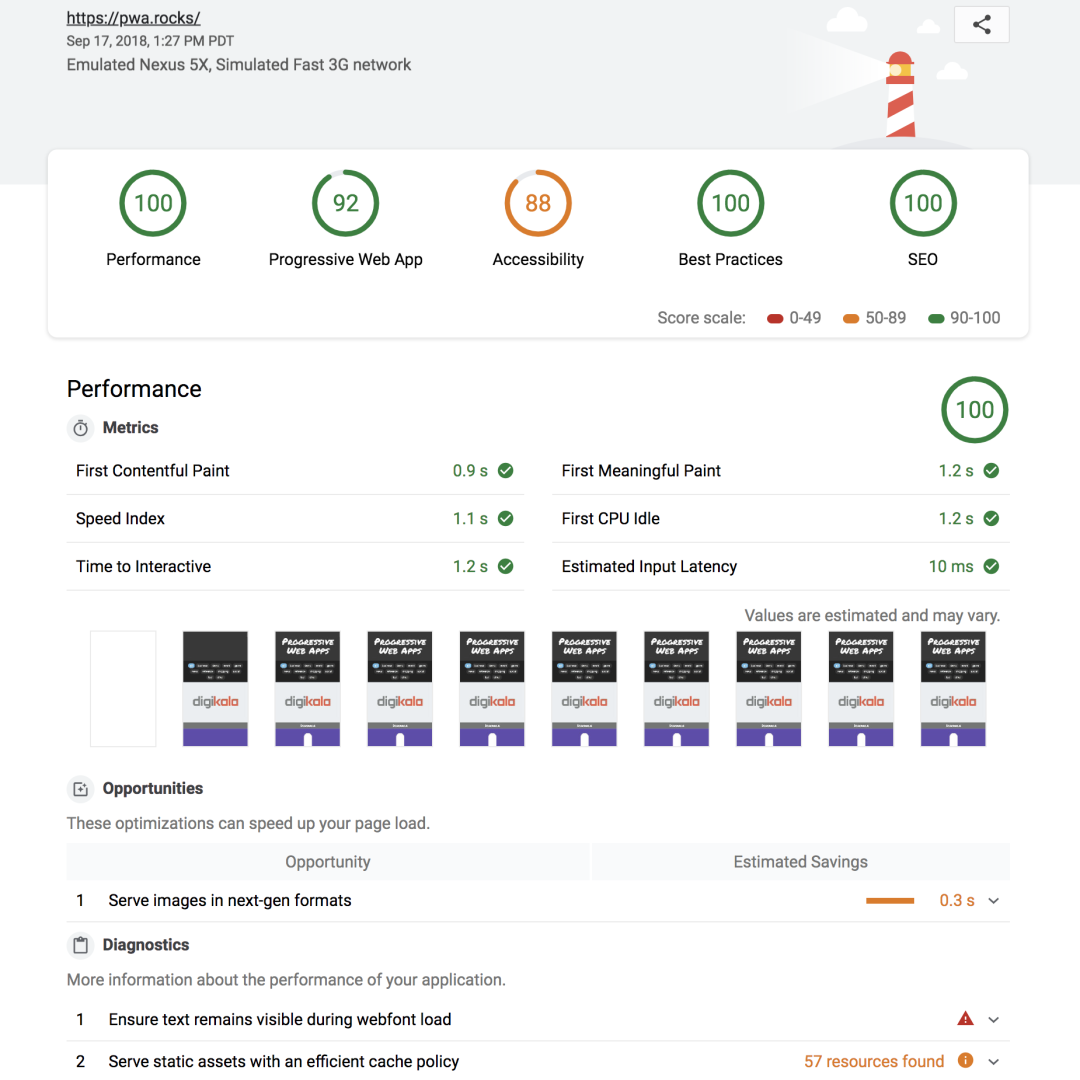
Lighthouse 是一款功能强大的工具,可以分析 Web 应用程序和网页,收集现代性能指标,并提供有关开发人员最佳实践的见解。本文将探讨 Lighthouse 的作用、技术见解和使用建议。
项目作用
Lighthouse 由 Google 开发,使用 Chrome DevTools Audit 功能,评估一系列关键指标,包括页面加载时间、响应时间和代码质量。它还会检测最佳实践,例如图像优化、缓存使用和代码拆分。
仓库描述
“Lighthouse 分析网络应用程序和网页,收集现代性能指标和有关开发人员最佳实践的见解。”
案例















