本文立体排版由
纯代码
构建
内容为
教师节
主题排版设计
文末有教师节设计素材福利
想学更多 H5 硬技术?点击报名
▼

绝大多数新媒体排版,只在二维平面上展开视觉体。本期,我们为各位品牌主介绍两种让画面更呼之欲出的三维立体排版法。

普通的图片之所以不立体,是因为:
-
画质被微信压缩,立体保真度降低;
-
用户无法与图像互动,无法触手可得;
若要图像完全无损,我们很容易想到采用 JZ 和微信团队共同推出的
SVG 高级解决方案
。但是 JZ 曾在《
SVG 交互式图文的系统适配与优化问题
》提醒过读者们,SVG 在微信图文内并不支持渐变。
而「渐变」似乎又是立体内容的标配之一:因为在光照渲染之下,物体必然有大量渐变的效果存在。
有没有折衷的办法?如果你是设计师出身,或许就会想到
LOW POLY 设计(低面多边形)
。由于这种三维表现手法中,一切事物都又多个连续平面(四边形或三角形)组合而成,所以单个平面上的光照分布基本均匀,可以不存在渐变关系,但整体上依旧提供了超强的立体感官。
以下为部分低面多边形设计范例▼



立体感十足吧?而且制作这类图像的方式并不算太难,如果你熟悉 C4D(Cinema 4D)的话,可以现在软件内构造好模型。
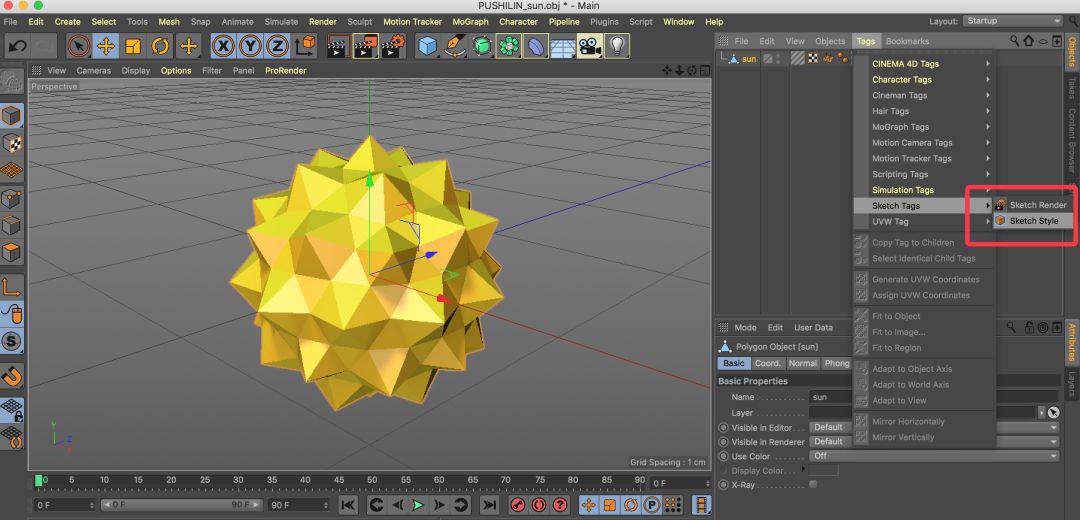
接下来,第一种方式是在「TAGS」中生成模型的素描材质球
▼

并且将对线条的设置,调整为
「边沿」而不是
「边缘」
▼

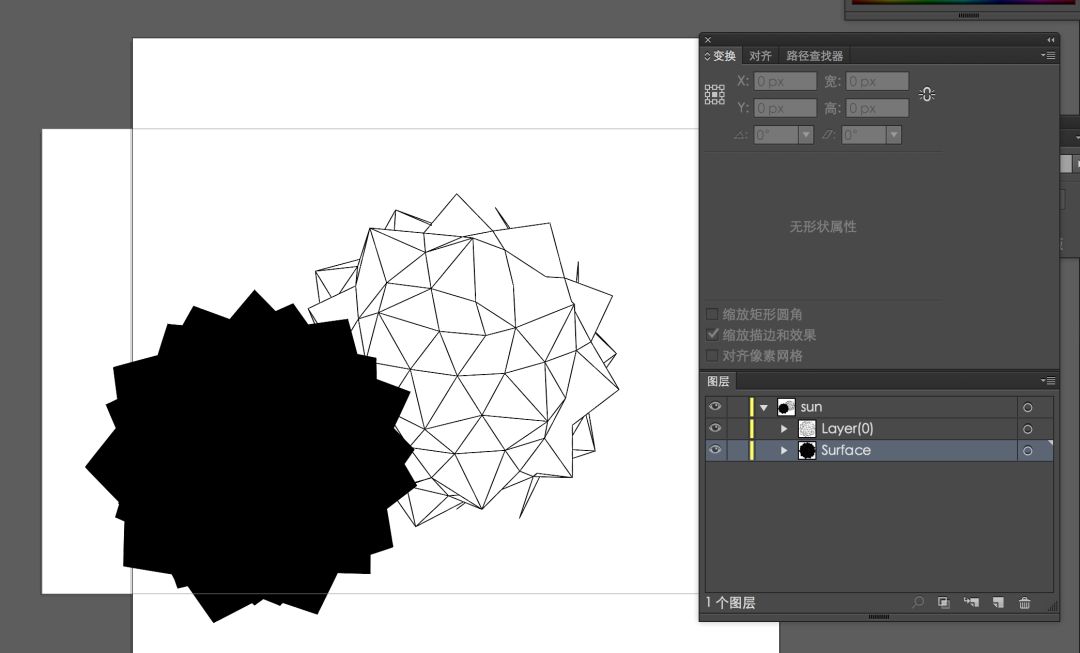
当然如果你想利用其表面填充也无妨,随后在 C4D 中导出为 AI,并获得如下结构。并基于你的设计能力进行逐步的色彩还原
▼

当然,对于结构简单的模型,我们也可以偷个懒,直接从 C4D 烘焙出一张位图效果,随后通过 AI 的
描摹形成矢量稿
,最终通过 SVG 代码的方式注入图文中。
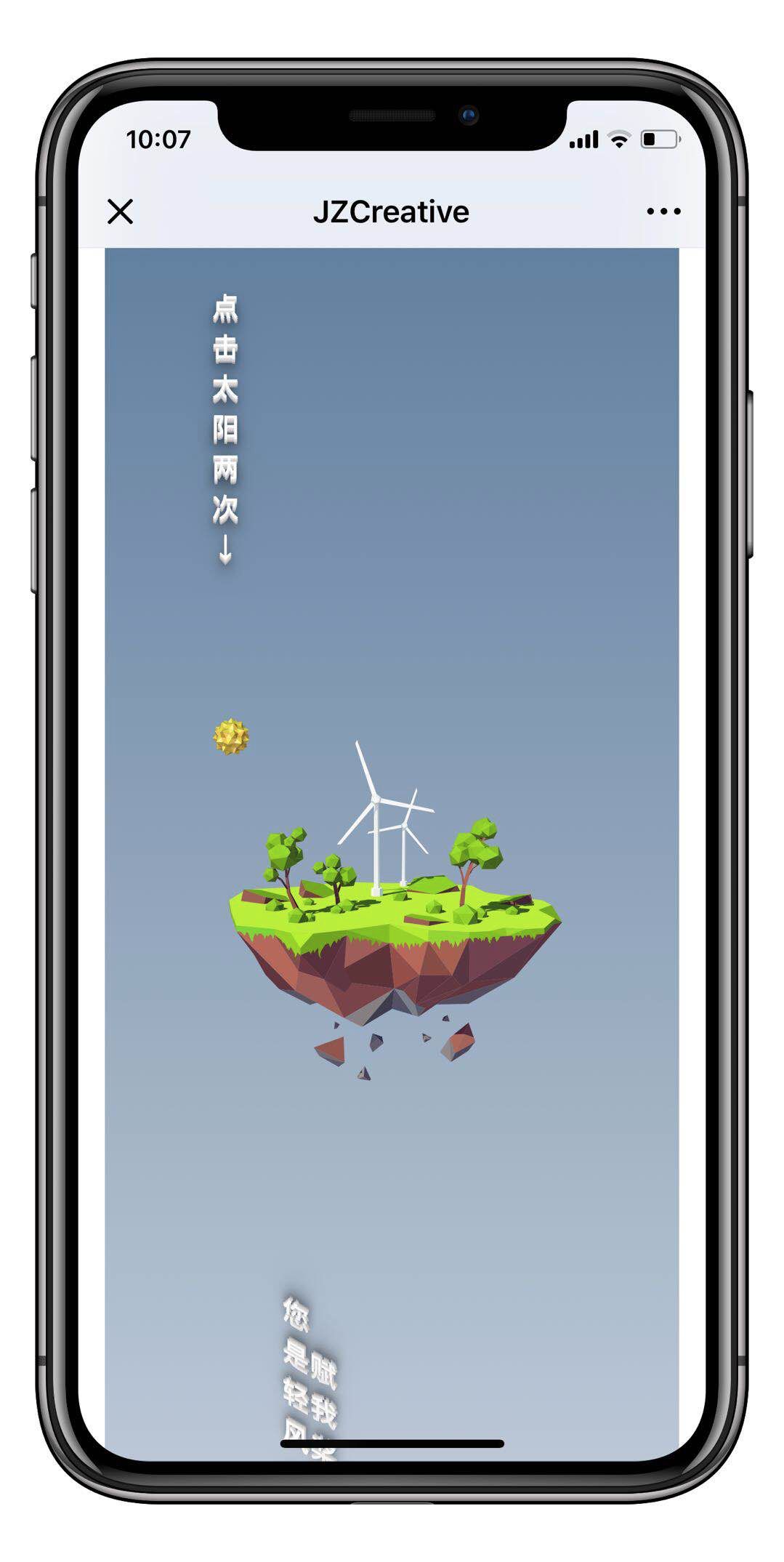
当然更重要的是,要给低面多边形设计内容预留交互内容。比如在本文的示范中,小风车通过点击太阳可以开始转动,就让用户有了触手可得的体验。
我们要介绍的第二种三维立体微信图文排版则和文字有关,这个设计相对来说也更广为人知一些。
文字(可选中的 TEXT 形态)立体设计有如下要点:
通过
连续叠加形成文字“厚度”;
通过
连续柔化形成文字“阴影”;如果需要产生视角倾斜的话,
通过
视情况变形;
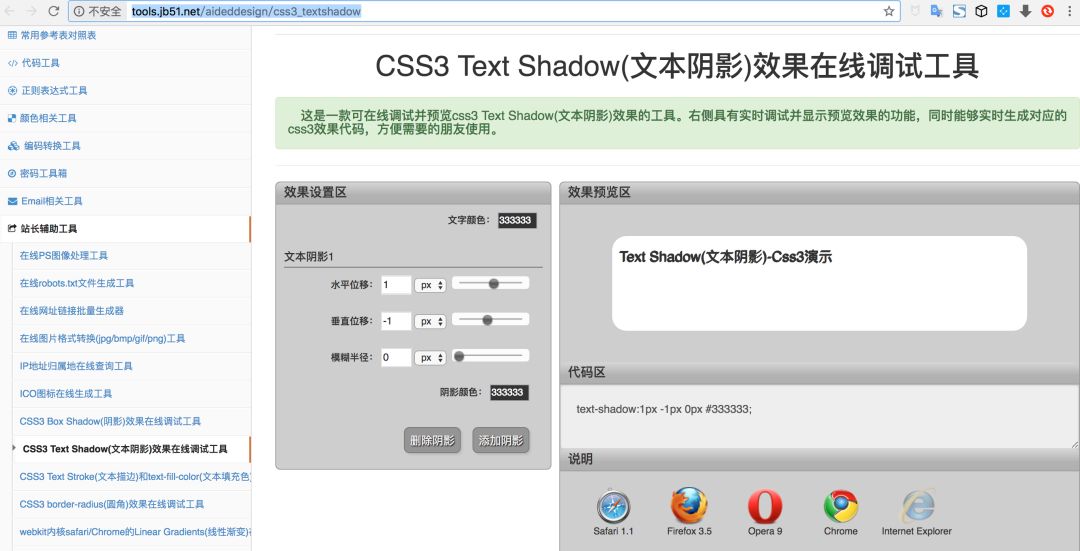
如果手动调这些参数,有时候效率比较低,这里推荐一个可视化调控工具
▼

http://tools.jb51.net/aideddesign/css3_textshadow
因而一个常规的文本阴影通常按如下方式书写。三位数分别表示水平偏移、垂直偏移、和模糊半径:
text-shadow:1px -1px 0px #333333;
而设计立面文字,其实并没有真的使文字立体,而是通过给文字连续排列
多重无模糊阴影
,而在视觉上形成立体(
iPaiban 有非倾斜立面字的基本模板可用
):
<section style="margin:0.5rem auto;">
<section style="width:100%;
text-align: center;
transform:skew(0deg,30deg);
padding:1rem;
box-sizing: border-box;
font-size: 1rem;
line-height: 1.5;
height:auto;
overflow:hidden;
color: #fff;
text-shadow:0.5px -1px 0 #ddd,
0.5px -1.1px 0 #dadada,
0.5px -1.2px 0 #ccc,
0.5px -1.3px 0 #cacaca,
0.5px -1.4px 0 #aaa,
1px -1px
1px rgba(0,0,0,.1),
1px -3px 5px rgba(0,0,0,.3),
1px -5px 7px rgba(0,0,0,.2),
1px -7px 9px rgba(0,0,0,.25),
1px -9px 11px rgba(0,0,0,.2),
1px -19px 21px rgba(0,0,0,.15);
">
<p style="margin: 0px; text-align: center;">
<span style="font-size: 1rem;">测span>
p>
<p style="margin: 0px;">
<span style="font-size: 1rem;">试span>
p>
<p style="margin: 0px;">
<span style="font-size: 1rem;">范span>
p>
<p style="margin: 0px;">
<span style="font-size: 1rem;">例span>
p>
<p style="margin: 0px; text-align: center;">
<br/>
p>
<p style="margin:0">
<br/>
p
>
section>
section>
其中,形成立面的效果是如下五个阴影,距离越来越远,颜色越来越深:
text-shadow:0.5px -1px 0 #ddd,
0.5px -1.1px 0 #dadada,
0.5px -1.2px 0 #ccc,
0.5px -1.3px 0 #cacaca,
0.5px -1.4px 0 #aaa,
而另外的阴影效果则是:
1px -1px 1px rgba(0,0,0,.1),
1px -3px 5px rgba(0,0,0,.3),
1px -5px 7px rgba(0,0,0,.2),
1px -7px 9px rgba(0,0,0,.25),
1px -9px 11px rgba(0,0,0,.2),
1px -19px 21px rgba(0,0,0,.15);
十分易于理解的 CSS 表达。
当然考虑到一般品牌主的教师节 Digital 营销设计计划,本期我们提供了一组更通用的教师节素材打包提供免费下载
▼

如需下载
请向公众平台回复关键字
「教师节」
获取
通过 SVG 交互设计、低面多边形设计、CSS 渲染,平面化的图文有了显著的三维效果。这种设计可以应用于大量场景设计,包括可以产生
立面二维码、立体游戏流程、立体产品展示
等,也可以尝试应用入 H5 设计中。第七期 JZ 主持的 H5 杀手训练营(零基础准入)即将举办,可以点击下方小程序链接了解
▼

其他你会感兴趣的内容
回复
排版
入门专业级新媒体排版技术
回复
广告
阅读更多广告营销行业指南
回复
漫威
获取漫威片头 AE 速成模版
回复
汉仪
获取字库免费试用优质字体
回复
多边形
下载低面多边形背景素材
H5、平面、视频等数字营销服务请致电
TEL:(021)3721 8818
合作客户:
APEC 峰会 | 中国航天科技集团 | 香奈儿 | 肯德基(湖南) | 中国国际航空 | 湖北省电视台 | 河南卫视 |
浙江省人民广播电台 | 三生制药 | 交通银行 | 建设银行 | 真格基金 |
南方周末 | 上海闵行教育学院 | 牛津大学出版社 | 新东方集团 |
伟巴斯特 | 雪佛兰汽车 | 观致汽车 | 雷诺汽车 | TNS 新华信 |
高力国际|第一太平戴维斯|德国莱茵|盖茨基金会|追星集团






