近日有消息称:华为六名前中高层领导,带了内部资料到乐视、酷派,已经被刑事拘留,等待检察院批捕。但是华为方面表示:目前不涉及乐视与酷派,同时不涉及华为的中高层,只是涉及华为工程师和设计师。而酷派与乐视相关负责人透露:这几名被捕的员工曾离开华为进行创业,但创业失败之后进入了酷派与乐视,而被抓也是因为创业时的一些专利纠纷。
本篇是
徐俊
的第三篇投稿,主要跟大家聊一聊View的坐标相关的一些方法。希望能帮助大家加深理解。
徐俊
的博客地址:
http://blog.csdn.net/gdutxiaoxu
View,对我们来说在熟悉不过了,从接触 Android 开始,我们就一直在接触 View,界面当中到处都是 View,比如我们经常用到的
TextView
,
Button
,
LinearLayout
等等,但是我们真的了解 View 吗?尤其是 View 的坐标。
mLeft
,
mRight
,
mY
,
mX
,
mTranslationY
,
mScoollY
相对于屏幕的坐标等等这些概念你真的清楚了吗?如果真的清楚了,那你没有必要读这篇博客,如果你还是有一些模糊,建议花上几分钟的时间读一下。
为什么要写这一篇博客呢?因为掌握 View 的坐标很重要,尤其是对于 自定义View,学习动画有重大的意义。这篇博客主要讲解一下问题:
-
View 的 getLeft() 和 getRight() 和 getTop() 和 getBottom()
-
View 的 getY(), getTranslationY() 和 getTop() 之间的联系
-
View 的 getScroollY 和 View 的 scrollTo() 和 scrollBy()
-
event.getY() 和 event.getRawY()
-
扩展,怎样获取状态栏(StatusBar)和标题栏(titleBar)的高度

简单说明一下(上图 Activity 采用 默认Style,状态栏和标题栏都会显示):最大的
草绿色
区域是屏幕界面,
红色
次大区域我们称之为“应用界面区域”,最小
紫色
的区域我们称之为“View绘制区域”;屏幕顶端、应用界面区之外的那部分显示手机电池网络运营商信息的为“状态栏”,应用区域顶端、View 绘制区外部显示 Activity 名称的部分我们称为“标题栏”。
从这张图片我们可以看到,在 Android 中,当 ActionBar 存在的情况下:
屏幕的 高度 = 状态栏+应用区域的高度 = 状态栏的 高度 +(标题栏的 高度 + View 绘制区域的高度)
当 ActionBar 不存在的情况下:
屏幕的高度= 状态栏+应用区域的高度 = 状态栏的 高度+(View 绘制区域的 高度)
View 的 getLeft() 和 getRight() 和 getTop() 和 getBottom()
top
是左上角纵坐标,
left
是左上角横坐标,
right
是右下角横坐标,
bottom
是右下角纵坐标,都是相对于它的直接 父View 而言的,而不是相对于屏幕而言的。这一点要区分清楚。那哪个坐标是相对于屏幕而言的呢,以及要怎样获取相对于屏幕的坐标呢?
目前 View 里面的变量还没有一个是相对于屏幕而言的,但是我们可以获取到相对于屏幕的坐标。一般来说,我们要获取 View 的坐标和高度 等,都必须等到 View 绘制完毕以后才能获取的到,在 Activity 的 onCreate() 方法 里面 是获取不到的,必须等到 View 绘制完毕以后才能获取地到 View 的响应的坐标,一般来说,主要有以下两种方法。
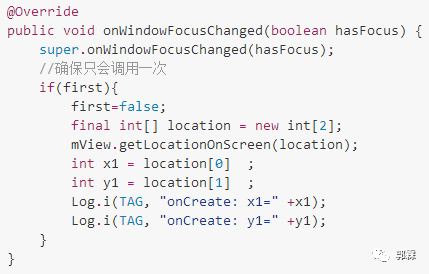
第一种方法
,
onWindowFocusChanged()
方法里面进行调用:

第二种方法
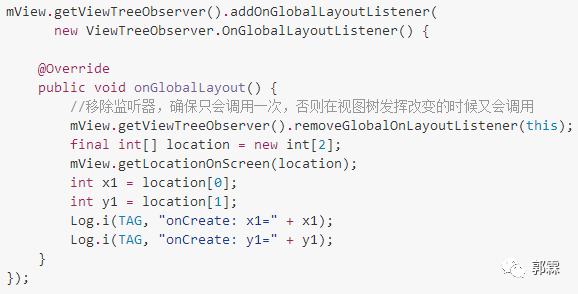
,在视图树绘制完成的时候进行测量: