随着同类型产品越来越多,更有体验感和个性化的设计才能打动用户,成为被选择的对象。作为产品设计师我们在不断探索和创新,希望以更好的设计表达来解决业务场景,为提升用户体验而助力。
本期以个性化设计为出发点,给大家带来十个不错的设计方案,希望可以带给大家更多设计灵感。

体验目录
一、让你感受温暖的年度报告
二、趣味性的图标设计
三、通过 AI 重新定义搜索体验
四、动态化功能引导产品升级
五、动态优惠券更有吸引力
六、人性化的温馨提示设计
七、自定义形象的年度报告
八、个性化的主界面设置
九、情感化的表情设置
十、空间感的 Banner 轮播体验
一、让你感受温暖的年度报告
这段时间相信大家经常使用的产品都晒出了年度报告,设计风格与互动形式也层出不穷,哪一个产品的设计风格最打动你呢?
在我刷到的年度报告中,携程旅行的年度旅行报告印象最深刻。毛茸茸的设计风格在寒冷的冬季显得格外温暖,图标、字体、背景、按钮等都以此风格进行设计,整体效果非常细腻柔软,你也去体验感受一下吧!

二、趣味性的图标设计
图标在产品中主要以各种设计风格形成差异,打造出匹配品牌风格的个性设计,除此以外,我们也要多在图形创意表达层面进行探索。
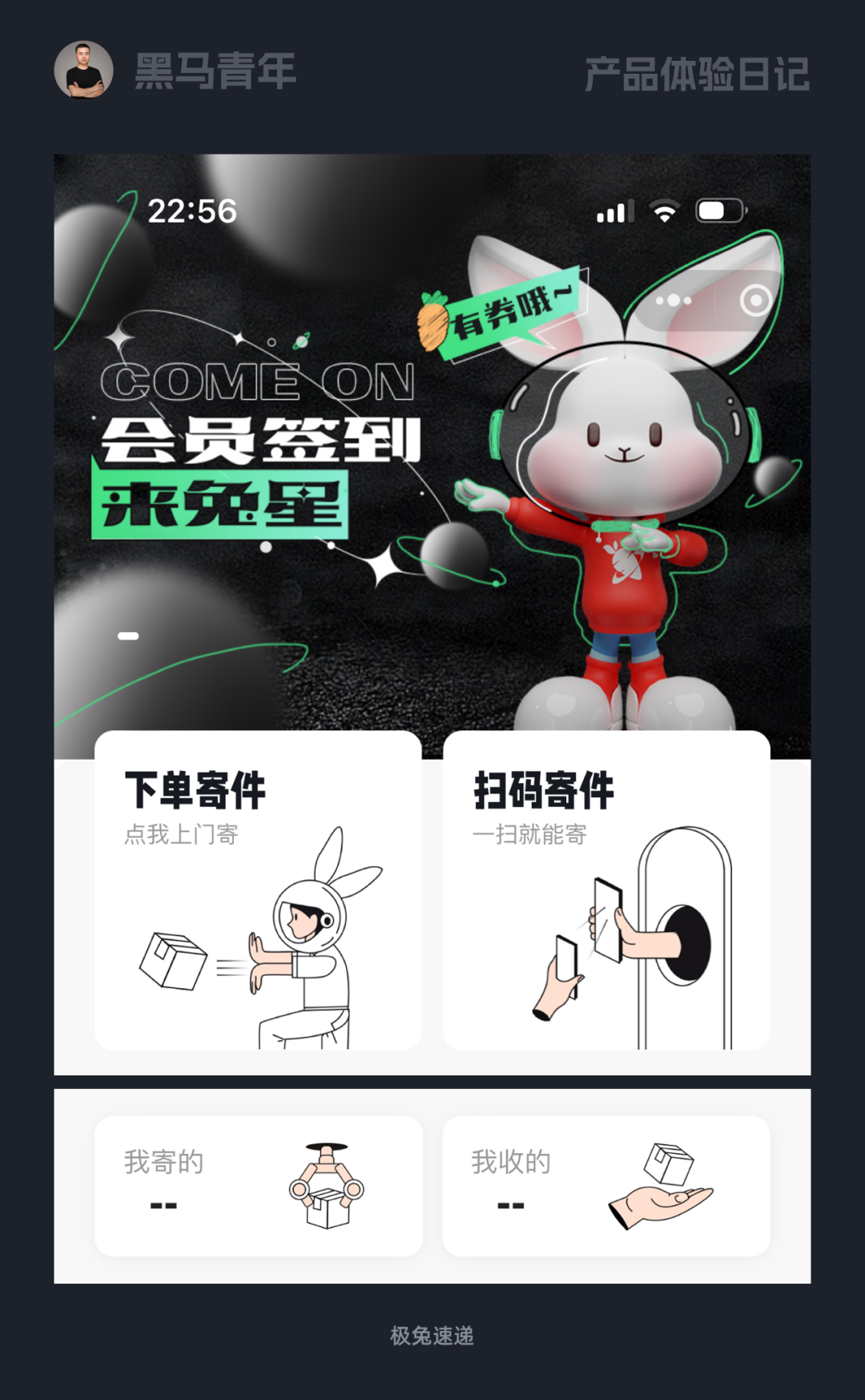
最近在使用极兔速递小程序时,除了图标设计的风格独特以外,多个场景的图形创意也很有意思。比如下单寄件、扫码寄件和个人中心的图标等,趣味性的设计表达让人印象深刻,以个性化的图形创意吸引用户的注意力。

三、通过 AI 重新定义搜索体验
AI 化已经成为众多行业未来需要对接的方向,任何行业都可以通过 AI 进行重新定义,带给用户 AI 化的体验。
以前在腾讯视频 App 搜索时都是以关键词为主,现在可以通过 AI 搜与腾讯元宝 AI 助手交流,以对话式的方式找到感兴趣的影片。通过 AI 重新定义了搜索方式,让用户感受到属于 AI 化的体验感。

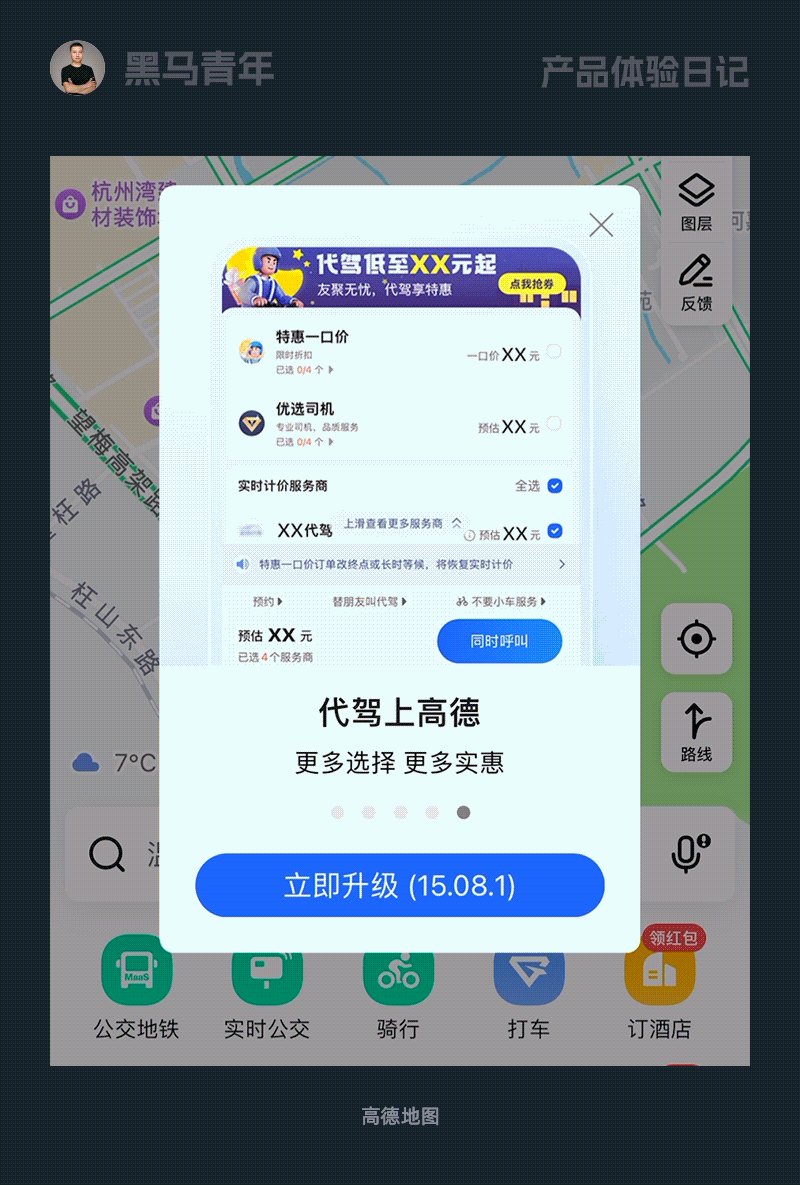
四、动态化功能引导产品升级
引导用户升级产品才能带来新的功能和服务升级,如何吸引用户进行升级变得至关重要。
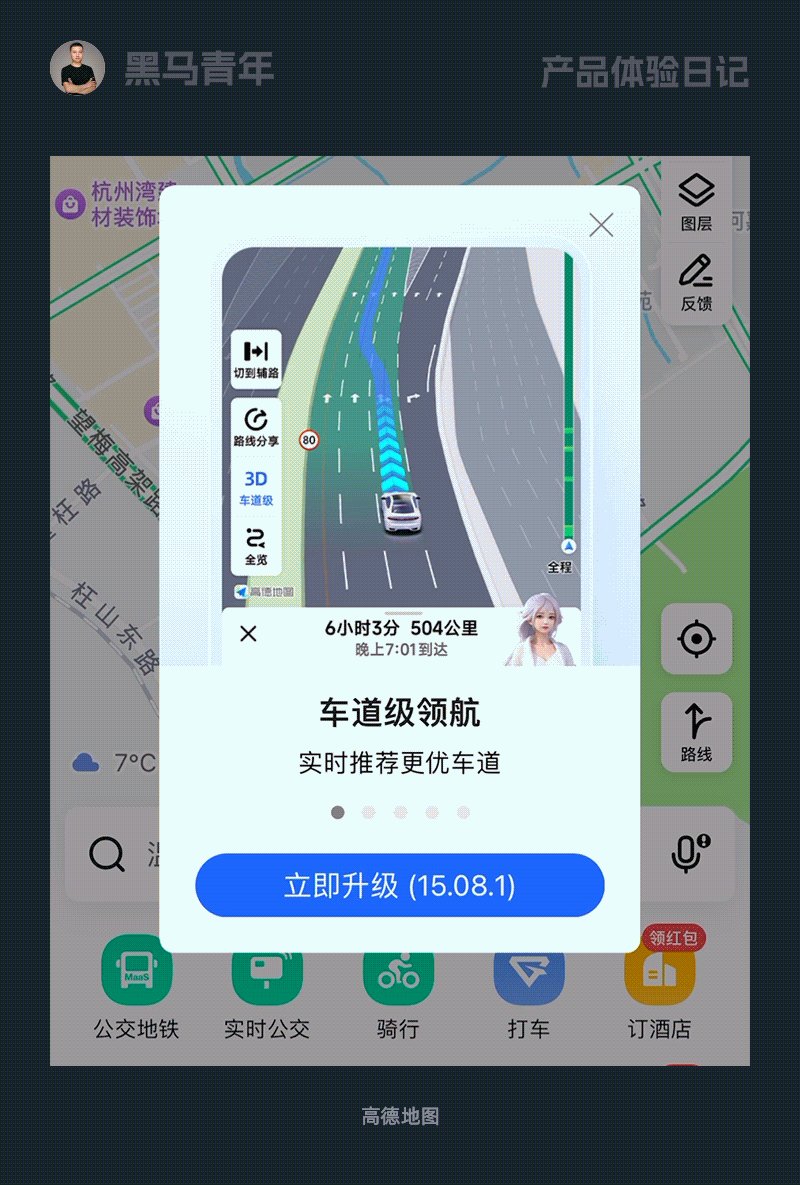
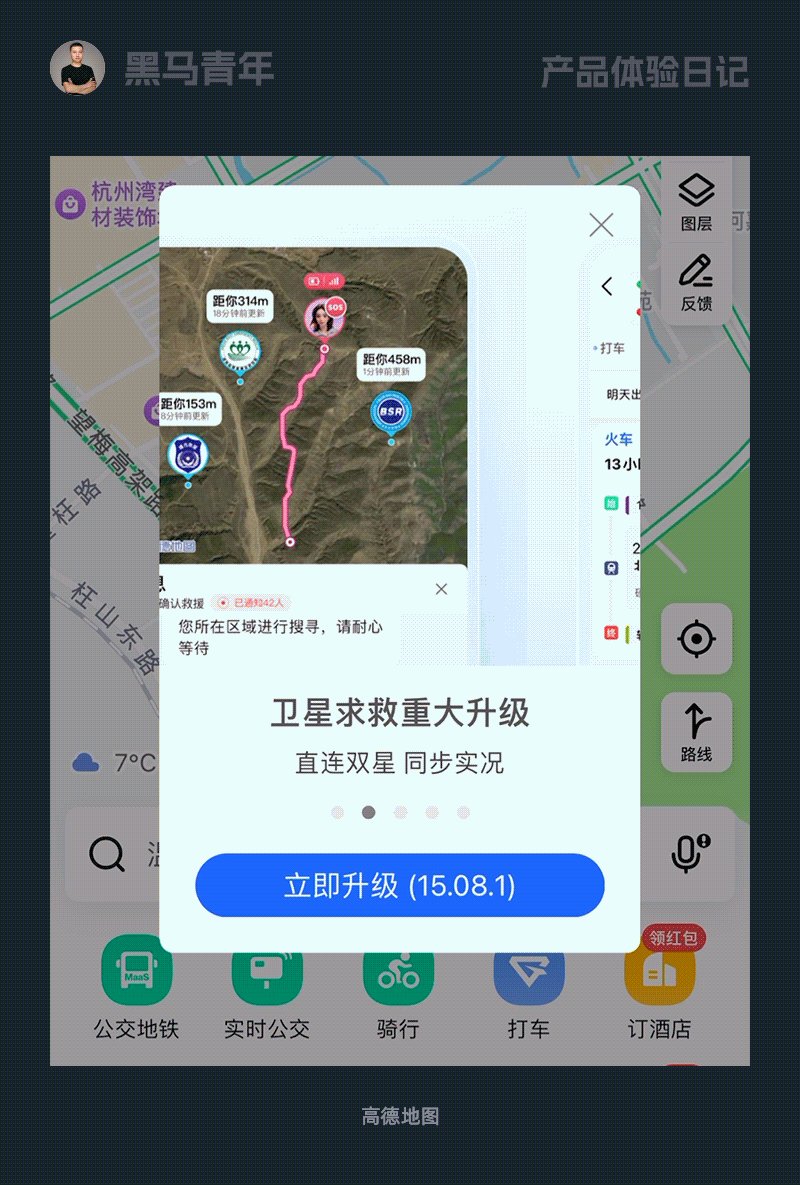
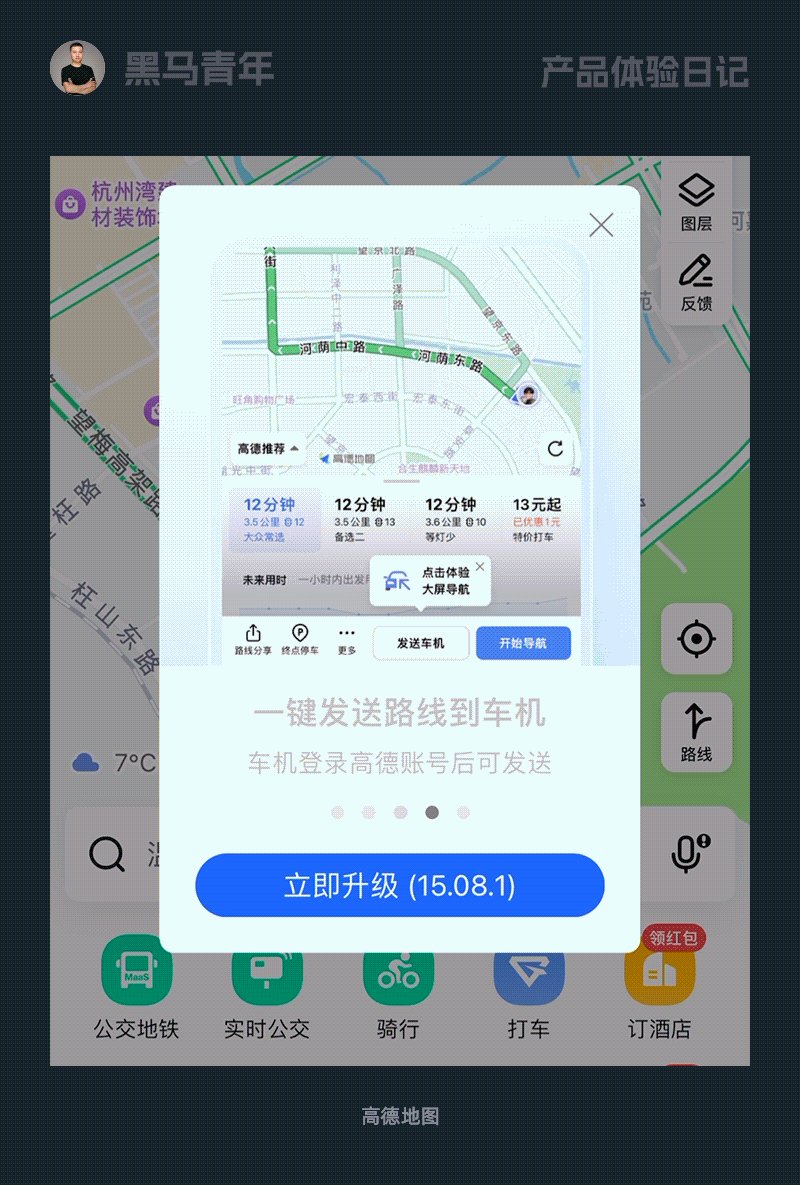
高德地图为了引导用户点击升级,以升级后带来的更优功能和服务为吸引点,通过动态轮播的形式表现升级弹窗。动态化的功能引导可以让用户提前了解新版本的信息,提高用户升级的选择性。

五、动态优惠券更有吸引力
各种优惠券、打折券、新人红包等让用户开始有点麻木,也不一定会领取和使用,如何增加其吸引力就变得越来越重要了。
近期高德地图打车栏目的营销活动中,为了展示更多类型的打车券、打车金等,通过动态轮播的方式进行设计表达。相较于静态展示而言,不仅解决了内容展示的数量问题,动态的方式也更有吸引力,增加用户的参与概率。

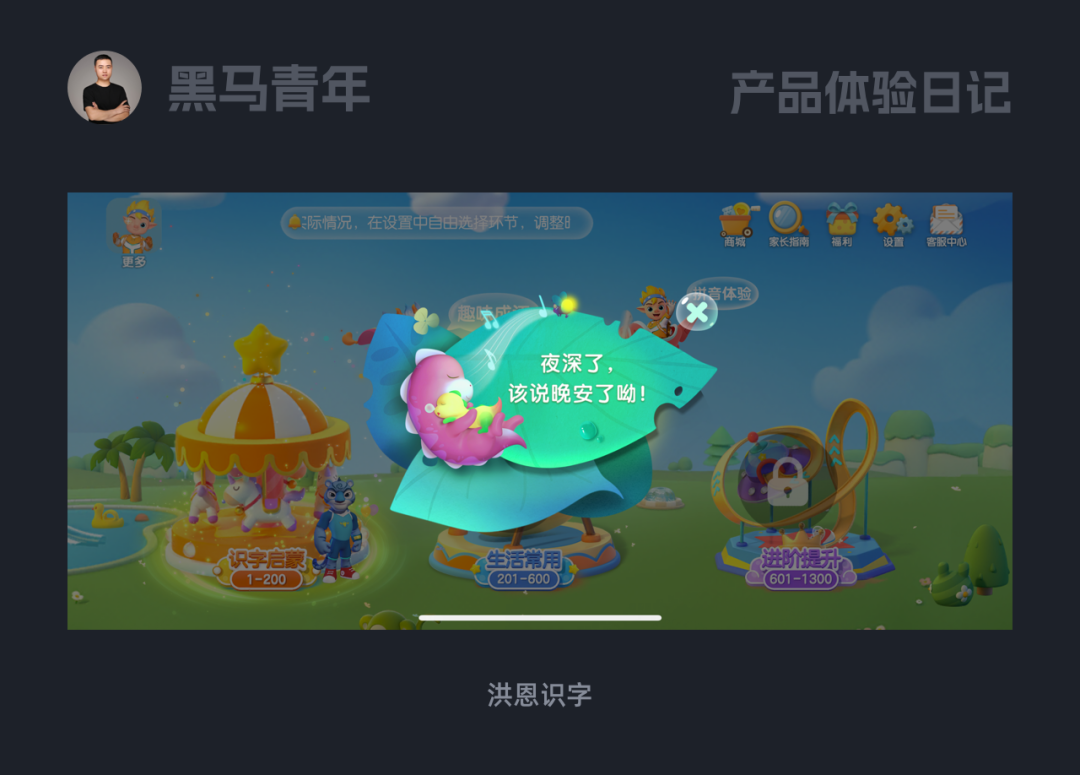
六、人性化的温馨提示设计
温馨提示虽然不一定管用,但是依然可以让用户感受到人性化的服务,增加用户对产品的好感度。
在比较晚的时间段使用洪恩识字 App 时,会出现温馨提示的弹窗,劝导用户注意休息时间。人性化的设计可以辅助家长管理孩子的使用习惯,提醒注意时间管理和作息规律。

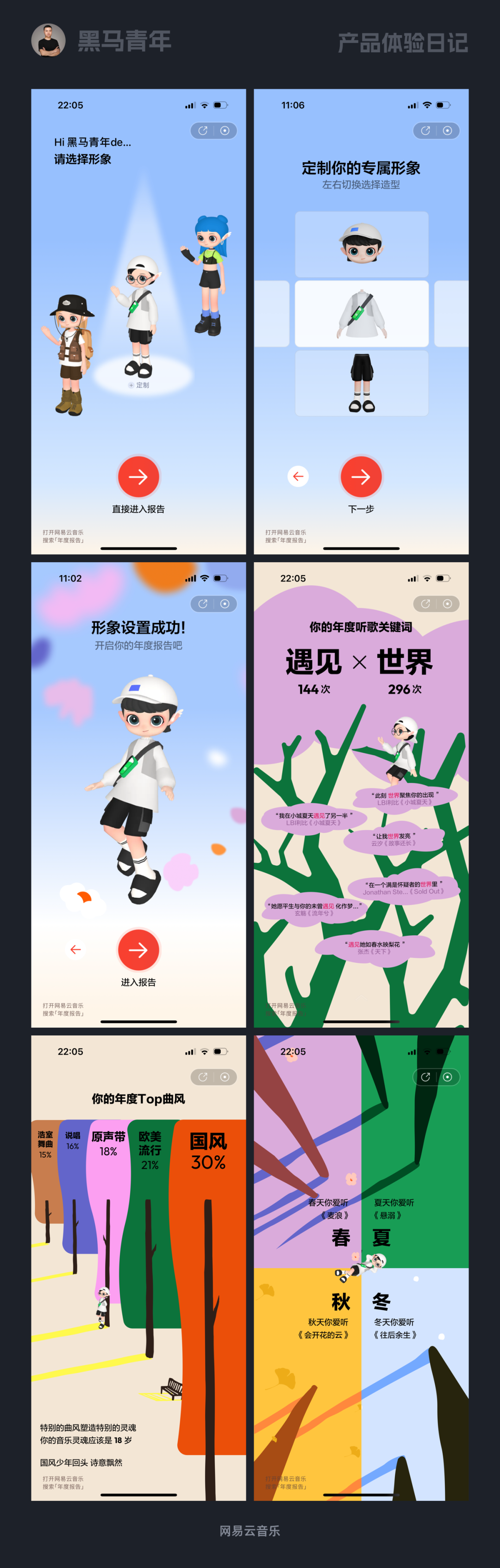
七、自定义形象的年度报告
年度报告的形式丰富多样,都是以用户个人数据生成,如何才能更加个性化,成为了设计表达的重点。
网易云音乐的年度听歌报告可以自定义形象,可以针对身体的上中下三个部分进行定制,以个性化的形象开启专属的听歌报告。整体表达很有设计感,图形、排版与配色都很不错,快去生成属于你的听歌报告吧!

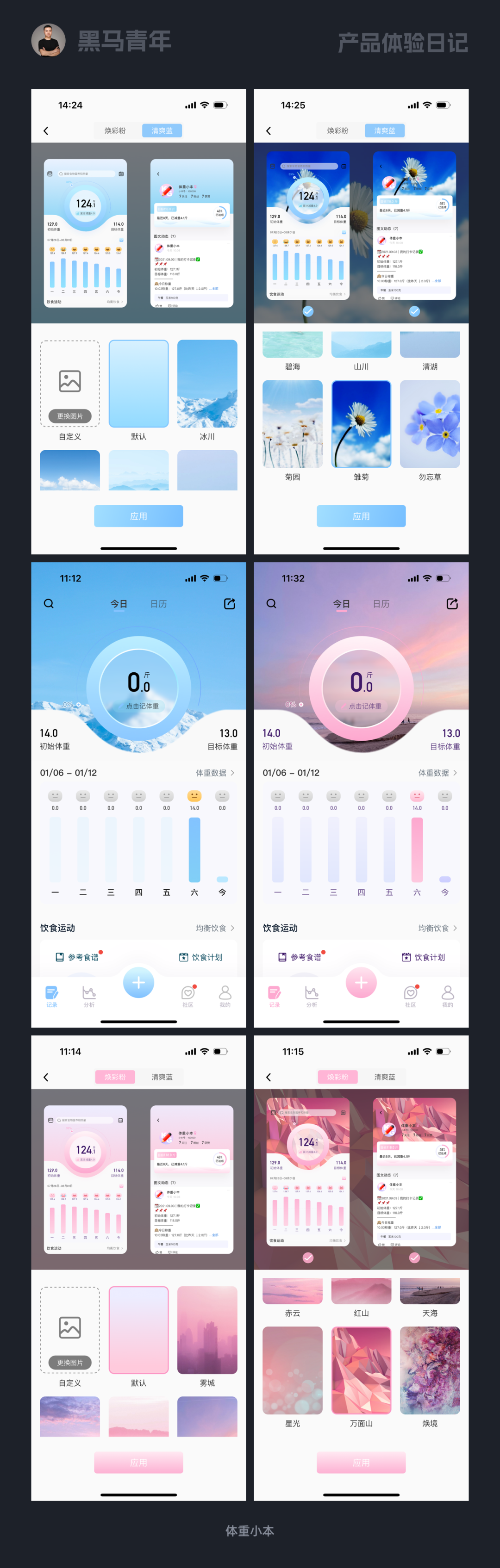
八、个性化的主界面设置
对于感官体验每个人的喜好各不相同,为了满足各自的选择需求,个性化的设置变得尤为重要。
体重小本 App 的主界面,可以通过主题皮肤设置背景、配色等,提供了焕彩粉和清爽蓝的多款选择,用户也可以自定义图片进行设置。通过个性化的设置带给用户更多选择性,满足不同的感官体验需求。

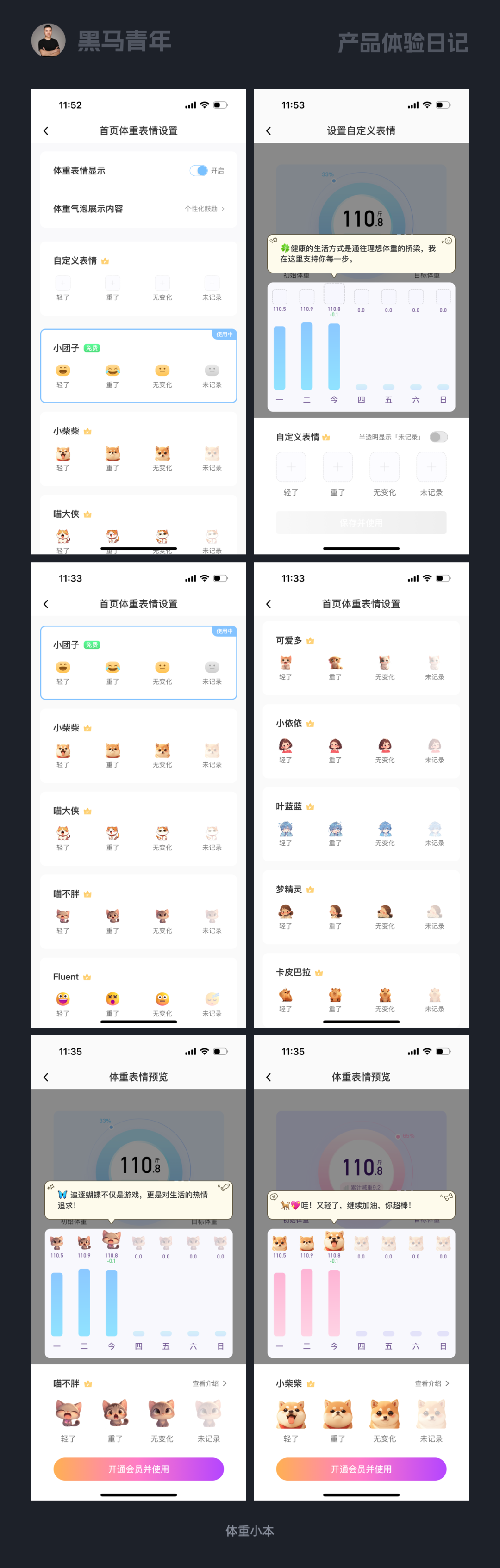
九、情感化的表情设置
通过表情设计辅助可视化表达,其中表情符号的运用较为常见,丰富多样的表情选择更能满足用户需求。
体重小本 App 体重数据展示中,以不同表情来体现体重数据的变化,情感化的表达让变化的呈现更加贴切。产品提供了多款表情供用户选择,用户也可以设置自定义表情,情感化的设置让体验感变得更加丰富。

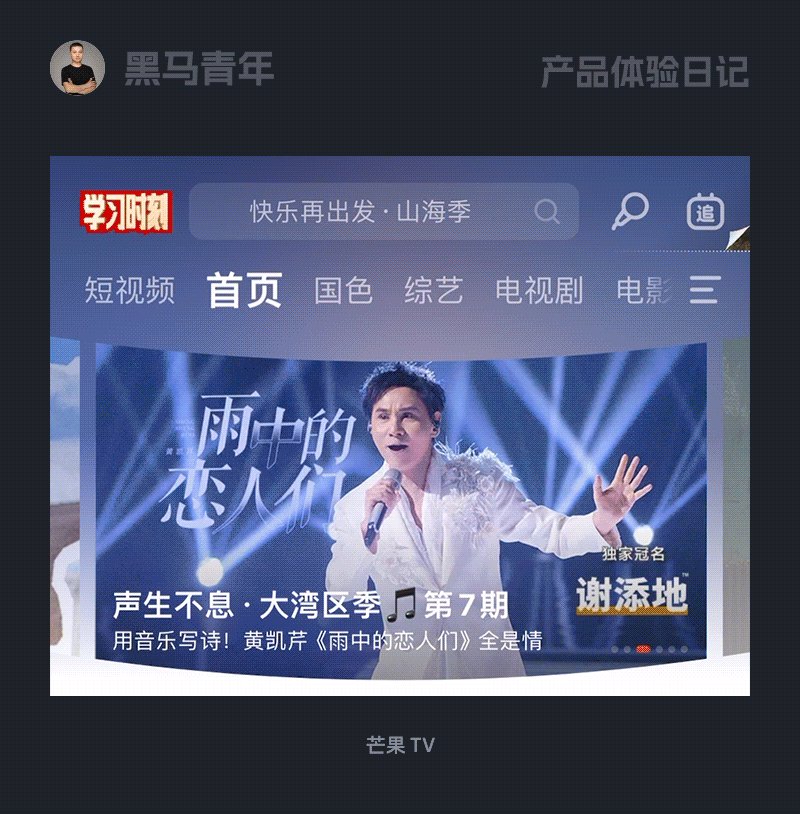
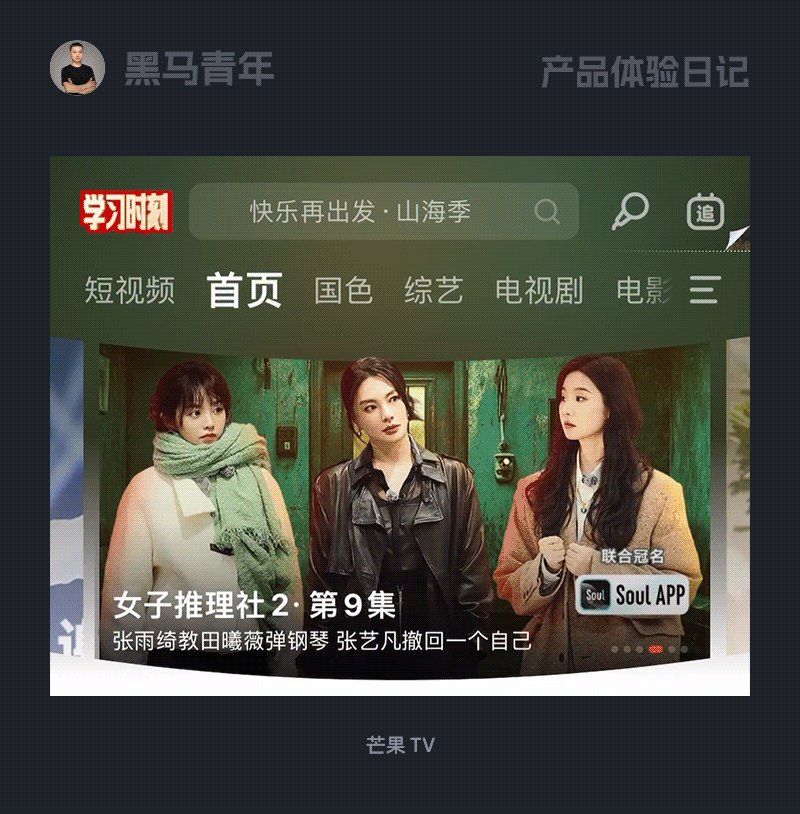
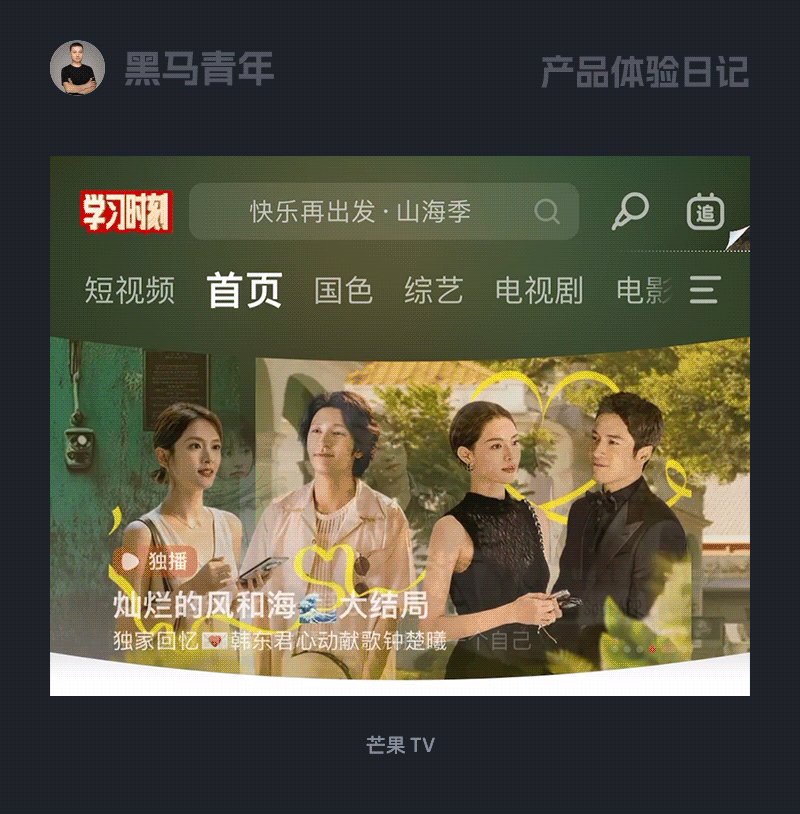
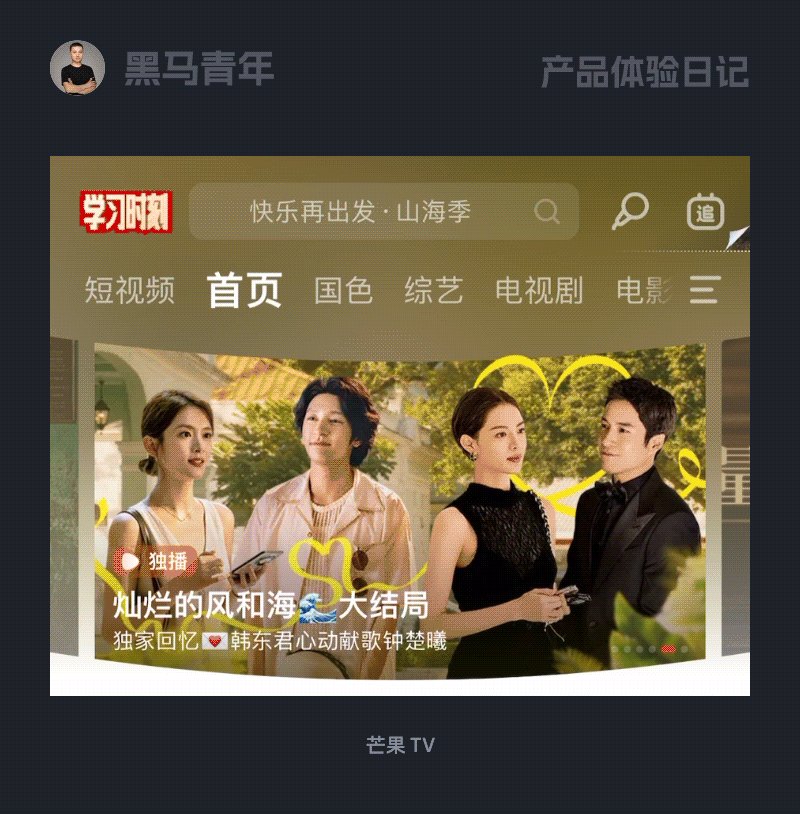
十、空间感的 Banner 轮播体验
轮播 Banner 图在设计表达、布局结构、轮播形式等层面都可以进行创意发挥,有特点的形式更能吸引注意力,以此提高 Banner 的点击率。
最近在体验芒果 TV 时,发现首页 Banner 的表现形式以分层式表达,轮播过程中更有空间感。将人物与背景进行分层设计,轮播时分前后入场,伴随着缩放等动效表达,营造出更强的空间感。

小结
设计思维的转变离不开大量优秀案例的辅助,对于产品设计师来说,体验和总结的训练至关重要。希望本期的分享可以带给大家一些启发,观点属于个人见解,不足之处欢迎大家留言补充。
以上转自 @黑马青年
— END —
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~












