你无法去卖一个用户找不到的产品。搜索是用户最基本的行为,也是构建一个可盈利的app或网站的重要元素。用户在发现和学习产品时期望在app中有流畅的体验,他们会根据搜索结果迅速判断出一个app的价值。
一个好的搜索控件应当帮助用户迅速简便地找到用户想要的内容。在本文中我们将探讨如何将其实现。
1. 搜索如何放置
用户在寻找搜索的入口时通常是迅速且粗暴的。他们通常会浏览一个页面然后寻找能输入文字的框。
目标:搜索框设计得明显可见且很容易识别。
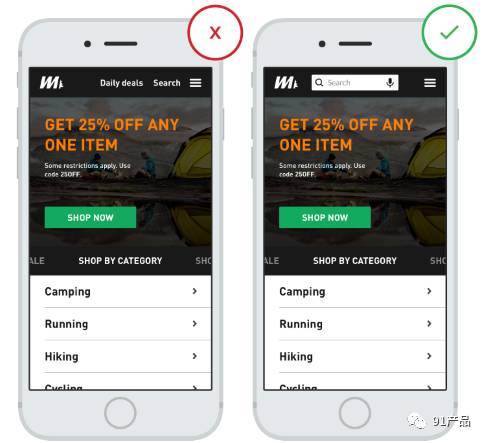
搜索区域放在明显的位置
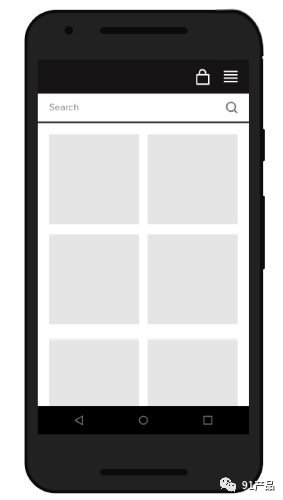
搜索是电商类app或网站的基础功能,需要放在显眼的位置,让用户很容易发现。搜索如果不放在显眼的位置,会给用户造成困惑,降低用户的效率。

左图中搜索功能隐藏在菜单选项后面
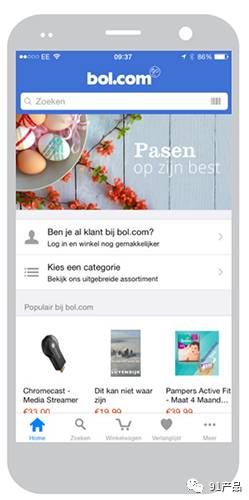
电商类app应该将搜索放在主页的顶部(如果首页很长,搜索应当固定在顶部)。如果app的详细目录有很多,搜索区域应当放在默认位置,确保用户很容易找到且快速可以用。

搜索框里带有放大镜icon
能够让用户有广泛共识的icon确实不多,放大镜就是其中的一个。用户甚至不需要有预置文字的提醒就可以知道放大镜是搜索的意思。
使用最简单的放大镜icon图标就可以了,因为icon图片的细节并不能加快用户的识别:

范围选择栏(只适用于iOS版本)
在iOS中,搜索有相应的范围选择栏,用户可以迅速选择搜索的范围,比如明确的标准或分类。
然而,最好是提高搜索结果的准确性,否则用户不需要设置搜索的范围。
2.解析搜索需求
搜索使得用户做得更多,因为用户不仅要提出搜索需求,还要将问题输入相应位置。打字是容易出错并且耗费时间的行为(尤其是在手机屏幕上)。
目标:尽量降低用户输入成本并迅速提供结果。
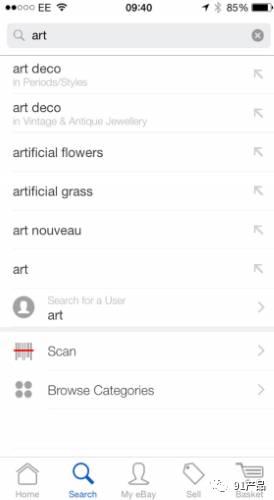
自动推荐
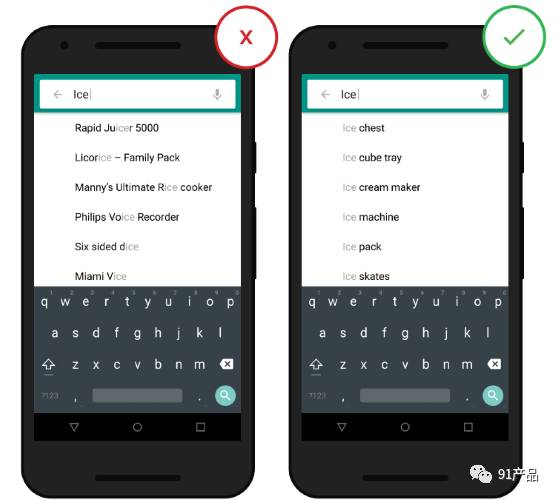
普通用户是不了解查询公式的:如果他们在前几个列表中没有找到合适的结果,后来尝试的成功率就很低。事实上,他们常常就放弃了。自动推荐机制是基于用户的现有特征尝试去预测结果,从而帮助用户寻找到合适的结果。当完全自动的推荐结果奏效时,有助于用户准确表达搜索词条。
自动推荐机制不在于提升搜索的速度,而在于引导用户,帮助他们构建他们的搜索词条。

但是请确保自动推荐是对用户有所帮助的。如果设计得不好,有可能会使用户产生疑惑。因此可以通过使用拼写自动矫正,识别词根和预测内容等方式来提高工具的可用性。

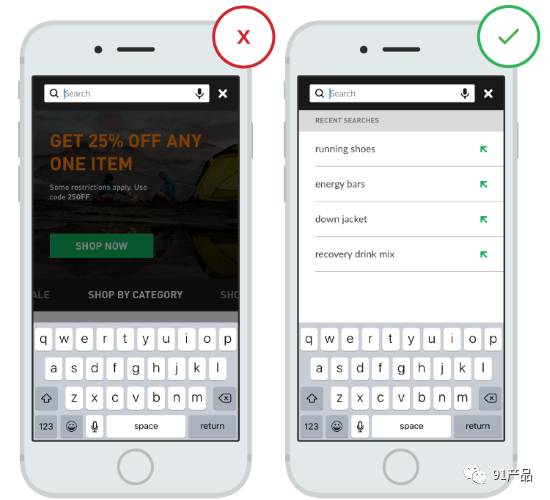
最近搜索
app应该储存用户的交互数据,包括最近查找和最近购买记录,为用户下一次执行搜索操作时提供数据支撑。这将有利于节约用户查找同一件商品的时间和精力,同时提升用户体验。

3. 搜索进展
理想状态下,搜索结果应该实时显示,如果不能做到的话应该有一个适当的视觉反馈。但是请记得减慢加载时间会是用户产生困惑,甚至是流失。
目标:努力使用户感知到的查找时间比实际时间要短。
搜索占位符
通常情况下,延迟0.1-1秒的时间是不需要给用户特殊的反馈的。但是如果搜索占用的时间更长,至少应该尽量将用户的等待做的更令用户满意。加载容器就显得重要了。

懒加载
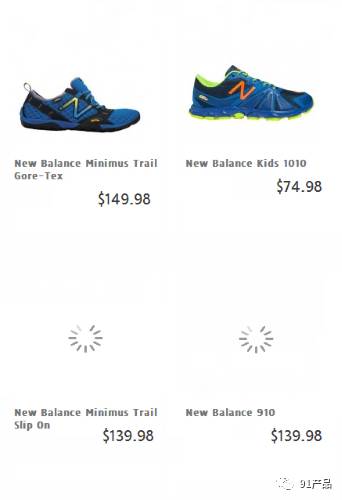
懒加载是一种常见的技术,当一些结果已经展示出来的同时另一些内容正在加载。这种方式加载很快,因为部分产品是原先加载好的。

对于懒加载的产品,最好是优先展示出产品的文字信息,这样缺乏耐心的用户可以通过文字先筛选出目标产品,无需等待所有图片加载完成。

4.搜索结果展示
目标:确保搜索的结果是有用的。提高搜索进度,让用户始终感觉出在任务之中。
优先展示关联度最高的结果
在手机首屏展示的结果条数是有限的,所以要确保用户看到的是最相关的3-5个结果,然后在滑动查看其它的结果。
筛选和分类
在移动端电商的可用性研究中Baymard研究院注意到超过50%的用户都是在他们最近搜索过的分类路径中进行搜索,力图用搜索词条来筛选出所要的产品。然而,94%的移动端电商网站和app都不支持这种模式。
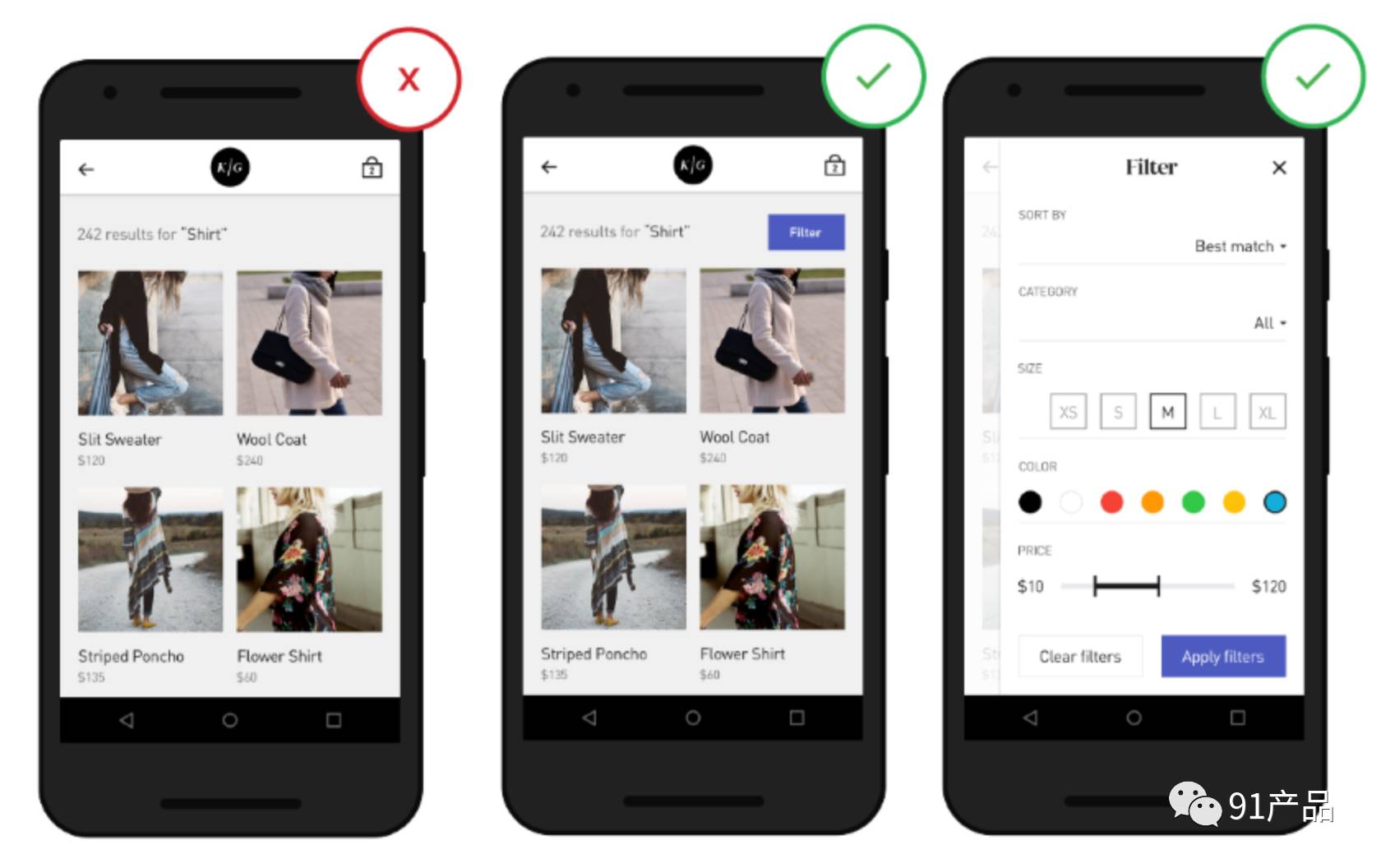
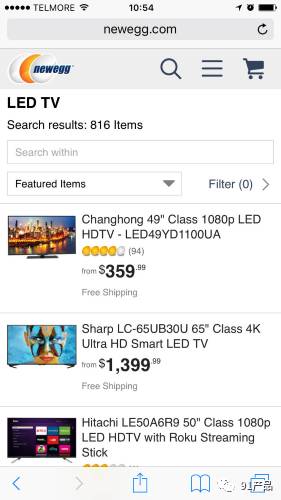
当搜索出来的结果是不相关的或数量非常多的时候,用户会觉得不知所措。筛选和分类可以帮助用户缩小结果的范围,否则用户需要大量的滑动屏幕,或是需要在很小的屏幕上做分页处理。

左图中不包括筛选和分类,用户需要浏览大量的产品
一定范围内的搜索
这种做法的好处是鼓励用户在一定范围内搜索,而不是运用传统的筛选,这将会为用户带来前所未有的优质搜索结果。下图所示就是精心设计的范围内搜索。

有用的“无查询结果”页面
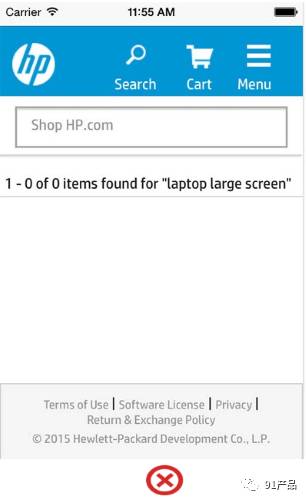
当用户在搜索过程中不可避免的会出现“无查询结果”的页面。如果设计得不好,对用户来说可能就是一个死胡同。

以惠普为例,“无查询结果”页面对用户来说就是一个死胡同
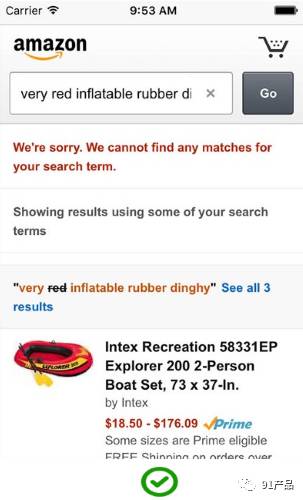
当用户的搜索没有相应的结果时,避免给用户造成走进死胡同的体验,为用户提供有价值的备选方案,比如相似分类的产品。为了更好的帮助用户,你可以使用“智能搜索”,矫正单复数或拼写等错误。

5.引导导航(产品分类)
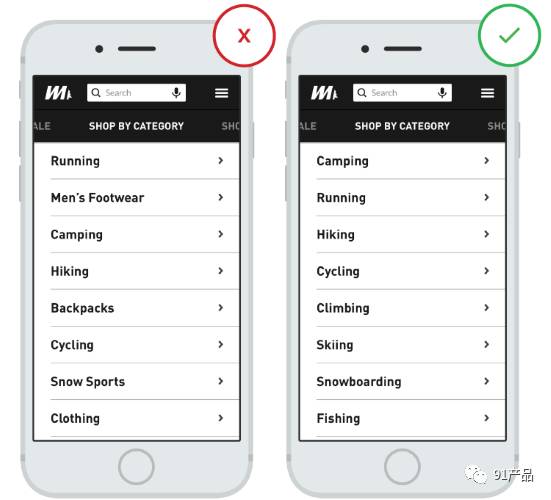
友好的分类菜单
如果菜单和用户预期的不匹配,用户需要费很大力气去解析和辨别。分类菜单需要清晰且不重复。这是尤其重要的,因为当用户在经历了之前的困惑后,会将菜单作为最后的解决方案。

总结
考虑到现在30%的线上购物都是通过移动端手机,关于电商app和网站的赌注是前所未有的。你的app或网站应当适配所有类型的搜索,针对分类、产品和产品特性返回相关搜索结果。当移动端零售体验变得顺畅了,消费者将会在手机上不仅仅是搜索,更有可能购买产品。
谢谢!
英文原文地址:https://uxplanet.org/mobile-ecommerce-how-to-design-ux-search-77e06aba27ba#.3p4gbe5x1
本文由 @高广淦翻译发布于人人都是产品经理
据说,只有打赏的才是真粉丝哦,8块8请小编喝杯咖啡吧,长按二维码勾搭小编微信(dayuhai123)加入91运营社群,全年100多场免费公开课,定期问题答疑等着你,会运营的人都在这里了!















