
大家好,我是来自旁友圈的小川,见字如面。
俗话说,万事开头难,做PPT也是如此。
相信很多小伙伴为了做出一张漂亮的封面,绞尽了各种汁。
请自行脑补画面……
今天小川给大家分享一个做封面的思路,那就是
从产品官网上偷灵感
。
是的,今天的分享依然以大疆创新为例,
我们要美化的是这样一页封面:

首先去大疆官网看一下:

通过浏览官网我们能够得到两点信息:
-
这
是一家做无人机的科技企业
-
企业官网设计走简约路线
综上我们要设计封面风格为简约科技风。
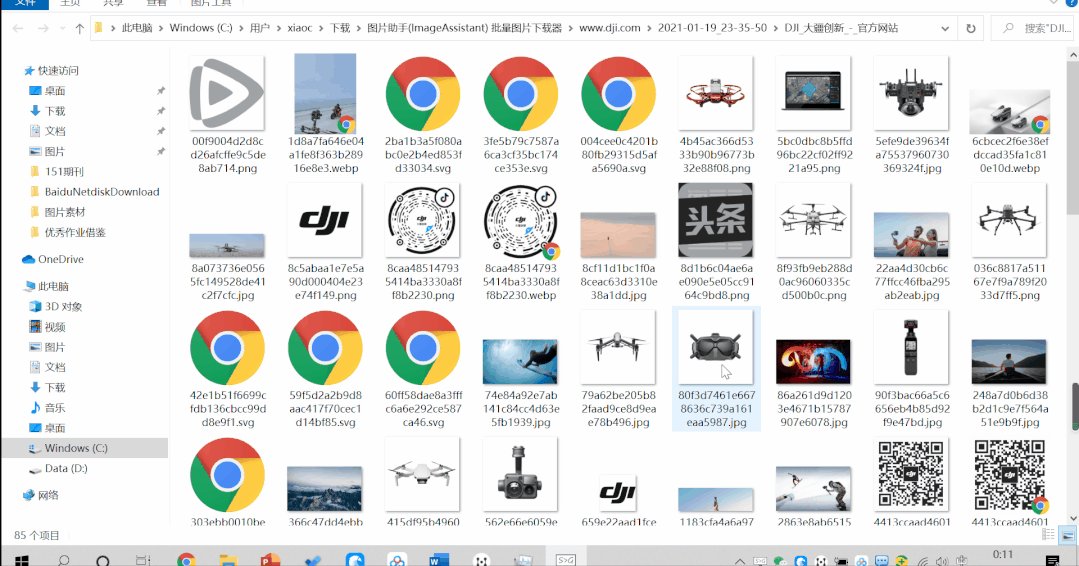
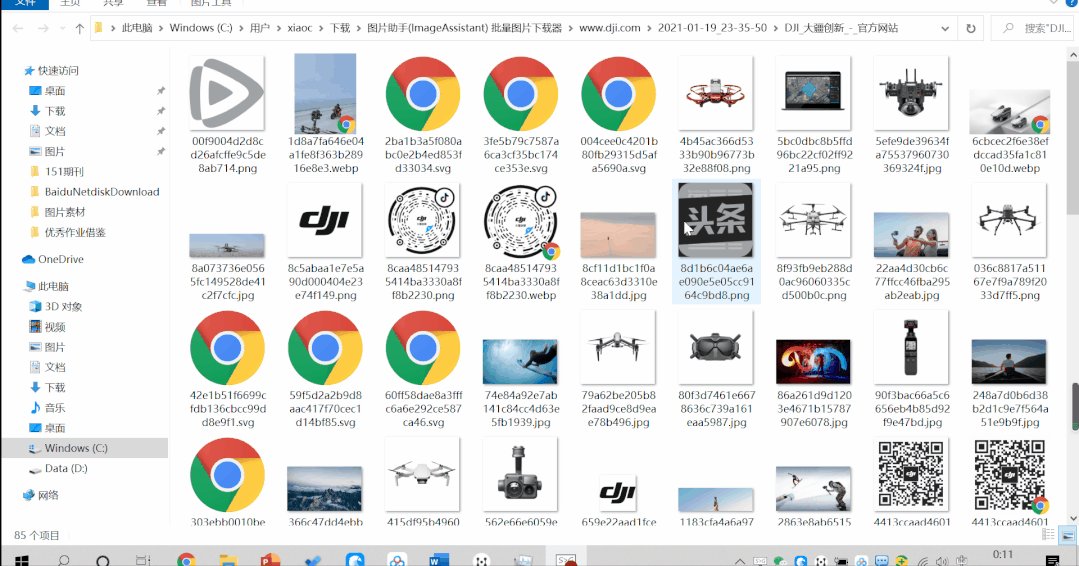
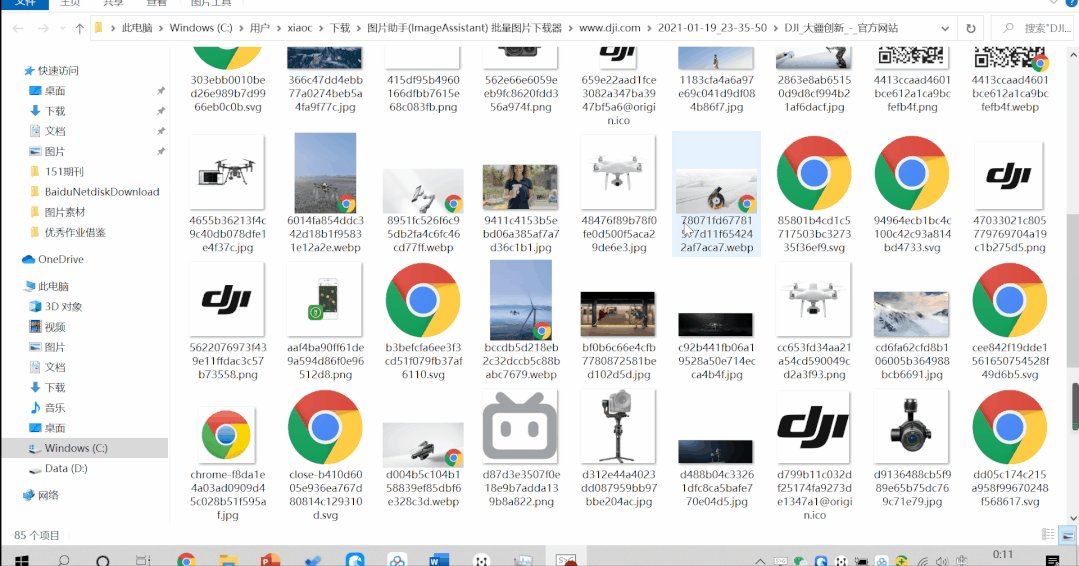
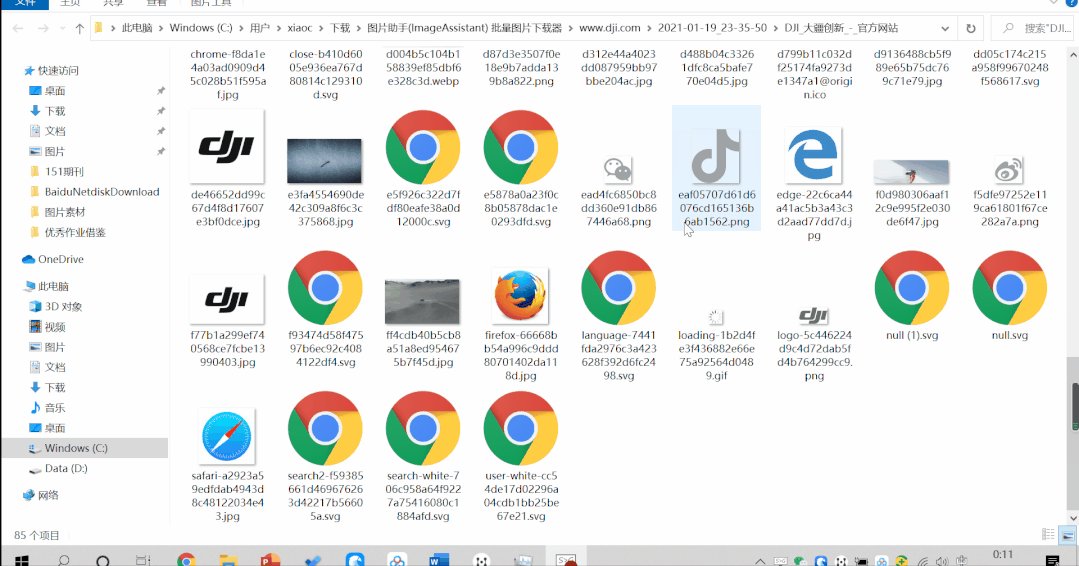
确定风格后,我们可以使用图片助手插件,把大疆官网上的图片下载下来
:

插件的下载、安装及使用请大家自行百度。
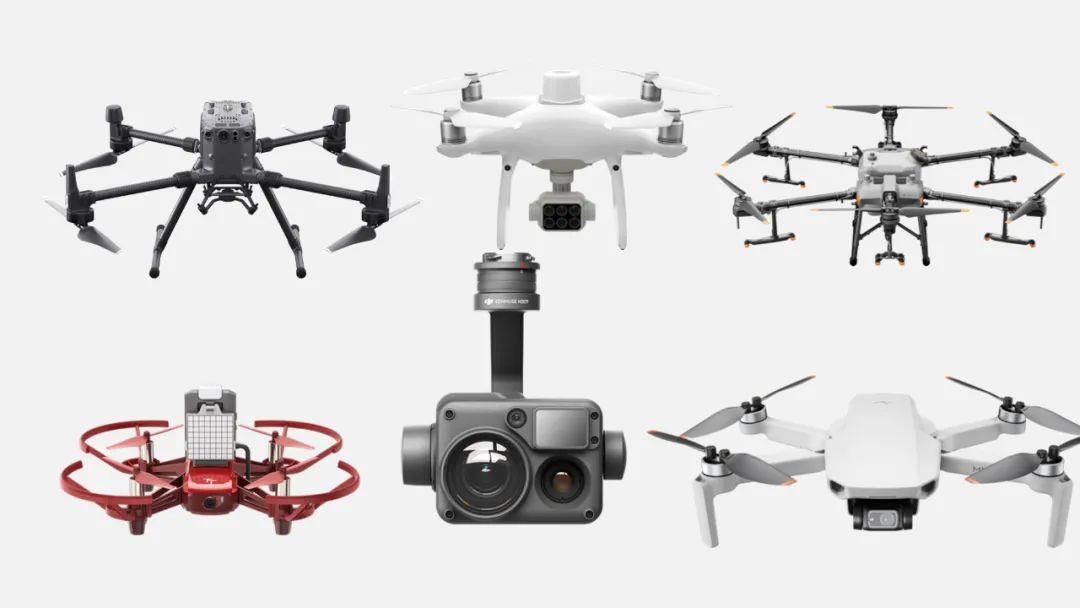
给大家看一下我用这个插件从大疆官网上扒下来的素材
:

可以看到几乎所有的设计元素都被下载下来了,我们主要关注图片素材。
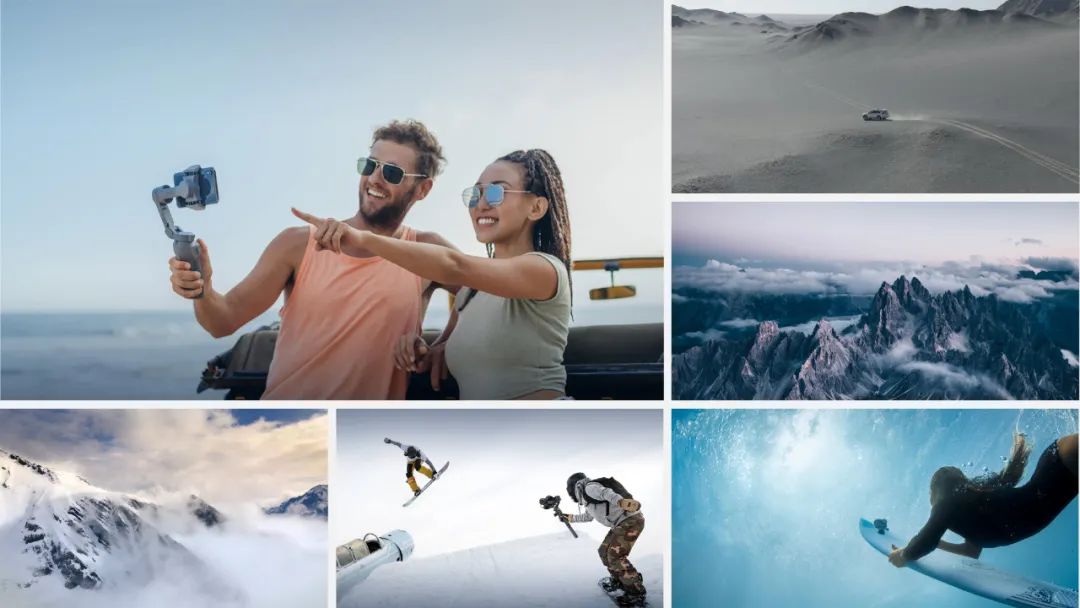
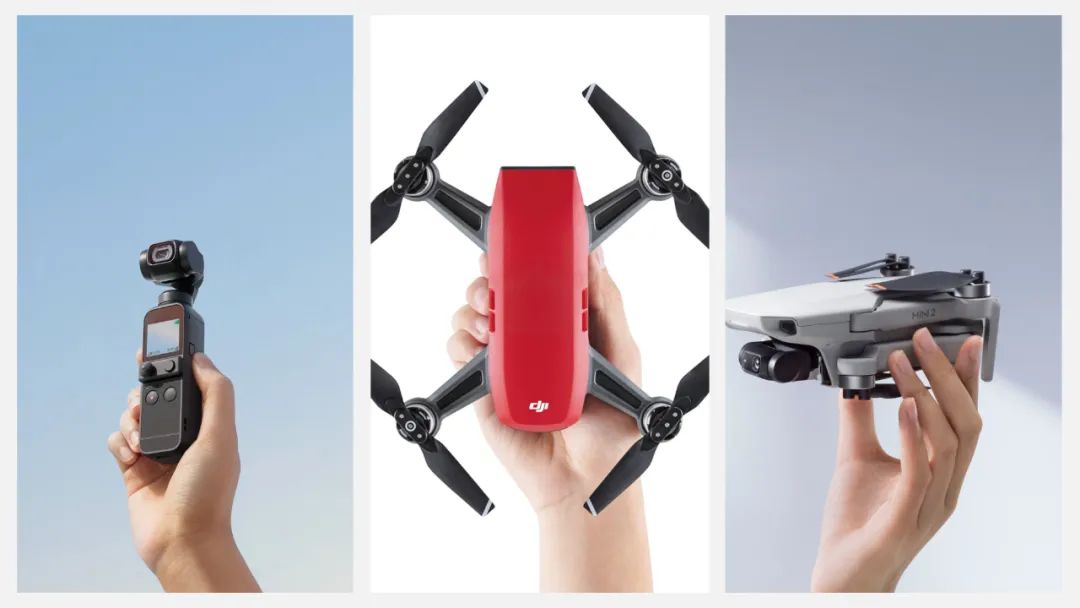
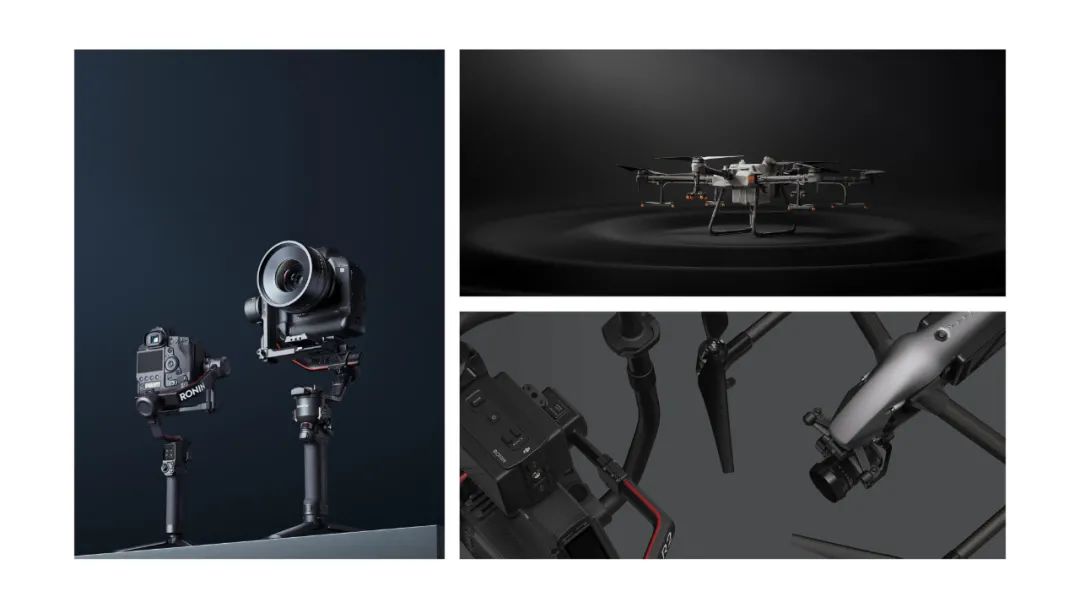
这些图片素材基本可以分为三类:风景类、手持产品类、产品展示类。
利用这三类图片,我做出了7页漂亮的封面。
下面依次看一下。

这类图片有两个特点:
一是与产品高度相关,都是用大疆无人机拍出来的;
二是图片拍摄角度多为俯拍,且以大场景为主,这类图片高端、大气、上档次,适合制作全图型PPT。
以下面这张图片为例来介绍一下:

我们将其进行裁剪,然后加上一层蒙版
:

加上标题,可以制作出一页全图型PPT封面
:

同样,我们还可以制作出如下封面:


是不是很大气?

这类图片也有两方面的作用,一是能够让用户更加直观感受产品的外观,二是营造一种产品使用的场景,便于实现场景化设计。
下面以这张图片为例来讲解一下
:

❶ 先把手持设备抠出来
除了使用PPT自带的抠图功能外,这里推荐两个非常好用的抠图网站:
阿里妈妈智能抠图和remove.bg
。
❷ 根据图片和文案内容,完成初步排版
抠图完成后,结合封面标题,可以得到如下排版效果。

典型的左右布局方式,排版完成后发现页面还是有点空,这个时候需要上细节了。
❸ 处理细节,输出完美封面
我的设计思维是
在产品图和文案之间建立起紧密的视觉关联
。
具体做法是添加一个色块置于底层,适当调整色块的位置,使得产品的一部分压住色块,增加页面的层次感
:

效果是不是好多了?
但依然存在问题。
由于页面背景比较浅,页面右侧依然显得有一些空。
这里我做了如下处理:
复制一份产品图,适当放大并调整图片的透明度,将其置于底层。这样页面没有显得那么空了,而且进一步增强了页面的层次感
:

最终的效果还满意不?
这里还有一个非常小的细节,就是底层形状的倾斜角度和logo的倾斜角度是一致的,这也是
重复性原则的巧妙使用
。
下面咱们再结合这一张手持产品图聊一下封面设计
:

依然采用左右布局进行排版
:

这张封面也是略显平淡,需要用细节来突出设计感。
这里我同样选择了插入形状这种方法。
在手持产品底层添加了一个圆环,设置其填充效果为渐变填充。
最终效果如下:

下面这张图片就不用赘述了吧
:

前一篇文章中已经介绍过处理及设计思路。
最终封面效果如下:



这类图片或是免抠产品素材,或是经过精心设计后的产品展示。
下面以这张图片为例,讲一下如何设计一页漂亮的封面
:

首先来分析一下这张图片。
这是一个产品展示图,图片左上方有一束光线,照在产品上,从而使产品更加突出。
从排版上考虑,图片适合放在页面下方,做出上下布局的PPT封面。
好,下面咱们看一下如何借助这张图片做出一页高质量封面。
首先,将图片置于页面下方,设置幻灯片背景为黑色,插入一个半透明蒙版,使图片和背景更加融合
:

这一步操作之后,我们得到了如下效果
:

至此,这页图片可以直接用来制作封面了。
但是这里我们依然要讲一点细节。
刚才咱们提到了这原图上有一束打在产品上的光线,我们经过添加蒙版这一操作后这束光线被模糊掉了,我们需要再增强一下。
这里我重新插入了一个光效素材,调整其大小、角度和透明度,使其与原图片充分融合
:

得到的效果如下
:

添加标题文案,得到的封面效果如下
:

怎么样,值不值32个赞?
你以为这就结束了?
细节狂魔附身的我又在产品“底座”上添加了两个渐变椭圆,其线条颜色呼应了标题的黄色
:

简直不要太赞!













