(点击
上方公众号
,可快速关注)
来源:wingjay(@iam_wingjay)
http://wingjay.com/2016/03/12/一种快速毛玻璃虚化效果实现/
如有好文章投稿,请点击 → 这里了解详情

在iOS设备上我们随处可见毛玻璃效果,而且最近越来越多的场合应用到了这种美观的虚化效果,包括本人的一个开源项目BlureImageView也是受此启发。所以,恰到好处的虚化效果能很好的改善用户体验,而且也能让你的app显得更加优雅。
不过,我们目前在android上很少见到毛玻璃效果,我认为很重要的原因是性能问题,虚化一张图片所需要的时间会因设备而异,如果为了虚化使得用户需要刻意等待,那么就是弊大于利。另外,Google官方提供的renderScript一般只是做一些小幅度的虚化,很难达到毛玻璃这类深度虚化效果。
所以本文的角度是能够在android设备上快速实现毛玻璃效果。


StackBlur
首先,为了实现毛玻璃效果,本文采用的是StackBlur模糊算法,这种算法应用非常广泛,能得到非常良好的毛玻璃效果。在这里,我们使用的是它的Java实现代码FastBlur.java。
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap)
可以看出,使用方法非常简单,传入待虚化的bitmap、虚化程序(一般为8)、和是否重用flag。
然后,如果要对上面这张图片进行虚化,我们可以通过把它转化成bitmap传入虚化,看起来很简单就解决了,但事实并非如此。
OOM
如果直接把一张大图传入,很容易就会发生OOM内存溢出
03-11 21:02:02.014 16727-16742/com.wingjay.jayandroid I/art: Clamp target GC heap from 109MB to 96MB
03-11 21:02:02.026 16727-16727/com.wingjay.jayandroid I/art: Clamp target GC heap from 109MB to 96MB
03-11 21:02:02.030 16727-16727/com.wingjay.jayandroid I/art: Clamp target GC heap from 109MB to 96MB
03-11 21:02:02.031 16727-16727/com.wingjay.jayandroid I/art: Forcing collection of SoftReferences for 30MB allocation
03-11 21:02:02.035 16727-16727/com.wingjay.jayandroid I/art: Clamp target GC heap from 109MB to 96MB
03-11 21:02:02.036 16727-16727/com.wingjay.jayandroid E/art: Throwing OutOfMemoryError "Failed to allocate a 32175012 byte allocation with 2648672 free bytes and 2MB until OOM"
03-11 21:02:02.036 16727-16727/com.wingjay.jayandroid D/AndroidRuntime: Shutting down VM
这是我直接对原图进行虚化得到的log信息。可以看出当虚化开始时,虚拟机开始不断进行内存回收,包括把所有软引用的内存回收。然而,仍然导致了内存溢出。
那就意味着我只能虚化小图,这样才能防止内存溢出。但是我并不想换其他图,那么,我们就应该把这张图缩放。
ReScale
public static Bitmap createScaledBitmap(Bitmap src, int dstWidth, int dstHeight, boolean filter) {}
我们可以利用这个function来进行bitmap的缩放。其中前三个参数很明显,其中宽高我们可以选择为原图尺寸的1/10;第四个filter是指缩放的效果,filter为true则会得到一个边缘平滑的bitmap,反之,则会得到边缘锯齿、pixelrelated的bitmap。这里我们要对缩放的图片进行虚化,所以无所谓边缘效
果,filter=false。
所以,我们要使用
int scaleRatio = 10;
int blurRadius = 8;
Bitmap scaledBitmap = Bitmap.createScaledBitmap(originBitmap,
originBitmap.getWidth() / scaleRatio,
originBitmap.getHeight() / scaleRatio,
false);
Bitmap blurBitmap = FastBlur.doBlur(scaledBitmap, blurRadius, true);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setImageBitmap(blurBitmap);
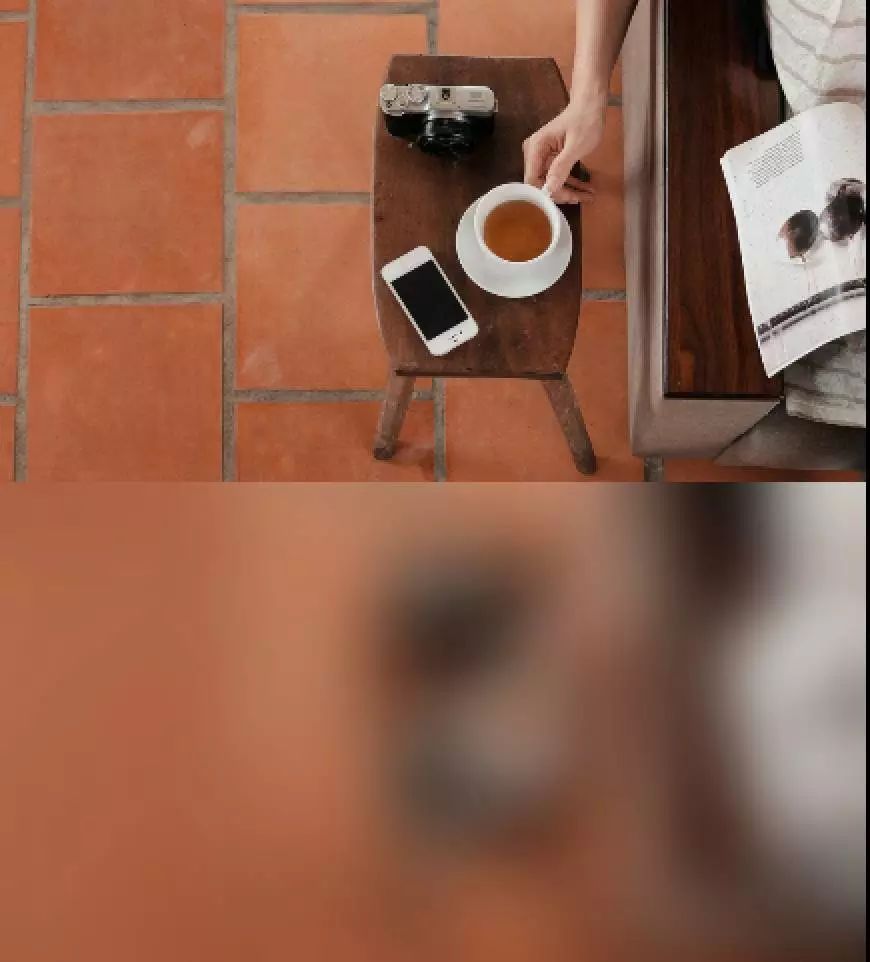
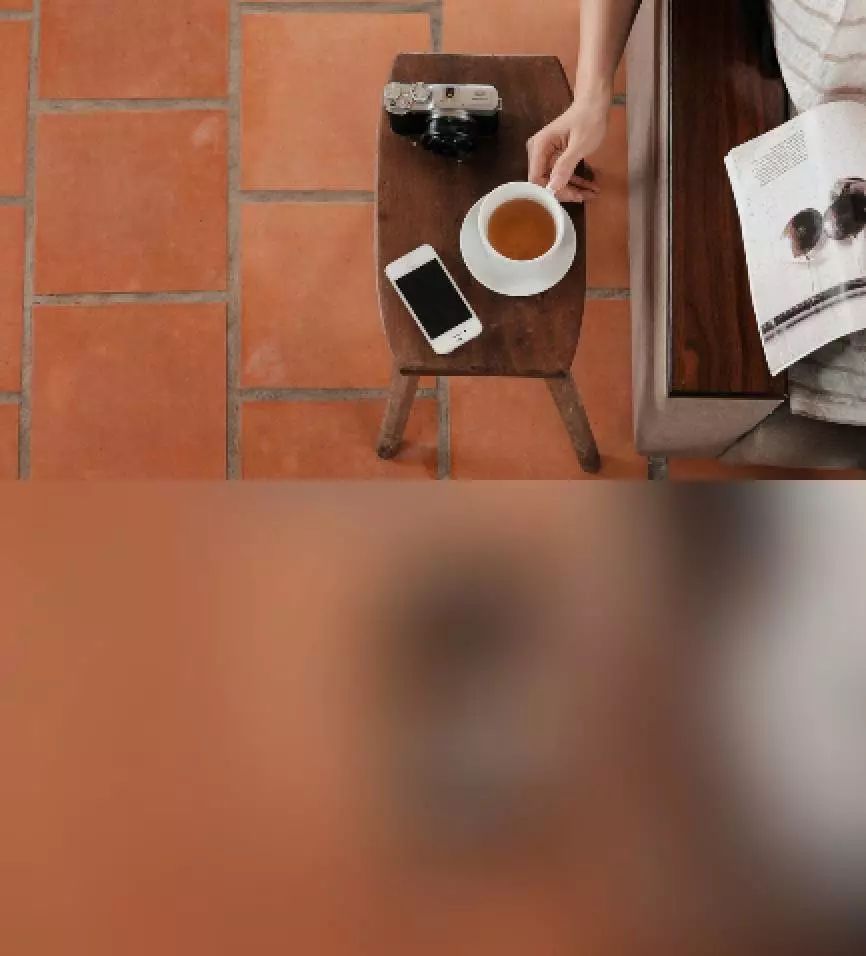
可以得到如下效果:

从图中可以看出,首先可以确定思路是对的;然后,可以看出毛玻璃效果还不是特别的明显。为了得到如iOS那样的虚化效果,我们有两种方法:
这里本人通过增大缩放比来实验。
-
scaleRatio = 20

-
scaleRatio = 35

-
scaleRatio = 50

-
scaleRatio = 100

通过上面对比图我们可以找出最适合自己的虚化效果。
Performance analysis
那么,要实现这样的效果,是否具有损害用户体验的风险呢?下面,我们从消耗时间和占据内存的角度来进行分析。
Time Consuming
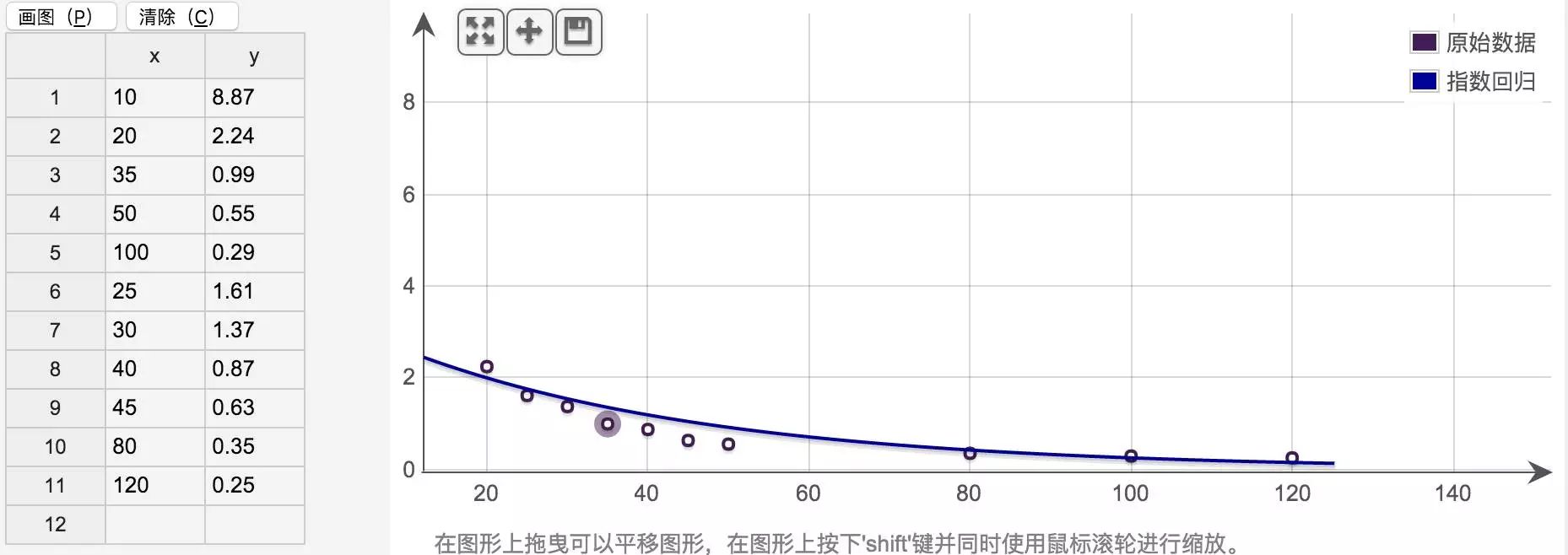
为了分析虚化一张图片所消耗的时间,本文通过同时虚化100来获取平均消耗时间。以期对虚化耗时和不同缩放比对耗时的影响得到一定的认识。
long start = System.currentTimeMillis();
Bitmap scaledBitmap, blurBitmap;
int scaleRatio = 10;
int loopCount = 100
for (int i=0; i
-
scaleRatio = 10: 耗时887ms,平均耗时8.87ms;
-
scaleRatio = 20: 耗时224ms,平均耗时2.24ms;
-
scaleRatio = 35: 耗时99ms,平均耗时0.99ms;
-
scaleRatio = 50: 耗时55ms,平均耗时0.55ms;
-
scaleRatio = 100: 耗时29ms,平均耗时0.29ms;
为了方便读者了解效果,我通过多组数据拟合了下面的曲线: