Progressive Web Apps(以下简称 PWA)以及构成 PWA 的一系列关键技术能够显著提高应用加载速度、甚至让 web 应用可以在离线环境使用的 Service Worker 与 Cache Storage;用于描述 web 应用元数据(metadata)、让 web 应用能够像原生应用一样被添加到主屏、全屏执行的 Web App Manifest;以及进一步提高 web 应用与操作系统集成能力,让 web 应用能在未被激活时发起推送通知的 Push API 与 Notification API 等等
从 2016 年开始, PWA 就一直出现在 web 开发者的视野中,从 Google 大力推广 PWA 到 Twitter Lite 实现,从 Aliexpress 到 饿了么的升级实践。强大的 Service Worker 配合 cacheStorage 让前端工程师能够完成更多以前不敢妄想的功能,甚至能够对原生 App 发起冲击。
但是苹果在这片潮流中却巍然不动。
 在 Edge 都竖起了小绿旗的今天(默认不支持,但是可以手动启用),苹果的 Safari 依旧一片红。并且在官网上保持着高冷的待考虑状态。
在 Edge 都竖起了小绿旗的今天(默认不支持,但是可以手动启用),苹果的 Safari 依旧一片红。并且在官网上保持着高冷的待考虑状态。
 面对着网友的轮番质问也统一官方口径。
面对着网友的轮番质问也统一官方口径。

苹果的举动让众多开发者大为不爽。有人甚至认为苹果为新时代的 IE,阻碍 web 的发展。

有兴趣的可以阅读下这篇文章。

然而,事情在近来出现了转机。
首先是拖了很久的 webrtc 终于被支持了。

于是吃瓜群众纷纷问道,我的 PWA 呢?
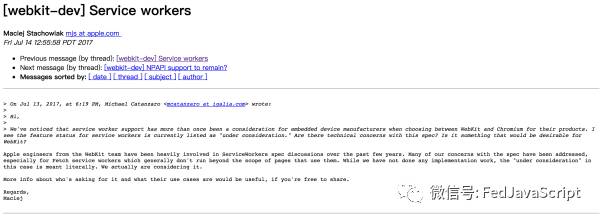
7月14日,Safari的负责人终于回答了这个问题。

翻译下就是:“不要以为我们什么都没做呀,我们有很认真地思考做不做的呀”。
彼时其实大部分的开发者还是有点担心,会不会是打太极呢?
然而今天,我们发现苹果并不是说说而已。他们已经撸起袖子干起来了!!
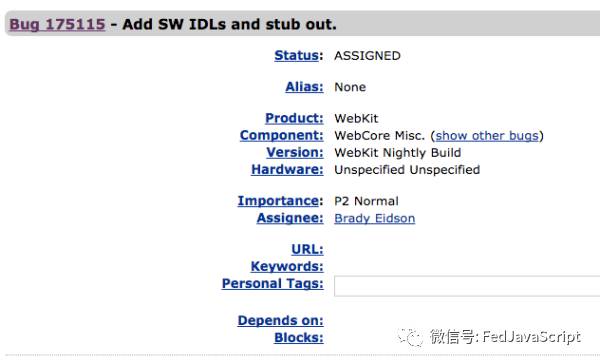
在 Webkit 上,我们发现他们自己提了一个 Service Worker 的 bug?

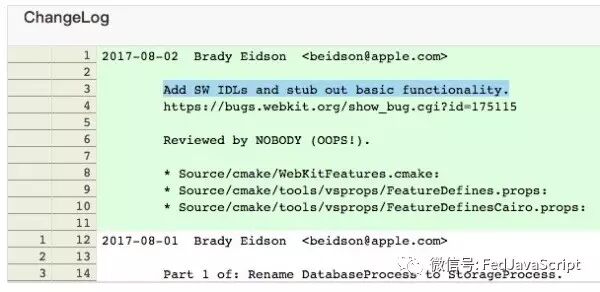
而点进 changelog, 则更令人兴奋了。

在这次提交里,Safari的开发者提交了很多和 Service Worker 相关的接口。虽然现在只是todo 的标记状态。但是我们有理由相信,苹果对 PWA 即将进入开发阶段。
根据本台记者联系有关人士,我们得到更多积极的信息。
it is just a very early initial “stub”, not a full implementation
这只是小试牛刀,并不是一个完整的实现。
but Brady would not be landing that initial stub if he weren’t planning to build a full implementation on top of it,but implementing service workers is a lot of work
但是Brady的最终目的是要在这个基础上实现一个完整的版本,然而完整实现SW要走的路很长。
yeah it will take months before they have a working implementation
at least 3 months I think before they really have anything useful
要实现完整版本需要花费数月的时间,哪怕是可用版本也得至少需要三个月
so I think probably they won’t have it ready to release in preview til first quarter of 2018
所以我预测他们最早发布第一个Preview release也得到2018年的第一季度。
well you know they do their Preview releases now
I don’t keep up with what the stable version numbers are
but anyway, it’s progress :)
他们正在为Preview release不断努力着,无论如何,这都是个进步!
PWA 的时代,准备到来了吗?
2017年8月4日更新:
Webkit已经在他们的官方网站Feature Status中的Service Workers的状态已经更新为:In Development,网站地址为:https://webkit.org/status
作者:裕波
原文:https://zhuanlan.zhihu.com/p/28293894






